简介
对鼠标移动后局部刷新图层窗口后,系统效率实现了质的飞跃。电脑上看到的图形界面都是操作系统提供相关窗口绘制功能绘制出来的。
目标
实现一个简单的消息小窗口,以窥见GUI的本质。
1.win_sheet.c
//在特定窗口上绘制矩形
void sheet_fillRect(int x,int y,int width,int height,char col,SHEET *sht){
for(int i=y;i<y+height;i++){
for(int j=x;j<x+width;j++){
sht->buf[i*sht->width+j] = col;
}
}
}
修改以前os.c 中的fillRect 函数实现在指定窗口上绘制矩形的操作,其中绘制的x、y坐标都是相对窗口本身,即矩形最左上角坐标是从(0,0) 开始的。
2.os.c
申明消息窗口指针
//消息窗口
static SHEET *_shtMsg;
初始化窗口数据信息,init_main 函数中创建消息窗口。
//消息框
_shtMsg = sheet_alloc(_shtctl);
mem = (unsigned char *)mem_alloc(_memman,160*80);
sheet_setRect(20,20,160,80,COLOR_INVISIBLE,_shtMsg,mem);
makeWindow(_shtctl,_shtMsg);
sheet_setWeight(_shtctl,_shtMsg,2);
编写绘制窗口函数makeWindow
static void makeWindow(SHTCTL *shtctl,SHEET *sht) {
//这个数组,对应的是小窗口右上角的X按钮,这个数组中,@元素所对应的就是图像中关闭按钮的小叉叉
static char closebtn[14][16] = {
"OOOOOOOOOOOOOOO@", "OQQQQQQQQQQQQQ$@","OQQQQQQQQQQQQQ$@",
"OQQQ@@QQQQ@@QQ$@", "OQQQQ@@QQ@@QQQ$@", "OQQQQQ@@@@QQQQ$@",
"OQQQQQQ@@QQQQQ$@", "OQQQQQ@@@@QQQQ$@", "OQQQQ@@QQ@@QQQ$@",
"OQQQ@@QQQQ@@QQ$@", "OQQQQQQQQQQQQQ$@", "OQQQQQQQQQQQQQ$@",
"O$$$$$$$$$$$$$$@", "@@@@@@@@@@@@@@@@"
};
int bxsize = sht->width;
int bysize = sht->height;
sheet_fillRect(0,0,bxsize,1,COL8_C6C6C6,sht);
sheet_fillRect(1,1,bxsize-2,1,COL8_FFFFFF,sht);
sheet_fillRect(0,0,1,bysize,COL8_C6C6C6,sht);
sheet_fillRect(1,1,1,bysize-1,COL8_FFFFFF,sht);
sheet_fillRect(bxsize-2,1,1,1,COL8_848484,sht);
sheet_fillRect(bxsize-1,0,1,bysize,COL8_000000,sht);
sheet_fillRect(2,2,bxsize-4,bysize-4,COL8_C6C6C6,sht);
sheet_fillRect(3,3,bxsize-6,18,COL8_000084,sht);
sheet_fillRect(1,bysize-2,bxsize-2,1,COL8_848484,sht);
sheet_fillRect(0,bysize-1,bxsize,1,COL8_000000,sht);
static char title[] = "hello";
showString(_shtctl,_shtMsg,2,4,COL8_FFFFFF,title);
for(int y = 0; y < 14; y++) {
for (int x = 0; x < 16; x++) {
char c = closebtn[y][x];
if (c == '@') {
c = COL8_000000;
}
else if (c == '$') {
c = COL8_848484;
}
else if (c == 'Q') {
c = COL8_C6C6C6;
}
else {
c = COL8_FFFFFF;
}
sht->buf[(5+y) * sht->width + (sht->width-20 + x)] = c;
}
}
static char msg[] = "this is my OS !!";
showString(_shtctl,_shtMsg,2,24,COL8_FFFFFF,msg);
}
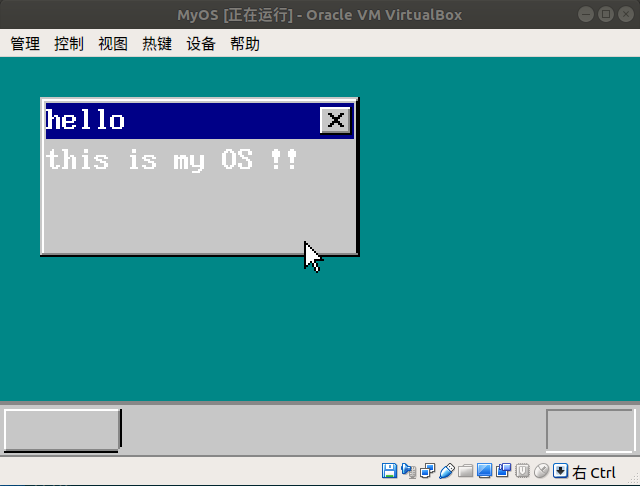
3.编译加载floppy.img效果如下

注意
1.上节实现的fillRect 存在一定的问题,但是不影响上节效果显示,本节实现中已经修复。
2.开发的代码越来越多,笔者对相关代码做了函数封装处理,可参考项目源码
最后
以上就是魁梧盼望最近收集整理的关于21.创建一个图形窗口的全部内容,更多相关21内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复