插件下截地址:https://github.com/FrDH/jQuery.dotdotdot
在文件头引入jquery和jquery.dotdotdot.js
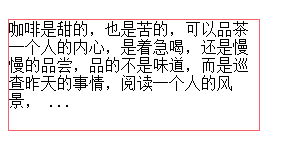
要能看到效果,DIV的高度貌似要超过了一定的值以上。这个值不固定,根据宽度而定,如果没超过这个值文本直接全变成一个省略号
--------------------------------------------------------------------------------------------------------------------------------
方式一:超出DIV部分变成省略号
<span style="font-family:Microsoft YaHei;font-size:14px;"><script>
$(function(){
$("#div1").dotdotdot();
})
</script></span>-------------------------------------------------------------------------------------------------------------------
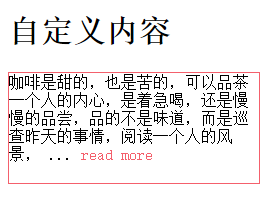
方式二:有省略号加自己定义内容#div2:
<span style="font-family:Microsoft YaHei;font-size:14px;"><div id="div2">
咖啡是甜的,也是苦的,可以品茶一个人的内心,是着急喝,还是慢慢的品尝,品的不是味道,而是巡查昨天的事情,阅读一个人的风景,
找到那个昨天的失去,找到那个失去的自己,翻阅心灵的海洋,大海的灵魂,只为咆哮眼神的酸甜,生活的流行苦辣。
咖啡是甜的,也是苦的,可以品茶一个人的内心,是着急喝,还是慢慢的品尝,品的不是味道,而是巡查昨天的事情,阅读一个人的风景,
找到那个昨天的失去,找到那个失去的自己,翻阅心灵的海洋,大海的灵魂,只为咆哮眼神的酸甜,生活的流行苦辣。
咖啡是甜的,也是苦的,可以品茶一个人的内心,是着急喝,还是慢慢的品尝,品的不是味道,而是巡查昨天的事情,阅读一个人的风景,
找到那个昨天的失去,找到那个失去的自己,翻阅心灵的海洋,大海的灵魂,只为咆哮眼神的酸甜,生活的流行苦辣。
咖啡是甜的,也是苦的,可以品茶一个人的内心,是着急喝,还是慢慢的品尝,品的不是味道,而是巡查昨天的事情,阅读一个人的风景,
找到那个昨天的失去,找到那个失去的自己,翻阅心灵的海洋,大海的灵魂,只为咆哮眼神的酸甜,生活的流行苦辣。
<span style="color:#ff0000;"><a style="color: #F4606C">read more</a></span>
</div></span>
<span style="font-family:Microsoft YaHei;"><script>
$(function(){
$("#div2").dotdotdot({
after: 'a'
});
})
</script></span>
-------------------------------------------------------------------------------------------------------------------------------------------
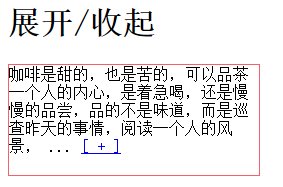
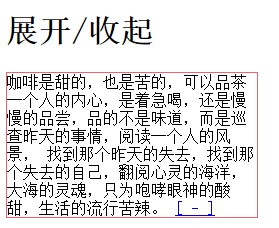
方式三:有展开/收起 按钮
CSS:
<span style="font-family:Microsoft YaHei;font-size:14px;">
/*展开的时候,让窗口高度自己自适应 ,代替固定高度*/
.opened{
height: auto;
}
.toggle .close,
.opened .toggle .open
{
display: none;
}
.toggle .opened,
.opened .toggle .close
{
display: inline;
}</span>JS:
<span style="font-family:Microsoft YaHei;font-size:14px;"><script>
var $dot = $('#div3');
$dot.append( ' <a class="toggle" href="#"><span class="open">[ + ]</span><span class="close">[ - ]</span></a>' );
function createDots()
{
$dot.dotdotdot({
after: 'a.toggle'
});
}
function destroyDots() {
$dot.trigger( 'destroy' );
}
createDots();
$dot.on(
'click',
'a.toggle',
function() {
$dot.toggleClass( 'opened' );
if ( $dot.hasClass( 'opened' ) ) {
destroyDots();
} else {
createDots();
}
return false;
}
);
</script></span>

就先到这,插件的使用示例还有另外两个种方式。有用到了再去仔细看看
最后
以上就是优秀月光最近收集整理的关于文本溢出解决方案---jquery-dotdotdot插件的使用方法的全部内容,更多相关文本溢出解决方案---jquery-dotdotdot插件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。











发表评论 取消回复