卧槽,前些日子看这几个概念就十分想吐槽,这么难理解的概念窃以为纯属翻译的不够接地气。
————
首先,光栅化(Rasterize/rasteriztion)。
这个词儿Adobe官方翻译成 栅格化或者 像素化。没错,就是把矢量图形转化成像素点儿的过程。我们屏幕上显示的画面都是由像素组成,而三维物体都是点线面构成的。要让点线面,变成能在屏幕上显示的像素,就需要Rasterize这个过程。就是从矢量的点线面的描述,变成像素的描述。
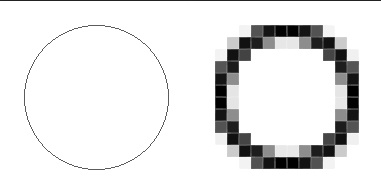
如下图,这是一个放大了1200%的屏幕,前面是告诉计算机我有一个圆形,后面就是计算机把圆形转换成可以显示的像素点。这个过程就是Rasterize。
<img data-rawheight="192" data-rawwidth="381" src="https://www.shuijiaxian.com/files_image/2023062421/202306242143156243233.jpg" class="content_image" width="381">
————
渲染管线(Pipeline)
这个翻译尤其不接地气,兼职就是直译(pipe管子line线路)。Pipeline是输送管道的意思。其实是指三维渲染的过程中 显卡执行的、从几何体到最终渲染图像的、数据传输处理计算的过程。
————
着色器(Shader)
这个翻译的挺好。画画的时候我们经常有这么一个过程:先打线稿,再上色。着色器就是用来做这个工作的。
通常着色器分两种:
1顶点着色器(vertex shader)这个是告诉电脑如何打线稿的——如何处理顶点、法线等的数据的小程序。
2片面着色器(fragment shader)这个是告诉电脑如何上色的——如何处理光、阴影、遮挡、环境等等对物体表面的影响,最终生成一副图像的小程序。
采用了 这两种着色器小程序 的 数据传输处理计算的渲染过程,称之为 可编程管线。
————
首先,光栅化(Rasterize/rasteriztion)。
这个词儿Adobe官方翻译成 栅格化或者 像素化。没错,就是把矢量图形转化成像素点儿的过程。我们屏幕上显示的画面都是由像素组成,而三维物体都是点线面构成的。要让点线面,变成能在屏幕上显示的像素,就需要Rasterize这个过程。就是从矢量的点线面的描述,变成像素的描述。
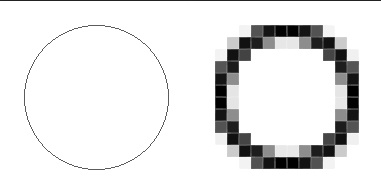
如下图,这是一个放大了1200%的屏幕,前面是告诉计算机我有一个圆形,后面就是计算机把圆形转换成可以显示的像素点。这个过程就是Rasterize。
<img data-rawheight="192" data-rawwidth="381" src="https://www.shuijiaxian.com/files_image/2023062421/202306242143156243233.jpg" class="content_image" width="381">

————
渲染管线(Pipeline)
这个翻译尤其不接地气,兼职就是直译(pipe管子line线路)。Pipeline是输送管道的意思。其实是指三维渲染的过程中 显卡执行的、从几何体到最终渲染图像的、数据传输处理计算的过程。
————
着色器(Shader)
这个翻译的挺好。画画的时候我们经常有这么一个过程:先打线稿,再上色。着色器就是用来做这个工作的。
通常着色器分两种:
1顶点着色器(vertex shader)这个是告诉电脑如何打线稿的——如何处理顶点、法线等的数据的小程序。
2片面着色器(fragment shader)这个是告诉电脑如何上色的——如何处理光、阴影、遮挡、环境等等对物体表面的影响,最终生成一副图像的小程序。
采用了 这两种着色器小程序 的 数据传输处理计算的渲染过程,称之为 可编程管线。
作者:youi xiao
链接:http://www.zhihu.com/question/29163054/answer/46610969
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:http://www.zhihu.com/question/29163054/answer/46610969
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
通俗点说,你告诉GL我要画条线,然后告诉他线两个端点的坐标是(0,0)和(0,10),那么GL自动脑补出中间10个点的坐标,这个过程就叫光册化,脑补的方法叫线性差值.
复杂点,现在我要画个三角形,给他三个顶点的坐标,它会计算出里面所有像素的坐标.
再复杂点,我不只给顶点坐标了,我告诉他(0,0)点是白色,(0,10)点是黑色,那么光册化就自动计算出中间10个点每个点的颜色,自动做过渡的效果.这个计算方法还是线性差值.
继续通俗,线性差值也没啥,小学算数罢了,谁都会. 不懂就自己计算如上10个点的坐标,计算过程就是线性差值. 没错,就这么简单.
着色器分两个部分,一个顶点,一个片断,中间就是光册化.
也就是先顶点处理,计算出每个顶点的坐标,颜色,纹理坐标等等,也可以是任何其它千奇百怪的东西(寿命,温度,身高,婚否,饭量………). 然后经过光册化,给他们差值.最后片断阶段,你会获得每个像素的坐标,颜色,纹理,寿命,温度……
初学阶段,你可以把片断(fragment)理解成像素,其实意思差别不大,等你GL入门了,自然就理解这俩词有啥区别了(ps:最讨厌那些拽词的,明明意思差不多,为了自己装逼就非说俩词怎么怎么不一样,一点不考虑初学者的感受)
复杂点,现在我要画个三角形,给他三个顶点的坐标,它会计算出里面所有像素的坐标.
再复杂点,我不只给顶点坐标了,我告诉他(0,0)点是白色,(0,10)点是黑色,那么光册化就自动计算出中间10个点每个点的颜色,自动做过渡的效果.这个计算方法还是线性差值.
继续通俗,线性差值也没啥,小学算数罢了,谁都会. 不懂就自己计算如上10个点的坐标,计算过程就是线性差值. 没错,就这么简单.
着色器分两个部分,一个顶点,一个片断,中间就是光册化.
也就是先顶点处理,计算出每个顶点的坐标,颜色,纹理坐标等等,也可以是任何其它千奇百怪的东西(寿命,温度,身高,婚否,饭量………). 然后经过光册化,给他们差值.最后片断阶段,你会获得每个像素的坐标,颜色,纹理,寿命,温度……
初学阶段,你可以把片断(fragment)理解成像素,其实意思差别不大,等你GL入门了,自然就理解这俩词有啥区别了(ps:最讨厌那些拽词的,明明意思差不多,为了自己装逼就非说俩词怎么怎么不一样,一点不考虑初学者的感受)
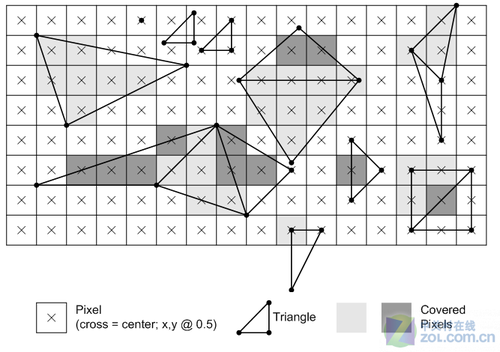
粗略地讲:你模型的那些顶点在经过各种矩阵变换后也仅仅是顶点。而由顶点构成的三角形要在屏幕上显示出来,除了需要三个顶点的信息以外,还需要确定构成这个三角形的所有像素的信息。光栅化就是干这个的:
 [本图出自D3D Functional Specification,链接自zol上顾杰的文章]
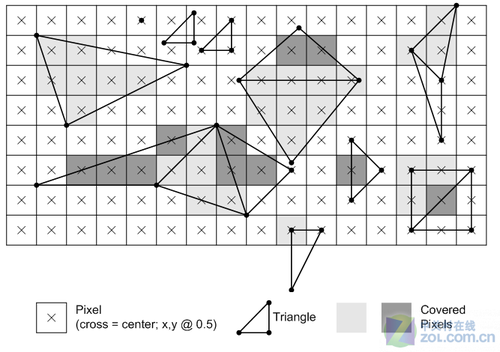
[本图出自D3D Functional Specification,链接自zol上顾杰的文章]
光栅化会根据三角形顶点的位置,来确定需要多少个像素点才能构成这个三角形,以及每个像素点都应该得到哪些信息,比如uv坐标该是什么...等。这是通过对顶点数据进行插值来完成的。
 [本图出自D3D Functional Specification,链接自zol上顾杰的文章]
[本图出自D3D Functional Specification,链接自zol上顾杰的文章]光栅化会根据三角形顶点的位置,来确定需要多少个像素点才能构成这个三角形,以及每个像素点都应该得到哪些信息,比如uv坐标该是什么...等。这是通过对顶点数据进行插值来完成的。
最后
以上就是简单小蝴蝶最近收集整理的关于OpenGL渲染管线,着色器,光栅化等概念理解的全部内容,更多相关OpenGL渲染管线内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复