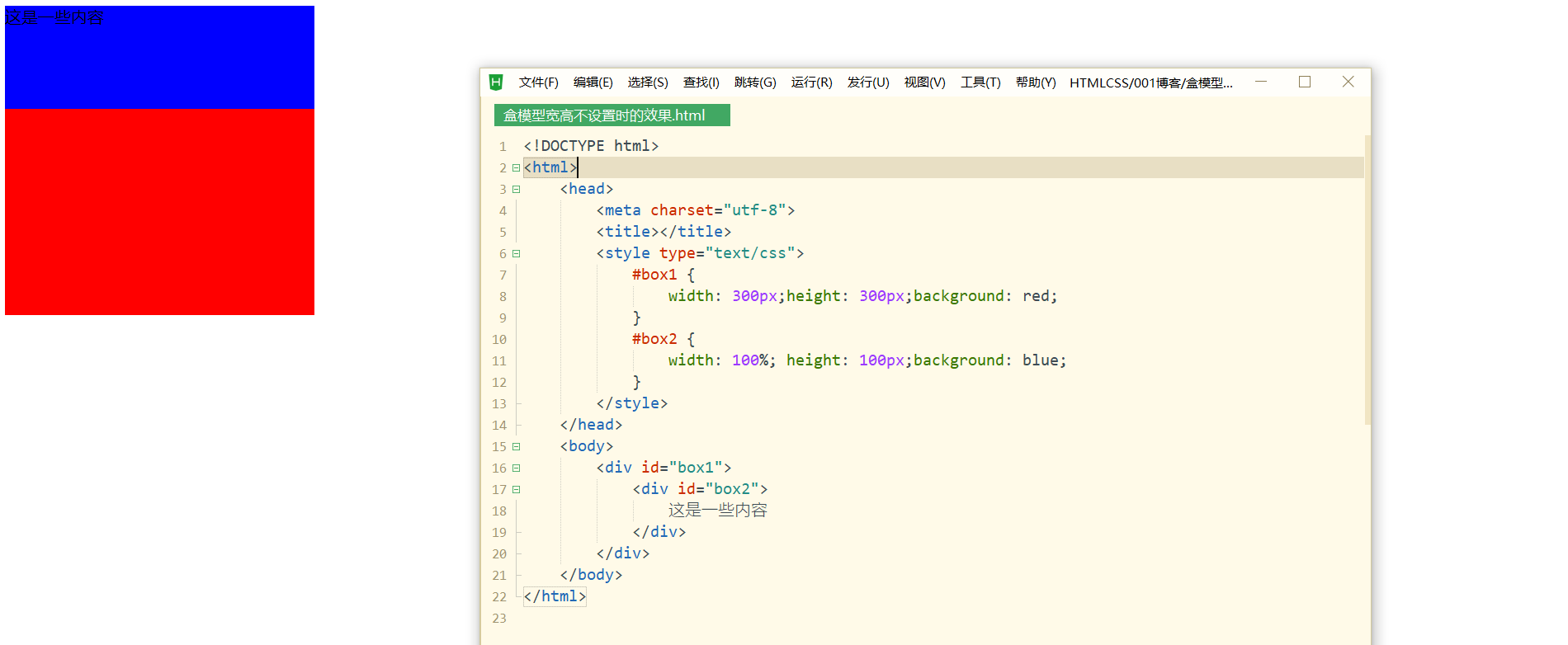
`先写一个嵌套的盒子,在不设置width100%的情况下盒子2的宽度也会占满整个容器


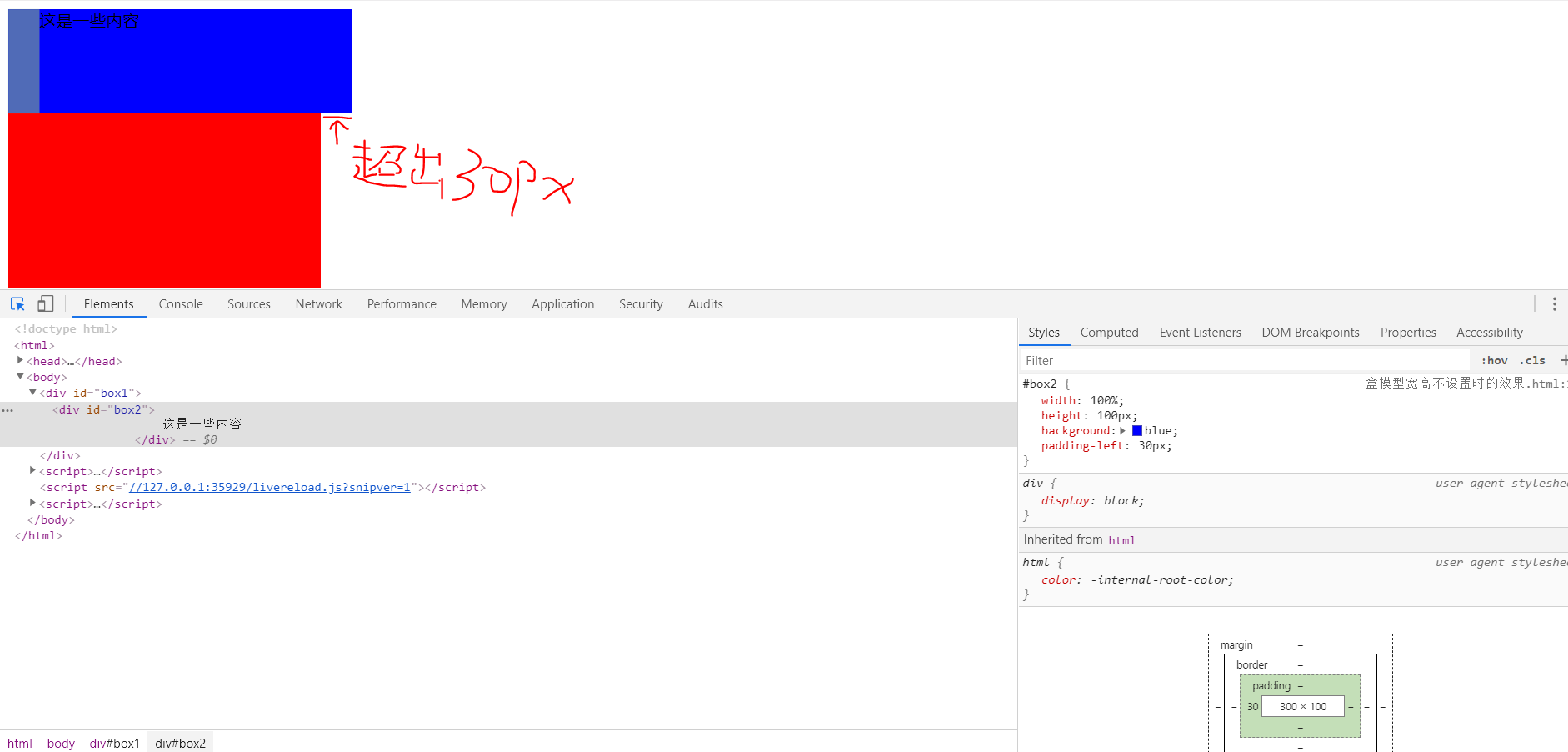
此时我们给盒子2加一个30px左内填充,会发现盒子2超出了30px:

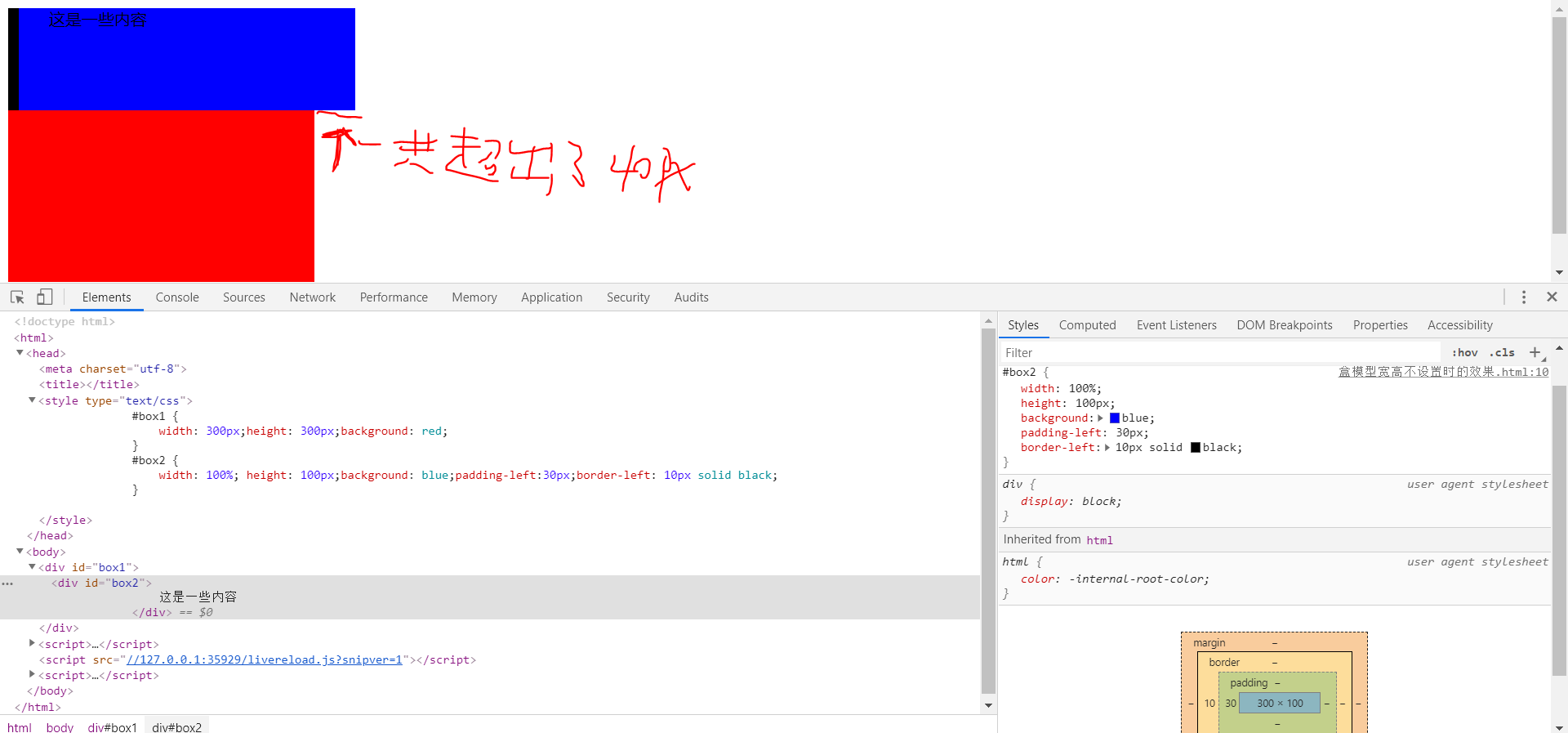
再加一个10px左边框,发现再次超出了10px:

此时你可能会想到将盒子2的box-sizing设为border-box,此时宽度值300px将包含边框、内填充和内容(content),而不仅仅是把content设为300px:

其实不用写这么多代码,只要不设置宽度就可以了。
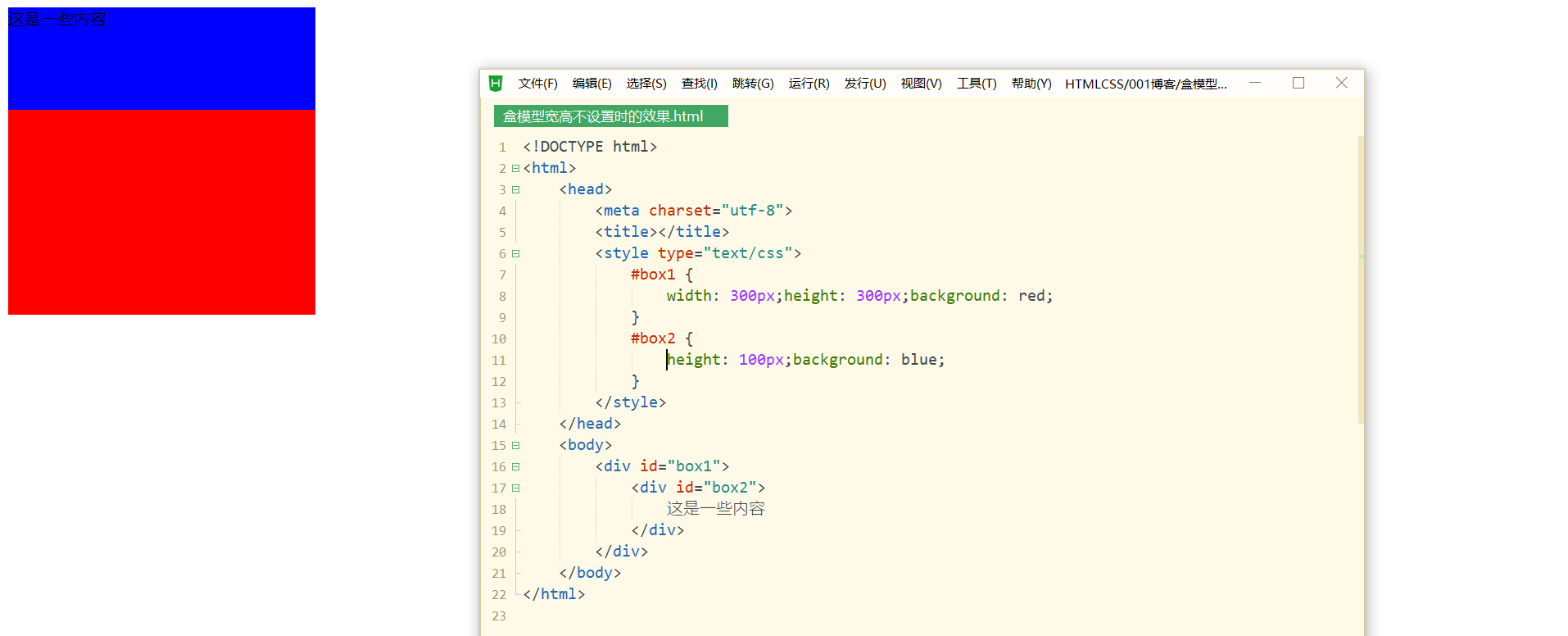
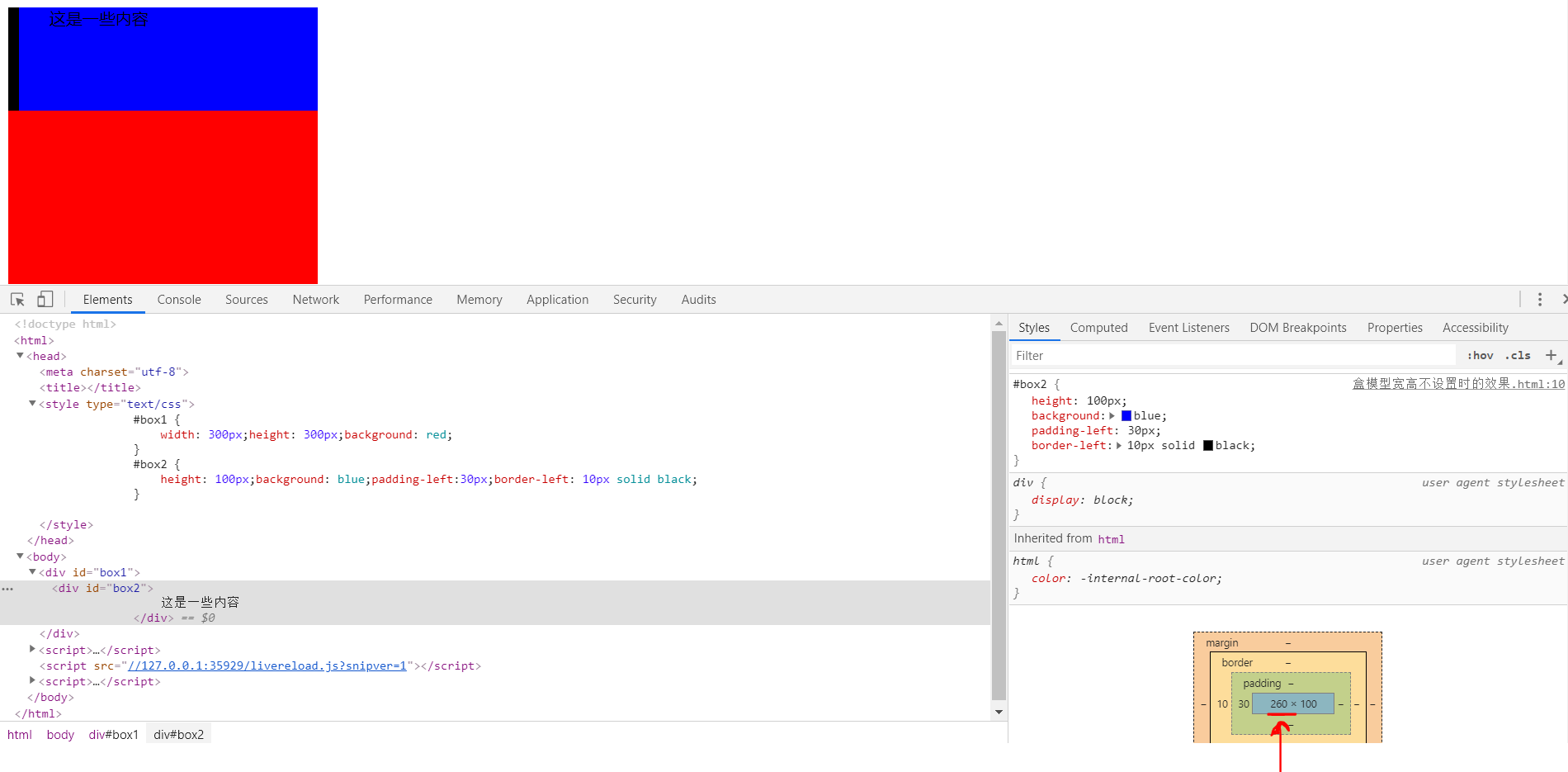
如果我们此时不设置宽度,那会发现即使设置了边框和内填充,盒子2也没有超出,宽度自动调整到了260px:

结论:当width、height不设置时,盒模型会自动去计算容器的大小,节省代码。
最后
以上就是知性月光最近收集整理的关于盒模型:width、height不设置时,对盒模型的影响的全部内容,更多相关盒模型:width、height不设置时,对盒模型内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复