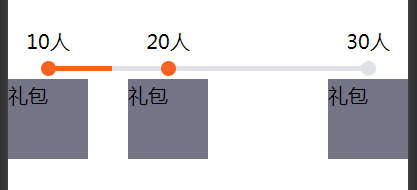
展示效果

wxml:
<view class="progress">
<view class="libao rad1">
<view>10人</view>
<view class="radius radius_active"></view>
<view class="imgs">礼包</view>
</view>
<view class="libao rad2">
<view>20人</view>
<view class="radius {{radius_active}}"></view>
<view class="imgs">礼包</view>
</view>
<view class="libao rad3 ">
<view>30人</view>
<view class="radius "></view>
<view class="imgs">礼包</view>
</view>
<progress percent="{{per}}" activeColor="#F86221" backgroundColor="#E0E2E7" stroke-width="4" class="pro_border"/>
</view>
wxss
/* progress */
.progress{
width:100%;
height:260rpx;
display: -webkit-flex;
position:absolute;
top:17%;
}
.progress .pro_border{
width:80%;
margin:auto;
}
.libao{
width:150rpx;
height: 260rpx;
position:absolute;
top:17%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.radius{
width:30rpx;
height:30rpx;
line-height: 60rpx;
border-radius: 50%;
background: #E0E2E7;
font-family: PingFangSC-Semibold;
font-size: 30rpx;
color: #737586;
text-align:center;
}
.radius_active{
background: #F86221;
color:#fff;
}
.imgs{
width:150rpx;
height: 150rpx;
background-color: #737586;
}
.rad1{
left: 0%;
}
.rad2{
left: 30%;
}
.rad3{
right: 0%;
}
js:动态控制亮点及进度条
data: {
radius_active:'',
per:'40'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
radius_active:'radius_active'
})
},
以上方法进度条和原点易偏离,我出了第二种方法,就是将每一块都分开取出,不使用进度条
wxml:
<view class="progress">
<view class="libao">
<view>10人</view>
<view class="links">
<view></view>
<view class="radius radius_active"></view>
<view class="link"></view>
</view>
<view class="imgs"></view>
</view>
<view class="libao">
<view>20人</view>
<view class="links">
<view class="link"></view>
<view class="radius {{radius_active}}"></view>
<view class="link"></view>
</view>
<view class="imgs"></view>
</view>
<view class="libao">
<view>30人</view>
<view class="links">
<view class="link"></view>
<view class="radius "></view>
<view class="nolink"></view>
</view>
<view class="imgs"></view>
</view>
<view class="libao">
<view>40人</view>
<view class="links">
<view class="nolink"></view>
<view class="radius"></view>
<view></view>
</view>
<view class="imgs"></view>
</view>
<!-- <progress percent="{{pro}}" activeColor="#FFC438" backgroundColor="#E0E2E7" stroke-width="4" class="pro_border"/> -->
</view>
wxss:
.progress{
width:100%;
height:250rpx;
display: -webkit-flex;
background-color: #fff;
align-items: center;
justify-content: space-around;
}
.progress .pro_border{
width:80%;
margin:auto;
}
.progress .libao:first-child .links view:nth-of-type(1) {
width: 50%;
height: 10rpx;
}
.progress .libao:last-child .links view:nth-of-type(3) {
width: 50%;
height: 10rpx;
}
.links{
width: 100%;
display: flex;
flex-direction: row;
align-items: center;
}
.link{
width: 45%;
height: 10rpx;
background-color: #FECB52;
}
.nolink{
width: 45%;
height: 10rpx;
background-color: #E0E2E7;
}
.libao{
width:25%;
height: 210rpx;
/* position:relative;
top:61%; */
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
font-size:30rpx;
}
.radius{
width:30rpx;
height:30rpx;
border-radius: 50%;
background: #E0E2E7;
}
.radius_active{
background: #FECB52;
color:#fff;
}
.imgs{
width:90%;
height: 100rpx;
background-color: #BFBFBF;
border-radius: 20rpx;
}
最后
以上就是俊秀麦片最近收集整理的关于小程序流程进度条的全部内容,更多相关小程序流程进度条内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复