JS的输出方式
1.alert()
弹出一个对话框,并显示输入的信息,信息都是String形式。该对话框包含一个确定按钮,点击后浏览器才会继续解析执行。
<script>
alert("弹出一个alert()"); //输出指定内容
var msg = "输出一个变量";
alert(msg); //输出变量中的内容
</script>
2.document.write()/writeln()
输出内容到HTML文档中,这意味着可以输出标签。writeln()的作用就是输出内容后换行,但显示时是一个空格。
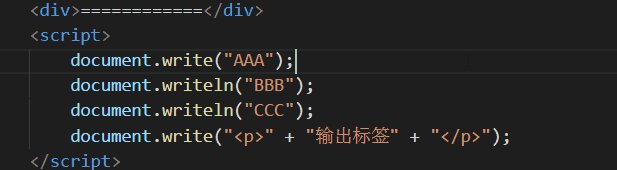
<body>
<div>============</div>
<script>
document.write("AAA");
document.writeln("BBB");
document.writeln("CCC");
document.write("<p>" + "输出标签" + "</p>");
</script>
</body>
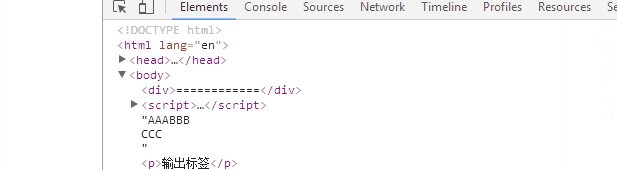
3.console.log()
用法和上面方法一致,只是信息会输出到控制台(浏览器F12打开审查元素页面,下面就是控制台)。所以就不给出实例了。
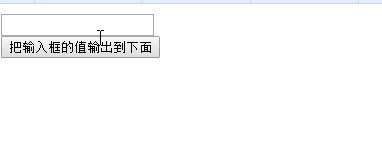
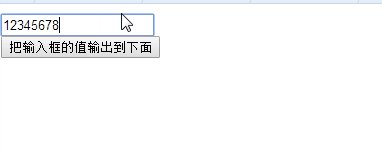
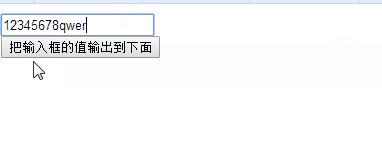
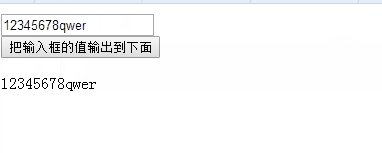
4.输出内容到HTML元素中
这种方式和上面三种直接使用方法输出内容不同,它需要操作DOM对象,实例如下:
<script>
// 拿到输入的值,输出到指定ID的元素中
function outInfo(){
var msg = document.getElementById("in").value;
document.getElementById("p1").innerHTML = msg;
}
</script>
<input type="text" id="in" value=""/><br>
<button οnclick="outInfo()">把输入框的值输出到下面</button>
<p id="p1"></p>
这里使用的是innerHTML,还有一个innerText,两者的区别是:innerHTML可以接收元素,例如往一个div元素中输出一个p元素。而innerText则只能接收纯文本。
看了上面的JS输出方式,如果学过Java或者其他一门语言,都会发现它们的使用方式都是差不多的,只是语法不同。
JS的输入方式
除了上面用输入文本框获取输入值之外,JS还提供了prompt()和confirm()方法来提供输入,接下来就一一演示它们的作用。
1.prompt()
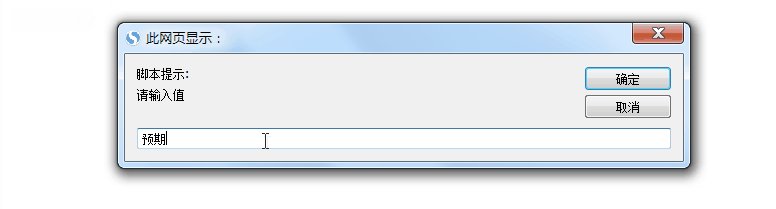
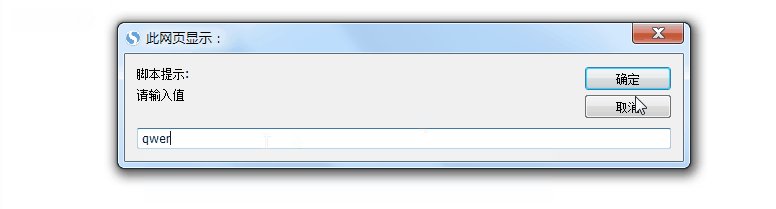
弹出一个允许输入值的对话框,提供了确定和取消两个按钮,还能提供预期输入值。
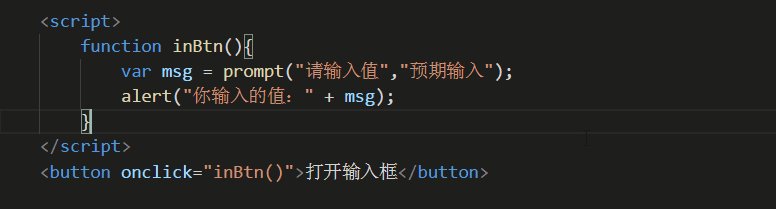
<script>
function inBtn(){
var msg = prompt("请输入值","预期输入");
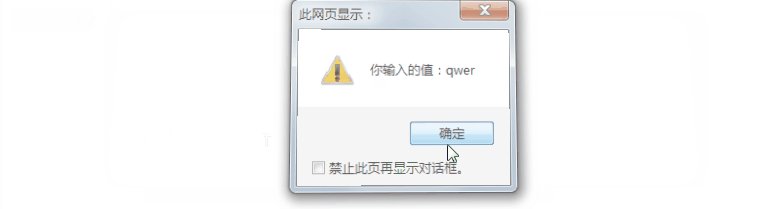
alert("你输入的值:" + msg);
}
</script>
<button οnclick="inBtn()">打开输入框</button>执行效果如下:
1.comfirm()
弹出一个确认消息对话框,有确定和取消两个按钮,点击确定就返回true,点击取消就返回false。该方法的显示内容是预期指定好的,这个方法常用来作简单判断,非常方便,但每次总是要弹框,所以还是挺麻烦的。
实例
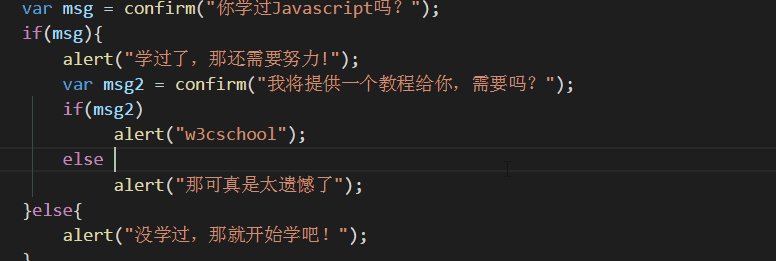
<body>
<script>
function inBtn(){
var msg = confirm("你学过Javascript吗?");
if(msg){
alert("学过了,那还需要努力!");
var msg2 = confirm("我将提供一个教程给你,需要吗?");
if(msg2)
alert("w3cschool");
else
alert("那可真是太遗憾了");
}else{
alert("没学过,那就开始学吧!");
}
}
</script>
<button οnclick="inBtn()">打开输入框</button>
</body>动图演示效果如下:

关于JS中的输入与输出的使用感想
相对于Java来说,JS的人机交互性更好,使用更少的代码就可以简单的完成输入输出,而且效果还不错。因为有Java的学习经验,所以学习JS感觉并不难。但是JS出BUG很难查,而且代码提示功能有点感人...,必须多写!不然老是搞混淆Java与JS两者的一些概念。至于别的就没什么可说的了,主要就是多写代码多总结。
最后
以上就是坦率睫毛膏最近收集整理的关于[Javascript]:Javascript的输出与输入方式的全部内容,更多相关[Javascript]:Javascript内容请搜索靠谱客的其他文章。





![[Javascript]:Javascript的输出与输入方式](https://www.shuijiaxian.com/files_image/reation/bcimg7.png)



发表评论 取消回复