快速跳转:
1、矩阵变换原理Transform(旋转、位移、缩放、正交投影、透视投影)
2、光栅化(反走样、傅里叶变换、卷积)
3、着色计算(深度缓存、着色模型、着色频率)
4、纹理映射(重心坐标插值、透视投影矫正、双线性插值MipMap、环境光遮蔽AO)
5、几何(距离函数SDF、点云、贝塞尔曲线、曲面细分、曲面简化)
6、阴影映射(Shadow Mapping)
7、光线追踪原理(线面求交、预处理光追加速)
8、辐射度量学与光线追踪
9、蒙特卡洛路径追踪(Path Tracing)(光源采样)
10、材质(BRDF)(折射、菲涅尔项、微表面模型、各向异性材质)
11、渲染前沿技术介绍(双向路径追踪BDPT、MLT、光子映射、实时辐射度、外观建模)
12、相机(视场、曝光、光圈(F-Stop)、薄棱镜近似、CoC、景深)
13、光场、颜色与感知
14、动画(物理模拟、质点弹簧系统、粒子系统、运动学、动作捕捉、欧拉方法)
Lecture5~6 Rasterization
- 1 承接上一课
- 1.1 补充视椎体描述
- 1.2 MVP之后应该做什么?
- 1.3 视口变换Viewing Transformation
- 2 Rasterization
- 2.1 Sampling
- 3 Antialiasing反走样
- 3.1 Fourier Transform傅里叶变换
- 3.1.1 傅里叶级数展开
- 3.1.2 傅里叶变换
- 3.2 Filtering滤波
- 3.2.1 High-pass filter高通滤波
- 3.2.2 Low-pass filter
- 3.3 Convolution卷积
- 3.3.1 时域上的卷积 = 频域上的乘积
- 3.3.2 采样就是在重复原始信号的频谱
- 4 反走样的方法
- 4.1 多重采样抗锯齿 Multisample Antialiasing(MSAA)
- 4.2 Fast Approximate Antialiasing(FXAA)
- GAMES101图形学专栏
1 承接上一课
1.1 补充视椎体描述
- 之前一个立方体的表示方式是:[b,t] [l,r] [f,n]这样的6个平面
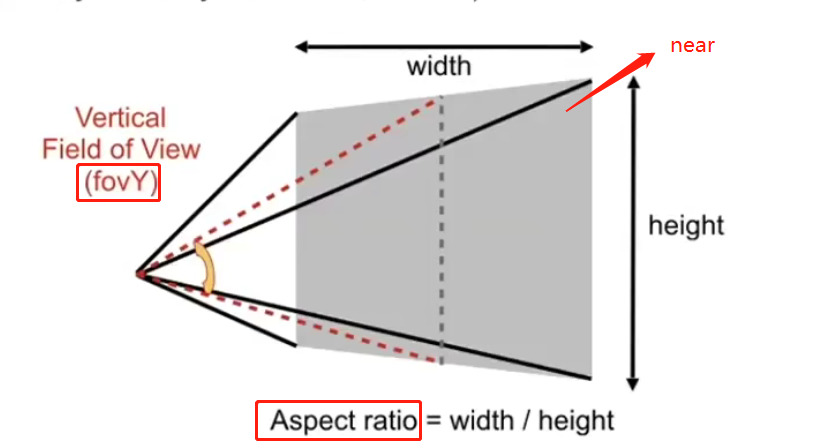
如何定义透视投影的相机视椎体Frustum?
Vertical field-of-view(fovY) and aspect ratio ,通过这两个属性就可以算出其他属性了

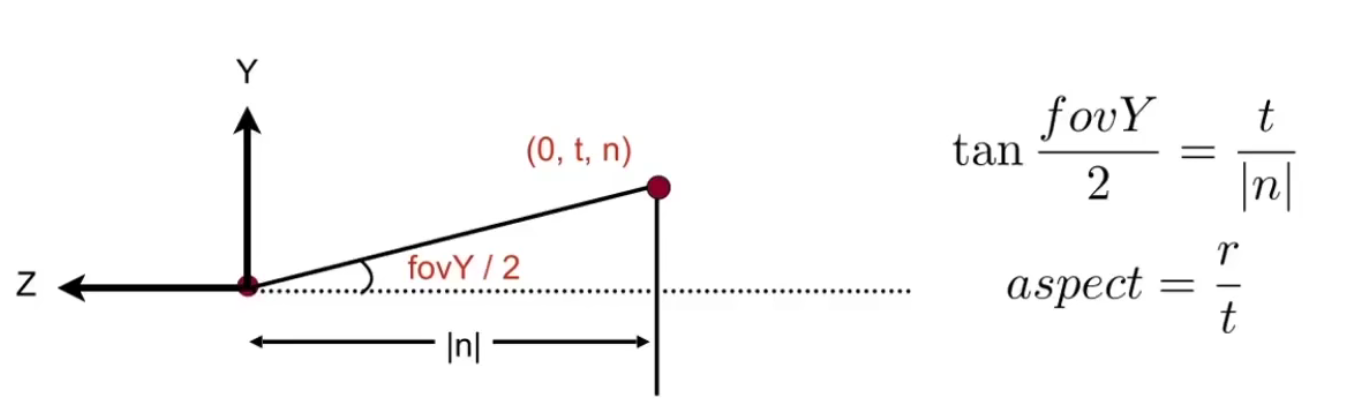
- 如何通过fovY和aspect计算出近平面的l,r,b,t?
如下图是上图的一个侧面,近平面远平面n,f为已知,根据fovY可算出t,r,取相反数得b,l

1.2 MVP之后应该做什么?
- 上节课完成了MVP变换
Model transformation 摆放物体
View transformation 摆放相机到原点(把变换矩阵同样应用到所有物体,实现相对静止)
Projection transformation 投影到cube[-1,1]3
1.3 视口变换Viewing Transformation
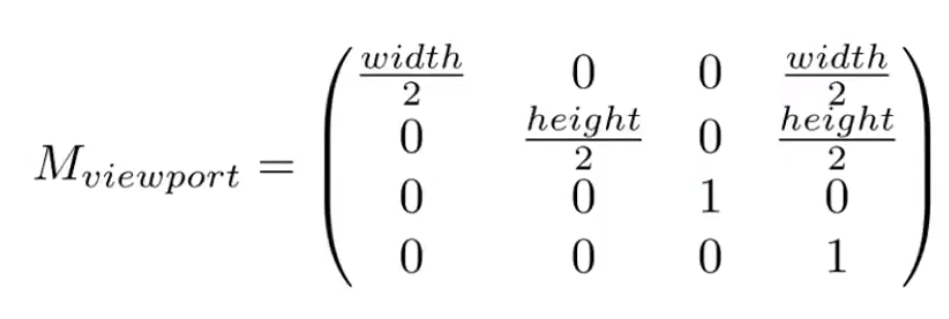
- Z轴暂时无用,舍弃,需要做的变换只剩下从平面 [-1,1]2 到 平面 [0,width]x[0,height]
- 其实就是先缩放再平移到一象限的屏幕上(注意盒子的边长是2,缩放系数是width/2)

至此,MVPV变换结束,注意咱这些都是在顶点着色器中做的变换,处理的对象是顶点,着色器输出的是从世界空间变换到屏幕上的顶点
2 Rasterization
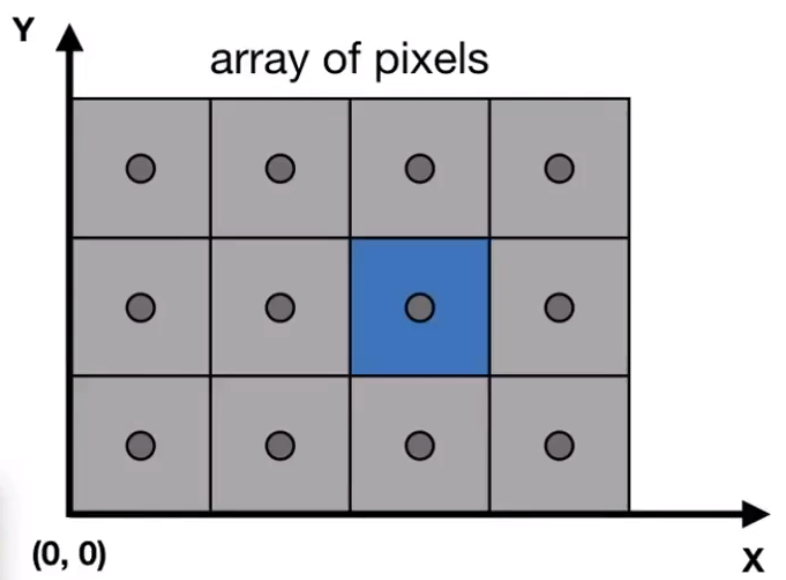
- 先介绍屏幕的定义
屏幕就是一个存放像素(有颜色的方块)的二维数组,像素个数为分辨率
屏幕定义在一象限范围(0,0) to (width,height),像素索引从(0,0) to (width-1, height-1)(整数索引)
对于像素的索引是整数,但是像素的中心是(x+0.5,y+0.5),如第一个像素(0,0),中心为(0.5,0.5)

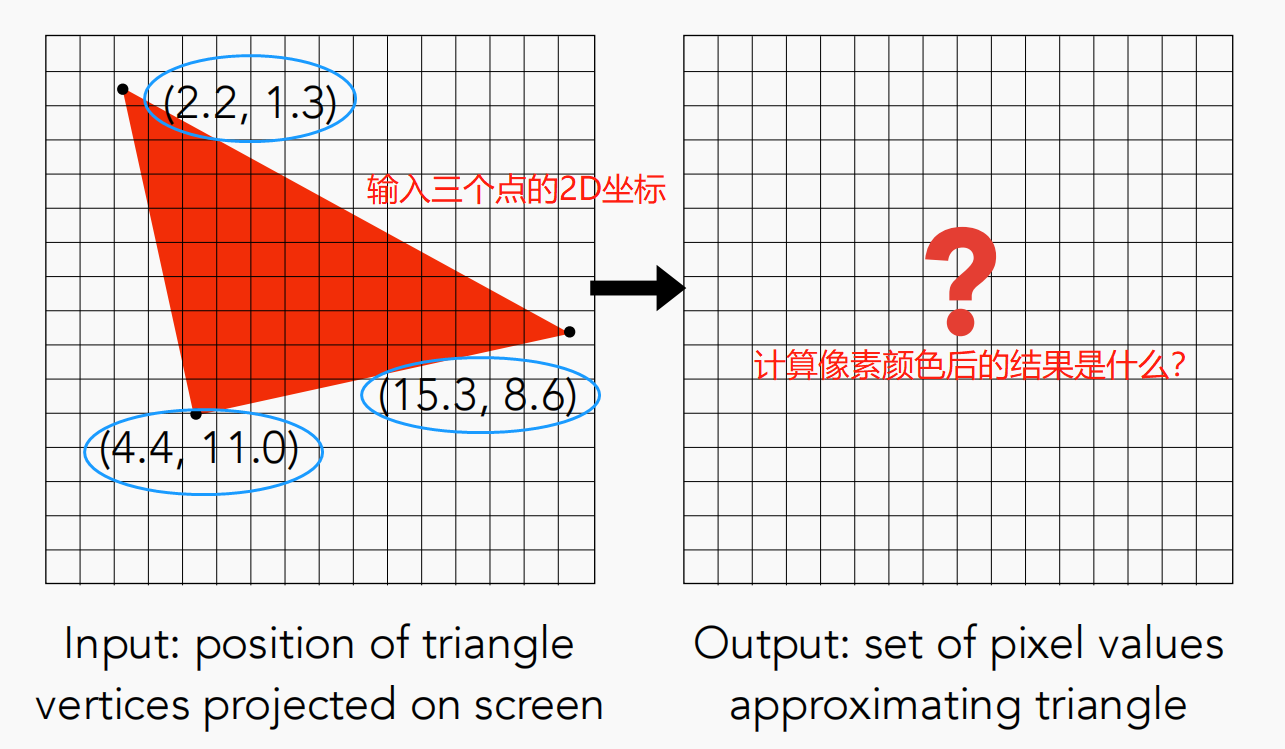
- 接下来就要在屏幕上形成图像即光栅化(Rasterization):画到屏幕上

此图左边部分是三角形三个顶点,我们想要的效果就是连接三个顶点形成三角形,三角形内部上色 - 怎么判断哪些像素应该上色,怎么判断像素和三角形的位置关系?——采样Sampling
2.1 Sampling
- 采样:求函数在某一点的值就是采样。 我们可以利用采样来离散化一个函数
采样是图形学中非常重要的一个概念,我们可以采样时间、位置、方向等等。
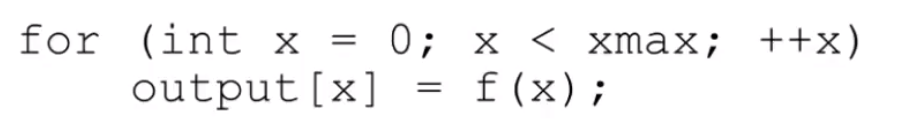
如下,给一个函数,输入不同的x求出对应的f(x)这就是采样

例如:sinx函数,我们抓出x = (0,π,2π,3π,4π,5π…)处的值,这也是采样。 - 光栅化 = 采样一个函数(屏幕上像素中心点是否在三角形内)
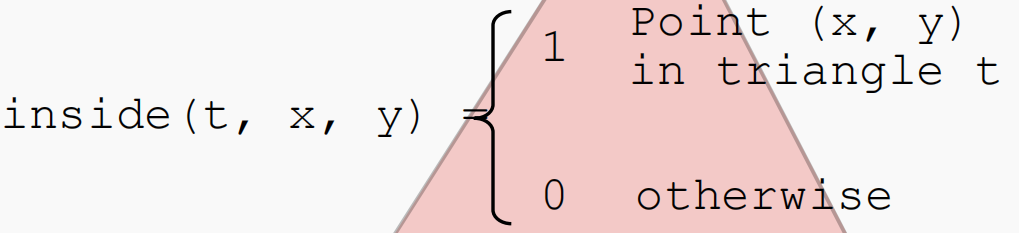
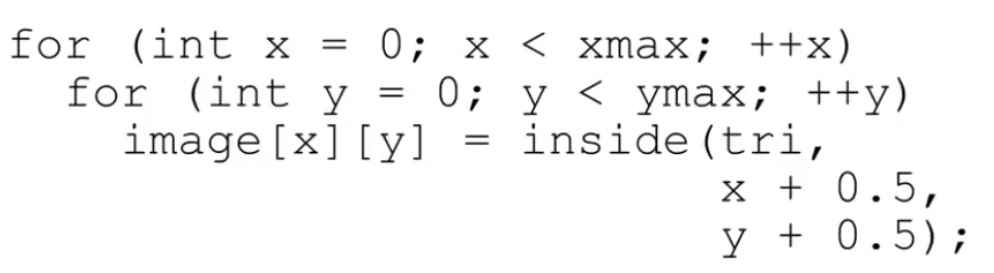
- 定义inside(t,x,y)函数

- 判断像素是否在三角形内

- 光栅化代码(提醒:像素中心并不是整数)

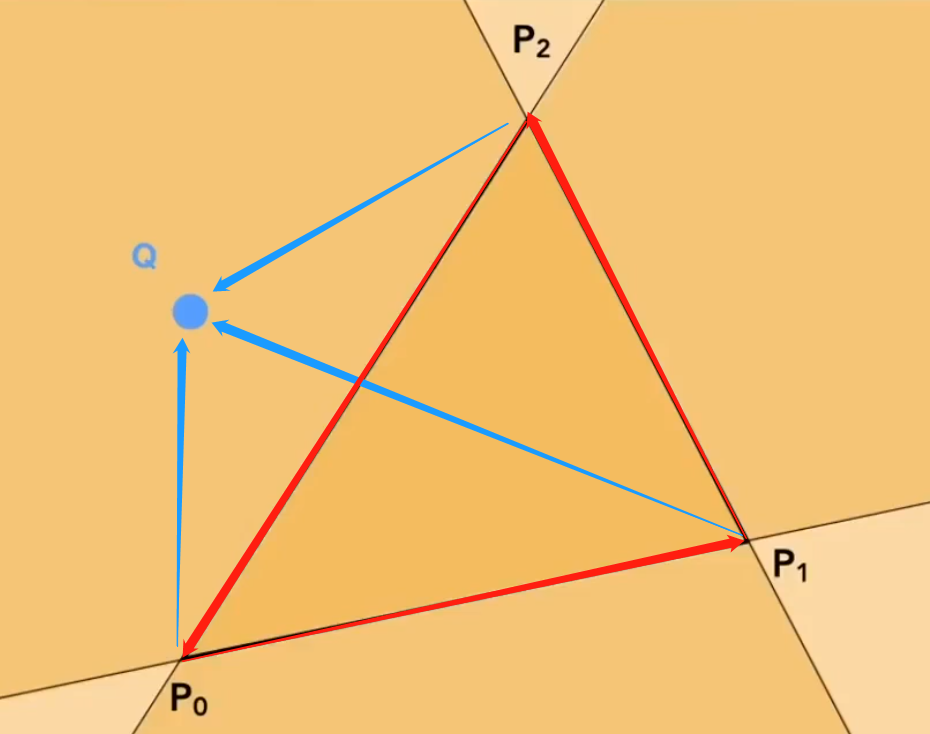
inside(t,x,y)函数怎么判断一个点是否在三角形内? - 叉积Cross Products
P0P1 ✖️ P0Q => 朝屏幕外 => Q在P0P1的左侧
P1P2 ✖️ P1Q => 朝屏幕外 => Q在P1P2的左侧
P2P0 ✖️ P2Q => 朝屏幕内 => Q在P2P0的右侧
在内部的条件:三个叉积结果符号相同,所以Q不在三角形内部。
(注意三角形三个边的向量要顺时针或者逆时针进行选取)

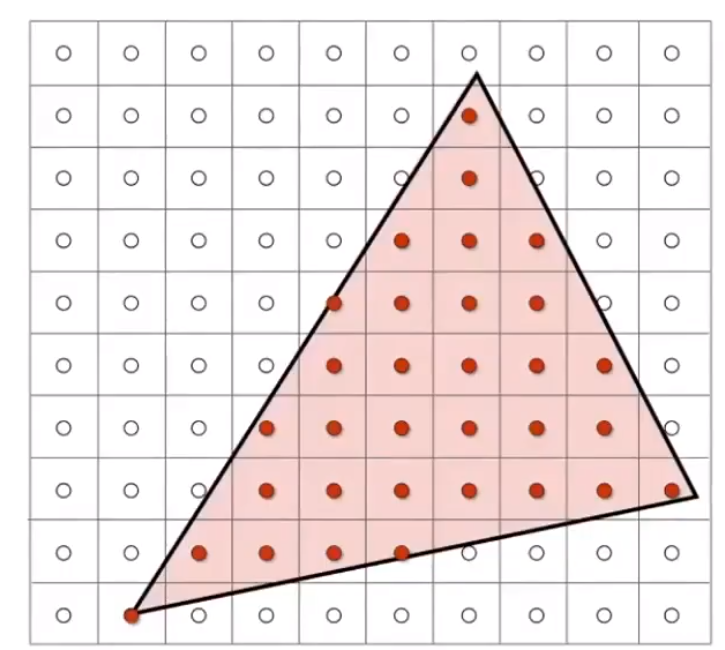
- 采样结束,得到了每个像素点的数值0 or 1(0在三角形外,1在三角形内)
- 发送给显示设备,给每个像素填充颜色(每个像素只能有一个颜色)

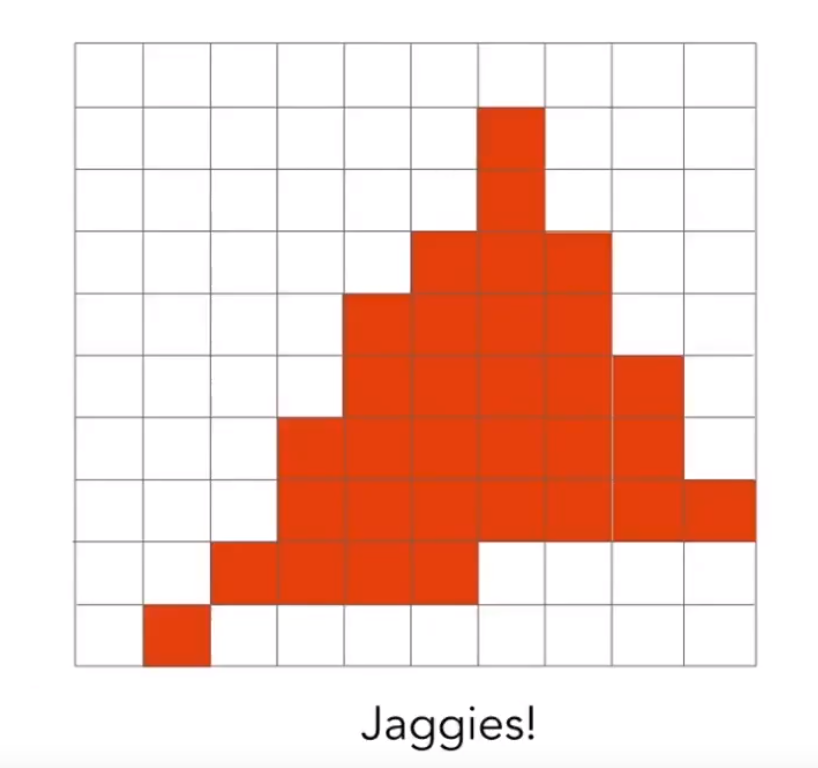
出现了走样现象
3 Antialiasing反走样
-
Jaggies 锯齿

-
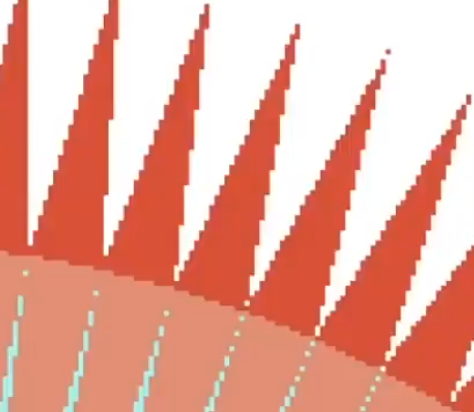
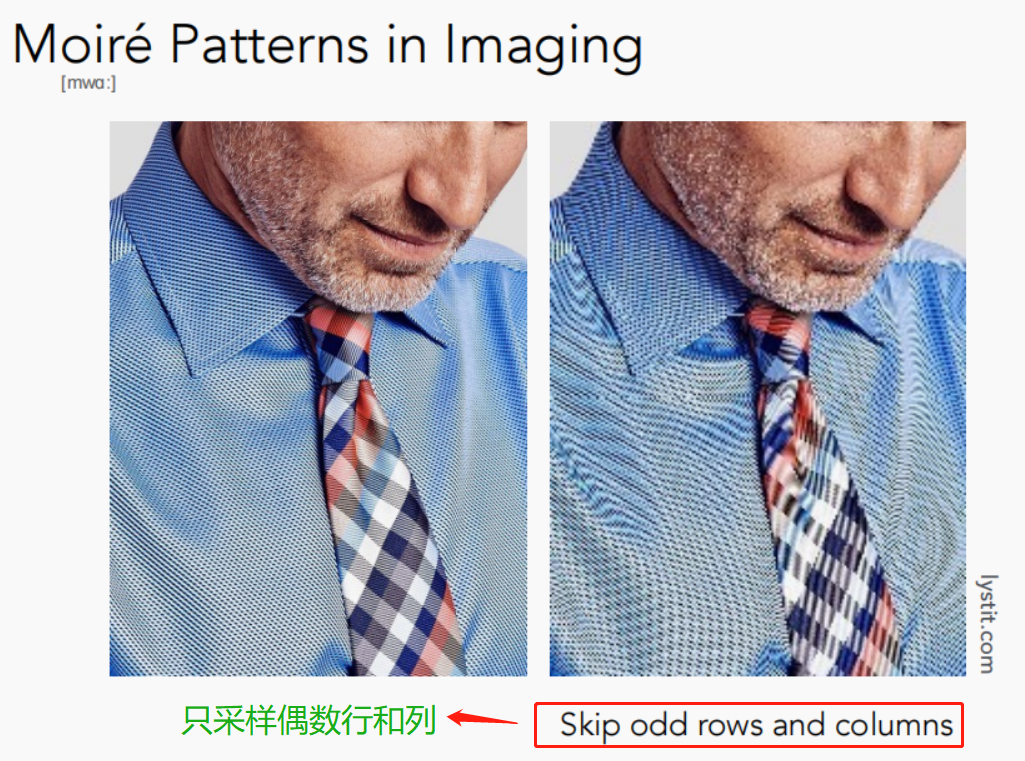
摩尔纹

-
造成走样(Aliasing)的原因:信号变化较快,采样频率过低
-
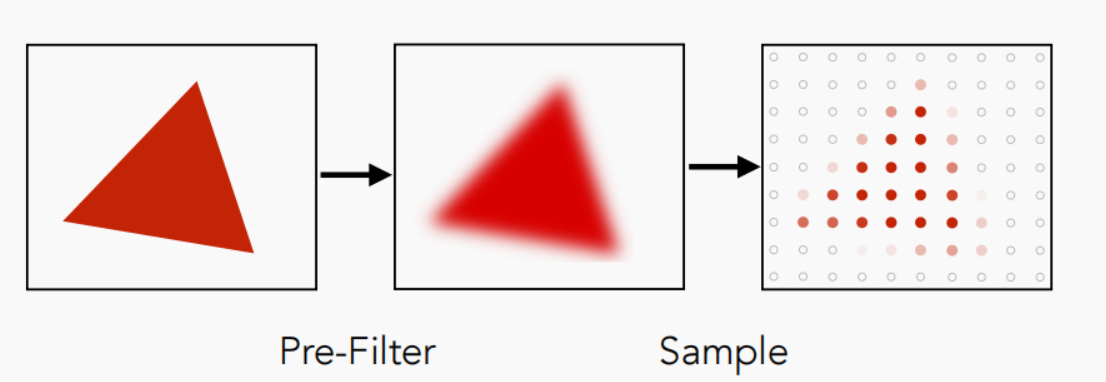
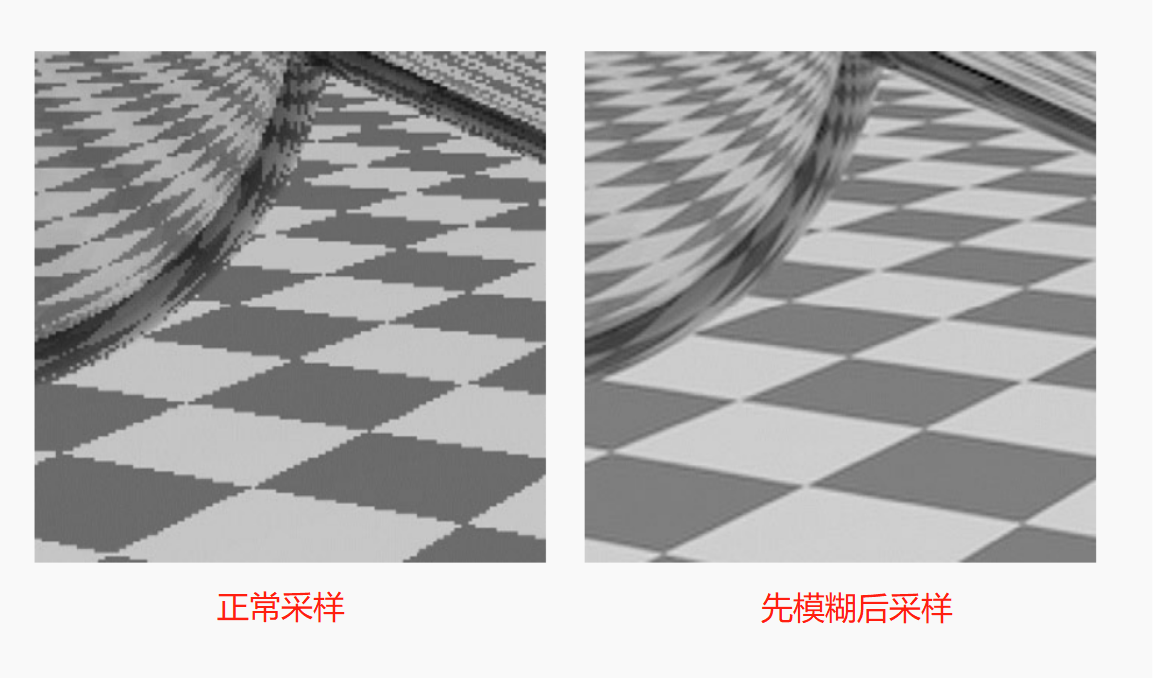
反走样方法:Blurring(Pre-Flitering) Before Sampling——先模糊后采样


-
为啥先模糊后采样会减少走样现象呢?
先模糊,信号变化频率/幅度会降低些,在采样频率不变的情况下,走样现象会减轻
3.1 Fourier Transform傅里叶变换
3.1.1 傅里叶级数展开
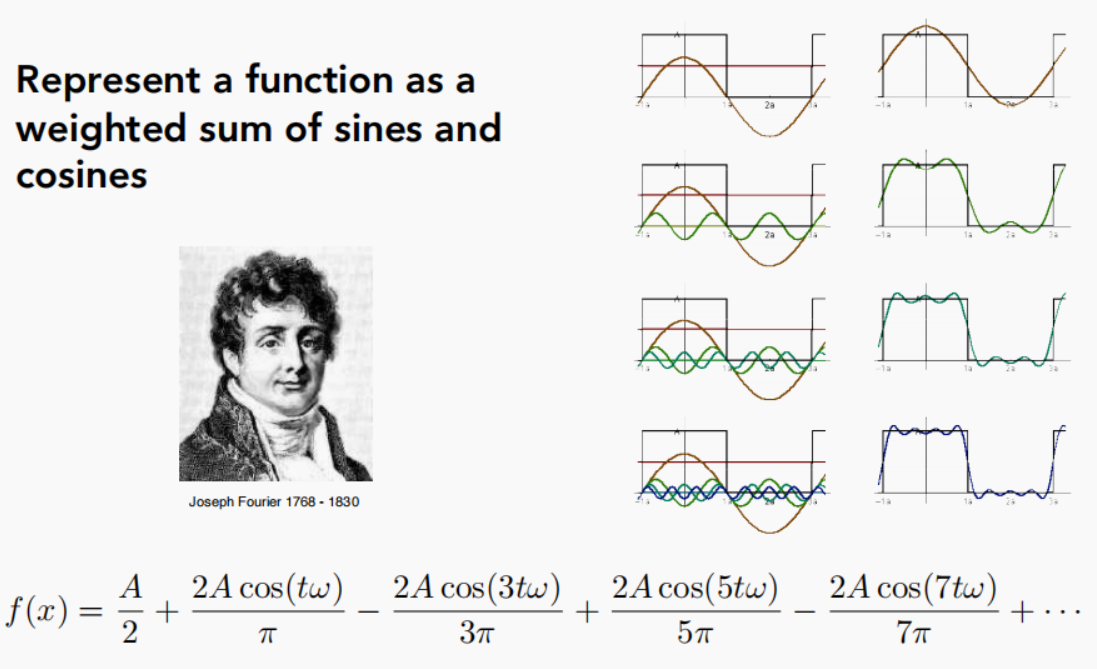
任何一个周期函数都可以写成一系列正余弦函数的组合+一个常数项
- 如下图所示,我们可以用傅里叶展开式来近似一个城墙一样的信号,随着展开项增多,图像会越来越接贴合。

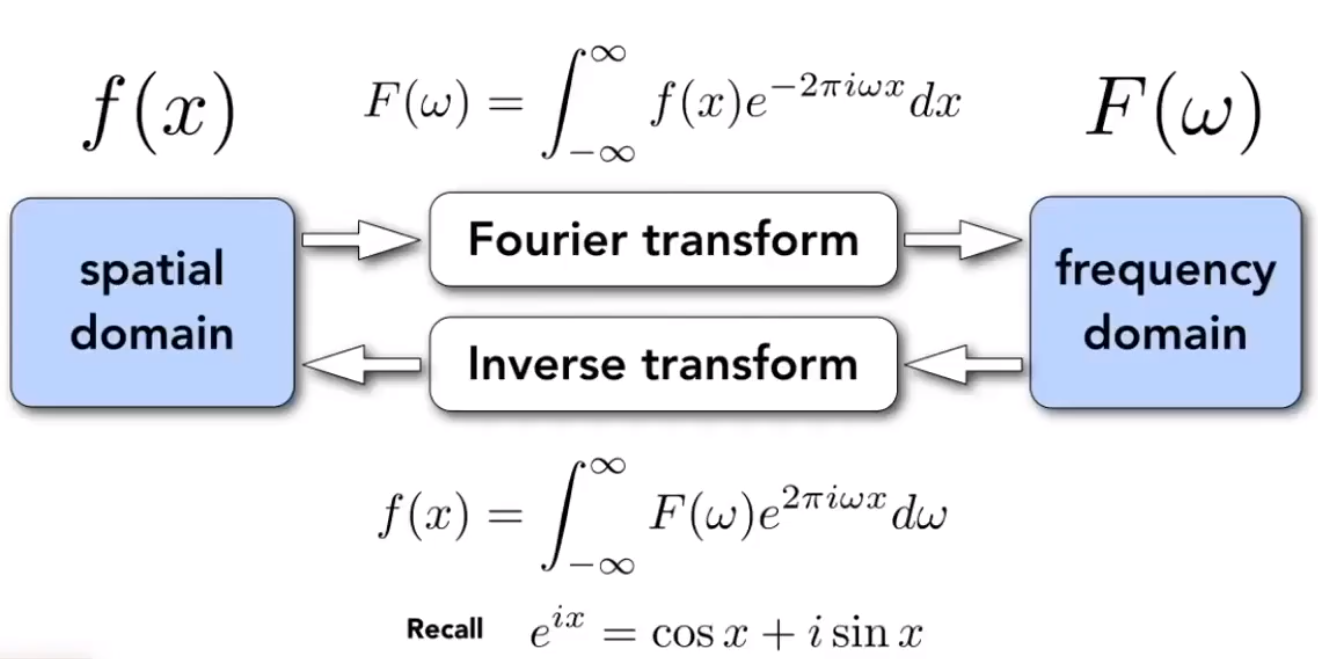
3.1.2 傅里叶变换
- 傅里叶展开和傅里叶变换不是一回事,但是很相似
- 傅里叶变换可以把一个函数从时域变到频域

- 傅里叶变换就是把函数f(x)变成不同的频率的段,并且显示出来
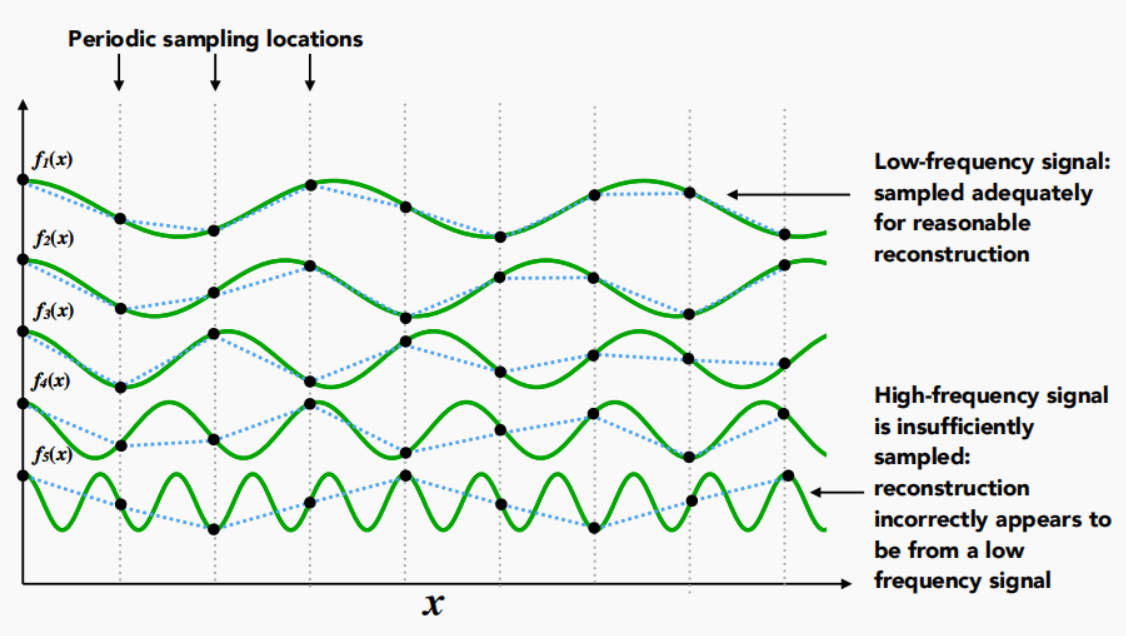
- 任何周期函数,都可以看作是不同振幅,不同相位正弦波的叠加,比如某个周期函数变换后得到下面五个函数的叠加,频率递增
用同样的采样频率采样这五个函数,随着信号频率递增,采样结果越来越表现不了原来信号的图像 - 所以更高频率的信号需要更快的采样速度!
- 个人理解:以某个采样频率采样一个信号,对该信号的低频部分可以比较好的表示出来,但是高频部分则会丢失。

我在这些细节上实在不太明白,具体傅里叶分析知识请看Heinrich大佬的讲解
3.2 Filtering滤波
- 滤波 = 去掉某些频率内容
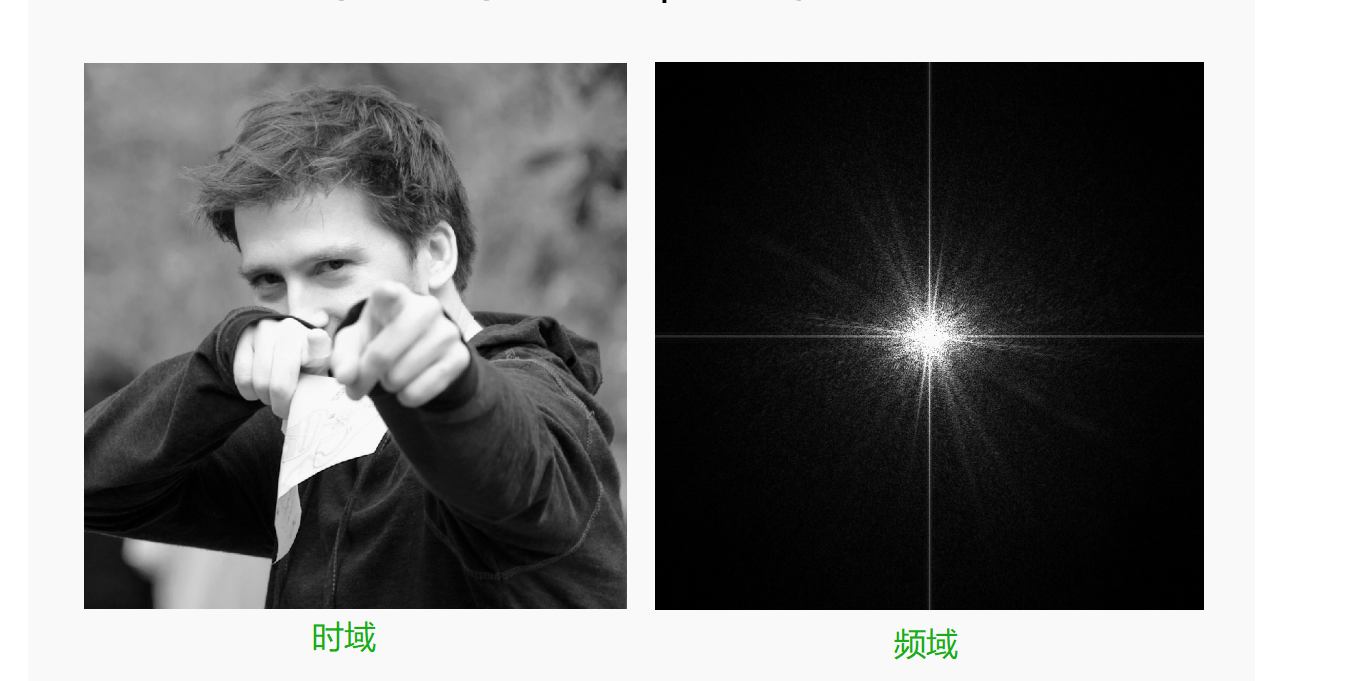
- 一张图用傅里叶变换实现时域到频域的转换结果如下
怎么理解?跟上面傅里叶变换本质差不多。
上面是把一个波变换成很多个频率不同(从上到下频率递增)的波表示。
这里是把一个图片变换成一个频率不同(从内而外频率递增)图形表示。
左图为时域图,虽然不带任何时间信息,但应该可以把左图类比成一个信号吧,只是这个信号不是随时间变化(随时间呈正弦波那种),而是它的每个像素的颜色随着在图像中的位置变化而变化),应该大概能画个三维图来表示他的三维波形。。
右图为频域,中心为低频信号,往外频率递增,频域图对应的体现了时域图的在不同频率上的分布。

- 为啥有水平竖直两道杠?
因为,我们在分析信号的时候,会认为它是周期重复的信号。这个图并没有任何周期信息,但我们认为它会在图的边界处重复(就像这张图在水平上重复很多个,竖向上也重复很多个)。正常的一张图左边界和有边界是很不一样的,比如这张图右边还是这张图,有边界和左边界是重合的,这个地方会有一个剧烈的变化,产生极高的高频。 - 总之傅里叶变换可以让我们看到一个图像在不同频率上长啥样,称之为频谱
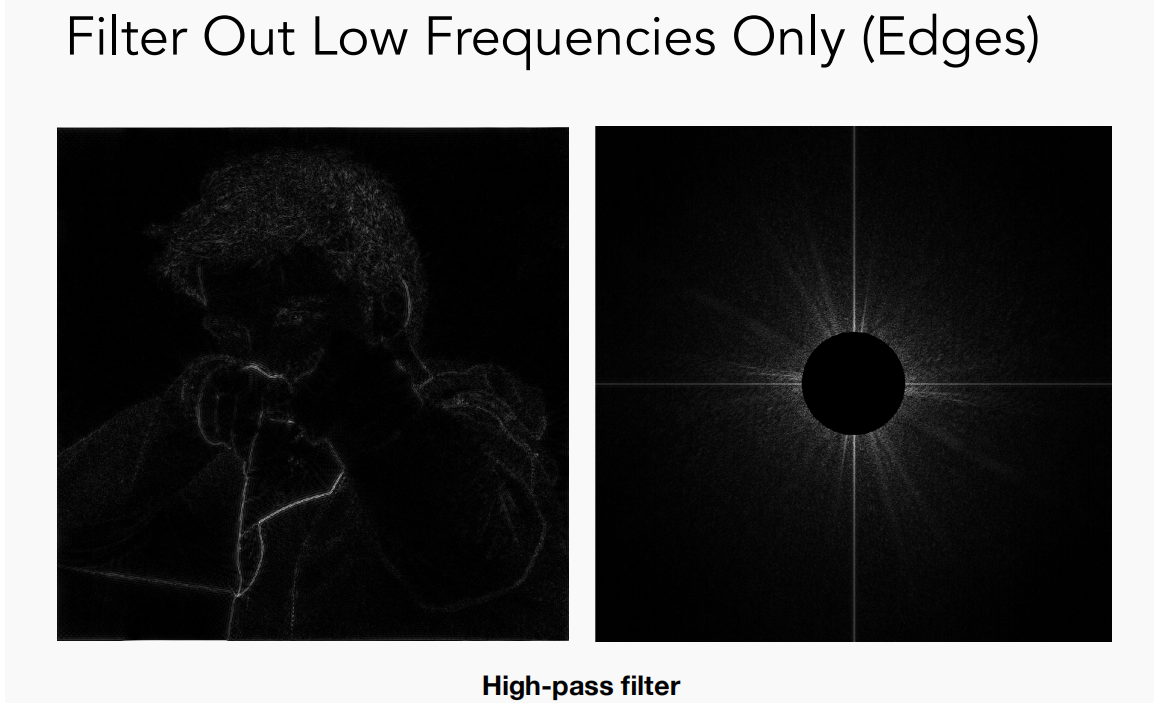
3.2.1 High-pass filter高通滤波
- 应用一个高通滤波器的过程
(1)对图像做傅里叶变换,转到频域
(2)对频域图作用高通滤波器,过滤掉低频信号
(3)做一次逆傅里叶变换得到时域上的结果 - 高频信号表示的就是图像中的边界——信号变化快的地方

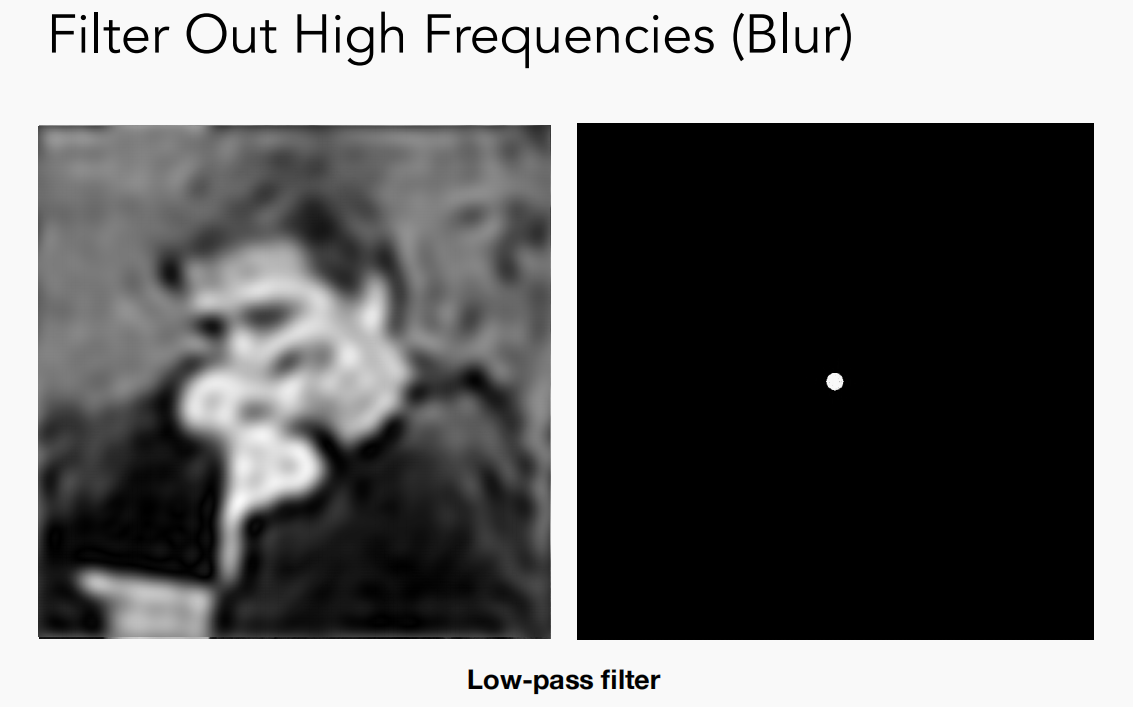
3.2.2 Low-pass filter
- 同理低通滤波的图

- 图形学中不会过多探究图像处理,更多的图像处理是机器学习研究的东西
- Filtering = Convolution = Averaging
3.3 Convolution卷积
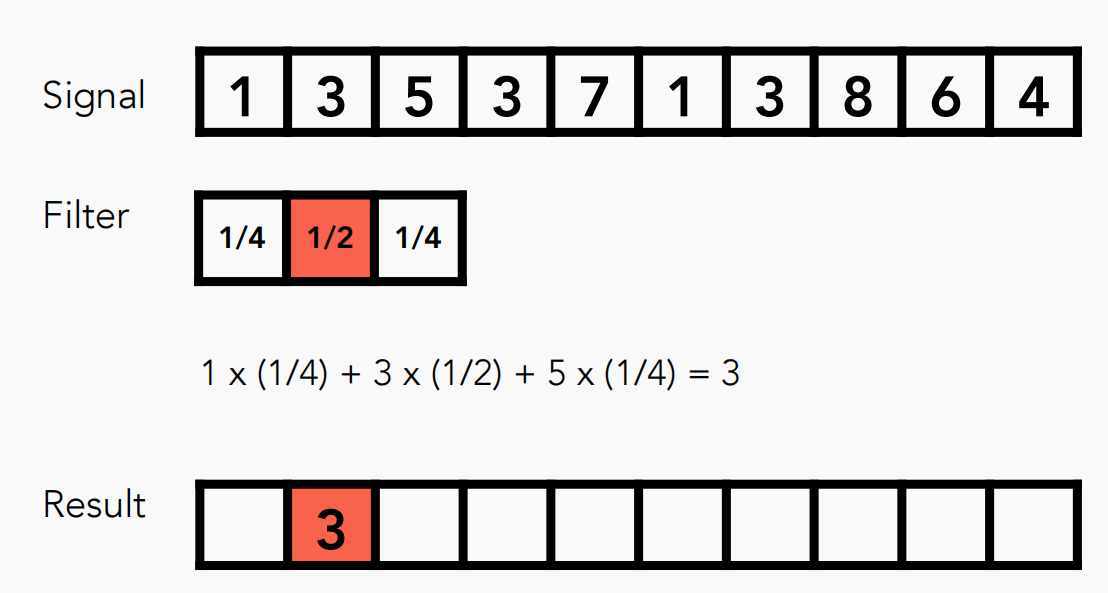
- 简化理解卷积
就是平均,把原始的信号任何一个位置的数值,替换成周围几个数值的加权平均,得到一个新的信号,描述权值的东西就是滤波器(卷积核)。
卷积核定义:就是图像处理时,给定输入图像,输入图像中一个小区域中像素加权平均后成为输出图像中的每个对应像素,其中权值由一个函数定义,这个函数称为卷积核。

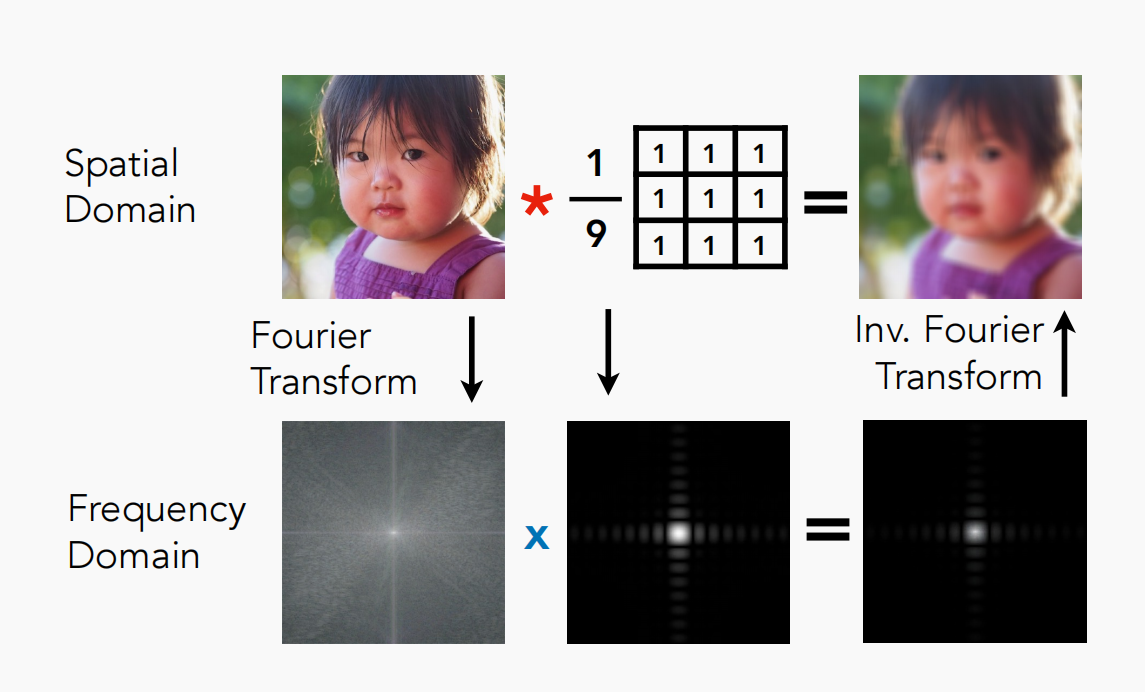
3.3.1 时域上的卷积 = 频域上的乘积
时域上:如下,一张图片上任何一个像素值都替换成其周围3x3个格子的平均值,则得到模糊图像。
频域上:对图像和卷积核分别应用傅里叶变换得频域图,相乘的结果做逆傅里叶可以得到相同的模糊图像。
从结果上看,实际上就是对原图应用一个低通滤波,去掉了图像的高频部分
实际上傅里叶变换的最好用的地方在于可以简化卷积运算,像下面这种图像模糊的操作,不需要对图像每个像素进行一次卷积运算。在频域上只需要几个参数的乘法运算就能得到相同结果

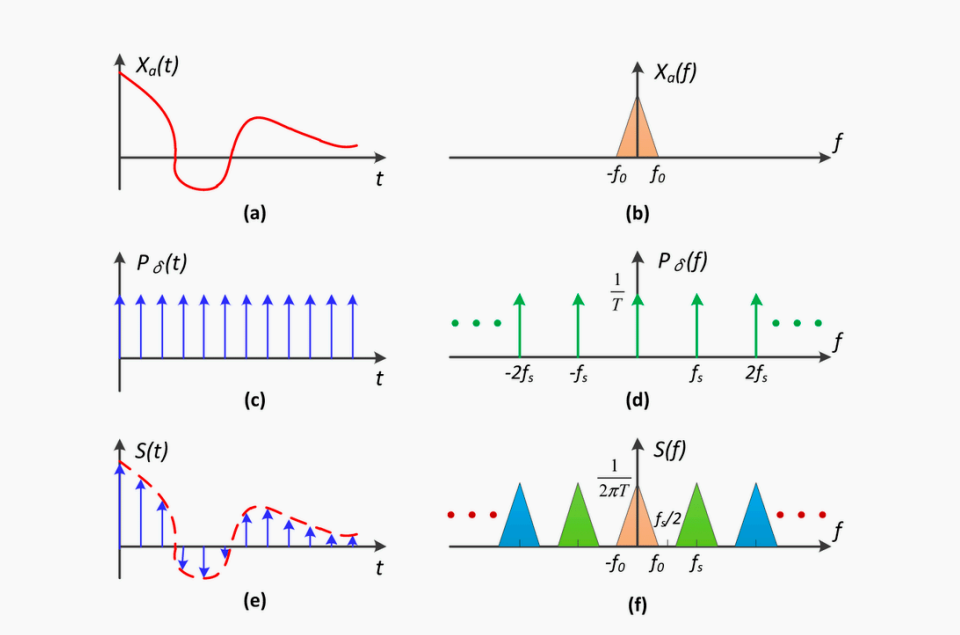
3.3.2 采样就是在重复原始信号的频谱
- 从左到右(时域->频域)是应用傅里叶变换得到的,其下的图像同理。
- 从上到下,左列是时域上的卷积,右列是频域上的乘积
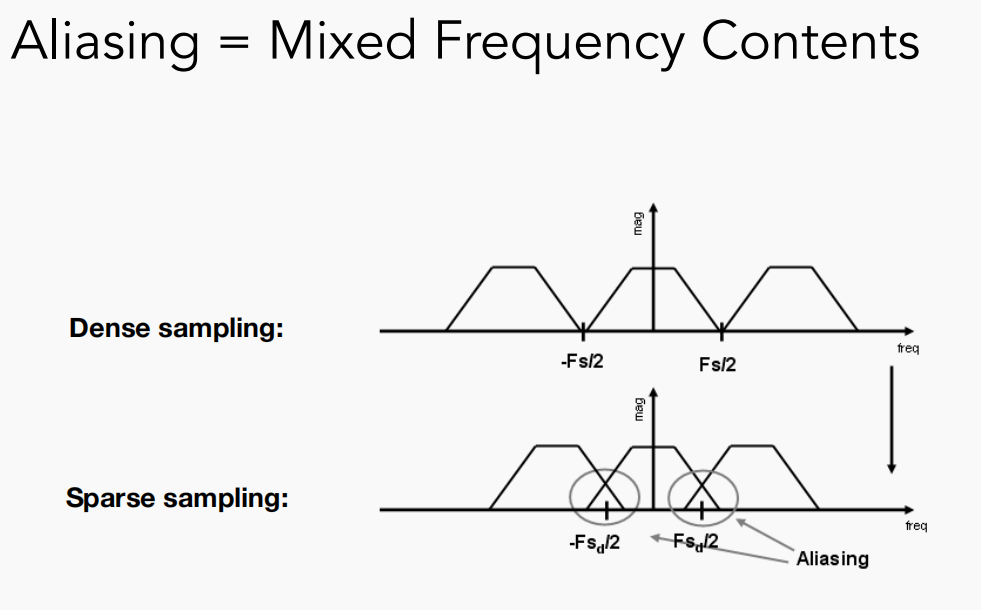
- 对一个连续函数进行采样,得到的就是一系列的离散的数据,而对应到频域会发现,就是频域图在不停的重复。采样速度越快即c图冲激函数的线越密集,右边的频谱d图的间隔就越大
- 结果:采样就是在重复原始信号的频谱,

具体怎么乘的不用管,只看结论。 - 采样频率很低,则会出现频域对原始信号的频谱重复越密集,进而出现交叉部分(混叠),这样其实就丢失了那一部分的频域上的信息,这就是走样的原因了
- 总而言之,言而总之,采样越稀疏,走样越严重
下面图是频域图,横轴是频率,纵轴为幅度

4 反走样的方法
- 增加采样频率
换高分辨率显示器(8K分辨率),增加像素的数量,意味着采样频率高,对频谱的重复间隔大,不容易出现原图像频谱混叠,从而避免锯齿。
但是这不是反走样要做的事情,难道你做出来的游戏有锯齿,你要求玩家换尽可能高分辨率的显示器来解决??玩呢啊。 - 反走样
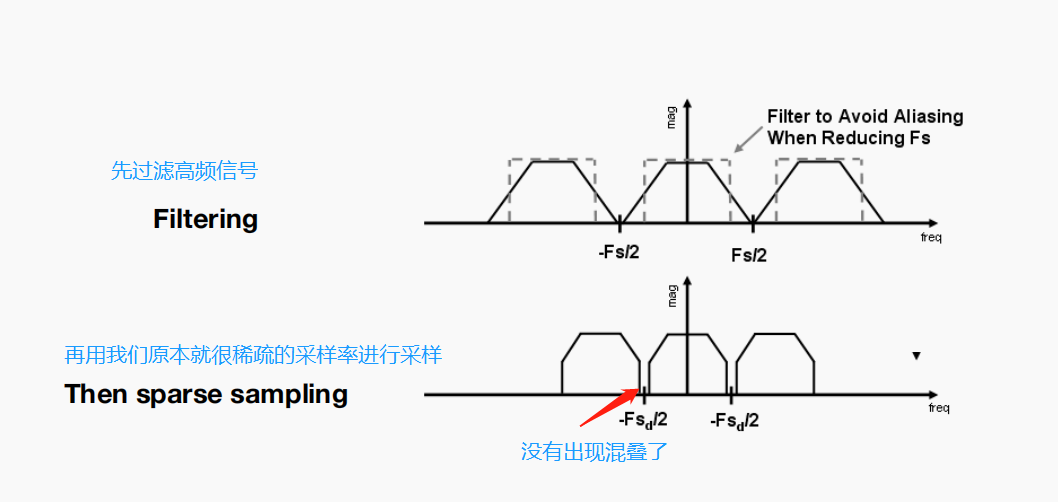
先模糊后采样,把一个信号的高频信息去掉,然后再采样

- 就想减少光栅化一个三角形的锯齿,先模糊后采样,怎么实现模糊??——卷积=均值化
一个像素大小的卷积核——即每个像素就取该像素的平均值,取平均值=卷积=模糊
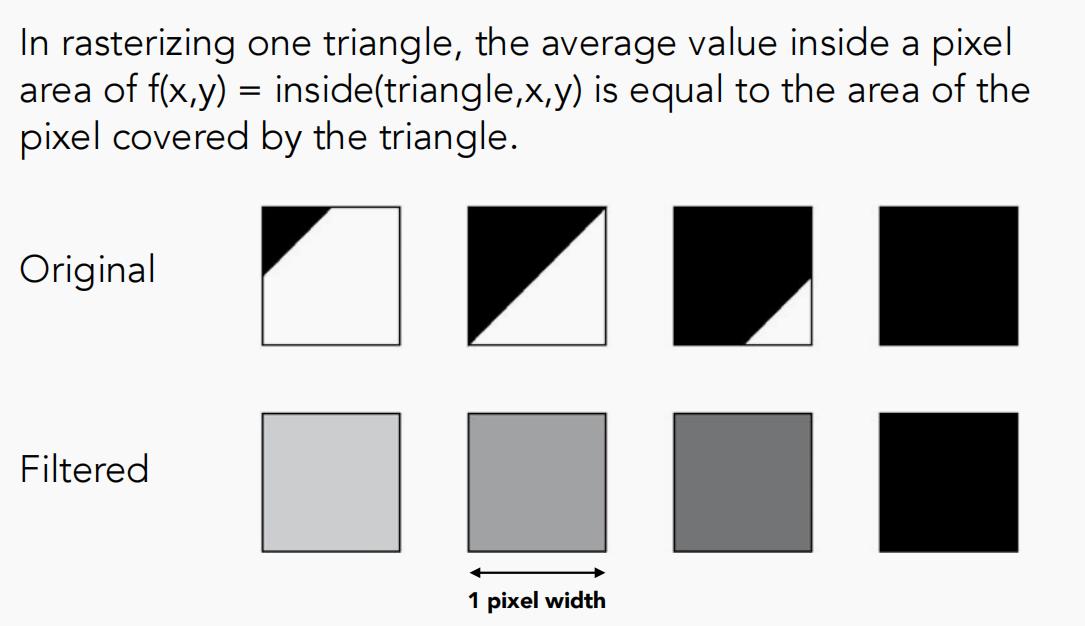
不李姐? - 对三角形对每个像素的覆盖面积做平均
假如画一个黑三角形,如覆盖了25%,则该像素颜色为25%的黑,覆盖100%则全黑

- 问题又来了,我怎么知道三角形覆盖一个像素到底覆盖了多少呢?
4.1 多重采样抗锯齿 Multisample Antialiasing(MSAA)
先提一下 超采样抗锯齿(Super Sample Anti-aliasing, SSAA) ,它使用比正常分辨率更高的分辨率(即超采样)来渲染场景,当图像输出在帧缓冲中更新时,分辨率会被下采样至正常的分辨率。这些额外的分辨率会被用来防止锯齿边缘的产生。虽然它确实能够解决走样的问题,但是由于这样比平时要绘制更多的片段,它也会带来很大的性能开销。
多重采样抗锯齿(Multisample Anti-aliasing, MSAA),借鉴SSAA的理念,以更加高效的方法实现抗锯齿。其具体实现方法如下:
-
原本一个像素只在其中心点采样一次

在不增加显示器分辨率的情况下,怎么提高采样次数呢? -
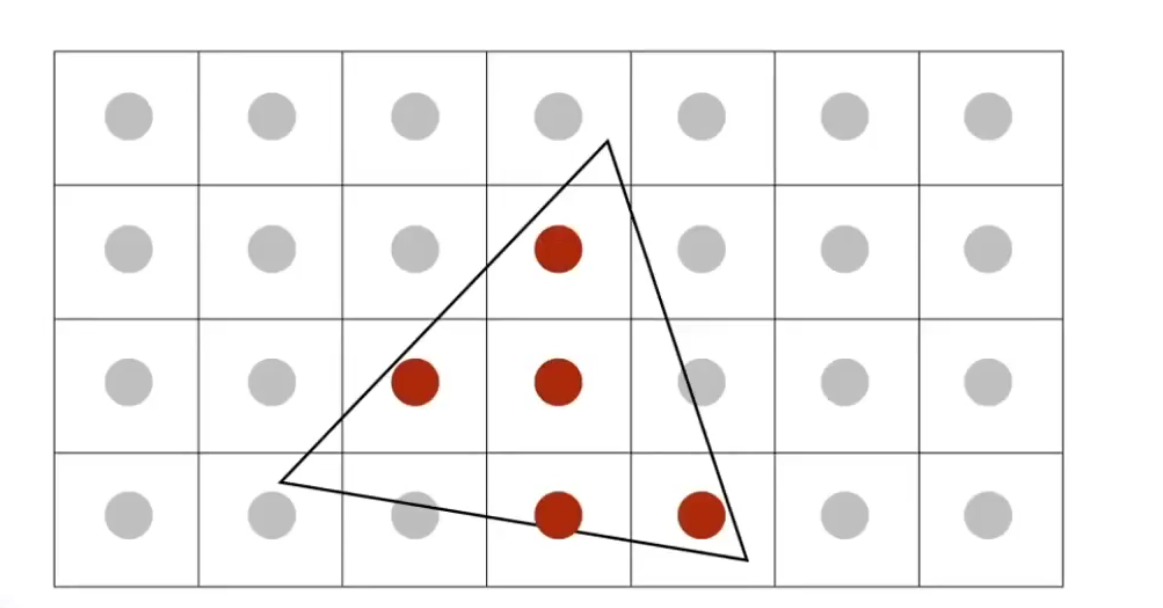
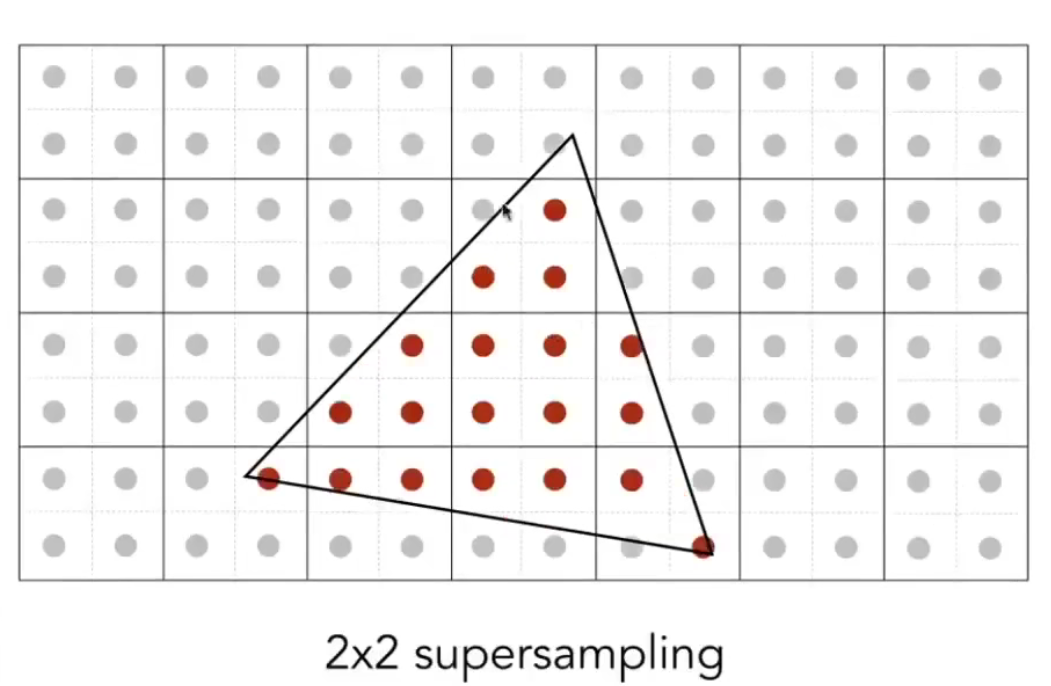
给每个像素增加采样点,效果如下

原本的inside(x,y,t)传入的点不再是像素中心点(x+0.5,y+0.5)
而是四个子采样点(x+0.25,y+0.25),(x+0.25,y+0.75),(x+0.75,y+0.25),(x+0.75,y+0.75)
若一个像素被覆盖n个子采样点,则该像素 覆盖率 为(n/4)x100% -
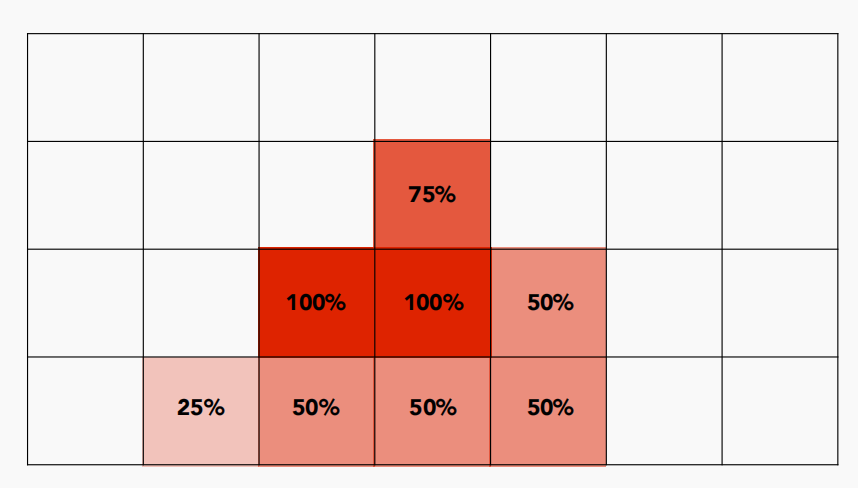
覆盖率计算完毕则得到每个像素被三角形覆盖的百分比, 到这里只是模糊操作完毕
-
模糊后再进行采样(采样每个像素的颜色)
这里就很简单了,像素的颜色=覆盖率x三角形颜色

-
搞清楚一点:
MSAA绝对不是增加分辨率来解决走样问题,增加采样点的目的只是为了算覆盖率
4.2 Fast Approximate Antialiasing(FXAA)
- 快速近似反走样是一种图像的后期处理技术
- 直接采样得到有锯齿的图像
- 利用图像匹配的技术找到锯齿边界,替换为没有锯齿的边界
- 具体抗锯齿技术的细节还是搜其他专题文章进行学习,这里推荐几个
MSAA, SSAA, FXAA, TXAA的区别
DX渲染管线-时间性TAA
GAMES101图形学专栏
最后
以上就是矮小夕阳最近收集整理的关于计算机图形学【GAMES-101】2、光栅化(反走样、傅里叶变换、卷积)1 承接上一课2 Rasterization3 Antialiasing反走样4 反走样的方法GAMES101图形学专栏的全部内容,更多相关计算机图形学【GAMES-101】2、光栅化(反走样、傅里叶变换、卷积)1内容请搜索靠谱客的其他文章。








发表评论 取消回复