Toolbar工具条不知道能不能代替plus做成大按钮样式.....
它的style样式有好多种,下面记录下自己使用过程
import win.ui;
import win.ui.toolbar;
/*DSG{{*/
var winform = win.form(text="aardio form";right=597;bottom=365;bgcolor=65535)
winform.add(
picturebox={cls="picturebox";left=0;top=39;right=598;bottom=366;bgcolor=8421376;z=1}
)
/*}}*/
/*==========工具条==============*/
var toolbar = win.ui.toolbar(winform);
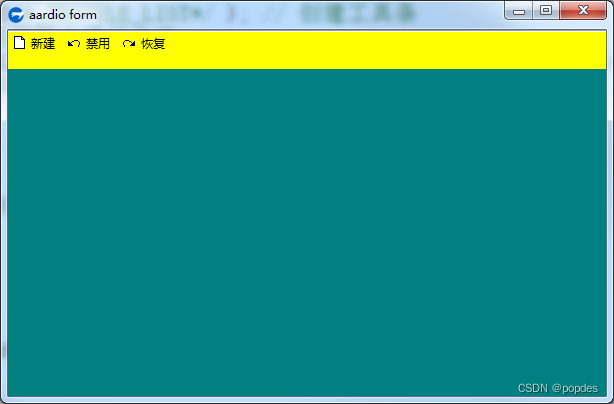
toolbar.create( style = 0x1000/*_TBSTYLE_LIST*/ ); // 创建工具条
toolbar.showLabel = true; //在按钮上显示文字
toolbar.imageList = win.imageList( 16, 16 ).add($"toolbar.gif",0xFF00FF/*透明色*/) ;
toolbar.add( "新建", , 1 );
toolbar.add(
"禁用",
function (id) {
toolbar.getButtonById(id).disabled = true;
}, 15
);
toolbar.add(
"恢复",
function (id) {
toolbar.getButton(2).disabled = false;
}, 16
);
winform.show()
win.loopMessage();
这里要特备注意一点东西:
上面的黄色条和绿色条故意搞成这样,winform背景色是黄色,前景是张图片控件颜色是绿色,为了判断toolbar是否会占用winform主窗体大小..
实验证明,会!
然后就是工具条样式(即显示方式)
如果上面的style改为
style = 8/*_TBSTYLE_DROPDOWN*/工具条就会啥也不显示了....
style = 0x4000/*_TBSTYLE_REGISTERDROP*/那么样式就是:

竖向排列了...
那么上面的工具条都是放到winform窗口的最上面, 如果想要放到最下面要怎么弄呢??能不能实现呢?
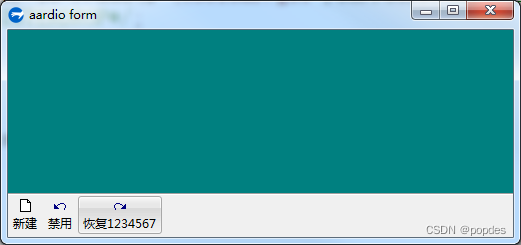
于是,我把style属性写到了代码外面,居然实现了.....!!
/*==========工具条==============*/
var toolbar = win.ui.toolbar(winform);
toolbar.create( /* 被我删掉了 */ ); // 创建工具条
toolbar.showLabel = true; //在按钮上显示文字
toolbar.imageList = win.imageList( 16, 16 ).add($"toolbar.gif",0xFF00FF/*透明色*/) ;
toolbar.style = 0x4000/*_TBSTYLE_REGISTERDROP*/;//放到了这里,实现了工具条在下方显示
toolbar.add( "新建", , 1 );
最后
以上就是鲜艳金鱼最近收集整理的关于Toolbar工具条控件style样式使用感受和用法分享的全部内容,更多相关Toolbar工具条控件style样式使用感受和用法分享内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复