先看看如下几个问题,如果都能答对且知道为什么那么可以不用接着往下看了(当然想要接着看我是不会拒绝的哈哈):
console.log(’’ == 1); // false
console.log(' ' == 1); // false
console.log(true == 1); // true
console.log(true == '1'); // true
console.log(true == '2'); // false
console.log(' ' == true); // false
console.log("0" == true); // false
console.log("0" == false); // true
console.log("00" == false); // true
console.log("0.00" == false); // true
console.log(undefined == null); // true
console.log(null == 'null'); // false
console.log({} == true); // false
console.log([] == true); // false
复制代码
var obj = {
a: 0,
valueOf: function(){return 1}
}
console.log(obj=='[object Object]'); // false
console.log(obj==1); // true
console.log(obj==true); // true
复制代码
if ("") {
console.log('empty')
} // 无
if (" ") {
console.log('blank')
} // blank
if ([0]) {
console.log('array')
} // array
if('0.00'){
console.log('0.00')
} // 0.00
复制代码
相信看了上面的题,一些初学的小伙伴已经开始怀疑人生了,不急不急,我们下面就先讲讲两个知识点,然后最后我们再来一一解析题目,到时候就很好理解了。
一、数据类型的互相转换
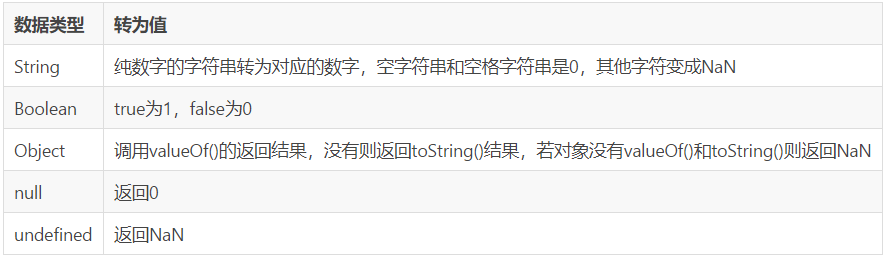
- 其他类型转成Number
数据类型 转为值

Number([])返回0,Number([3])返回3,Number([1, 2])返回NaN。
2. 其他类型转成String

- 其他类型转成Boolean

二、数据类型的比较
首先强调一点,这里所讲的是比较,而不是=比较,因为只有==在互相比较的时候会进行隐式转换再做比较,而具体规则如下:
Number、String、Boolean三者的互相比较,都先转换为数字再进行比较。
Object和其他作比较,调用toPrimitive的返回值进行比较(先尝试调用 .valueOf 方法获取结果。 如果没定义,再尝试调用 .toString方法获取结果)。
null和undefined的比较不做转换,且nullundefined返回true(null=undefined返回false)。
NaN不与任何值相等,即使NaN==NaN返回的也是false。
三、答案解析
好了,根据上面所讲的两点,现在我们再来看看开始的题目,一一解释下:
首先看这些题目:
console.log('' == 1); // false
console.log(' ' == 1); // false
console.log(true == 1); // true
console.log(true == '1'); // true
console.log(true == '2'); // false
console.log(' ' == true); // false
console.log("0" == true); // false
console.log("0" == false); // true
console.log("00" == false); // true
console.log("0.00" == false); // true
复制代码
根据 “Number、String、Boolean三者的互相比较,都先转换为数字再进行比较”,所以上面的几个比较全都会先进行数字转换,而Number(’’)、Number(’ ')、Number(‘0’)、Number(‘00’)、Number('0.00)都是0,Number(true)是1、Number(false)是0。这个时候题目实际上就变成下面这样:
console.log(0 == 1); // false
console.log(0 == 1); // false
console.log(1 == 1); // true
console.log(1 == 1); // true
console.log(1 == 2); // false
console.log(0 == 1); // false
console.log(0 == 1); // false
console.log(0 == 0); // true
console.log(0 == 0); // true
console.log(0 == 0); // true
复制代码
这样做了转换之后的比较是不是就一目了然了? 2. 根据比较规则的第2点 “Object和其他作比较,调用toPrimitive的返回值进行比较(先尝试调用 .valueOf 方法获取结果。 如果没定义,再尝试调用 .toString方法获取结果)”,由于Number({})为NaN,Number([])为0,下面的题目
console.log({} == true); // false
console.log([] == true); // false
var obj = {
a: 0,
valueOf: function(){return 1}
}
console.log(obj=='[object Object]'); // false
console.log(obj==1); // true
console.log(obj==true); // true
复制代码
就变成
console.log(NaN == 1); // false
console.log(0 == 1); // false
var obj = {
a: 0,
valueOf: function(){return 1}
}
console.log(1 == NaN); // false
console.log(1 == 1); // true
console.log(1 == 1); // true
复制代码
根据转换规则第3点 “null和undefined的比较不做转换,且null==undefined返回true”,下面就不用解释了吧?
console.log(undefined == null); // true
console.log(null == 'null'); // false
复制代码
而对于这种if的判断,我们可以直接转换成Boolean。由于任何对象和任何非空字符串的布尔值都是true,有Boolean(’’)为false,Boolean(’ ')、Boolean([0])、
Boolean({})为true。
if ("") {
console.log('empty')
} // 无
if (" ") {
console.log('blank')
} // blank
if ([0]) {
console.log('array')
} // array
if('0.00'){
console.log('0.00')
} // 0.00
复制代码
最后补充两道题:
console.log(!" " == true); // false
console.log(!" " == false); // true
复制代码
由于“!取反”的优先级高于“==”,所以先做布尔转化,有Boolean(" “)为true,!Boolean(” ")为false。则转化成如下:
console.log(false == true); // false
console.log(false == false); // true
复制代码
此时由于是两个布尔值做比较所以就不用再做转化数字的操作。over~
最后
如果你觉得此文对你有一丁点帮助,点个赞。或者可以加入我的开发交流群:1025263163相互学习,我们会有专业的技术答疑解惑
如果你觉得这篇文章对你有点用的话,麻烦请给我们的开源项目点点star: https://gitee.com/ZhongBangKeJi/CRMEB不胜感激 !
最后
以上就是过时毛巾最近收集整理的关于JavaScript浅析 -- 类型转换和比较的全部内容,更多相关JavaScript浅析内容请搜索靠谱客的其他文章。








发表评论 取消回复