1.1、安装
1.2、创建项目
登录开发工具:
添加项目:有本地小程序项目和公众号网页开发
无AppID的开发者也可以使用开发工具
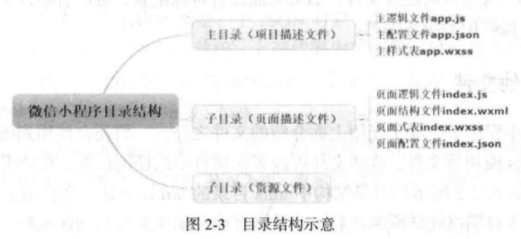
主要文件:如果创建时选中“quick start项目”,一共有2个目录和3个文件,最关键也是必不可少的,是app.js, app.json和app.wxss
.js是脚本文件,.json是配置文件,wxss是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
1.3 认识开发工具
模拟器:
调试工具:
Console:显示错误信息,可用console.log('onLoad')调试
Sources面板:显示当前项目的脚本文件,与浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,所以Sources中的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在define函数中,并且对于Page代码,在尾部会有require的主动调用。
Network面板:用于观察和显示网络请求request和socket的情况。
AppData面板:用于显示当前项目中的具体数据,实时地反馈项目数据情况。变量
Storage面板:显示当前项目使用本地存储的情况
Wxml面板:帮助开发者查看Wxml转化后的界面。
代码编辑:
1.4 查看小程序效果
“清除数据缓存”,再重启
第二章 微信小程序架构分析
2.1 微信小程序框架结构
小程序只是前端程序(提供前端的逻辑层、视图层),通常还需要有数据层、业务逻辑层、服务层、控制层等这些通常说的后端程序
utils目录的util.js是一个共用js库,包含一个日期格式转换的函数。一般只保存一些静态图片,音视频放在后端
2.2 配置文件详解
app.json:对当前项目进行全局配置,包括每个页面文件的路径、窗口表现、设置网络超时时间、多tab等
要用到的页面都必须在app.json中进行配置,添加到pages数组中,文件名不需要写后缀,框架会自动寻找.json, .js, .wxml, wxss文件进行编译组合,第一项表示初始页面
配置窗口状态:
backgroundColor:窗口的背景色,使用十六进制的RGB
backgroundTextStyle:下拉背景字体、loading图的样式,目前只支持设置为"dark" or "light
enablePullDownRefresh:是否开启下拉刷新
navigationBarBackgroundColor:导航栏背景颜色
navigatonBarTextStyle:导航标题颜色,目前只支持black and white
navigationBarTitleText:导航栏标题文字内容
配置窗口底部tabBar:P42
在app.json中添加tabBar的5个属性
debug模式:
"debug": true
页面配置文件:不同页面有时需要不同配置,只能设置window属性,无须写window这个键
2.3 逻辑层js文件
对后端接收到的数据进行加工处理。官方在JavaScript的基础上进行了一些封装和修改:
- 提供了App和Page方法,用来进行程序和页面的注册
- 提供丰富的API,如扫一扫、支付
- 每个页面有独立的作用域,并提供模块化能力
- JavaScript在Web中的一些能力无法使用,如不能访问document和window等对象
- 所有代码最终被打包成一份JavaScript,并在小程序启动的时候运行,直到销毁。类似ServiceWorker
注册小程序:每个小程序必须在app.js中进行注册且只能注册一次,用App()函数,参数为json对象,可定义以下3个生命周期
- onLaunch:初始化完成时触发
- onShow:启动,或从后台进入前台
- onHide:从前台进入后台
进入后台一定时间,或手机资源占用过高,就会被销毁
注册页面:每个页面也必须使用Page()函数注册。使用到的数据在data属性中定义
初始化数据:位于data中,第一词渲染,data将会以JSON的形式有逻辑层传至视图层。视图层通过wxml对数据进行绑定。
生命周期函数: P48
- onLoad:页面加载完调用,只调用一次。参数可以获取wx.navigateTo和wx.redirectTo及<navigator/>中的query。
- onShow:页面显示时,每次打开页面都会调用一次
- onReady:初始渲染完成是,代表页面已经准备妥当,可以和视图层进行交互
- onHide:页面隐藏(当navigateTo或底部tab切换时)
- onUnload:页面卸载(当redirectTo或navigateBack的)
- onPullDownRefresh:下拉刷新时。当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
事件处理函数:Page中可以定义一些特殊的函数。在视图层的组件中加入事件绑定。
使用setData修改初始化数据:
2.4 页面描述文件wxml
组件(Component)是视图的基本组成单元。
数据绑定:<text class="user-motto"> {{motto}} </text>用双括号
条件渲染:根据绑定表达式的逻辑值来判断是否渲染当前组件
<view class="content" hidden="{{flag ? true: false}}"> </view>
或者使用wx:if <view wx:if="{{cond}}"> T </view>
当需要控制多个组件时
<block wx:if="{{cond}}">
<view> 1 </view>
<view> 2 </view>
</block>
列表渲染:循环渲染的控制属性
使用wx:for
<view wx:for="{{items}}"> # items是一个数组
{{index}}: {{item.message}} # index是下标,item是数组当前项的具体内容
</view>
使用模板:组件的组合要多次使用
<temple name="userTemp">
<view class="user">
<view>name: {{item.name}} </view> # item是传入的对象
<view>name: {{item.name}}</view>
</view>
</template>
<template is="模板名称" data="{{传入的数据}}"/>
引用其他页眉文件:可以将一些模板代码定义在一个文件
<import src="template.wxml"/> 只是import模板,不会import引用文中的import
<include src="header.wxml"/> 相当于拷贝代码
2.5 页眉的事件
两大类型:
冒泡事件:触发后,向父节点传递
非冒泡事件:不向父节点传递
冒泡事件有:
- touchstart:手指触摸
- touchmove:手指触摸后移动
- touchcanncel:手指触摸动作被打断,如来电提醒,、弹窗
- touchend:动作结束
- tap:触摸后离开
- longtap:触摸后,超过350ms再离开
其它组件自定义事件都是非冒泡事件
事件绑定:定义属性,并设置值即可。属性是以bind或catch开头,再加上事件类型字符串。如bindtap
catch可以阻止冒泡事件向上冒泡
事件对象:一个名为event的参数。有6个属性:
type属性:用来表示当前事件的类型
timeStamp属性:页面打开到触发事件所经过的毫秒数
target属性:触发事件的源组件,是一个对象
currentTarget属性:当前组件
touches属性:一个数组,用来保存触摸点信息
detail属性:一个对象,用来保存特殊事件所携带的数据,如表单的提交事件、错误事件等
2.6 页面样式文件wxss
wxss具有CSS的大部分特性,如选择器支持id选择器、类选择器、伪类选择器等。同样,也支持class和style方式设置组件的样式。
尺寸单位:像素px、厘米cm、毫米mm、英寸in等。在小程序中另外又扩展了2种尺寸单位
rpx:可以根据屏幕宽度进行自适应
rem:规定屏幕宽度为20rem;1 rem = (750 / 20)rpx
样式导入: @import "common.wxss";
最后
以上就是称心大碗最近收集整理的关于从零开始学微信小程序开发:1的全部内容,更多相关从零开始学微信小程序开发内容请搜索靠谱客的其他文章。









发表评论 取消回复