文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。Document Object Model的历史可以追溯至1990年代后期微软Netscape的“浏览器大战”,双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,既有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
文档对象模型:【文档:文档表示的就是整个的HTML网页文档。对象:对象表示将网页中的每一个部分都转换为了一个对象。模型:使用模型来表示对象之间的关系,这样方便我们获取对象。节点:节点Node,是构成我们网页的最基本的组成部分,网页中的每一个部分都可以称为是一个节点】。
其中常用的节点可以分为四种:文档节点;元素节点;属性节点;文本节点。
文档节点document:代表的是整个HTML文档,网页中的所有节点都是它的子节点。document对象作为window对象的属性存在的,我们不用获取可以直接使用。通过该对象我们可以在整个文档访问内查找节点对象,并可以通过该对象创建各种节点对象。
元素节点(Element):HTML中的各种标签都是元素节点,这也是我们最常用的一个节点。浏览器会将页面中所有的标签都转换为一个元素节点,我们可以通过document的方法来获取元素节点。比如: document.getElementById() 根据id属性值获取一个元素节点对象。
文本节点(Text):文本节点表示的是HTML标签以外的文本内容,任意非HTML的文本都是文本节点。它包括可以字面解释的纯文本内容,文本节点一般是作为元素节点的子节点存在的。获取文本节点时,一般先要获取元素节点。在通过元素节点获取文本节点。比如: document.getElementById() 根据id属性值获取一个元素节点对象。
属性节点(Attr):属性节点表示的是标签中的一个的属性,这里要注意的是属性节点并非是元素节点的子节点,而是元素节点的一部分。可以通过元素节点来获取指定的属性节点。例如: 元素节点.getAttributeNode("属性 名")。
nodeName 属性: 节点的名称,是只读的;nodeValue 属性:节点的值;nodeType 属性: 节点的类型,是只读的。以下常用的几种节点类型。
通过document对象调用获取元素节点:
getElementById() 通过id属性获取一个元素节点对象 getElementsByTagName() 通过标签名获取一组元素节点对象 ;getElementsByName() 通过name属性获取一组元素节点对象 ;getElementsByClassName() 通过标类名获取一组元素节点对象,该方法不支持IE8及以下版本。
获取元素节点的子节点,通过具体的元素节点调用:getElementsByTagName() 方法,返回当前节点的指定标签名后代节点 ;childNodes –属性,表示当前节点的所有子节点 ; firstChild属性,表示当前节点的第一个子节点 ; lastChild属性,表示当前节点的最后一个子节点。
节点的修改:创建节点 document.createElement("标签名") ;删除节点 – 父节点.removeChild(子节点) ;替换节点 – 父节点.replaceChild(新节点 , 旧节点) ;插入节点 – 父节点.appendChild(子节点) – 父节点.insertBefore(新节点 , 旧节点)。
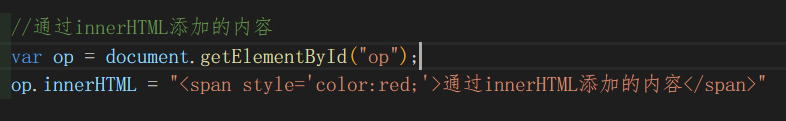
案例1:通过innerHTML向HTML添加li标签:

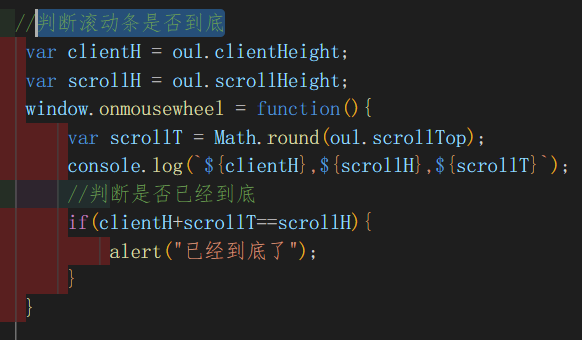
案例2:判断滚动条是否到底了:

最后
以上就是忐忑裙子最近收集整理的关于JavaScript 文档对象模型的全部内容,更多相关JavaScript内容请搜索靠谱客的其他文章。








发表评论 取消回复