一、type属性总汇
input元素可以用来生成一个供用户输入数据的简单文本框。在默认的情况下,什么样的数据都可以输入。而通过不同的属性值,可以限制输入的内容。
属性名称说明
text一个单行文本框,默认行为
password隐藏字符的密码框
search搜索框,在某些浏览器键入内容会出现叉标记取消
submit、reset、button生成一个提交按钮、重置按钮、普通按钮
number、range只能输入数值的框;只能输入在一个数值范围的框
checkbox、radio复选框、用户勾选框,单选框、只能在几个中选一个
image、color生成一个图片按钮,颜色代码按钮
email、tel、url生成一个检测电子邮件、号码、网址的文本框
date、month、time、
week、datetime、
datetime-local获取日期和时间hidden生成一个隐藏控件
file生成一个上传控件
二、input元素解析
1、type为text值时
解释:当type值为text时,呈现的就是一个可以输入任意字符的文本框,这也是默认行为,并且,还提供了额外的属性属性名称说明
list注定为文本框提供建议值的datalist元素。其值为datalist元素的id值
maxlength设置文本框最大字符长度,如maxlength="5",则文本框只能有5个字符
parttern用于输入验证的正则表达式
placeholder输入字符的提示
readonly文本框处于只读状态
disable文本框处于禁用状态
size设置文本框宽度
value设置文本框的初始值或者默认值
required表示用户必须输入一个值,否则无法用过输入验证
//设置文本框长度
//设置文本框输入字符长度
//设置文本框的初始值
size=50
size=25
maxlength=10
value=“初始值”
disable
readonly
required提交
2、type为password值时属性名称说明
maxlength设置密码框最大字符长度
parttern用于输入验证的正则表达式
placeholder输入密码的提示
readonly密码框处于只读状态
disable文本框处于禁用状态
size设置密码框宽度
value设置密码框初始值
required表明用户必须输入同一个值
这里除了正则和验证需要放在下一节,其余和文本框一致
3、type为search时
解释:和文本框一致,在处Firefox浏览器的其他现代浏览器,会显示一个叉来取消搜索内容。额外属性也和text一致
placeholder:提交
search:提交

4、type为number、range时
解释:只限输入数字的文本框,不同浏览器可能显示方式不同,生成一个数值范围文本框,只是样式是拖动式,额外属性如下:属性名称说 明
list指定为文本框提供建议值的datalist元素,其值为datalist元素的id值
min设置可接受的最小值
max设定可接受的最大值
readonly设置文本框内容只读
required表明用户必须输入一个值,否则无法通过验证输入
step指定上下调节值的步长
value指定初始值
number属性:提交
number属性:提交

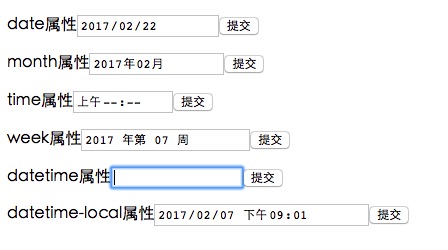
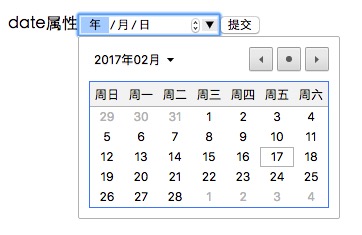
5、type为date系列时
解释:实现文本框可以获取日期和时间的值,但支持的浏览器不完整。我们测试chrome和Opera支持。其他浏览器尚未支持。所以,在获取日期和时间,目前还是推荐使用jQuery等前端库来实现日历功能,额外属性和number一致。

6、type为color时
解释:实现文本框获取颜色的功能,最新的现代浏览器IE不支持,其余的都能显示一个颜色对话框提供选择
date属性提交

7、type为checkbox、radio时
音乐
体育
男
女
解释:生成一个获取布尔值的复选框或固定选项的单选框。额外属性如下:属性名称说明
checked设置复选框、单选框是否为勾选状态
required表示用户必须勾选
value设置复选框、单选框勾选状态时提交的数据,默认为on
//默认勾选,默认值为1
音乐
体育
男
女提交

8、type为submit、reset和button时
解释:生成一个按钮,三种模式:提交、重置和一般按钮,和元素相同
9、type为image时
解释:生成一个图片按钮,点击图片就实现提交功能,并且传送了分区响应数据,图片按钮也提供了一些额外属性
属性名称说明
src指定要显示图像的URL
alt提供图片的文学说明
width图像的长度
height图像的高度提交额外属性formaction、formenctype、formmethod、formtarget和formnovalidate
10、type为email、tel、url时
邮箱:
电话:
主页:提交
解释:email为电子邮件格式,tel为电话格式、url为网址格式。额外属性和text一致。但对于这几种类型,浏览器支持是不同的。email支持比较好,现在浏览器都支持格式验证,tel基本不支持:url支持一般,部分浏览器只要检测到http://就能通过
11、type为hidden时
解释:生成一个隐藏控件,一般用于表单提交时关联主键ID提交,而这个数据作为隐藏存在
12、type为file时
解释:生成一个文件上传控件,用于文件的上传,额外提供一些属性属性名称说明
accept指定接受的MIME类型
required表明用户必须提供一个值,否则无法通过验证
最后
以上就是高兴棉花糖最近收集整理的关于html中表单元素的布尔属性,10、表单元素之input标签属性(中)的全部内容,更多相关html中表单元素内容请搜索靠谱客的其他文章。








发表评论 取消回复