目录
1. 数据类型
Number类型
String类型
Boolean类型
Symbol
BigInt
Undefined类型
2. 显示类型转换
1. 数据类型
-
基础数据类型
-
number 数字
-
string 字符串
-
boolean 布尔值
-
undefined 未定义
-
null 空指针
-
symbol 唯一值(新增)
-
bigInt 大整数(新增)
-
-
引用数据类型
-
object 对象
-
使用 typeof 操作符可以用来检测数据的类型。
Number类型
JavaScript不区分整数、浮点数等,统一都叫Number。typeof 100 得到 "number"。
-
数值字面量
10 1.5 -20
-
浮点数精度问题
console.log(0.1+0.2);console.log(0.7*100);JavaScript中采用 IEEE 754 标准 (opens new window)的 64 位双精度浮点数。数值的运行会先将数值转为二进制,而这种标准下小数可能会出现表示不全的情况,从而最终的结果出现误差。
如果为了得到相对准确的结果,一般会将小数转为整数之后再进行运行,最后除以倍数。例如:
console.log( (0.1*100+0.2*100)/100 );toFixed(1) 精确小数点
-
数值范围
根据标准,64位浮点数的指数部分的长度是11个二进制位,意味着指数部分的最大值是2047(2的11次方减1)。也就是说,64位浮点数的指数部分的值最大为2047,分出一半表示负数,则 JavaScript 能够表示的数值范围为21024到2-1023(开区间),超出这个范围的数无法表示。
如果一个数大于等于2的1024次方,那么就会发生“正向溢出”,即 JavaScript 无法表示这么大的数,这时就会返回
Infinity。相反,最大负数为-Infinity。Infinity和-Infinity也是数字的一种。
let num
= 30;
//整数(十进制)
-----以下内容只需要了解
//八进制处理 (范围0~7)
let octalNum = 070;
//八进制数字 56
let octalNum2 = 079;
//无效的八进制值,当成79处理
let octalNUm3 = 08; //无效的八进制值,当成8处理
//十六进制处理 (范围0~9以及A~F)
let hexNum1 = oxA;
// 十六进制 10
let hexNum2 = ox1f; //十六进制 31
//小数表示
let floatNum1 = 0.1;
//小数也是一个Number类型
let floatNum2 = 0.2;
let result = floatNum1+floatNum2;
//结果不是预期中的 0.3
解决方案:
console.log( (0.1*100+0.2*100)/100 );
num.toFixed(1)
精确小数点String类型
用来放一段文字。typeof "文字文字" 得到 "string"。
-
字符串字面量
"文字" 'ababa'
abcd三种引号都可以用来表示字符串数据。
let firstName = "小红"; let secondName = '小猪'; let otherName = `小狗`; -
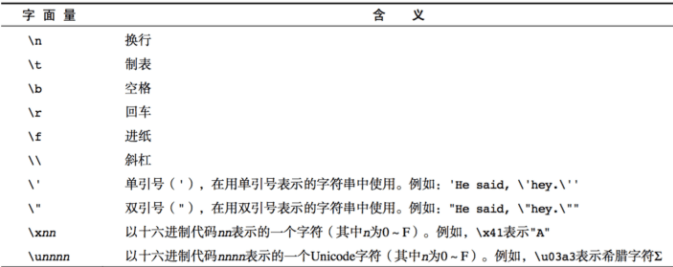
转义字符
如果想在字符串使用引号文字:
console.log( "It's an apple." ); //一种引号里面使用其他两种引号没有问题 console.log( "John:"I love you."" ); //内部使用字面量相同的引号,则需要使用 转义符号
其他转义含义:

-
字符串拼接
进行
+运算时,两边任意一边的数据是字符串的话,则是拼接的功能
console.log("123" + "4"); //"1234"
console.log("123" + 4); //"1234"
console.log("zzt" + "666"); //"zzt666"
拓展知识点:
let firstName = "java";
firstName = firstName+"script";
首先会在内存中分配一块能够容纳10个字符的空间,然后填充上,java,script,
最后会销毁原来的 java字符和script字符,这也是早期的浏览器进行字符串拼接非常慢的原因Boolean类型
布尔值类型只有两个值:真true 和 假false。用于判断。
typeof true得到"boolean"。
let found = true;
let lost = false;
//类型转换
let message = "鲁班";
let message = Boolean(message);Symbol类型
symbol是一种运用场景极少的数据类型,该类型数据在开发中,基本不会使用。所以了解即可
Symbol值不可以进行运算
Symbol实际上是ES6引入的一种原始数据类型,用它来产生一个独一无二的值。在JS中,基础数据类型通常只要“长得一样”在判断相等时,就是true,而在某些特定场合下,我们可能会需要一些独一无二的值来保证程序正常运行,比如给对象创建属性时,不会覆盖已有属性的情况。此时就需要Symbol.
let s1 = Symbol() // 通过Symbol函数创建一个symbol数据
let s2 = Symbol() // 再创建一个
console.log(s1) // 输出结果:Symbol()
console.log(s2) // 输出结果:Symbol()
// 它们俩长得一样,但是却不相等
s1 == s2 // false结论:每次调用Symbol() 都会在程序中,创建一个独一无二的值
BigInt
该数据类型是在ES2020版本才加入的,所以2020之前的浏览器环境是不支持的。
JavaScript在数字上一直都很糟糕,因为在没有bigint类型之前,数字只能表示-(2^53-1)至 2^53-1 范围的值,即Number.MIN_SAFE_INTEGER 至Number.MAX_SAFE_INTEGER,超出这个范围的整数计算或者表示会丢失精度。
var num = Number.MAX_SAFE_INTEGER;
// -> 9007199254740991
num = num + 1; // -> 9007199254740992
// 再次加 +1 后无法正常运算
num = num + 1; // -> 9007199254740992
// 两个不同的值,却返回了true
9007199254740992 === 9007199254740993
// -> true于是 BigInt 应运而生,它是第7个原始类型,可安全地进行大数整型计算。 你可以在BigInt上使用与普通数字相同的运算符,例如 +, -, /, *, %等等。
创建 BigInt 类型的值也非常简单,只需要在数字后面加上 n 即可。例如,123 变为 123n。也可以使用全局方法 BigInt(value) 转化,入参 value 为数字或数字字符串。
const aNumber = 111;
const aBigInt = BigInt(aNumber);
aBigInt === 111n // true
typeof aBigInt === 'bigint' // true
typeof 111 // "number"
typeof 111n // "bigint"只要在数字末尾加上 n,就可以正确计算大数了:
1234567890123456789n * 123n;
// -> 151851850485185185047n不过有一个问题,在大多数操作中,不能将 BigInt与Number混合使用。比较Number和 BigInt是可以的,但是不能把它们相加。
1n < 2
// true
1n + 2
// Uncaught TypeError: Cannot mix BigInt and other types, use explicit conversionsUndefined类型
未定义类型的值为undefined。
在变量没有被赋值时,默认值也为undefined。
typeof undefined得到"undefined"。
let message;
console.log(message == undefined);
//true
//等同于
let message = undefined;
console.log(message == undefined);
//true
******************************
注意:包含undefined值的变量跟未定义变量是有区别的.请看下面的列子:
let message;
console.log(message); // "undefined"
console.log(age);
//不能存在的变量age
会报错
//怪异行为,让人困惑
let
message;
console.log(typeof message); //"undefined"
console.log(typeof age);
//"undefined"
//利用"bug" 处理问题
if(typeof age !== "undefined"){
console.log("有的有的!");
}else{
console.log("压根就不存在");
}Null类型
null 和 undefined 意义很接近,都表示“没有”。null可以理解为一个“空”对象,但是并不占据内存空间。通常在一个变量即将在后续的逻辑中被赋予一个对象值,但是刚开始定义的时候不能确定到底是哪个对象值时,赋予它初始值null。
注意:typeof null得到"object"。
很实用的方法:在将来要保存对象值的变量时。建议使用null 来初始化, 不要使用其他值.这样检查这个变量的值是不是null 就可以知道这个变量是否在后来被重新赋予了一个对象的引用.
if(timer != null){
//timer是一个对象的引用
}
null 和 undefined 的关系
console.log(null == undefined); //true2. 显示类型转换
可以使用Number(数据) String(数据) Boolean(数据),将数据转换成对应的类型。
parseInt() parseFloat() 可以用来取整数或者浮点数。
let num = "123";
let fixNum = Number(num);
//123
Number类型
let str = 56;
let fixStr = String(str);
//'56'
String类型
//字符串转化万能方法
let age
=
11;
let fixAge = age.toString();
//字符串 "11"
let found = true;
let fixFound = found.toString();
//字符串 "true"
//特殊使用
(了解,不需要掌握)
let num = 10;
console.log(num.toString(2));
//转化成二进制
1010
console.log(num.toString(8));
//转化成八进制 "12"
console.log(num.toString(16));
//转化成十六进制 "a"
let
foo =
null;
//尝试undefined,null...... 不同的数据类型
let fixFoo = Boolean(foo);
let result = parseInt(ma120px); //NaN
最后
以上就是羞涩小蘑菇最近收集整理的关于JavaScript 数据类型/显示类型转换的全部内容,更多相关JavaScript内容请搜索靠谱客的其他文章。








发表评论 取消回复