《JavaScript基础-分享》
建立学习目标
- 能够使用JS中的流程控制语句(if, switch,for, while)
- 能够在 JS 中定义命名函数和匿名函数(方法)
- 能够使用 JS 中常用的事件
- 能够使用 JavaScript 对 CSS 样式进行操作
- 能够使用数组中常用的方法
- 能够使用日期对象常用的方法
使用工具建立一个文件:
使用Visual 建立一个文件步骤:选择文件–>新建文件–>Ctrl+s -->起名,保存格式选择HTML–>进入文本–>输入一个英文感叹号–>回车–>完成
学习内容
常用语法
<script>
alert("hello Word!")
1.输入框
prompt("你好啊");
2.弹出警告框
alert("Hello");
3.控制台输出
console.log("hello js");
备注:在网页不能直接看到输出内容,需要在Chrome中按F12或ctrl+shift+i ,里面有很多个功能分栏,第二个就是console控制台,可以在上面输入console.log 回车就能执行,如果有多行代码需要打的话 回车是shift+回车
4.页面内容输出
document.write("hello js");
document.write("<br>");
document.write("hello js");
</script>
流程控制:if 语句
目标
JS中if语句使用非boolean类型的条件
if 语句:
在一个指定的条件成立时执行代码。
if(条件表达式) {
//代码块;
}
if…else 语句
在指定的条件成立时执行代码,当条件不成立时执行另外的代码。
if(条件表达式) {
//代码块;
}
else {
//代码块;
}
if…else if…else 语句
使用这个语句可以选择执行若干块代码中的一个。
if (条件表达式) {
//代码块;
}
else if(条件表达式) {
//代码块;
}
else {
//代码块;
}
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>if语句</title>
</head>
<body>
<script type="text/javascript">
/*
1. Java中判断条件必须是布尔类型的值
2. 在JS中可以使用非布尔类型的表达式
真
假
number
非0
0
string
非空串
空串 ""
object
非空
null
undefined
永远为假
NaN (Not a Number)
永远为假
3. 建议判断条件还是使用boolean类型比较好
*/
/*
if(0) {
document.write("真" + "<br/>");
}
else {
document.write("假" + "<br/>");
}
*/
/*
if("") {
document.write("真" + "<br/>");
}
else {
document.write("假" + "<br/>");
}
*/
/*
var person = {};
//创建一个对象
if(null) {
document.write("真" + "<br/>");
}
else {
document.write("假" + "<br/>");
}
*/
let u;
//undefined
if(u) {
document.write("真" + "<br/>");
}
else {
document.write("假" + "<br/>");
}
</script>
</body>
</html>
小结:非布尔类型的表达式
| 数据类型 | 为真 | 为假 |
|---|---|---|
| number | 非0 | 0 |
| string | 非空串 | “” |
| undefined | 为假 | |
| NaN(Not a Number) | 为假 | |
| object | 非空 | null |
流程控制:switch语句
目标
- switch语句与Java的区别
- window对象的方法
语法一:case后使用常量,与Java相同
如果变量名等于某个分支的常量值,就执行这个代码段。如果所有的条件都不满足就执行default代码。
switch(变量名) {
case 常量值:
break;
case 常量值:
break;
default:
break;
}
语法二:case后使用表达式
- switch后面一定要是真
- 每个条件都可以使用表达式
- 如果上面所有的表达式都不匹配,就执行default
switch(true) {
//这里的变量名写成true
case 表达式:
//如:n > 5
break;
case 表达式:
break;
default:
break;
}
相关的方法
调用方法方式:
- window.prompt(), window.alert()
- prompt(), alert()
注:只要是window对象的方法,window对象都可以省略
| window对象的方法名 | 作用 |
|---|---|
| string prompt(“提示信息”,"默认值”) | 输入框,参数: 1. 输入的提示信息 2. 一开始出现在输入框中值 返回值:就是用户输入的信息,字符串类型 |
| alert(“提示信息”) | 输出信息框 |
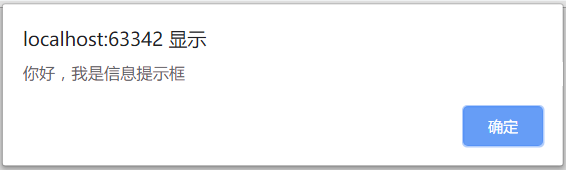
输入框

信息提示框

案例:判断一个学生的等级
通过prompt输入的分数,如果90100之间,输出优秀。8090之间输出良好。60~80输出及格。60以下输出不及格。其它分数输出:分数有误。
效果

分析
- 使用prompt得到输入的分数
- 使用switch对分数进行判断
- 如果在90到100之间,则输出优秀,其它依次类推。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>switch语句的使用</title>
</head>
<body>
<script type="text/javascript">
/*
通过prompt输入的分数,如果90~100之间,输出优秀。80~90之间输出良好。60~80输出及格。60以下输出不及格。其它分数输出:分数有误。
*/
//1. 让用户输入分数
let score = window.prompt("请输入您的分数:","60");
//score是一个字符串类型
//document.write(typeof(score) + "<br/>");
//2. 通过分数判断用户的等级
switch (true) {
//3. 输出用户的等级(比较运算符,会自动将字符串转成数值类型进行比较)
case score >=90 && score <=100 :
document.write("优秀" + "<br/>");
break;
case score >=80 && score <90 :
document.write("良好" + "<br/>");
break;
case score >=60 && score <80 :
document.write("及格" + "<br/>");
break;
case score >=0 && score <60 :
document.write("不及格" + "<br/>");
break;
default:
document.write("分数有误" + "<br/>");
}
</script>
</body>
</html>
小结
如果switch的case后面要使用表达式,switch后面值要写成什么? true
流程控制:循环语句
目标
使用循环实现9x9乘法表
while语句:
当指定的条件为 true 时循环执行代码,也支持非boolean类型的条件
while (条件表达式) {
需要执行的代码;
}
do-while语句:
最少执行1次循环
do {
需要执行的代码;
}
while (条件表达式)
for 语句
循环指定次数
for (var i=0; i<10; i++) {
需要执行的代码;
}
break和continue
break: 结束整个循环
continue:跳过本次循环,执行下一次循环
案例:乘法表
需求
以表格的方式输出乘法表,其中行数通过用户输入
效果

分析
- 先制作一个没有表格,无需用户输入的9x9乘法表
- 由用户输入乘法表的行数
- 使用循环嵌套的方式,每个外循环是一行tr,每个内循环是一个td
- 输出每个单元格中的计算公式
- 给表格添加样式,设置内间距
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>乘法表</title>
<style>
table {
/*使用细边框样式*/
border-collapse: collapse;
}
td {
/*设置每个单元格的内间距*/
padding: 3px;
}
</style>
</head>
<body>
<script type="text/javascript">
let num = prompt("请输入乘法表的数:","9");
//字符串类型
//放在表格中
document.write("<table border='1'>");
//如果字符串中有双引号,必须使用"进行转义
//固定的行和列:9
for (let i = 1; i <= num; i++) {
//外循环控制多少行
document.write("<tr>");
//表示一行
for (let j = 1; j <= i; j++) {
//内循环控制多少列
document.write("<td>");
document.write(j + "×" + i + "=" + (i * j));
//×表示乘法符号
document.write("</td>");
}
//每输出一行就换行
document.write("</tr>");
}
document.write("</table>");
</script>
</body>
</html>
命名函数和匿名函数
目标
命名函数和匿名函数的使用
函数的概述
-
什么是函数
一个代码块,给代码块起个名字,以后可以通过名字来调用它,实现重用的功能。类似于Java中方法
-
两种函数:
- 命名函数:有名字的函数,可以通过名字来多次调用
- 匿名函数:没有名字的函数,不可重用,只能使用一次。但可以通过一个变量来指向它,实现重用。
命名函数的格式
function 函数名(参数列表) {
//代码块
return 返回值;
//可选:如果这个函数有返回值,使用return,没有就不使用
}
自定义函数
需求
定义一个函数实现加法功能
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数的使用</title>
</head>
<body>
<script type="text/javascript">
/*
定义一个函数实现加法功能,参数列表不需要写var或let关键字
*/
function sum(a,b) {
return a + b;
}
//函数不调用不执行
let c = sum(3, 5);
document.write("计算结果是:" + c + "<br/>");
</script>
</body>
</html>
注意事项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于函数的重载</title>
</head>
<body>
<script type="text/javascript">
/*
1. 在JS中没有函数的重载,后面出现的同名函数会覆盖前面的同名函数
2. 实参个数与形参的个数无关,只会按函数名字去调用
3. 在每个函数的内部都有一个隐藏的数组,名字叫arguments
*/
//定义了一个函数
function sum(a,b) {
alert(2);
}
function sum(a) {
alert(1);
}
function sum(a,b,c) {
//形参
alert(3);
}
//调用
sum(3, 5);
//实参
</script>
</body>
</html>
隐藏数组的执行过程

案例:在函数内部输出隐藏数组的长度和元素
效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ohe0zmj5-1593831638573)(assets/image-20200413104148051.png)]](https://img-blog.csdnimg.cn/20200704111503935.png)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>隐藏的数组</title>
</head>
<body>
<script type="text/javascript">
/*
在函数内部输出隐藏数组的长度和元素
*/
function sum(a,b) {
//输出隐藏数组的长度
let length = arguments.length;
document.write("隐藏数组的长度是:" + length + "<hr/>");
//输出数组中每个元素,模板代码:itar
for (let i = 0; i < arguments.length; i++) {
document.write("i=" + i + "元素的值:" + arguments[i] + "<br/>");
}
document.write("<hr/>");
//输出形参的值
document.write("a=" + a + "<br/>");
document.write("b=" + b + "<br/>");
}
//调用函数
//sum(3, 7, 1);
//实参 > 形参
sum(3);
//实参 < 形参
</script>
</body>
</html>
匿名函数
应用场景
- 后期很多的事件处理函数都使用匿名函数,一般不重用。
- 也可以定义一个变量让匿名函数可以重用,这种情况使用比较少。
语法
var 变量名 = function(参数列表) {
//函数体
return 返回值;
//可选
}
后期可以通过变量名来调用函数
函数调用代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>匿名函数</title>
</head>
<body>
<script type="text/javascript">
//定义匿名函数,赋值给一个变量
var sum
= function(a,b) {
return a + b;
}
//通过变量名来调用
let c = sum(2, 7);
document.write("计算结果:" + c + "<br/>");
</script>
</body>
</html>
小结
- 定义函数的关键字是什么?函数参数和返回值需要指定数据类型吗?
- 函数是否有重载? 后面的同名函数会覆盖前面的
- 每个函数内部都有一个隐藏数组名是:arguments
案例:轮播图
目标
- 函数的应用
- 定时函数的使用
方法说明
| 方法 | 描述 |
|---|---|
| document.getElementById(“id”) | 作用:通过id获取网页上唯一的元素(标签) 参数:ID的值 |
| window.setInterval(“函数名()”,时间) window.setInterval(函数名,时间) | 作用:每隔一段时间调用一次指定的函数 参数1:要调用的函数名 参数2:隔多久调用,单位是毫秒 |
需求
每过3秒中切换一张图片的效果,一共5张图片,当显示到最后1张的时候,再次显示第1张。
步骤
- 创建HTML页面,页面有一个img标签,id为pic,宽度600。
- body的背景色为黑色,内容居中。
- 五张图片的名字依次是0~4.jpg,放在项目的img文件夹下,图片一开始的src为第0张图片。
- 编写函数:changePicture(),使用setInterval()函数,每过3秒调用一次。
- 定义全局变量:num=1。
- 在changePicture()方法中,设置图片的src属性为img/num.jpg。
- 判断num是否等于5,如果等于5,则num=0;否则num++。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图案例</title>
<style>
body {
background-color: black;
text-align: center;
}
</style>
</head>
<body>
<img src="img/0.jpg" width="800" id="game">
</body>
<script type="text/javascript">
//过2秒调用一次下面的图片
window.setInterval("changePic()", 2000);
let num = 1;
/*
创建一个函数:换图片
技术点:修改img元素的src属性即可
*/
function changePic() {
//通过id得到一个元素,注:这个方法必须在网页已经加载完元素之后执行。要注意这个代码出现的位置
let imgObj = document.getElementById("game");
//alert(imgObj);
//修改图片元素的src属性:对象名.属性名
imgObj.src = "img/" + num + ".jpg";
//文件名数字加1
num++;
//如果等于5,设置为0
if (num == 5) {
num = 0;
}
}
</script>
</html>
效果

小结
| 方法 | 描述 |
|---|---|
| document.getElementById(“id”) | 通过id得到唯一的元素 注:这个代码必须要在元素加载完毕以后执行 |
| window.setInterval(“函数名()”,时间) window.setInterval(函数名,时间) | 每隔一段时间调用一次指定的函数,单位是毫秒 |
设置事件的两种方式
目标
使用命名函数和匿名函数设置事件
什么是事件
用户在操作网页的过程中,会有各种操作,每种操作都会产生事件。我们可以通过JS来监听这些事件,对这些事件编写函数进行处理,来实现与用户的交互。
设置事件的两种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件的处理方式</title>
</head>
<body>
<!--onclick表示点击事件-->
<input type="button" value="命名函数" id="b1" onclick="clickMe()">
<input type="button" value="匿名函数" id="b2">
<script type="text/javascript">
/*
有两个按钮,点第1个弹出一个信息框,点第2个弹出另一个信息框。分别使用两种不同的方式激活事件
1. 使用命名函数的处理方式:
在标签上直接使用 on事件名="处理函数()"
2. 使用匿名函数的处理方式:
元素对象.on事件名 = function() {
}
*/
function clickMe() {
alert("命名函数");
}
//得到按钮2这个对象
document.getElementById("b2").onclick = function () {
alert("匿名函数");
}
</script>
</body>
</html>
小结
-
事件处理中命名函数的写法
onclick = "函数名()" function 函数名() { } -
事件处理中匿名函数的写法
元素对象.onclick = function() { }
事件介绍:onload、onclick、ondblclick
目标
- 加载完毕事件
- 鼠标单击
- 鼠标双击
加载完成事件
- 事件名:onload
- 示例:页面加载完毕以后,才执行相应的JS代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件的处理方式</title>
</head>
<body>
<script type="text/javascript">
//让整个页面全部加载完毕以后执行
window.onload = function() {
//得到按钮2这个对象
document.getElementById("b2").onclick = function () {
alert("匿名函数");
}
}
</script>
<!--onclick表示点击事件-->
<input type="button" value="匿名函数" id="b2">
</body>
</html>
鼠标点击事件
- 点击:onclick
- 双击:ondblclick (double)
案例演示
需求:单击复制文本内容,双击清除文本内容

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单击和双击</title>
<style>
input {
/*外边距*/
margin: 5px;
}
</style>
</head>
<body>
姓名:<input type="text" id="t1"/> <br/>
姓名:<input type="text" id="t2" /> <br/>
<input type="button" value="单击复制/双击清除" id="b1">
<script type="text/javascript">
/*
单击复制文本内容,双击清除文本内容
*/
//得到按钮对象,设置单击事件
document.getElementById("b1").onclick = function () {
//复制文本:把t1的value属性值,赋值给t2的value
document.getElementById("t2").value = document.getElementById("t1").value;
}
//得到按钮对象,设置双击事件
document.getElementById("b1").ondblclick = function () {
//将2个value都设置成空串
document.getElementById("t1").value = "";
document.getElementById("t2").value = "";
}
</script>
</body>
</html>
小结
- 加载完成事件名:onload
- 单击事件名:onclick
- 双击事件名:ondblclick
事件介绍:得到焦点、失去焦点、改变事件
目标
- 得到焦点
- 失去焦点
- 改变事件
事件名
什么是焦点:一个元素得到光标的操作状态,表示获得了焦点
- 得到焦点:onfcous
- 失去焦点:onblur (模糊)
焦点事件示例
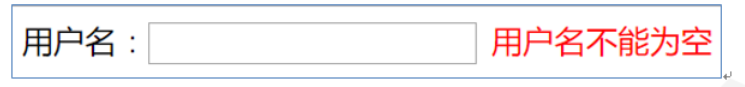
当文本框失去焦点时,显示后面的文字,获得到焦点时,后面的文字消失

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>焦点</title>
</head>
<body>
用户名:
<input type="text" id="user"> <span id="info" style="color: red"></span>
<script type="text/javascript">
/*
当文本框失去焦点时,显示后面的文字,获得到焦点时,后面的文字消失
如果span中有字,就会显示,没有字就不显示。
修改span中文字内容,使用属性:innerText
*/
//设置user对象获得焦点的事件
document.getElementById("user").onfocus = function () {
document.getElementById("info").innerText = "";
}
//设置user对象失去焦点的事件
document.getElementById("user").onblur = function () {
//span元素
document.getElementById("info").innerText = "用户名不能为空";
}
</script>
</body>
</html>
改变事件示例
事件名:onchange
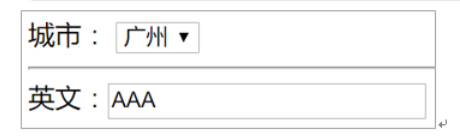
需求
- 选中不同的城市,出现一个信息框显示选中城市的值
- 用户输入英文字母以后,文本框的字母全部变成大写
效果
- 下拉列表select,它的选项option发生变化
- 文本框内容发生改变,也会激活这个事件,它是在失去焦点以后才会激活。

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>改变事件</title>
</head>
<body>
城市:
<select id="city">
<option value="广州">广州</option>
<option value="上海">上海</option>
<option value="南京">南京</option>
</select>
<hr/>
英文:
<input type="text" id="eng">
<script type="text/javascript">
/*
选中不同的城市,出现一个信息框显示选中城市的值
this对象表示当前激活的对象
*/
document.getElementById("city").onchange=function () {
//当前元素选中那一项的值
alert(this.value);
}
//用户输入英文字母以后,文本框的字母全部变成大写
document.getElementById("eng").onchange=function () {
//得到当前元素中value值
this.value = this.value.toUpperCase();
//转成大写的函数
}
</script>
</body>
</html>
小结
- 得到焦点事件名:onfocus
- 失去焦点事件名:onblur
- 改变事件事件名:onchange
上午回顾
流程控制语句
if的判断条件,可以是非boolean类型
number: 非0为真,0为假
string: 非空串为真,空串为假
object: 非null为真,null为假
undefined: 为假
NaN:为假
switch(true) {
case "条件表达式"
break;
}
for(var i=0; i<10; i++)
while(true) {
}
函数
-
命名函数
function 函数名(参数列表) { return 返回值 } -
匿名函数
var 变量=function(参数列表) { return 返回值; } -
没有函数的重载,同名的函数后面会覆盖前面,实参的个数与形参的个数无关
-
每个函数的内部都一个隐藏的数组:arguments
事件
- 单击:onclick
- 双击:ondblclick
- 加载完毕:onload
- 得到焦点:onfocus
- 失去焦点:onblur
- 改变事件:onchange
事件介绍:鼠标移入和移出
目标
- 鼠标移入
- 鼠标移出
- this关键字
事件名
- 移入:onmouseover 当鼠标指针移到这个元素上面的时候,激活这个事件
- 移出:onmouseout 当鼠标指针移出这个元素的时候,激活这个事件
示例
需求:将鼠标移动到img上显示图片,移出则显示另一张图片。图片设置边框,宽500px
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标移上和移出事件</title>
</head>
<body>
<!--this表示img元素-->
<img src="img/1.jpg" width="900" id="pic" onmouseout="changePic(this)">
<script type="text/javascript">
/*
将鼠标移动到img上显示图片,移出则显示另一张图片。图片设置边框,宽500px
分析:如果要换图片,只要修改src属性即可
*/
document.getElementById("pic").onmouseover = function () {
//this代表当前被激活的元素
this.src = "img/2.jpg";
}
/*document.getElementById("pic").onmouseout = function () {
this.src = "img/0.jpg";
}*/
/**
* obj相当于img对象
*/
function changePic(obj) {
obj.src = "img/3.jpg";
}
</script>
</body>
</html>
this关键字的作用
- 出现在元素的事件方法中:
<img src="img/1.jpg" width="900" id="pic" onmouseout="changePic(this)">
- 出现在匿名函数的代码中:
document.getElementById("pic").onmouseout = function () {
this.src = "img/0.jpg";
}
小结
- 鼠标移入(上):onmouseover
- 鼠标移出:onmouseout
JavaScript 对 CSS 样式进行操作
目标
JS操作CSS的两种方式
在JS中操作CSS属性命名上的区别
| CSS中写法 | JS中的写法 | 说明 |
|---|---|---|
| color | color | 样式名如果是一个单词是一样 |
| font-size | fontSize | 如果有多个单词,样式名中短横去掉,后面每个单词首字母大小 |
示例:点按钮,修改p标签的字体、颜色、大小
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用JS来修改css的样式</title>
<style>
.hello {
/*css样式:字体,颜色,大小*/
font-family: "隶书";
color: blue;
font-size: 40px;
}
</style>
</head>
<body>
<p id="p1">第一自然段</p>
<p id="p2">第二自然段</p>
<hr/>
<input type="button" id="b1" value="改变几个样式">
<input type="button" id="b2" value="改变类样式">
<script type="text/javascript">
/*
在JS中修改CSS样式有2种方式:
1. 每条语句修改1个样式,语法:
元素.style.样式名 = 样式值;
2. 先使用class定义类样式,然后再使用以下方法,一次修改一批样式:
元素.className = 类名;
*/
document.getElementById("b1").onclick = function () {
//得到p1元素
let p1 = document.getElementById("p1");
//使用方式1来修改css样式:字体,颜色,大小
p1.style.fontFamily = "楷体";
p1.style.color = "red";
p1.style.fontSize = "40px";
}
document.getElementById("b2").onclick = function () {
//得到p2元素
let p2 = document.getElementById("p2");
//一次修改一批样式
p2.className = "hello";
}
</script>
</body>
</html>
网页变化

小结
JS修改CSS样式的两种方式
- 元素.style.样式名=样式值
- 元素.className=类名
内置对象:字符串对象
目标
学习String对象常用的方法
创建字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内置对象:字符串对象</title>
</head>
<body>
<script type="text/javascript">
let a = 3;
let b = 4;
let c = a + b;
//字符串的拼接操作
let s1 = a + "+" + b + "=" + c;
document.write(s1 + "<br/>");
//反引号:${} 占位符,会被真实的变量代替
let s2 = `${a} + ${b} = ${c}`;
document.write(s2 + "<br/>");
</script>
</body>
</html>
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>string对象的函数</title>
</head>
<body>
<script type="text/javascript">
let s1 = "我是中国人,我爱我的国家";
//取子字符串:开始位置,结束位置 (索引从0开始),包头不包尾
let s = s1.substring(6, 9);
document.write(s + "<br/>");
//取子字符串:开始位置,取多长
let s2 = s1.substr(6, 3);
document.write(s2 + "<hr/>");
//将这个字符使用指定的分隔符,分割成一个字符串数组
let s3 = "a-b-c-xyz-hello";
let arr = s3.split("-");
for (let i = 0; i < arr.length; i++) {
document.write(arr[i] + "<br/>");
}
document.write("<hr/>");
//转成大写
document.write("abc".toUpperCase() + "<br/>");
//转成小写
document.write("XYZ".toLowerCase() + "<hr/>");
//去掉字符串前后的空格
let s4 = "
hello world
";
document.write("长度:" + s4.length + "<br/>");
//原长度
document.write(s4 + "<br/>");
//原字符串
document.write(s4.trim() + "<br/>");
//去掉前后空格
document.write("去掉空格长度:" + s4.trim().length + "<br/>");
//去掉前后空格的长度
</script>
</body>
</html>
小结
| 方法名 | 作用 |
|---|---|
| substring(startIndex,endIndex) | 取子字符串,包头不包尾,索引从0开始。参数是起始位置 |
| substr(startIndex, length) | 取子字符串,起始位置,长度 |
| split(delimiter) | 把一个字符串使用指定的分隔符,切割成一个数组 |
| toLowerCase() | 变成小写 |
| toUpperCase() | 变成大写 |
| trim() | 去掉前后的空格 |
内置对象:数学对象
目标
学习Math对象的方法
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内置对象:数学对象</title>
</head>
<body>
<script type="text/javascript">
//四舍五入保留到整数
let n1 = Math.round(123.5);
document.write(n1 + "<br/>");
//向下取整
let n2 = Math.floor(123.45);
document.write(n2 + "<br/>");
//向上取整
let n3 = Math.ceil(123.45);
document.write(n3 + "<br/>");
//产生随机数,0~1之间的小数,不等于1
[0,1)
let n4 = Math.random();
document.write(n4 + "<br/>");
</script>
</body>
</html>
小结
| 方法名 | 作用 |
|---|---|
| round(x) | 四舍五入保留到整数 |
| floor(x) | 向下取整 |
| ceil(x) | 向上取整 |
| random() | 随机生成0~1之间的小数,不等于1 |
全局函数
目标
学习全局函数的使用
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全局函数</title>
</head>
<body>
<script type="text/javascript">
/*
//计算2个数的和
let n1 = prompt("请输入第1个数","0");
let n2 = prompt("请输入第2个数","0");
//拼接2个字符串
let n3 = n1 + n2;
document.write("它们的和是:" + n3 + "<br/>");
*/
/*
将一个字符串转成整数,从一开始向后去查找,碰到第一个不能转换的就停止了
*/
let n4 = parseInt("2") + parseInt("3");
document.write(n4 + "<br/>");
document.write(parseInt("abc") + "<br/>");
//NaN = Not a Number 不是一个数
document.write(parseInt("12abc") + "<br/>");
//12 转换成功
//将一个字符串转成小数,转换方式同上
let n5 = parseFloat("2.3") + parseFloat("3.1");
document.write(n5 + "<hr/>");
let order = "明天晚上偷袭珍珠港";
document.write(order + "<br/>");
//对汉字使用URI编码进行转换
let s1 = encodeURI(order);
document.write(s1 + "<hr/>");
//对已经编码的字符串进行解码
let s2 = decodeURI(s1);
document.write(s2 + "<hr/>");
//执行字符串中js代码
let s3 = "alert('Hello 你好!')";
eval(s3);
</script>
</body>
</html>
小结
| 字符串转为数字 | 说明 |
|---|---|
| parseInt(字符串) | 转成整数,如果转换失败,返回NaN |
| parseFloat(字符串) | 转成小数 |
| isNaN(字符串) | 在转换前判断是否为非数字,非数字返回true,数字为false |
| 编码和解码 | 说明 |
|---|---|
| encodeURI(字符串) | 对汉字进行URI编码 |
| decodeURI(字符串) | 对URI编码后的 |
| 执行字符串 | 说明 |
|---|---|
| eval(字符串) | 执行脚本 |
内置对象:数组对象
目标
- 数组的创建的方式
- 数组中的方法
创建数组的四种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组</title>
</head>
<body>
<script type="text/javascript">
//创建数组四种方式:
let a1 = new Array();
//创建一个长度为0的数组
document.write(a1.length + "<br/>");
let a2 = new Array(5);
//创建一个长度为5的数组
document.write(a2.length + "<br/>");
document.write(a2 + "<hr/>");
let a3 = new Array(2, 5, 6, 8);
//指定每个元素,创建数组
document.write(a3.length + "<br/>");
document.write(a3 + "<br/>");
let a4 = [4, 7, 10, 45];
//使用中括号创建数组,指定每个元素
document.write(a4 + "<br/>");
</script>
</body>
</html>
数组的特点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组</title>
</head>
<body>
<script type="text/javascript">
//创建数组四种方式:
let a1 = new Array();
//创建一个长度为0的数组
document.write(a1.length + "<br/>");
let a2 = new Array(5);
//创建一个长度为5的数组
document.write(a2.length + "<br/>");
document.write(a2 + "<hr/>");
let a3 = new Array(2, 5, 6, 8);
//指定每个元素,创建数组
document.write(a3.length + "<br/>");
document.write(a3 + "<br/>");
let a4 = [4, 7, 10, 45];
//使用中括号创建数组,指定每个元素
document.write(a4 + "<hr/>");
/*
1. 元素类型:因为JS是弱类型,数组中每个元素类型是可以不同的
2. 长度是可变的,动态的增加或减少长度
3. 数组中还有不少方法
*/
let a5 = ["abc", true, 50, 3.6];
document.write(a5 + "<hr/>");
a5[5] = "xyz";
//增加长度
//循环输出每个元素
for (let i = 0; i < a5.length; i++) {
document.write(a5[i] + "<br/>");
}
document.write("<hr/>");
a5.length = 2;
//长度变成2
for (let i = 0; i < a5.length; i++) {
document.write(a5[i] + "<br/>");
}
</script>
</body>
</html>
方法演示案例
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组的方法</title>
</head>
<body>
<script type="text/javascript">
//两个或两个以上数组的拼接
let a1 = [1, 1, 1];
let a2 = [2, 2, 2];
let a3 = a1.concat(a2, 99);
document.write(a3 + "<hr/>");
//对数组反转
let a4 = [4, 1, 8, 9];
a4.reverse();
document.write(a4 + "<hr/>");
//将一个数组通过分隔符拼接成一个字符串,与字符串中split函数功能相反
let a5 = [4, 1, 8, 9];
let str = a5.join("=");
//这是一个字符串
document.write(str + "<hr/>");
/*
对字符串进行排序
1. 按字符的ASCII码值进行比较
2. 两个字符串比较,先比较第1个,如果谁大谁就大,后面不再比较。如果相同则继续比较第2个。
3. 小写字母 > 大写字母 > 数字
如:
*/
document.write(("ac" > "abcdefgh") + "<br/>");
document.write(("x" > "ABCDE") + "<hr/>");
//默认按字符串排序
let strArr = ["Jack", "tom","Newboy", "rose"];
document.write("排序前:" + strArr + "<br/>");
strArr.sort();
document.write("排序后:" + strArr + "<hr/>");
let a6 = [40, 100, 28, 9];
//默认是按字符的大小来排序
document.write("排序前:" + a6 + "<br/>");
a6.sort(function (a, b) {
return a - b;
});
//如果按数字排序,指定比较器
document.write("排序后:" + a6 + "<hr/>");
//删除数组中最后一个元素
let a7 = [2, 6, 7];
a7.pop();
//返回最后这个元素
document.write(a7 + "<br/>");
//向数组最后添加一个或多个元素
a7.push(4, 90);
document.write(a7 + "<br/>");
</script>
</body>
</html>
小结
| 方法名 | 功能 |
|---|---|
| concat() | 拼接数组 |
| reverse() | 反转 |
| join(separator) | 将数组接拼接成一个字符串 |
| sort() | 排序 |
| pop() | 删除最后一个元素 |
| push() | 添加元素 |
内置对象:日期对象
目标
日期对象方法的使用
创建日期对象
new Date() 创建当前时间的日期对象
日期对象的方法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2dqepf4x-1593831638575)(assets/1552052803821.png)]](https://img-blog.csdnimg.cn/20200704111839365.png?x-oss-process=image/watermark,type_zmfuz3pozw5nagvpdgk,shadow_10,text_ahr0chm6ly9ibg9nlmnzzg4ubmv0l2r1njy0nzu0mjcw,size_16,color_ffffff,t_70)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日期对象</title>
</head>
<body>
<script type="text/javascript">
let date = new Date();
document.write("现在的时间是:" + date + "<br/>");
document.write("年份:" + date.getFullYear() + "<br/>");
//0-6: 0表示周日,1~6表示周一到周六
document.write("周几:" + date.getDay() + "<br/>");
//得到1970-1-1到现在相差的毫秒数
document.write("毫秒数:" + date.getTime() + "<br/>");
//得到本地格式的时间,类似于Java中:SimpleDateFormat
document.write(date.toLocaleString() + "<br/>");
</script>
</body>
</html>
小结
说说下面方法的作用
- getFullYear():年份
- getDay():周几
- getTime():得到1970-1-1到现在的毫秒数
- toLocaleString() :本地格式的日期
学习总结
- 能够在 JS 中定义命名函数和匿名函数
function 函数名(参数列表) {
return 返回值;
}
var 变量名=function(参数列表) {
return 返回值;
}
元素.onclick = function() {
}
- 能够使用JS中常用的事件
| 事件名 | 作用 |
|---|---|
| onclick | 单击 |
| ondblclick | 双击 |
| onload | 加载完毕 |
| onfocus | 得到焦点 |
| onblur | 失去焦点 |
| onchange | 改变事件 |
| onmouseover | 鼠标移上 |
| onmouseout | 鼠标移出 |
- 能够使用 JavaScript 对 CSS 样式进行操作
元素.style.样式名=样式值
元素.className=类名
- 字符串对象的方法
| 方法名 | 作用 |
|---|---|
| substring(startIndex,endIndex) | 包头不包尾 |
| split(delimiter) | 切割字符串 |
| toLowerCase() | 转成小写 |
| toUpperCase() | 转成大写 |
| trim() | 去掉前后空格 |
- 全局函数
| 字符串转为数字 | 说明 |
|---|---|
| parseInt(字符串) | 转成整数 |
| parseFloat(字符串) | 转成小数 |
| isNaN(字符串) | 判断非数字 |
| 编码和解码 | 说明 |
|---|---|
| encodeURI(字符串) | URI编码 |
| decodeURI(字符串) | URI解码 |
| 执行字符串 | 说明 |
|---|---|
| eval(字符串) | 执行字符串中JS代码 |
- 能够使用数组中常用的方法
| 方法名 | 功能 |
|---|---|
| concat() | 拼接数组 |
| reverse() | 反转 |
| join(separator) | 将数组拼接成一个字符串 |
| sort() | 排序,默认按字符串大小 |
| pop() | 删除 |
| push() | 添加 |
- 能够使用日期对象常用的方法
| 方法名 | 作用 |
|---|---|
| getFullYear() | 得到年份 |
| getDay() | 得到周几 |
| getTime() | 得到毫秒数 |
| toLocaleString() | 转成本地的时间 |
最后
以上就是聪明未来最近收集整理的关于JavaScript基础-分享《JavaScript基础-分享》学习内容学习总结的全部内容,更多相关JavaScript基础-分享《JavaScript基础-分享》学习内容学习总结内容请搜索靠谱客的其他文章。








发表评论 取消回复