最近在研究HBuilder的用法,在看到官方网站的介绍和文档后感觉很懵,文档中并不是由浅入深的方式带着新人通过一些常用示例来入门,一步一步循序渐进的让用户了解产品,使用产品,而是直接就列出了各种模块的方法、对象、权限等等,让我这个从技术出身而又转型做产品的人一头雾水,在学习的过程中总结出一些小心得和大家分享,共同探讨
工具在这里就不介绍了,一般敲代码的装上用了就很容易上手
说说移动端开发的代码基本结构
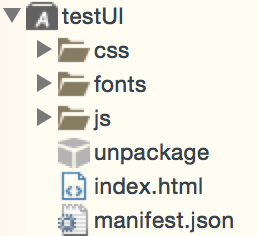
先新建一个移动APP项目,选择mui项目,仅包括基本的css、js、字体等够用的模板就行了,生成的项目文件是这些
index.html默认是主入口页面,当然在manifest.json的配置文件中可以修改页面入口文件名
打开index.html看看
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</head>
<body>
</body>
</html>基本代码就这些,看着和普通的HTML没什么区别,主要就是增加了mui框架,那既然是移动APP项目,那么一定有相应的结构,那直接说干货
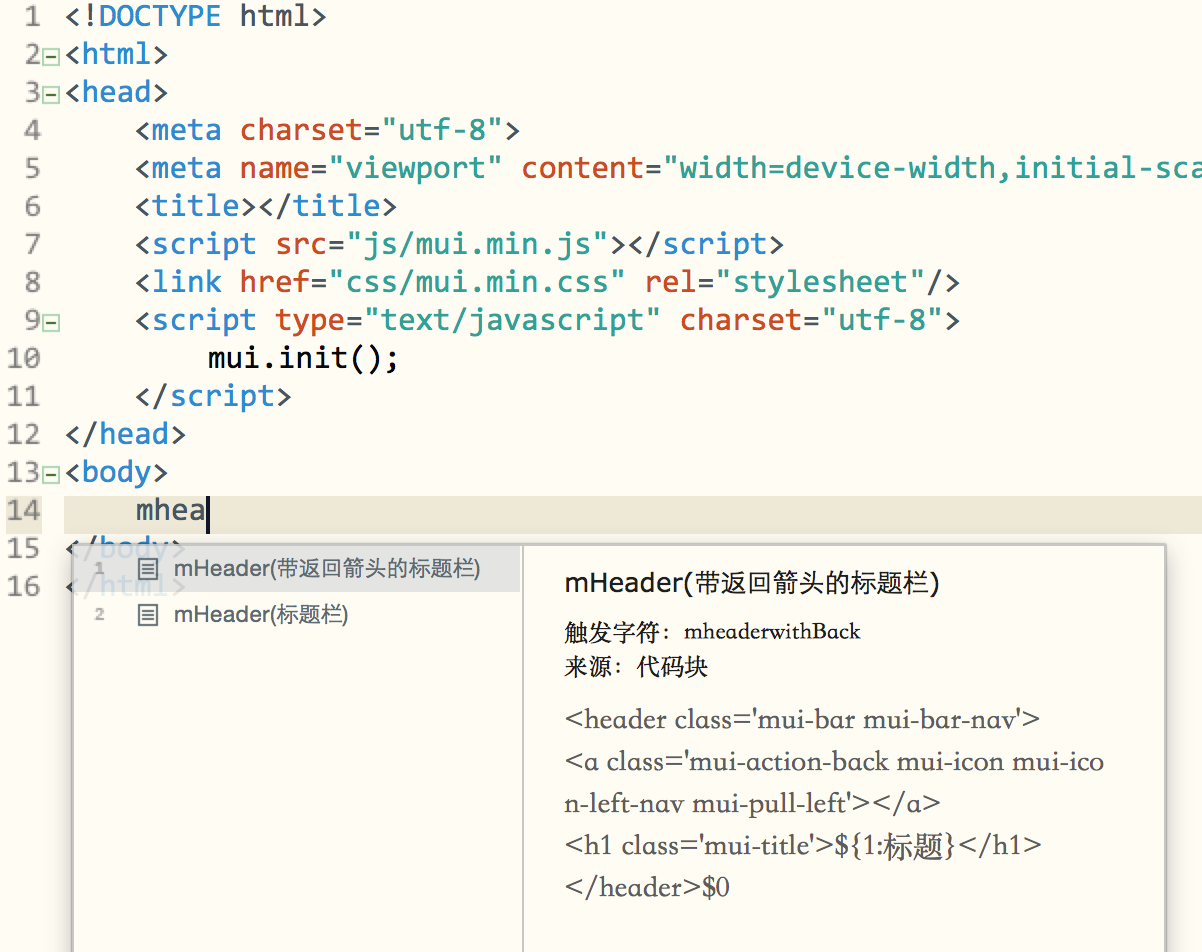
在<body></body>之间输入mhead可以看到编辑器的代码助手就提示了相应的内容,这点做的还是挺不错的,显示出来的代码:
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题</h1>
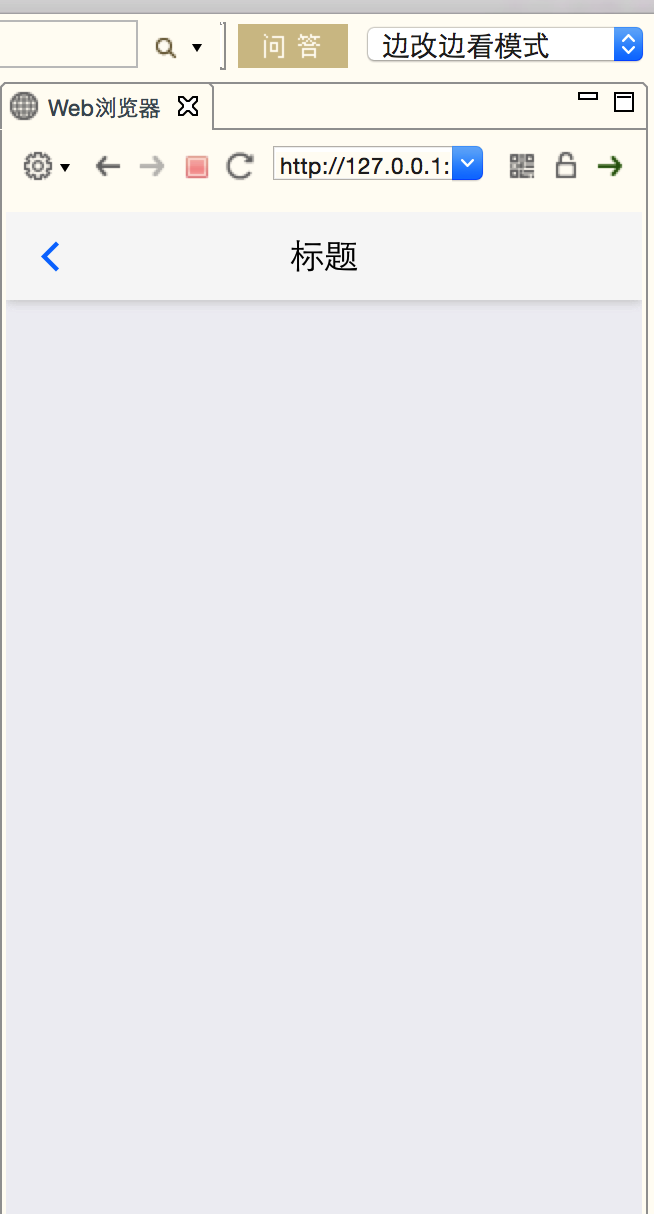
</header>看到header这个关键字了,必定知道是头部了,通过编辑器右上角的视图模式,改成“边改边看模式”,就能看到效果了
看到什么了,上导航!这下明白了吧
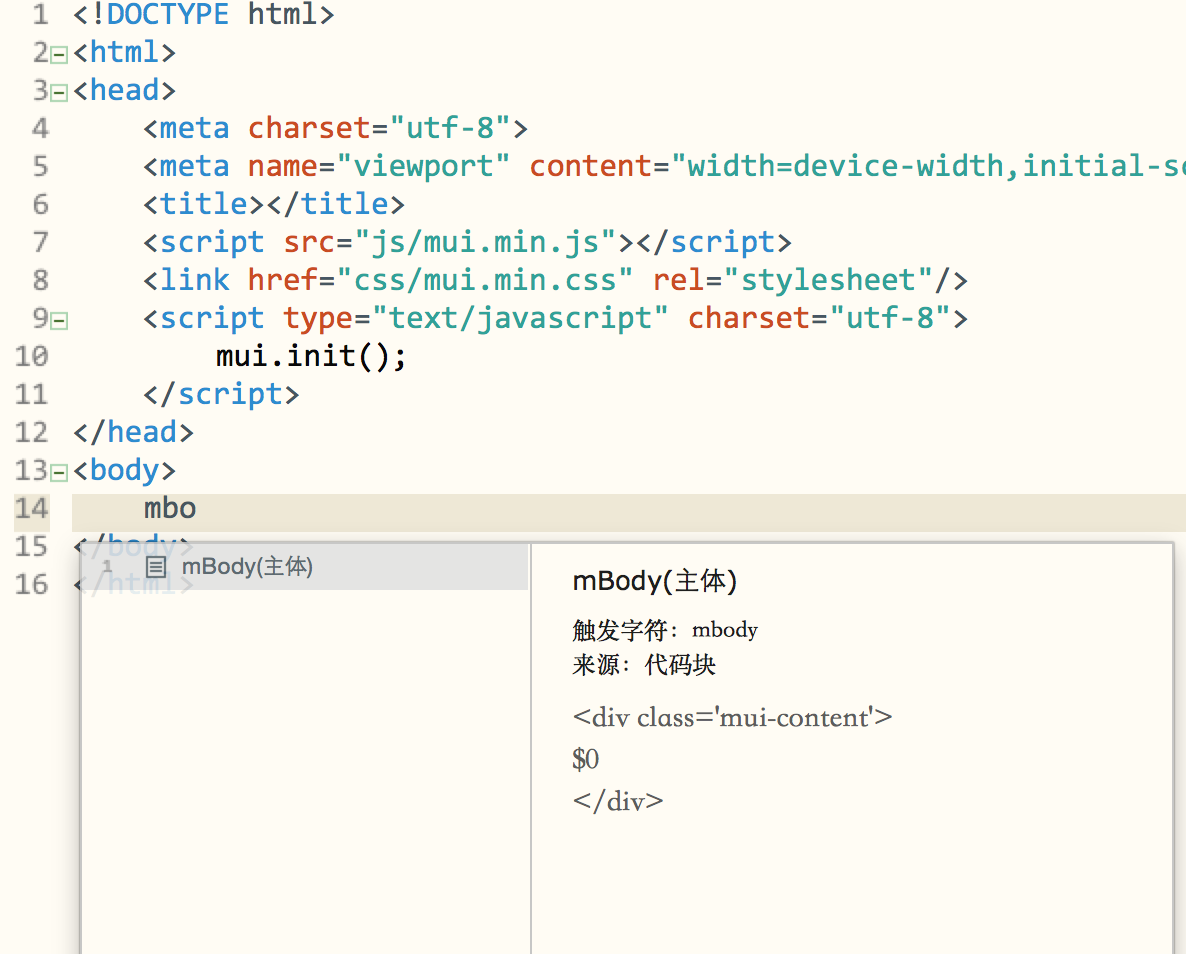
然后接着</header>输入mbody通过代码助手快速显示相应的代码:
<div class="mui-content">
</div>有header,有body了,那还差什么footer,但是注意,移动应用的下导航在这里叫底部标签
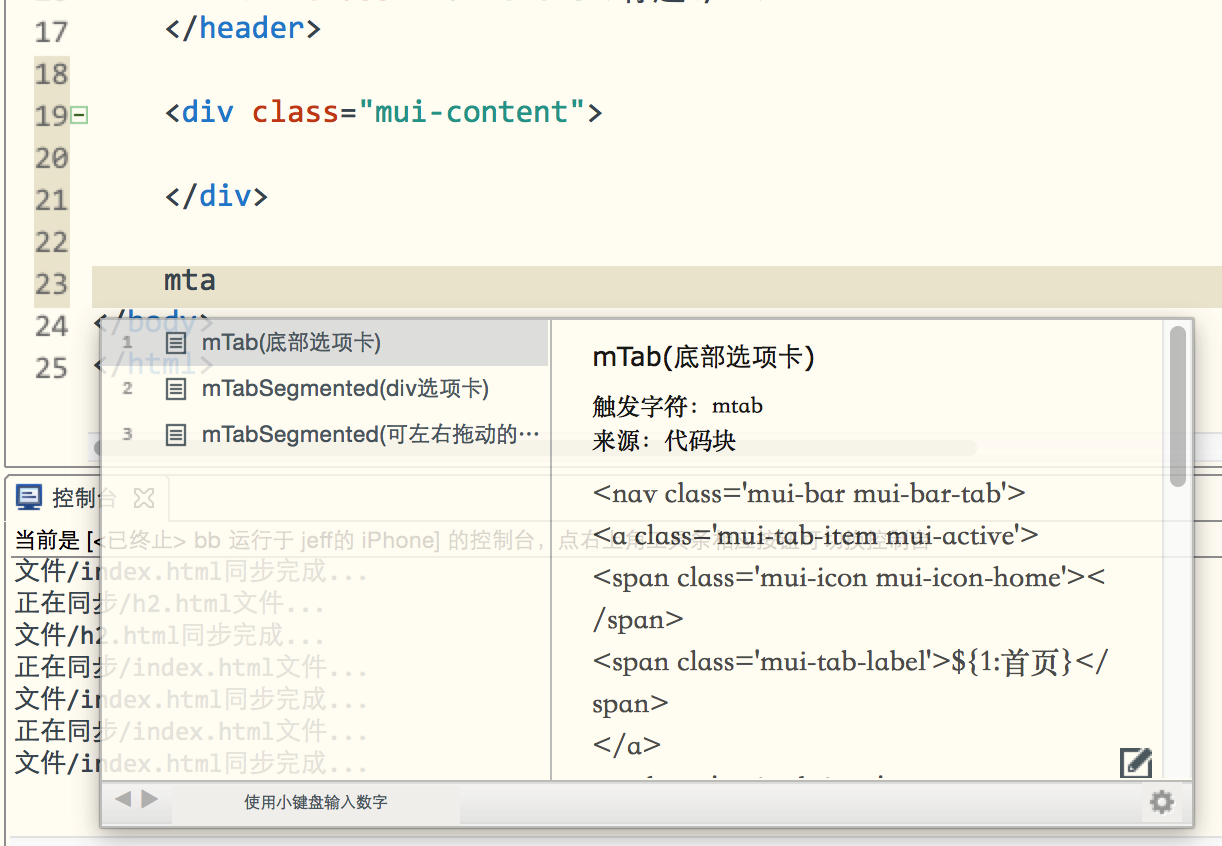
输入mtab<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
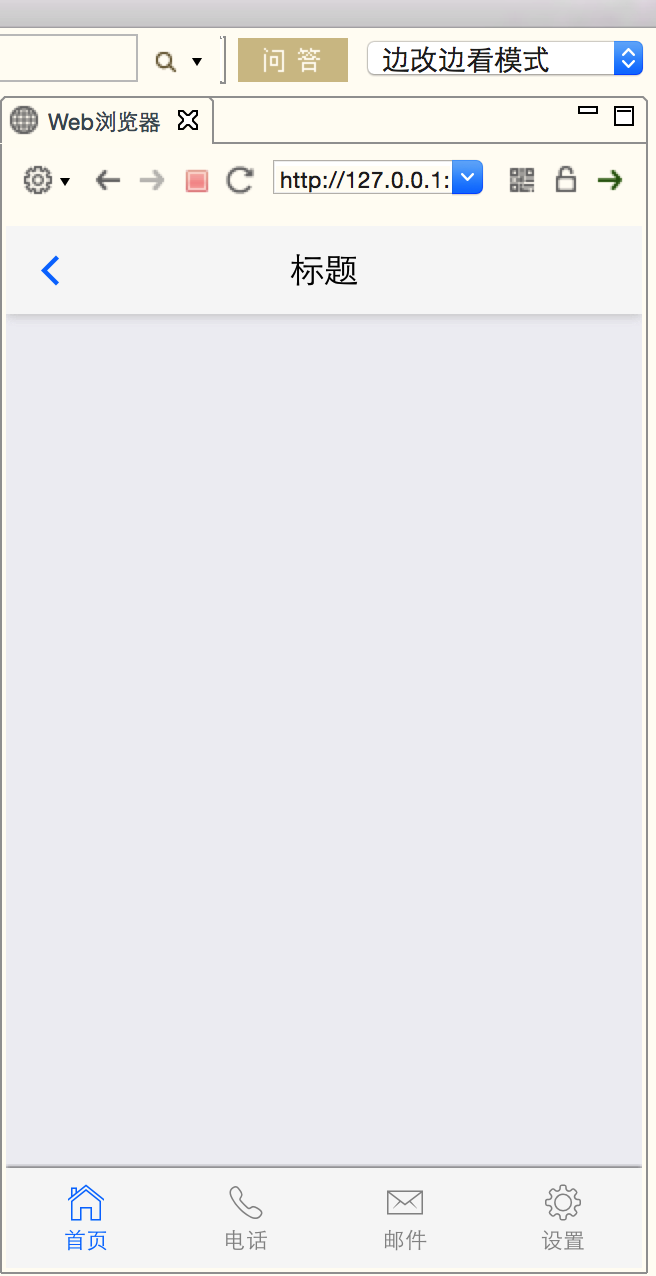
</nav>ctrl+s,保存下,从“边改边看模式”里看到
怎么样,上导航,下导航都有了吧,那应该就明白了,内容都是写在
<div class="mui-content">
</div>之间的
如果有设备的,插上设备,在手机中实际看下效果,看下整个代码片段吧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题</h1>
</header>
<div class="mui-content">
</div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
</body>
</html>一个简单的结构就是这样,还是比较简单的,在设备中安装和更新代码也非常容易,每ctrl+s一下都会往设备中更新一下所修改的内容
第一个文章先写到这,希望大家在学习的过程中多交流,我也有很多没弄明白的地方O(∩_∩)O
最后
以上就是害怕钥匙最近收集整理的关于【学习笔记】HBuilder初学,简单结构体的全部内容,更多相关【学习笔记】HBuilder初学内容请搜索靠谱客的其他文章。














发表评论 取消回复