JavaScript 数据类型
6 种不同的数据类型:
String
number
Boolean
object
function
symbol
3 种对象类型:
Object
Date
Array
2 种不包含任何值的数据类型:
Null
undefined
下面为大家介绍5种简单的基本类型:
1.字符串(String)类型
1. 字符串(String)类型
var str = '喋喋';//或者“喋喋”
alert(str);

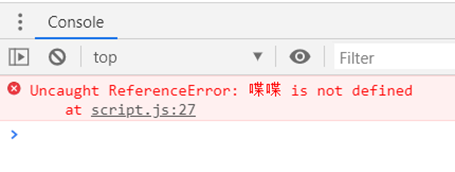
但是如果写成这种形式就会报错!
var str = 喋喋;
alert(str);

由此,加引号,引起来的都是字符串(单双引号都可以)
typeof 检测类型
方式一:
var str = "喋喋";//字符串
alert(typeof(str));
方式二:
var str = "喋喋";//字符串
alert(typeof str);
弹出string 证明是一个字符串

注:
在HTML中写的这个 111 用引号引起来,因此不是数字,而是字符串
<input type="text" value="111">

2. 数字(Number)类型
数字类型包含:整数、小数、负数
有引号的时候是字符串,所以弹出的是string
var num = 222;
alert(typeof(num));

注:typeof 返回的结果是字符串,首字母小写,但本身应该是大写
3. 布尔(Boolean)
true => 真(对)
false => 假(错)
var bool = true;//false
alert(typeof bool);
布尔值只有两个 =>对和错
不论是写true 还是false 都是布尔

同样这里的Boolean也是小写为boolean
4. Undefined(未定义)
一个变量没有赋值就是undefined
同前面的类型不一样的是,这里的未定义是没有等号的,即未赋值
var unde;
alert(typeof unde);

5. Null(空)
*注:一种特殊的Object类型 为空 弹出object
var nl = null;
alert(typeof null);

Undefined 和Null 区别:

Undefined:未定义会存进去,但它没有值,会占用内存
Null:空 不会存里面,只是一个空,不存在,因而不会占内存
因此,Undefined 这个值表示变量不含有值。可以通过将变量的值设置为 null 来清空变量。
接下来介绍一种复杂的对象(object)
对象Object
以下测试证明他是对象Object
var arr = [];
alert(typeof arr);

# 补充 #:
1.对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式来定义,属性由逗号分隔
var person={
firstname:"John",
lastname:"喋喋",
id:5566
};
document.write(person.lastname + "<br>");
document.write(person["lastname"] + "<br>");

2.constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数
3.特殊字符
在字符串中可以使用转义字符转义的特殊字符:
| 代码 code | 输出 output |
|---|---|
| ’ | 单引号 |
| " | 双引号 |
| 反斜杠符 | |
| n | 换行符 |
| r | 回车符 |
| t | tab(制表符) |
| b | 退格符 |
| f | 换页符 |
在 JavaScript 中,字符串写在单引号或双引号中,
可以使用反斜杠 ( ) 来转义 “Vikings” 字符串中的双引号,
反斜杠是一个转义字符。 转义字符将特殊字符转换为字符串字符:
转义字符 ( ) 可以用于转义撇号,换行,引号,等其他特殊字符。
最后
以上就是殷勤悟空最近收集整理的关于JavaScript数据类型——字符串、数字、布尔、Undefined未定义、null和object对象的全部内容,更多相关JavaScript数据类型——字符串、数字、布尔、Undefined未定义、null和object对象内容请搜索靠谱客的其他文章。








发表评论 取消回复