1、Js源码


上面JS附件:
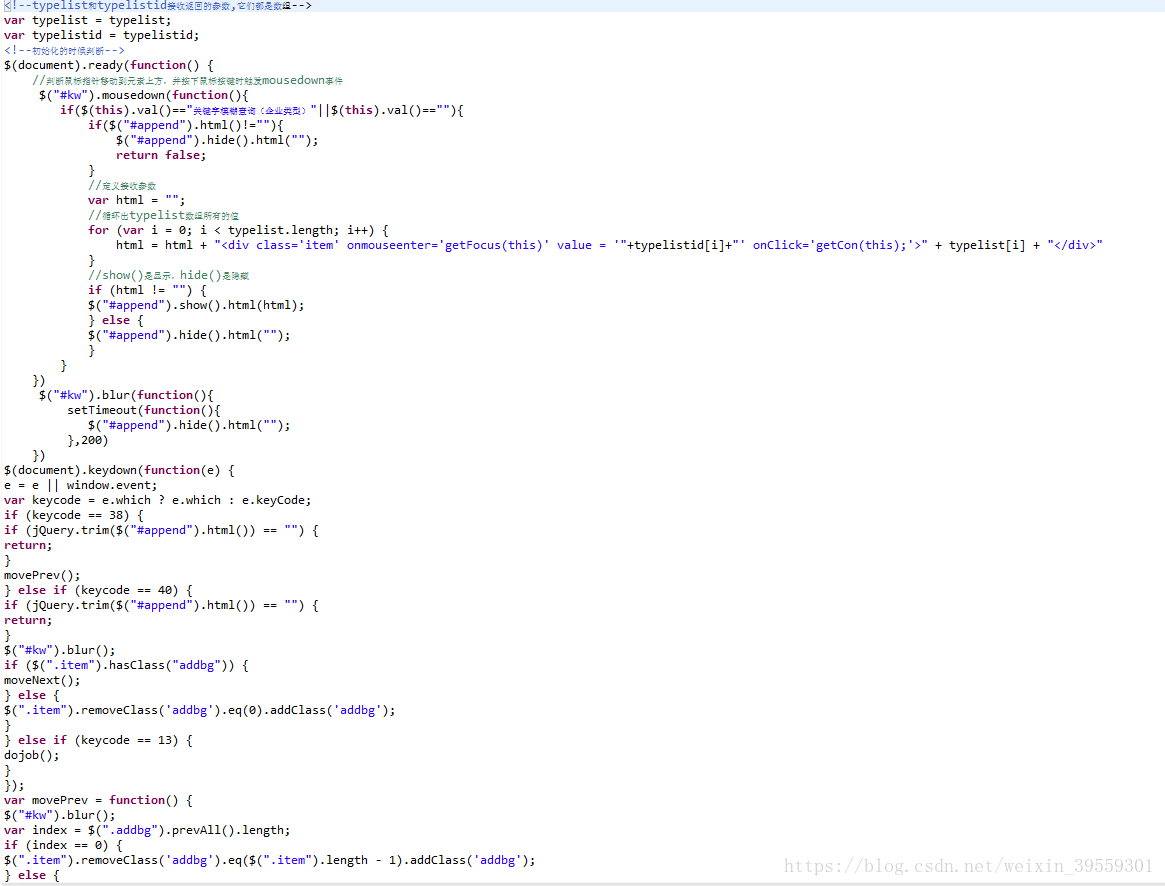
<!--typelist和typelistid接收返回的参数,它们都是数组-->
var typelist = typelist;
var typelistid = typelistid;
<!--初始化的时候判断-->
$(document).ready(function() {
//判断鼠标指针移动到元素上方,并按下鼠标按键时触发mousedown事件
$("#kw").mousedown(function(){
if($(this).val()=="关键字模糊查询(企业类型)"||$(this).val()==""){
if($("#append").html()!=""){
$("#append").hide().html("");
return false;
}
//定义接收参数
var html = "";
//循环出typelist数组所有的值
for (var i = 0; i < typelist.length; i++) {
html = html + "<div class='item' οnmοuseenter='getFocus(this)' value = '"+typelistid[i]+"' onClick='getCon(this);'>" + typelist[i] + "</div>"
}
//show()是显示,hide()是隐藏
if (html != "") {
$("#append").show().html(html);
} else {
$("#append").hide().html("");
}
}
})
$("#kw").blur(function(){
setTimeout(function(){
$("#append").hide().html("");
},200)
})
$(document).keydown(function(e) {
e = e || window.event;
var keycode = e.which ? e.which : e.keyCode;
if (keycode == 38) {
if (jQuery.trim($("#append").html()) == "") {
return;
}
movePrev();
} else if (keycode == 40) {
if (jQuery.trim($("#append").html()) == "") {
return;
}
$("#kw").blur();
if ($(".item").hasClass("addbg")) {
moveNext();
} else {
$(".item").removeClass('addbg').eq(0).addClass('addbg');
}
} else if (keycode == 13) {
dojob();
}
});
var movePrev = function() {
$("#kw").blur();
var index = $(".addbg").prevAll().length;
if (index == 0) {
$(".item").removeClass('addbg').eq($(".item").length - 1).addClass('addbg');
} else {
$(".item").removeClass('addbg').eq(index - 1).addClass('addbg');
}
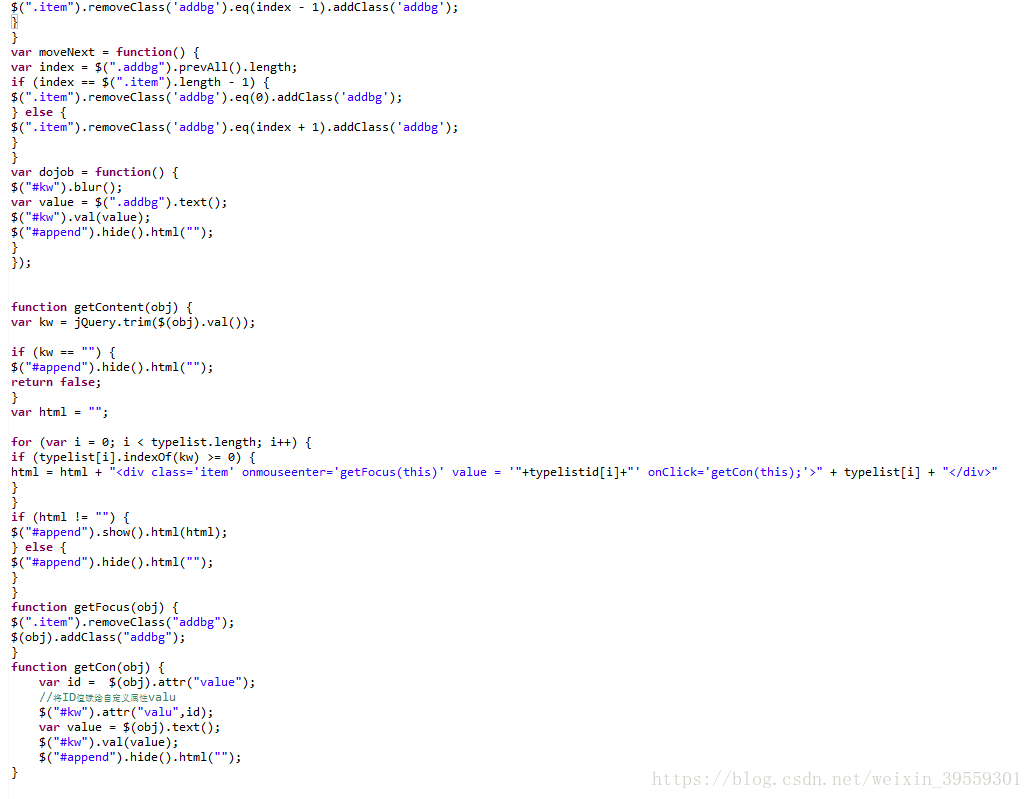
}
var moveNext = function() {
var index = $(".addbg").prevAll().length;
if (index == $(".item").length - 1) {
$(".item").removeClass('addbg').eq(0).addClass('addbg');
} else {
$(".item").removeClass('addbg').eq(index + 1).addClass('addbg');
}
}
var dojob = function() {
$("#kw").blur();
var value = $(".addbg").text();
$("#kw").val(value);
$("#append").hide().html("");
}
});
function getContent(obj) {
var kw = jQuery.trim($(obj).val());
if (kw == "") {
$("#append").hide().html("");
return false;
}
var html = "";
for (var i = 0; i < typelist.length; i++) {
if (typelist[i].indexOf(kw) >= 0) {
html = html + "<div class='item' οnmοuseenter='getFocus(this)' value = '"+typelistid[i]+"' onClick='getCon(this);'>" + typelist[i] + "</div>"
}
}
if (html != "") {
$("#append").show().html(html);
} else {
$("#append").hide().html("");
}
}
function getFocus(obj) {
$(".item").removeClass("addbg");
$(obj).addClass("addbg");
}
function getCon(obj) {
var id = $(obj).attr("value");
//将ID值赋给自定义属性valu
$("#kw").attr("valu",id);
var value = $(obj).text();
$("#kw").val(value);
$("#append").hide().html("");
}2、Jsp参数定义

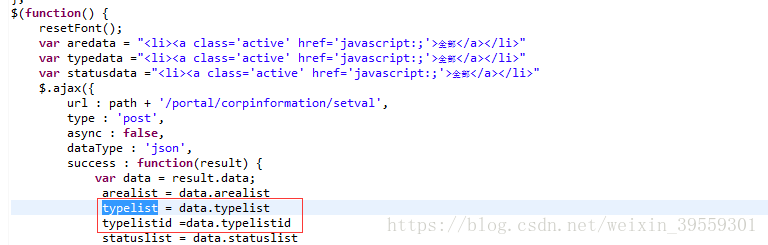
3、JS 初始化的时候使用


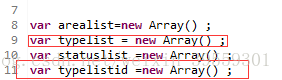
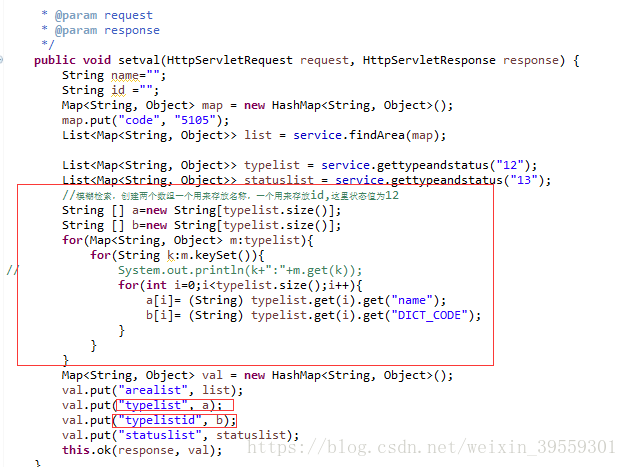
4、后台代码:定义两个数组来获取参数和ID值

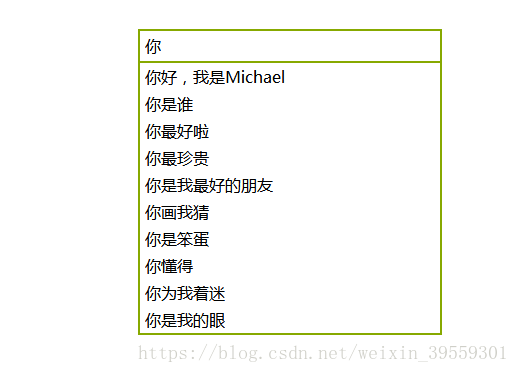
5、效果图

参考的html文件下载地址:https://download.csdn.net/download/weixin_39559301/10515651
最后
以上就是体贴毛豆最近收集整理的关于Web“模糊检索”查询实现的全部内容,更多相关Web“模糊检索”查询实现内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复