
关于“PPT,到底有多厉害”,即”演示文档有多厉害”,演示文档中,有各种维度可以去研究,无论是从排版、配色、样式的设计角度,还是从图表、表格等数据呈现的各种角度,都能梳理出一个很强大的知识体系,演示文档作为一种集文档内容表达、数据呈现和人物讲演协作于一体的文档形式,以其独特的文档形式让我们的内容表达更具表现力。
当然,针对同一个话题,谈论的维度都可能不一样,甚至很多圈内大佬都有分享过,出于自身研究的动画领域最为熟知深入,以及目前涉及动画完整性还有待补充的原因,口袋君就从“动画角度”为大家简单分享一些内容。在整个演示文档组成中,动画是一个非常的元素。演示文档借助动画的表达,能够让我们的内容表达更有力量感和表达力。
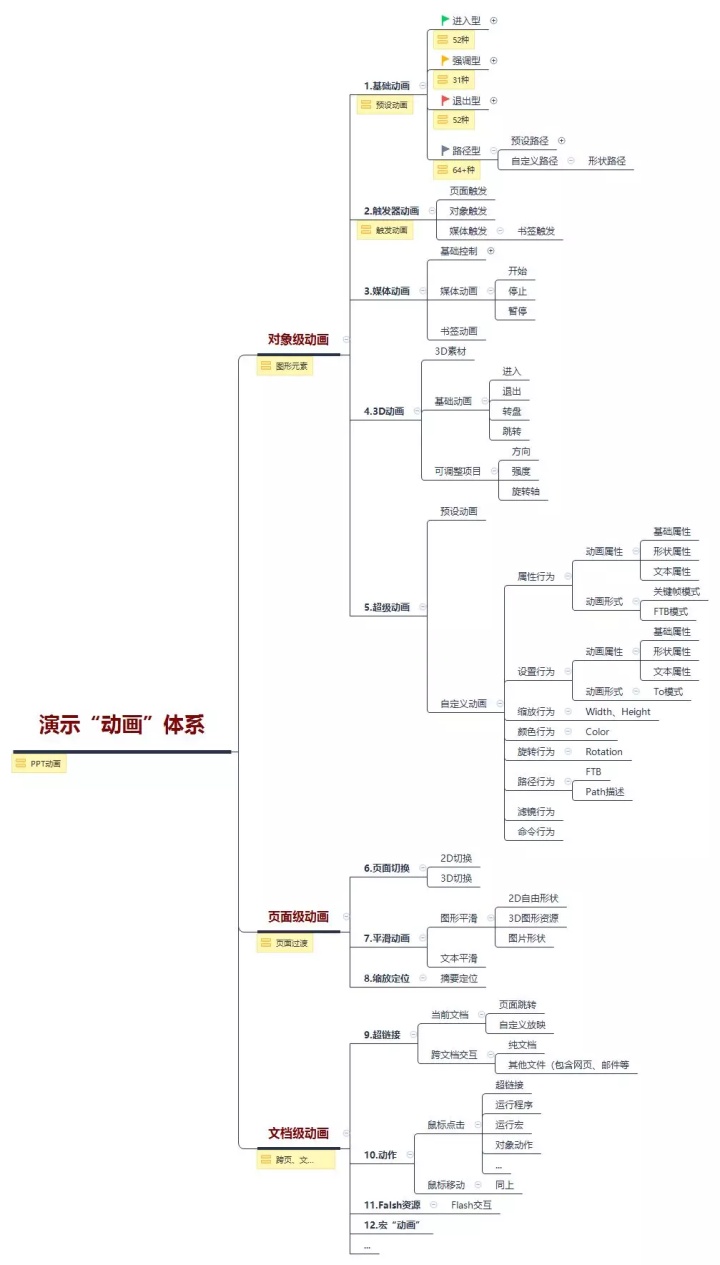
PPT中的“动画”,个人认为目前已经逐步建立起了一个非常饱满“展示体系”,其丰富程度几乎涵盖了我们所有动态化表达诉求。按照自身的理解,从功能维度上,整理出如下结构体系:

从图中可以看出,这是一个非常庞大的动画体系了。
接下来,我简单的给大家细化梳理一下:
1.基础动画
即从用户角度层为我们提供的图形元素的动画展示方式,主要分类4类:进入型、退出型、强调型、路径型。

(截图来源于WPS Office 演示)
(1)进入型:用来展示文档图形元素出现的动画。

(动图来源于: 口袋动画)
(2)退出型:用来展示文档图形元素退出时的动画。

(动图来源于: 口袋动画)
(3)强调型:用来做一些图形元素强调的动画,诸如放大缩小、更改颜色等。

(动图来源于:WPS )
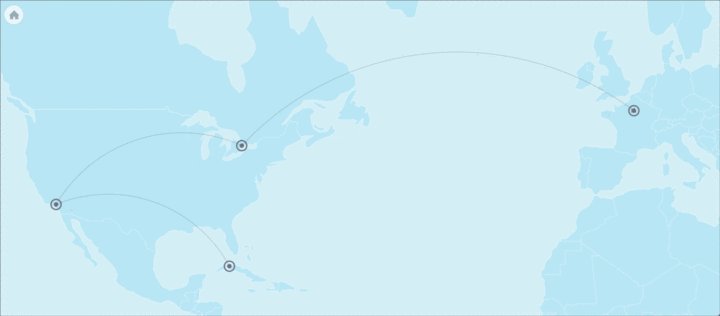
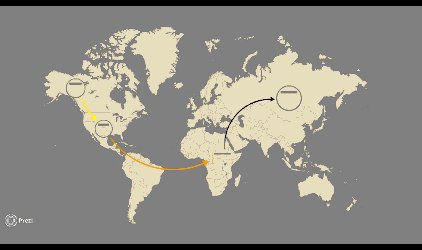
(4)路径型:主要是用来做一些路径运动的动画。

(动图来源于:秋叶PPT)
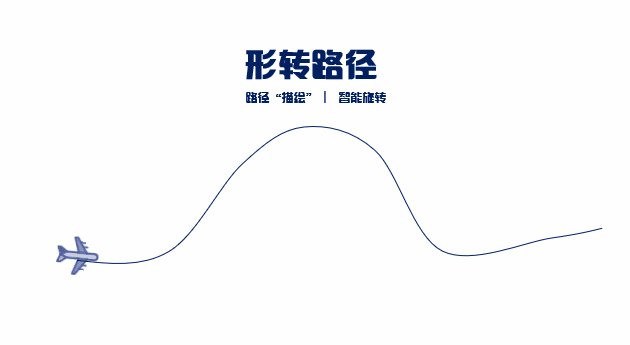
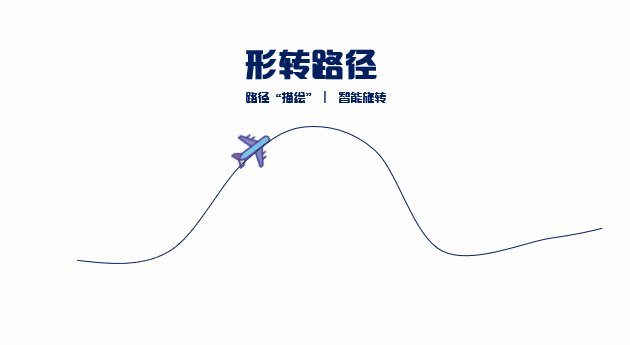
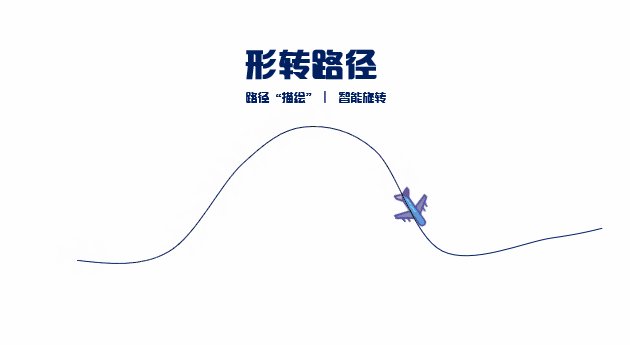
在这里给大家推荐一个很厉害的玩法“形转路径”,可以按照形状的轮廓生成一条运动路径,可以借助WPS或者口袋动画。

第一步:插入一个飞机、并绘制一条路径线

第二步:插入一个飞机、并绘制一条路径线:选中飞机,点击口袋动画“形转路径”,

第三步:鼠标放在线条上(“线条”会变红色),鼠标点击即可。


PS:目前形转路径功能仅口袋动画和WPS 演示具有。

2.触发器动画
具有一定交互能力的动画展示方式,对应的类型和基础动画完全一样,唯一的区别就是动画的触发的不一样,基础动画直接点击页面或者按键就能展示动画,而触发器动画,需要借助点击我们的触发对象才能完成动画的展示。

通常这类动画的交互性很强,用于一些特定的交互场景,动画的表达会非常的好。


3.媒体动画
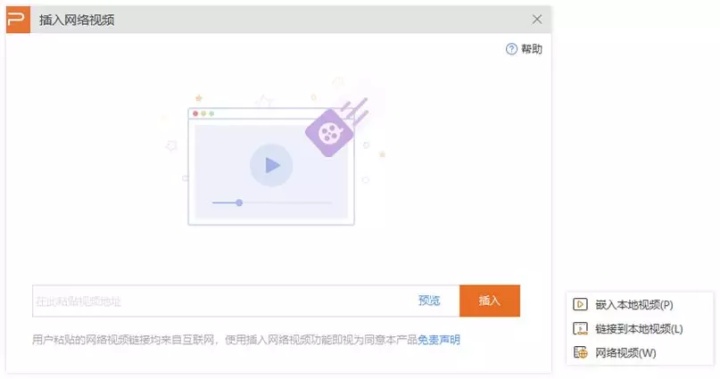
即文档中可以插入一些视音频的媒体元素来丰富我们的展现,这是演示文档相对文字、表格三大组件元素组成很大的一个差异点,因为媒体的存在让我们的文档的丰富度提升了很多,可以嵌入音频作为音效、背景音乐,也可以插入视频来展示我们的内容。


目前WPS支持比较全,可以支持在线视频和本地视频两种视频资源。

针对视频,其实也有对应的视频控制动画,差不多有“暂停”、“播放”、“停止”等三种,我们可以借助这些动画让我们的媒体对象的设计和控制更加自由。

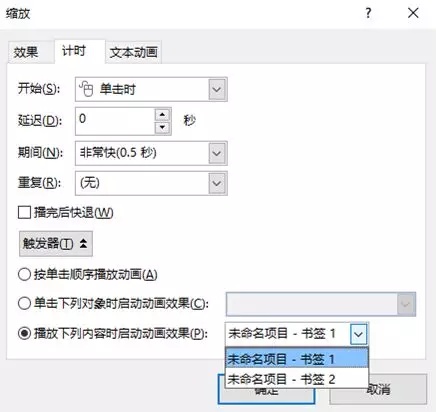
对象动画可以控制媒体,那么自然媒体也能控制其他的的动画,这种动画我们称之为“书签动画”,一种触发器动画的特定形式。在这里主要需要使用演示文档媒体的一个非常重要的特性叫做书签,即我们可以在位置特定的标记下来,用来控制一些动画时机。

这样,我就就可以控制一些重复循环的组动画,也能左右简单的配字幕动画。

4.3D动画
随着大家的演示诉求的提升,3D场景的展示也变得频繁,所以在新版的Office演示中,专门针对3D元素的动画,这是PPT中新的一种动画特性,目前主要提供了五种动画(进入、退出、摇摆、转盘、跳转)方式。

(PPT动图:来自于阿文)

(PPT动图:来自于阿文)
或许你以为上面的部分动画是视频做出来,其实全部都是PPT元素,所以随着大家演示需求的升级,3D的动态展示能够让我们的展示方式拓展的更多。
5.高进进阶--超级动画
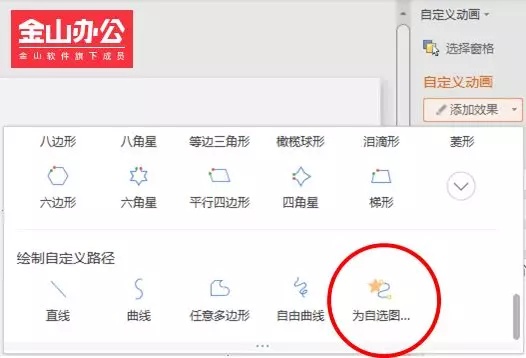
前面说了差不多4种元素级别的动画,全都是软件预设的动画,其实PPT还有一种高阶的动画的玩法,那就是自定义动画,或者通俗一点就是自创。因为预设的动画,总是有限,无法满足我们所有的需求,所有我们需要PPT可以自定义动画。
在这里,如果感兴趣,我给大家案例一个非常厉害的PPT插件--口袋动画,可以帮助你“自创动画”。(http://www.papocket.com,可以百度搜索)

“破而后立”,在开始自创动画之前呢,我们需要先拆解一个简单的动画--飞入,就是描述一个图形的飞入状态。

- 第一步:选中形状,设置“飞入动画”
- 第二步:打开口袋动画,切换到“专业版”,点击“动画风暴”

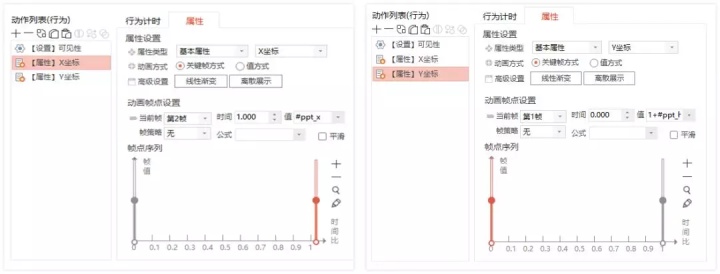
此时我们可以看到,一个向上飞入动画,其组成的行为有三种:可见性、X坐标、Y坐标。
- 可见性:设置可见,用来描述图形从隐藏到显示的过程。
- X/Y坐标:即表示图形的位置变化关系。

数据上,我们可以看到Y坐标分别由两个数值描述“1+#ppt_h”到“#ppt_y”,这个表示图形在垂直方向,从底部超过图形高度的位置运动到当前位置;而X坐标的两个值都为“#ppt_X”,表示其水平位置不变,所以整个动画的表现形式就是“垂直从底部飞到当前位置”。
如果知道了这些,那么我们就可以做一个很有意思的调整:
(1)调整X坐标:1+#ppt_x -> #ppt_x,从右下角飞入。

(2)调整X坐标:sin(2*pi*$),弧形旋转飞入。

(3)再加一个“旋转属性”和“缩放属性”,0->360

是不是一下子打开了很多的思路,其实所谓的预设基础动画就由一个个行为描述属性组成,如果能够清楚的理解这些,我们就能造出专属自己的展示需求的动画。
这部分内容可能有点难度,仅供引入,如有兴趣深入,可以评论留言,或者关注口袋动画微信公众号学习交流。
接下来给大家几个自定义动画范例:数学党可以看看!!!
(1)智能弹入:来自动画黑鸣
部分公式参考:0.5+(((0.0001*(ABS((FLOOR(#ppt_x-0.5))+(CEIL(#ppt_x-0.5)))-1))+#ppt_x-0.5)*(1.42+SQRT((#ppt_w)^2+(#ppt_h)^2)))/SQRT(((0.0001*(ABS((FLOOR(#ppt_x-0.5))+(CEIL(#ppt_x-0.5)))-1))+#ppt_x-0.5)^2+((0.0001*(ABS((FLOOR(#ppt_x-0.5))+(CEIL(#ppt_x-0.5)))-1))+#ppt_y-0.5)^2)

(2)空中悬停:来自动画黑鸣
部分公式参考:
#ppt_x-0.4*(0.5-#ppt_x)*(1+0.5*#ppt_h-#ppt_y)*16/9
#ppt_y-($-$^(1.3+4*abs(0.5-#ppt_x)))


(3)九宫格抽奖:口袋安少
部分公式参考:((1-min(floor($*15)%15,1))*(#ppt_x+floor(rand(3))*0.15)+min(floor($*15)%15,1)*ppt_x

前面5个部分都是相关元素级别的动画,其实还有一些事页面层、甚至是文档层的动画,继续为大家梳理。
6.页切换动画
页切换动画,是用来展示两页之前的过渡动画,PPT提供了2D和3D展示两类切换形式,2D倾向于平面切换,3D可能会更酷炫一些,大家根据自己的展示需求去选择。




当然,如果觉得我们的预设动画不足以满足我们的切换效果,其实还有一些高级的切换方式--用对象动画模拟页切换动画。



7.平滑切换动画
平滑是新版本中的一种特性,如果说基础的页切换形式是两页之间的画面过渡,那么平滑是一种更细节的元素过渡,能够让上一个页面的动画顺利的过渡到下一页。大致的用途有这么一些:
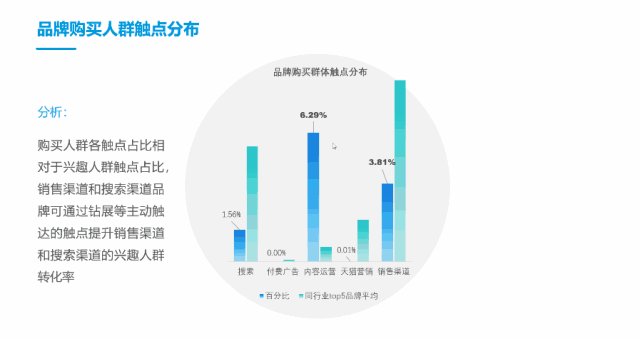
(1)页面平滑过渡


(部分示意图来源于网络)
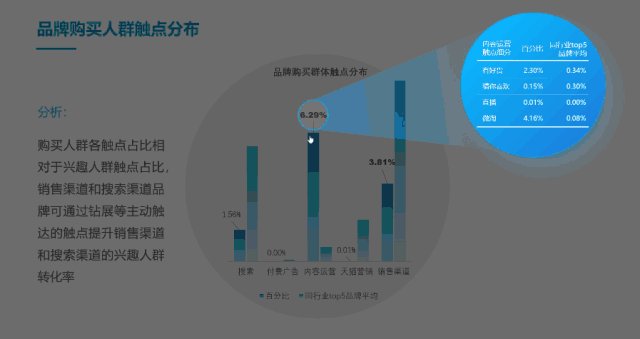
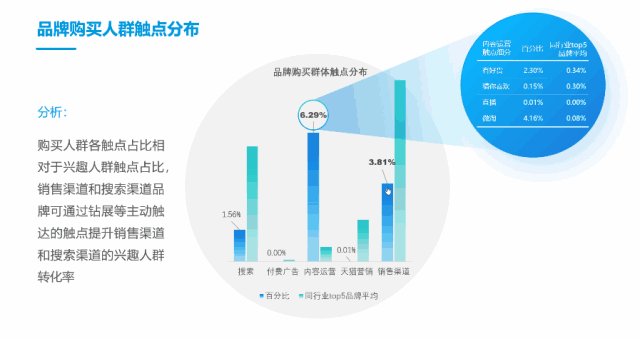
(2)内容的演变展示

(动图来源于涛说ppt)

(动图来源于锤子手机)
平滑和keynote的“神奇移动”功能特性一致,是一种全新的页面切换方式,让我们的表达展示更加的自然,而且入门没有门槛,只有一个应用入口,非常值得推荐大家把玩。
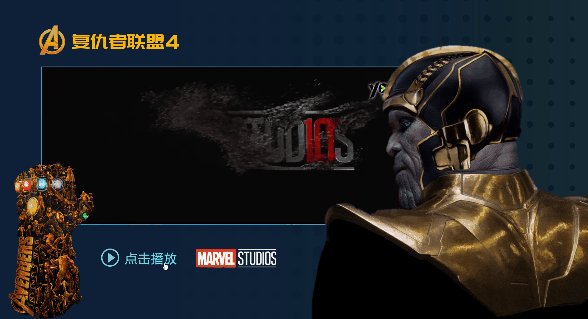
8.缩放定位
缩放定位是一种更加自由的页切换方式,是一种全局画布式的页面交互方式,如果说传统的页面切换顺序性的一维过渡方式,那么缩放定位就是一种全新的二维页面切换方式,且因为画布的展示方式,衔接更加自然,局部和整体协调展示,让整个文档的演示型更富表现力,这也是一种全新的页面展示方式。



9.其他的“动画”
除了上面的8大类动画组成外,其实还有一些很特殊的“动画”,那就一些超链接、动作、Flash资源等,这些经常会被我们所忽略,其实在演示中也还是听常见的:
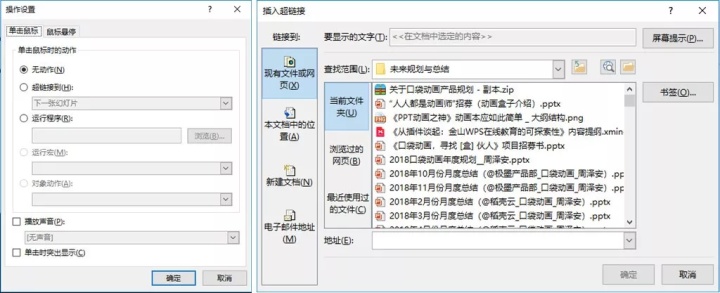
(1)超链接和动作:不仅可以设置页面内的页面切换外,还能支持一些文档间、程序间的交互,在缩放定位没有出现之前,其实要实现各个模块的跳转,超链接是我们做文档设计中必须要使用的。

(2)Flash资源:随着flash的“没落”,可能没有太多人关注了,但是据我所知,教育领域还是存留了蛮多相关的设计,需要通过这类资源去交互和讲演。

(3)超级宏动画:借助VBA代码,其实是一种更加程序级别的动画展示方式,而且能够做到基础动画完全达不到的效果。
.....
其实还有很多,动画应该是演示文档中一个比比较泛化的”动态展示“的代名词,所以动态化表达方式几乎涵盖了所有演示文档的播放过程,如果说演示文档粗暴的分解了阅读型和播放型,那么动画几乎贯穿于播放型演示文档整个生命周期。
简单小结
对于PPT动画的使用,其实一直争议很大,很多人喜欢,但是不管用。其实我个人非常认同,动画不是追求酷炫,而是一种基于演示表达诉求的升级,更是一种对更好逻辑接过表达的诉求升级,所以,当我们遇到相关动画表达诉求时,请放下所有戒备,用心去应用,合理的去使用就好,相信动画一定会让你的演示更加完美。
最后
以上就是辛勤睫毛最近收集整理的关于怎么把ppt弄成链接的形式_PPT动画,到底有多厉害?的全部内容,更多相关怎么把ppt弄成链接内容请搜索靠谱客的其他文章。








发表评论 取消回复