作者:华灯初上
在实际项目开发中我们经常遇到这样的情况:当鼠标放在某个地物上时需要能够快速响应显示这个地图的某些属性信息,通常我们的做法是获取到鼠标当前的位置进行点选查询但这样做往往因为网络请求耗时的缘故而略有延迟;或者提前将这批地物信息获取到后保存在某个变中但当地物数据量过大例如成千上万时属性下载往往响应过久显得捉襟见肘。SuperMap iClient for JavaScript 中提供提供了UTFGrid图层(属性图)完美的解决了这一问题。
UTFGrid图层(属性图),用于客户端属性信息的快速交互。 UTFGrid图层从UTFGrid切片数据源读取数据,其本质是基于JSON的ASCII 码’字符画’与属性数据的结合。 UTFGrid图层不能被可视化渲染,在地图中使用这个图层, 必须同时添加 SuperMap.Control.UTFGrid 控件类来控制触发事件类型。
- 原理:通过请求瓦片数据(非图片),将属性信息保存到客服端UTFGrid图层中,提高客户端属性信息的交互速度。
- 特点:根据屏幕像素位置在客户端快速获取图层的属性信息。
- 应用场景: UTFGrid图层常用于客户端需要快速响应属性信息的场景。 当需要实时查询地图上某些地物属性并且地物数量很大时,采用与服务器交互获取属性信息的方式需要频繁的发起请求, 时间消耗较大, 而通过UTFGrid图层,可以快速的获取地物属性信息,极大的提高用户体验。 例如:实现鼠标悬停或鼠标单击某一地物时,快速获取该地物某些属性信息。
那么如何使用呢?
一、在iClient for javascript中创建UTFGrid图层
首先创建一个属性图对象。由于属性图从UTFGrid切片数据源读取数据, 所以在创建属性图对象时可以根据需要指定utfTileSize 、pixcell、utfgridResolution等图层属性。
var utfgrid = new SuperMap.Layer.UTFGrid("UTFGridLayer", url,
{
layerName: "China_Province_R@China400",
utfTileSize: 256,
pixcell: 8,
isUseCache: true
},
{
utfgridResolution: 8
}
);
说明:pixcell与utfgridResolution两个属性有对应关系,在使用的时候要注意应用场景:
1.其中pixcell为发送给服务端请求utfgrid瓦片的精度,数值越小,精度越高,相应的瓦片大小也就越大;
2.utfgridResolution为客户端解析瓦片使用的精度,应该与pixcell的值相等,否则会产生位置与属性对应不上的问题;
3.通常如果UTFGrid图层为面图层,对应的数据量会比较大,为了不影响页面的正常浏览,可以将这两个属性设的大一些;
4.isUseCache设置是否使用缓存,使用缓存能够提高性能。
二、添加到地图
然后将此图层添加到map里面。
map.addLayers([utfgrid]);
三、创建UTFGrid控件
创建UTFGrid控件,通过layers属性与先前创建的属性图utfgrid关联,指定触发事件类型为move。
control = new SuperMap.Control.UTFGrid({
layers: [utfgrid],
callback: callback,
handlerMode: "move"
});
四、添加控件到地图
将此控件添加到map里面。
map.addControl(control);
五、处理事件
当鼠标事件触发的位置恰好在UTFGrid图层上有对应数据的时候调用回调函数callback。
回调函数callback的参数 infoLookup 是一个返回对象,该对象由一个或多个键值对组成, 其中键值为图层索引,值为鼠标位置对应该图层的数据(属性信息),数据格式为JSON类型。 通过 infoLookup 对象,无需与服务器交互就可以快速获取鼠标位置对应地物的属性信息。
var callback = function (infoLookup, loc, pixel) {
closeInfoWin();
if (infoLookup) {
var info;
for (var idx in infoLookup) {
info = infoLookup[idx];
if (info && info.data) {
//弹出框内容,info.data.NAME 就是当前鼠标位置对应要素的NAME属性字段值
var dom = "<div style='font-size: 12px; color: #000000;border: 0.5px solid #000000'>"
+ info.data.NAME + "< /div >";
//设置x与y的像素偏移量,不影响地图浏览;
var xOff = (1 / map.getScale()) * 0.001;
var yOff = -(1 / map.getScale()) * 0.005;
var pos = new SuperMap.LonLat(loc.lon+xOff, loc.lat+yOff);
//新建一个弹出框对象
infowin = new SuperMap.Popup("chicken",
pos,
new SuperMap.Size(100, 20),
dom,
true, null);
infowin.autoSize=true;
map.addPopup(infowin);
}
}
}
};
//关闭弹出窗
function closeInfoWin() {
if (infowin) {
try {
map.removePopup(infowin)
}
catch (e) {
}
}
}
这样我们就可以获得以下下效果:
当鼠标移动到中国的某个省份上时,弹出框显示该省份的名称。
完整范例请参见iClient for javascript中的 自带示范程序->高级示例->UTFGrid图层。
预缓存属性图层
上面介绍了如何在iClient for javascript 中使用utfGrid属性图层,在请求属性数据的时候iServer会在首次访问时动态的生成属性图层的缓存并保存下来,但当属性数据非常庞大时iServer动态生成显然不能满足效率,这个时候就需要将属性图层缓存预先生成好以便在生产环境中实现快速响应。
下面介绍如何在iServer中生成和使用utfGrid预缓存:
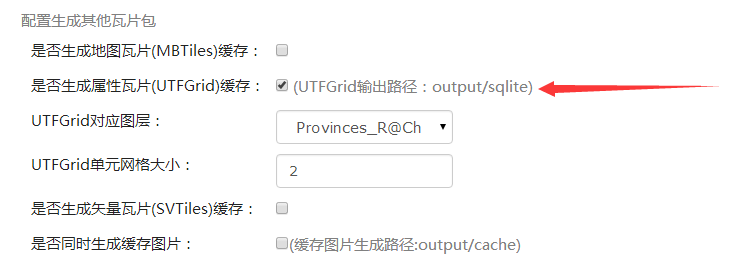
1.进入iServer管理页面,选择服务选项卡,进入概述->预缓存 在弹出对话框中勾选生成uftGrid缓存
选择要生成的缓存图层和单元格大小后点击确定,默认utfgrid缓存是生成在
iServer根目录/webapps/iserver/output/sqlite
同时也可是使用分布式切图功能生成utfGrid属性缓存。
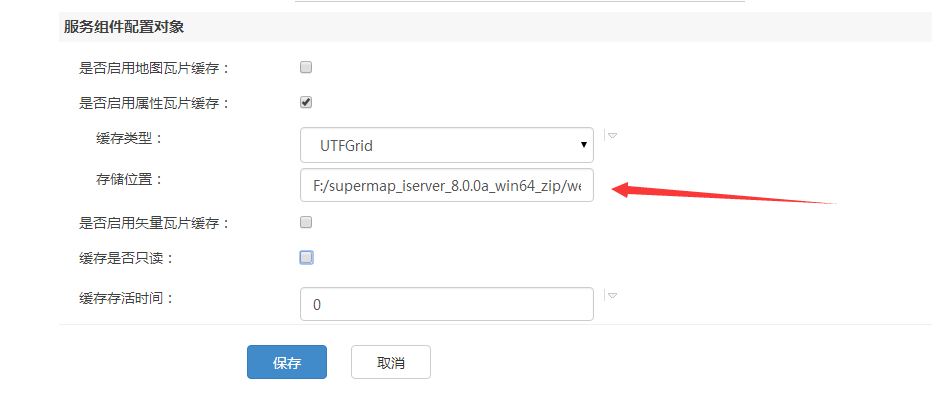
2.服务组件开起utfGrid缓存,让iServer使用预先切好的utfGrid缓存,进入服务选项卡->服务组件(集合)找到对应的服务组件->服务组件配置对象中勾选启用属性瓦片缓存
填入utfGrid缓存所在位置后点击保存
常见问题
1.属性预缓存和地图缓存一样按照比例尺划分层级,所以在iClient for javascript中使用属性预缓存时也要设置相同的比例尺数组
2.如果查询返回结果为空,代码中需要在map上设置projection和maxExtent这两个参数。其中projection为地图坐标系统,maxExtent为地图全图范围。
赶快去实际操作试试属性缓存的效果吧!
最后
以上就是土豪白猫最近收集整理的关于如何应对大数据量地物属性查询- -属性图层来帮忙的全部内容,更多相关如何应对大数据量地物属性查询-内容请搜索靠谱客的其他文章。










![[转载]浅谈敏捷管理在软件项目中应用](https://file2.kaopuke.com:8081/files_image/reation/bcimg4.png)
发表评论 取消回复