本文译自: 这里
本文已同步到我的博客
引言
缓存利用得当的话,有很大益处,比如节省带宽,降低服务器压力等,但是很多网站没能够很好地利用缓存,造成一些相互依赖的资源出现不同步的情况。
关于缓存的处理方案主要可以分为以下两种:
方案一:资源内容保持不变+超长的max-age
Cache-Control: max-age=31536000- 这个url对应的资源永远保持不变
- 浏览器/CDN可以将该资源缓存很久
- 对于没有超过max-age的缓存内容可以直接使用,而不必再向服务器请求
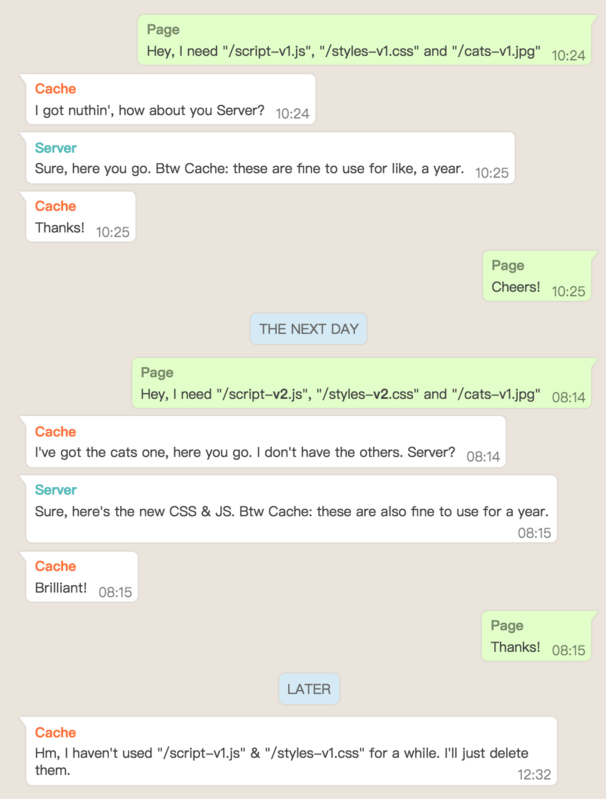
如下图所示:

在这种情况下,一个url对应的资源应该是一直保持不变的,如果我们想更新资源,只能通过更改url的方式来实现:
<script src="/script-f93bca2c.js"></script>
<link rel="stylesheet" href="/styles-a837cb1e.css">
<img src="/cats-0e9a2ef4.jpg" alt="…">可以看到,url中带有一串码,该码是与资源内容相关的,可以是版本号,修改日期,或者文件内容的hash值。
大部分服务器端的框架会有一些工具来让这件事情变得简单,
可是,这种方式并不适用于一些文章或者博客之类的网站,这些网站的url不能通过版本号来管理,而且内容也是经常需要改变的。
方案二:内容可变,每次都需要服务器再次校验(revalidated)
Cache-Control: no-cache- 这个url对应的资源是可变的
- 本地缓存只有在服务器验证过是最新的之后才可以使用
(译者注:可参照304场景)
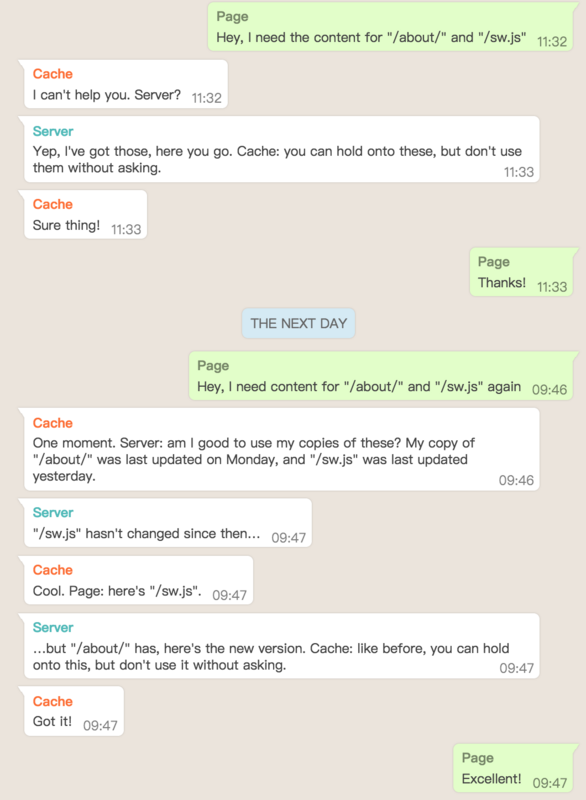
如下图所示:

注意:no-cache并不是指不缓存,而是指在使用缓存之前,必须首先向服务器端确认资源是否为最新。no-store指不允许缓存。同样的must-revalidate并非是指必须重新验证,它的意思是,只有当本地的缓存已经超过最长缓存时间时,才需要重新验证。
在这种场景下,可以在响应头中添加ETag或者Last-Modified。这样,当客户端在下次请求的时候,就会在请求头中带上这些信息,分别对应的是If-None-Match和If-Modified-Since。服务器端根据该标识判断资源是否为最新的,如果是,则返回304状态码。
这种设置总是会需要一次网络请求的(来验证本地的缓存资源是否为最新),因此相比于第一种方式,增加了网络请求。
最后
以上就是活力小甜瓜最近收集整理的关于 【译】-【缓存】最佳实践的全部内容,更多相关内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复