lanproxy 作者的github地址 https://github.com/ffay/lanproxy

1. 下载
git clone https://github.com/ffay/lanproxy.git
2. server服务
2.1 服务端配置文件修改
服务端是 proxy-server 修改该项目下的配置文件,放置在conf目录中,配置 config.properties
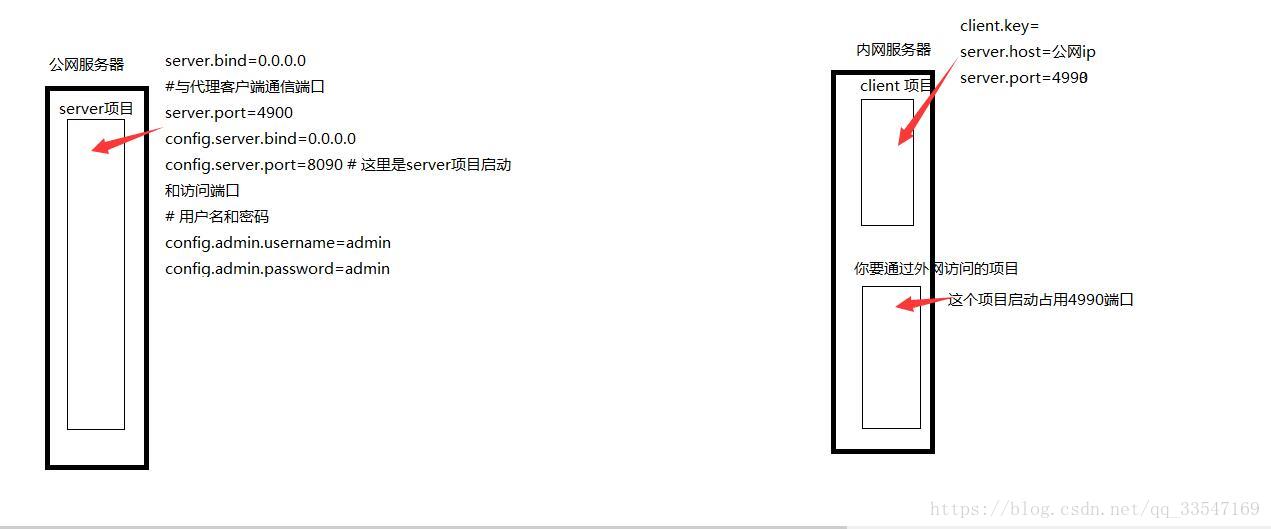
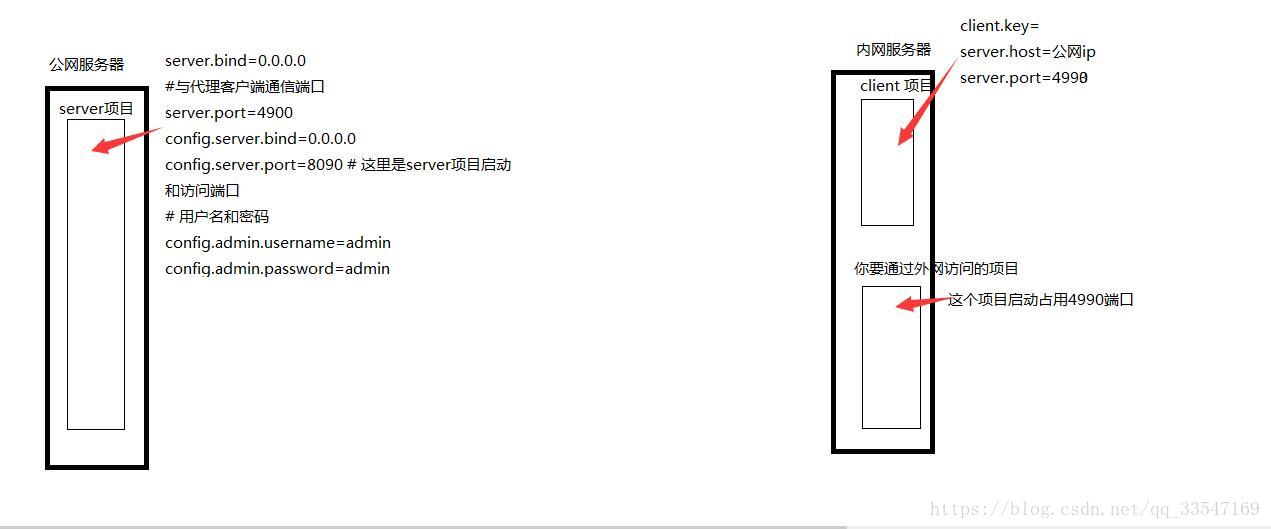
server.bind=0.0.0.0
#与代理客户端通信端口
server.port=4900 # 这里并不是server项目的启动端口,而是.......
# 比如说你的一个部署在内网服务器上的项目占用端口4900 ,而你想通过公网ip访问内网中
# 这个4900端口下的项目,这个server.port就等于4900
#ssl相关配置 如果不适用ssl 此处可以不进行配置
server.ssl.enable=true
server.ssl.bind=0.0.0.0
server.ssl.port=4993
server.ssl.jksPath=test.jks
server.ssl.keyStorePassword=123456
server.ssl.keyManagerPassword=123456
#这个配置可以忽略
server.ssl.needsClientAuth=false
#WEB在线配置管理相关信息
config.server.bind=0.0.0.0
config.server.port=8090 # 这里是server项目启动和访问端口
# 用户名和密码
config.admin.username=admin
config.admin.password=admin
2.2 启动和停止server项目
注意: server项目的启动必须是在公网中服务器上,即你的公网ip对应的服务器
# 启动项目
bin/start.sh
# 停止项目
bin/stop.sh
# 日志文件在logs/
2.3 访问server
项目启动成功后访问: ip:port
ip 是你的公网ip
port 为你在server中配置的 config.server.port 的值
ip:8090
第一步登录,用户名密码为 config.admin.username config.admin.password的值
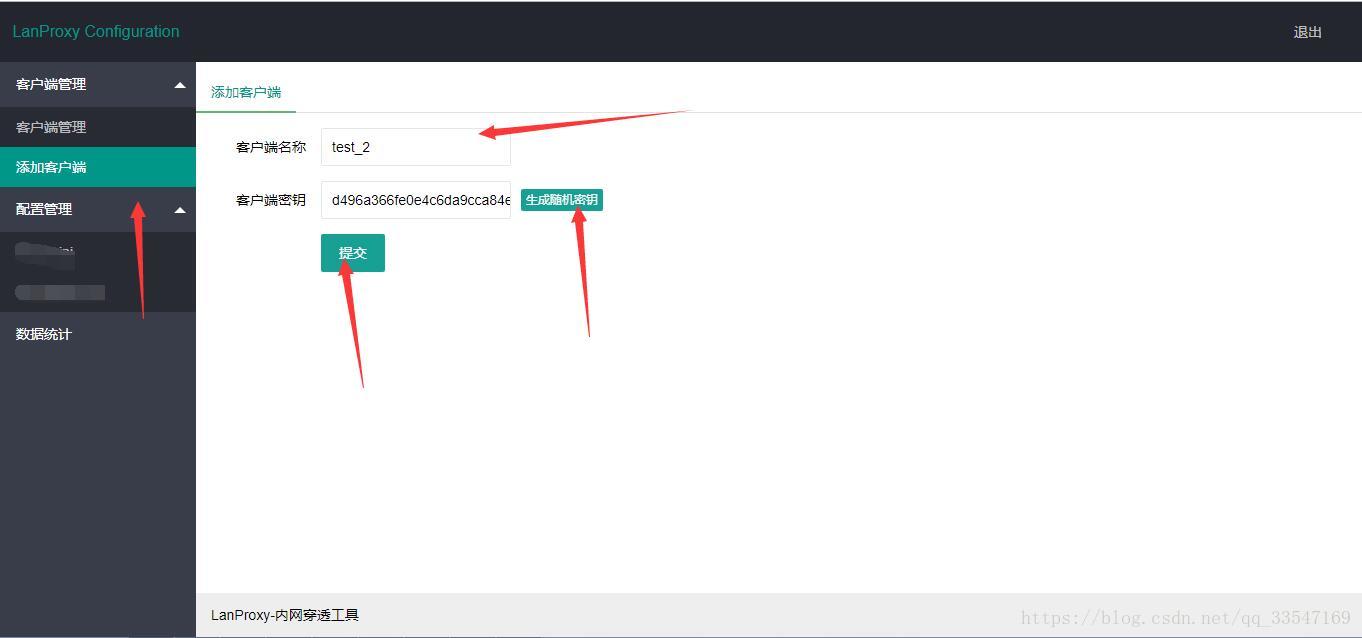
第二步,出现如下页面
配置客户端 输入客户端名称 在生成一个随机秘钥,提交保存
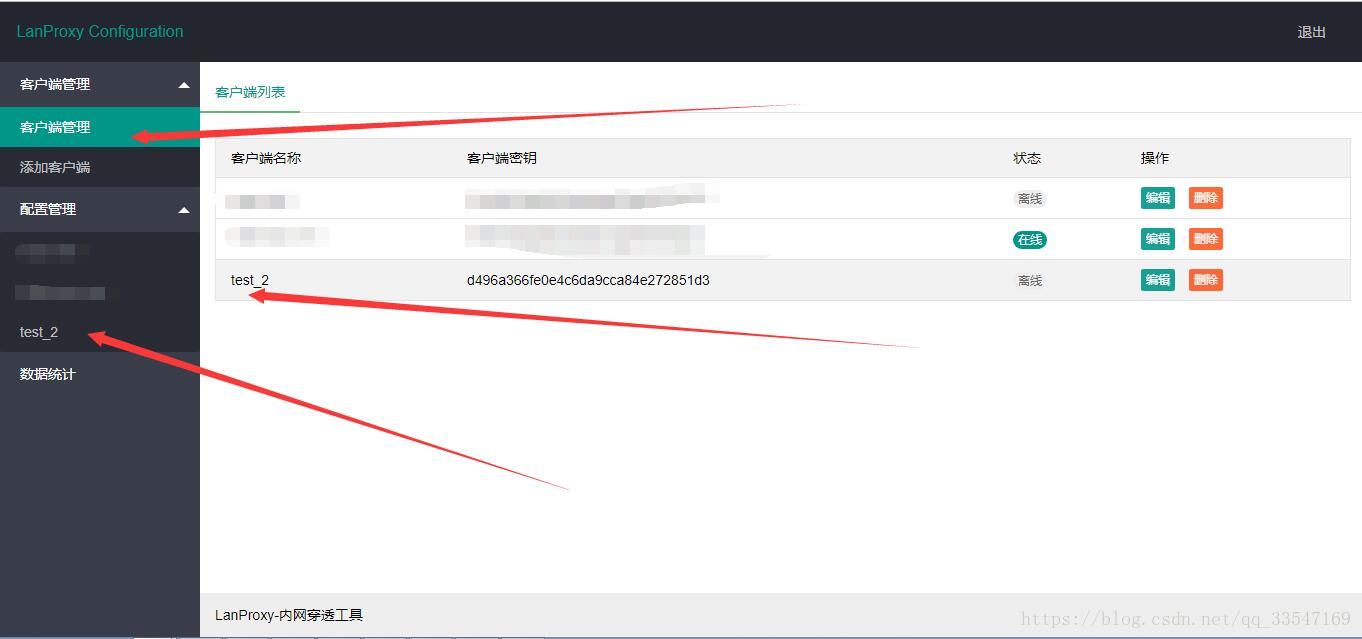
保存成功后
1. 客户端管理会出现 你的配置 ,状态为离线状态
2. 配置管理下会出现 你的配置

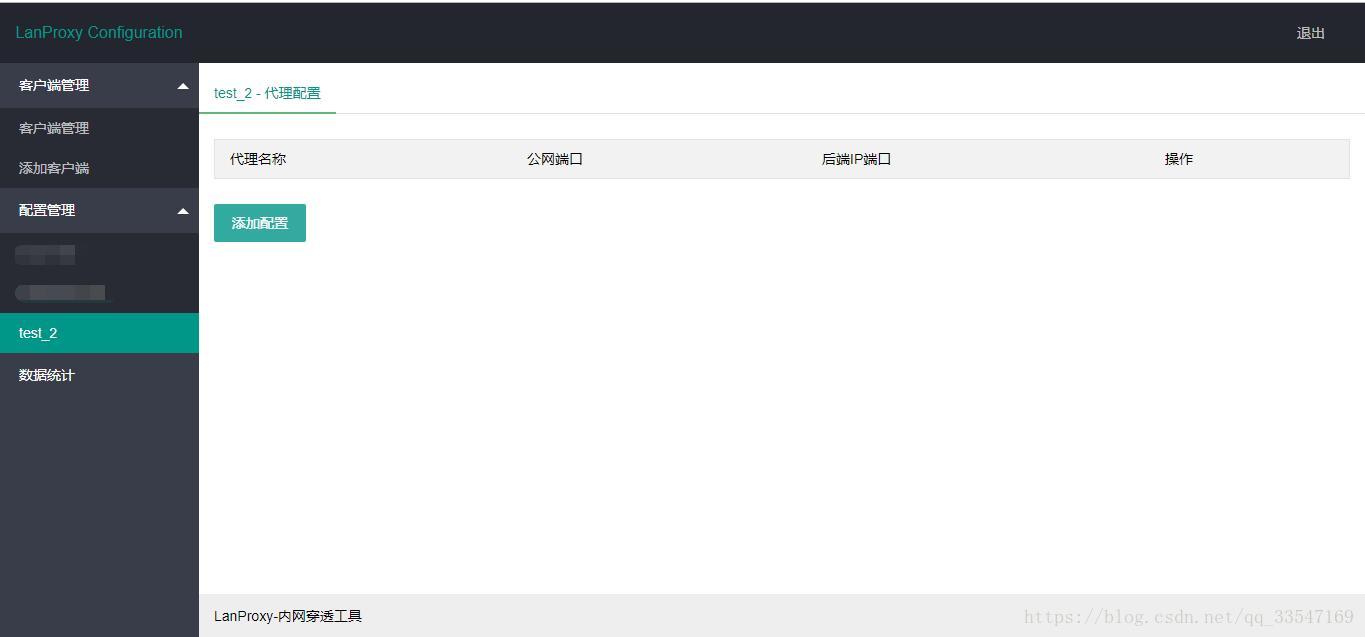
选择配置管理下 你的配置 test_2 进行配置(添加配置)
代理名称 随便起
公网端口 未被占用,且和其他客户端使用的公网端口不能重复
后端ip端口 127.0.0.1:4900 ---- 注意,这里的ip为127.0.0.1 端口为server.port的值.
3.客户端启动
- 修改配置文件
#client.key 为生成的随机秘钥,就是你在配置客户端是生成的那个随机秘钥
client.key=
# 同理,不适用ssl连接,以下配置可以忽略
ssl.enable=true
ssl.jksPath=test.jks
ssl.keyStorePassword=123456
#这里填写实际的proxy-server地址;没有服务器默认即可,自己有服务器的更换为自己的proxy-server(IP)地址 (你的公网Ip地址)
server.host=lp.thingsglobal.org
#proxy-server ssl默认端口4993,默认普通端口4900
#ssl.enable=true时这里填写ssl端口,ssl.enable=false时这里填写普通端口
server.port=4990
# 这个server.port为你想要通过外网访问的内网项目的端口
- 启动项目
方法同server的启动
4.查看
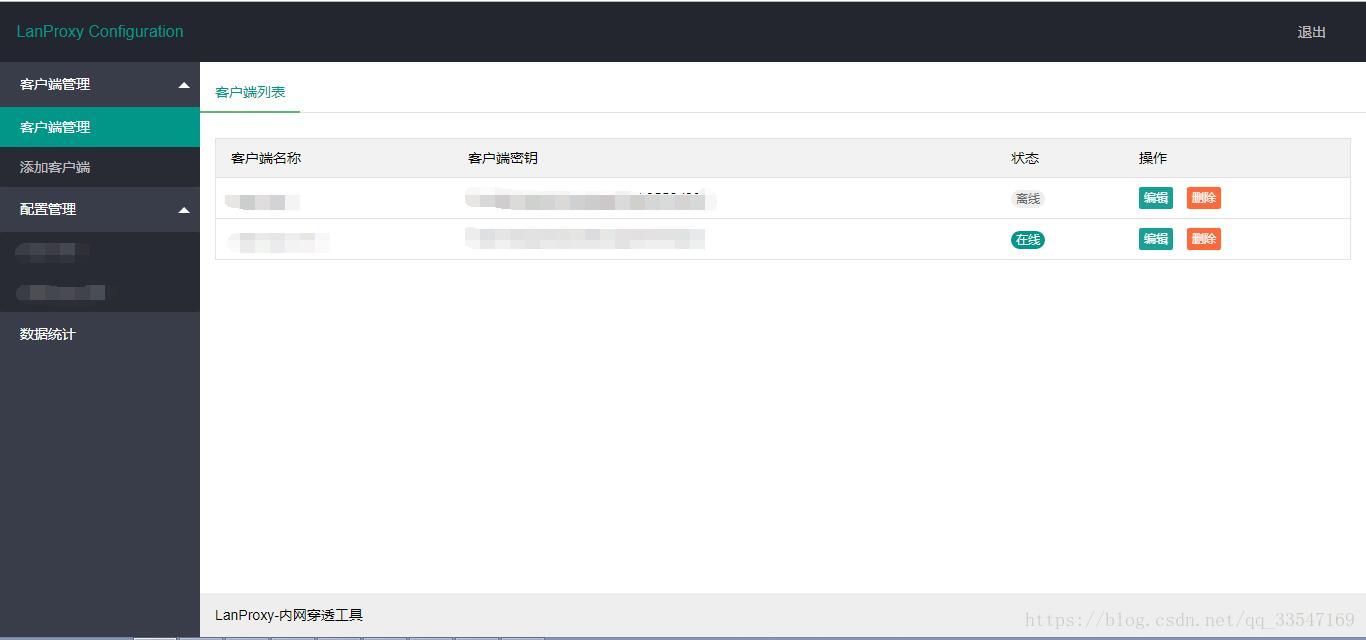
这是查看server项目的web页面会发现你配置的客户端的状态为在线状态
启动你想通信的项目,然后就能访问了

最后
以上就是温婉棒球最近收集整理的关于lanproxy内网穿透的全部内容,更多相关lanproxy内网穿透内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。











发表评论 取消回复