问题描述:
在使用google colab时,一段时间不与colab笔记本互动,便自动断开连接。
解决方法:
设置一个JavaScript间隔,每隔一段时间点击colab笔记本页面上的评论按钮。从而完成与其之间的互动,防止自动断开连接。
操作方法:
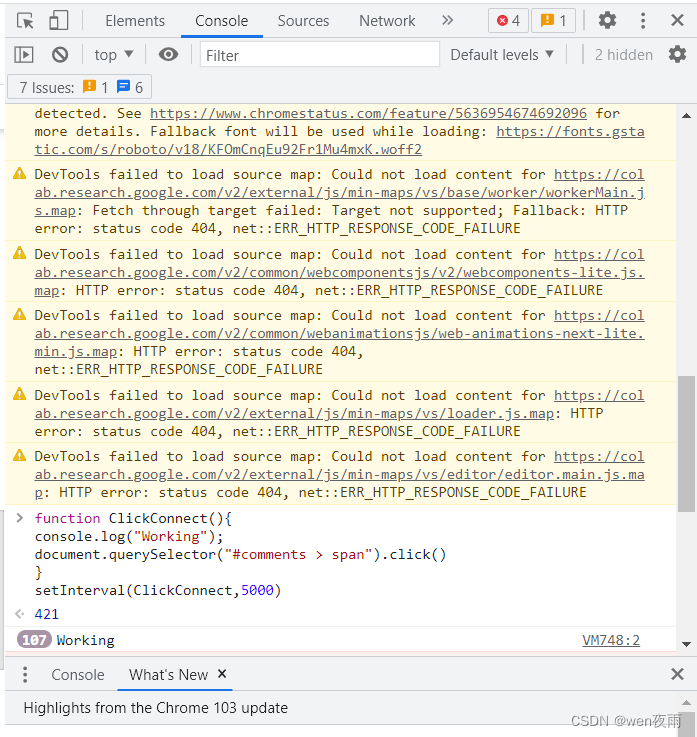
使用Ctrl + Shift + I打开开发人员设置(好像也有人叫检查页面,检查视图等等),如下:

然后点击console选项卡,把下面代码复制进去,按Enter执行
function ClickConnect(){
console.log("Working");
document.querySelector("#comments > span").click()
}
setInterval(ClickConnect,5000)执行了代码后,可以记下代码行下面弹出的数字,那是intervalId,如果想停止这段代码的执行时,只需要执行下面代码
clearInterval(intervalId)
把数字输入进去,替代intervalId就可以了。
之前很多朋友给出的代码是点击连接按钮,colab笔记本页面更换过好多次连接按钮的id,所以之前我使用的发布时间比较长的代码不能正常工作,但是原理是基于如此。5000是点击时间间隔,是每隔5秒点击一次,可以根据自己的需要调节。Colab笔记本的空闲超时好像是90分钟。
这样就可以解决问题了,大体记录一下吧,最后感谢之前记录此类问题的朋友们和热心帮助的大佬们。
最后
以上就是单身黄蜂最近收集整理的关于Google Colab ClickConnect 防止其自动断开连接的全部内容,更多相关Google内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复