我是靠谱客的博主 自由荔枝,这篇文章主要介绍vant库使用遇到的情况van-tab 中定义显示的titlevan-filed -- 输入框自动聚焦van-overlay的使用van-filed 插槽的使用和van-switchvan-drop-downvan-list的列表加载van-popup,遮罩层太黑,原因是该弹窗需要放在最外层的盒子,现在分享给大家,希望可以做个参考。
目录
van-tab 中定义显示的title
van-filed -- 输入框自动聚焦
插槽的使用 template #label
van-overlay的使用
van-filed 插槽的使用和van-switch
van-drop-down
van-list的列表加载
-
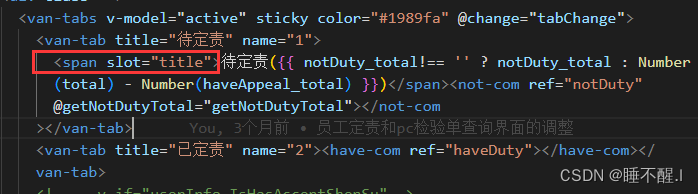
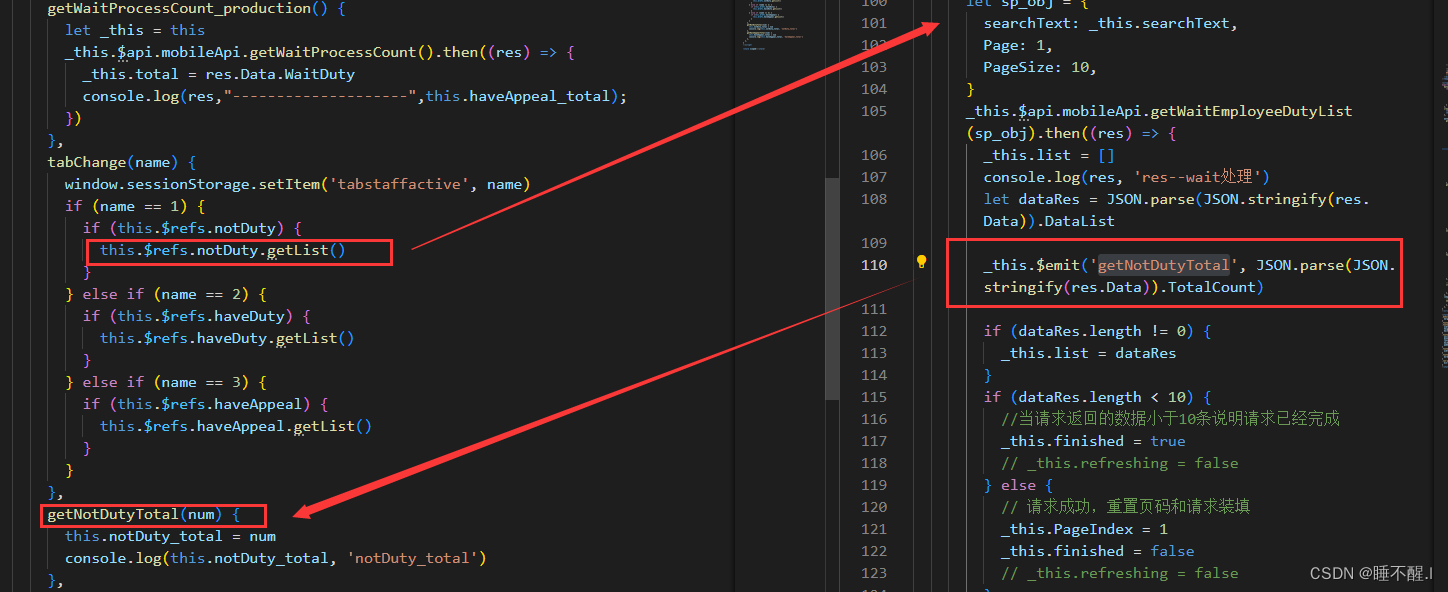
van-tab 中定义显示的title

(1)当需要显示每个tab的数量时,注意父调用子组件的方法,以及子组件将值传回父组件

-
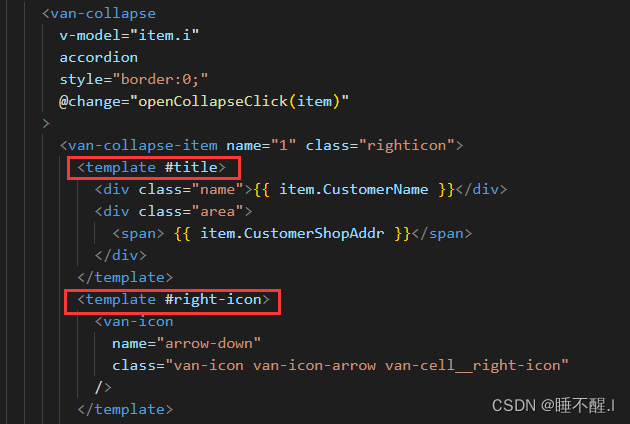
设置van-collapse-item的title+van-collapse-item的右边箭头位置
-

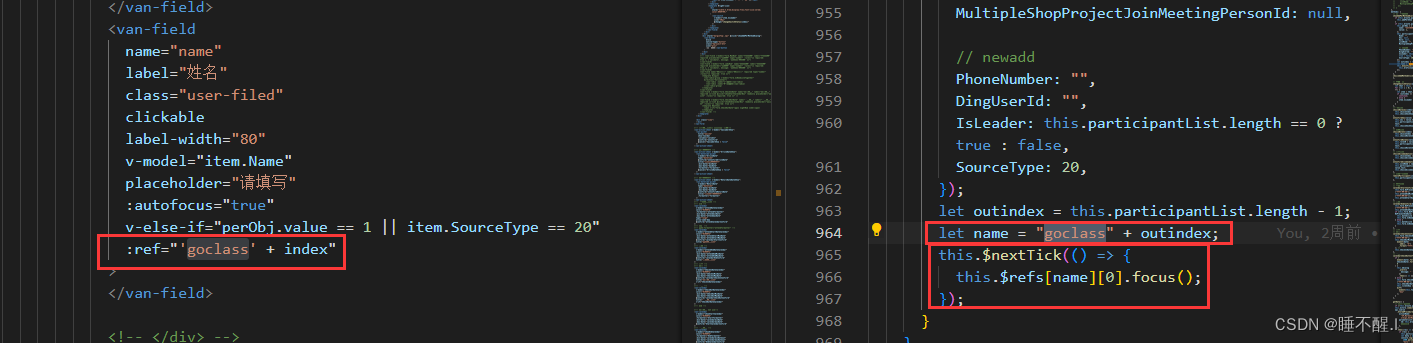
van-filed -- 输入框自动聚焦
多个的情况
(注意查找元素的正确性,以及取值调用focus函数的时机)

插槽的使用 template #label
van-overlay的使用
如若想实现弹出面板且输入框自动聚焦,外层使用van-overlay,来定位定义面板内容的位置
van-filed 插槽的使用和van-switch
van-switch开关的是双向绑定的,不能赋值,赋值之后开关无效,且如若多组中只允许有一个 则捕捉change事件,非本次操作的元素进行false赋值
页面上
<van-field
name="IsLeader"
label="是否领队"
class="user-filed1"
clickable
label-width="80"
placeholder="请填写"
>
<template #input>
<div class="cost-num">
<span>{{ item.IsLeader ? "是" : "否" }}</span>
</div>
</template>
<template #right-icon>
<div
style="width:3.5rem;display:flex;font-size:12rem;color:#969799;"
>
<van-switch
v-model="item.IsLeader"
size="30px"
@change="changeSwitchStatus(index)"
/>
</div>
</template>
</van-field>
change事件
changeSwitchStatus(outindex) {
let that = this;
for (let i = 0; i < that.participantList.length; i++) {
let item = that.participantList[i];
if (outindex == i) {
continue;
} else {
item.IsLeader = false;
}
}
},
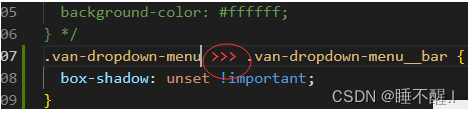
van-drop-down
样式的修改
(一般样式修改不了都要使用>>>方式)

van-list的列表加载
(1)当列表默认触底,就会触发分页加载函数,所以注意设置盒子的高度
(2)当该页面底部有固定的盒子时,则需要在列表底部设置一个差不多一样高度的盒子
van-popup,遮罩层太黑,原因是该弹窗需要放在最外层的盒子
最后
以上就是自由荔枝最近收集整理的关于vant库使用遇到的情况van-tab 中定义显示的titlevan-filed -- 输入框自动聚焦van-overlay的使用van-filed 插槽的使用和van-switchvan-drop-downvan-list的列表加载van-popup,遮罩层太黑,原因是该弹窗需要放在最外层的盒子的全部内容,更多相关vant库使用遇到的情况van-tab内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复