一、变量数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
在代码运行时,变量的数据类型是由JS引擎根据 = 右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6;
//x为数字
var x = "Bill";
//x为字符串二、JS数据类型分类
JS把数据类型分为两类:
- 简单数据类型(Number, String, Boolean, Undefined, Null)
- 复杂数据类型(object)
1.简单数据类型

2.获取检测变量的数据类型
typeof可用来获取检测变量的数据类型。
例如:
var num = 10;
console。log(typeof num);3.字面量
数字型:蓝色
字符串:黑色
布尔型:深蓝色
undefined、null:浅灰色
4.数据类型转换
使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,需要转换变量的数据类型。
通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
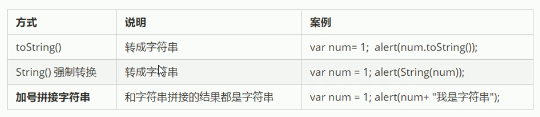
3.1 转换为字符串

// 1.toString()方法把数字型转换为字符串型
var num = 10;
var str = num.toString();
console.log(str);
console.log(typeof str);
// 2.String()方法
console.log(String(num));
// 3.利用+拼接字符串的方法
console.log(num + '');3.2转换为数字型

var age
= prompt('请输入您的年龄');
// 1.parseInt(变量)可以把字符型值转换为数字型,得到是整数
console.log(parseInt(age));
console.log(parseInt('3.14')); // 3 取整
console.log(parseInt('120px')); // 120 会去掉px单位
console.log(parseInt('rem120px')); //NaN
// 2.parseFloat(变量) 可以把字符型值转换为数字型 得到是小数浮点数
console.log(parseFloat(3.14));
console.log(parseFloat('120px')); // 120 会去掉px单位
console.log(parseFloat('rem120px')); //NaN
// 3.利用Number(变量)
var str = '123';
console.log(Number(str));
console.log(Number('12'));
// 4.利用算术运算 - * / 隐式转换
console.log('12' - 0); //12
console.log('123' - '120');// 3
console.log('12' * 1);// 123.3转化为布尔型

最后
以上就是从容茉莉最近收集整理的关于JS变量数据类型简介的全部内容,更多相关JS变量数据类型简介内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复