
英文 | https://javascript.plainenglish.io/17-killer-websites-for-web-developers-13e1e30345b8
翻译 | 杨小爱
保持网站方便可能是最终的生产力技巧,以下是我用来让我的生活更轻松的一些最好的网站。
让我们一起来看看它们。
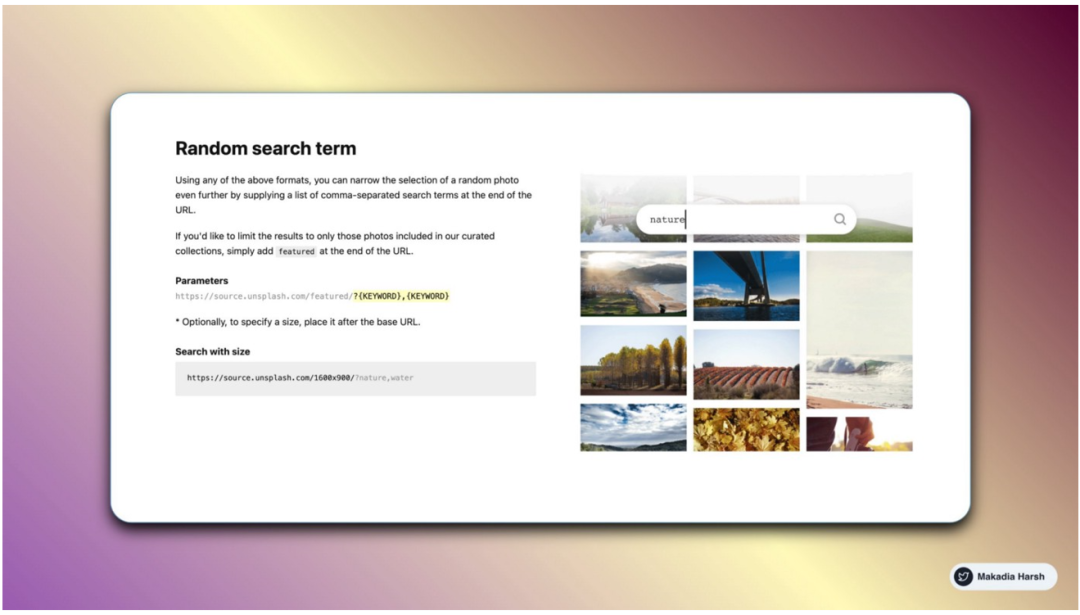
1、图片API
地址:https://source.unsplash.com/

世界上最强大的照片引擎。Unsplash API 是一种现代 JSON API,它为用户构建任何体验所需的所有信息。
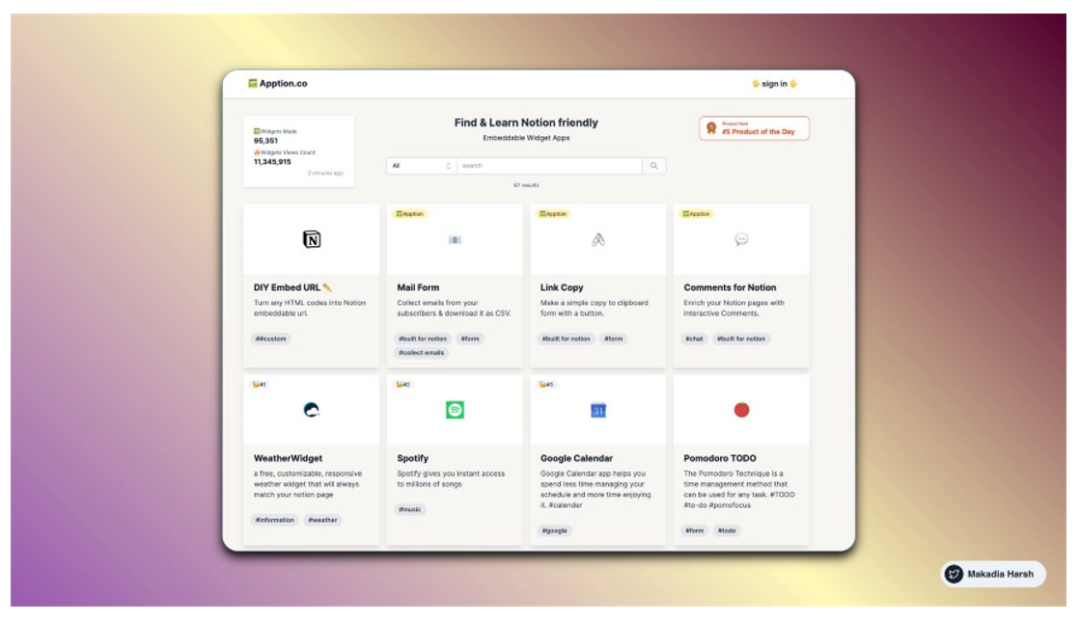
2、Notion可嵌入小部件应用程序
地址:http://apption.co/

添加第三方应用程序或为您的 Notion 文档创建自定义。
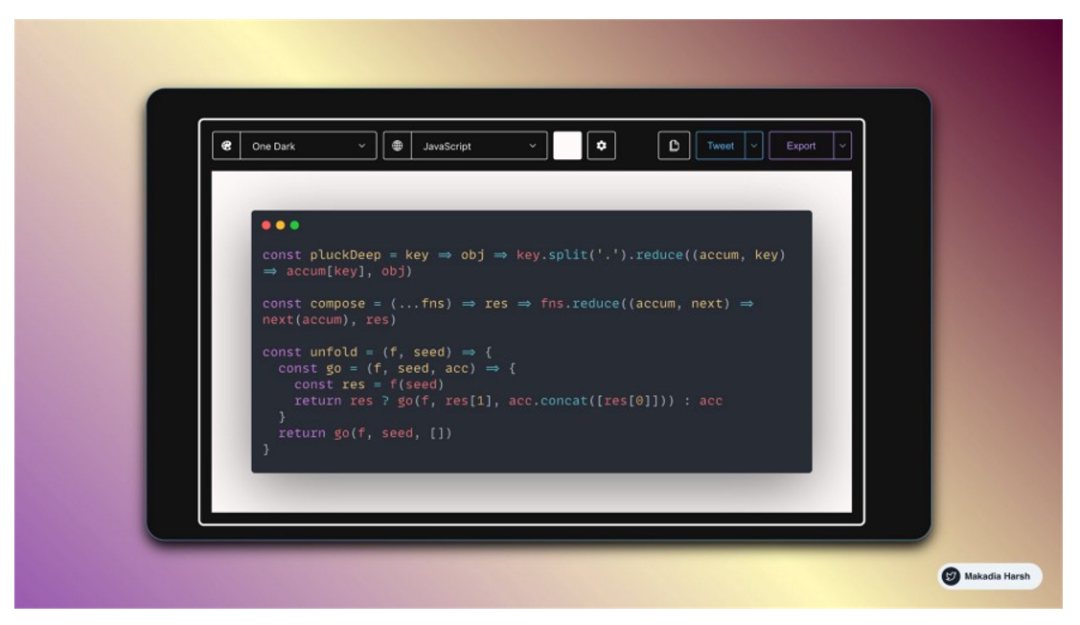
3、Carbon
地址:https://carbon.now.sh/

创建和共享源代码的精美图像。开始在文本区域键入或拖放文件以开始使用。
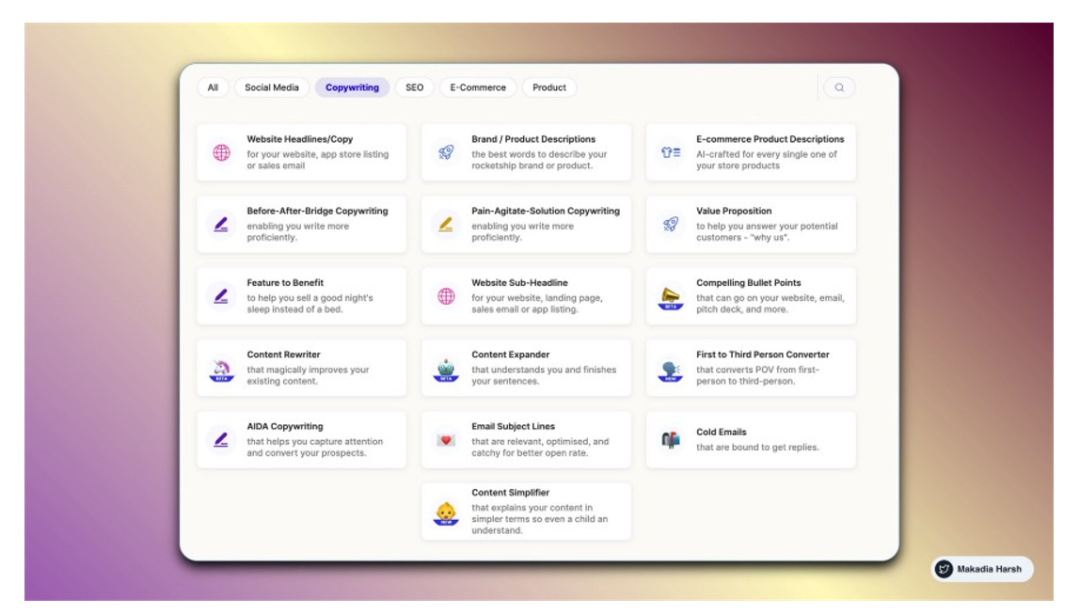
4、Peppertype
地址:https://www.peppertype.ai/

借助人工智能的力量,在几秒钟内生成更好的内容副本。扩展您的博客内容比以往任何时候都容易。在几秒钟内获得 AI 生成的推文创意。
5、Poet. so
地址:https://poet.so/

抓取并分享 Twitter 帖子作为美丽的图像。您可以将其用作您网站上的社交证明。
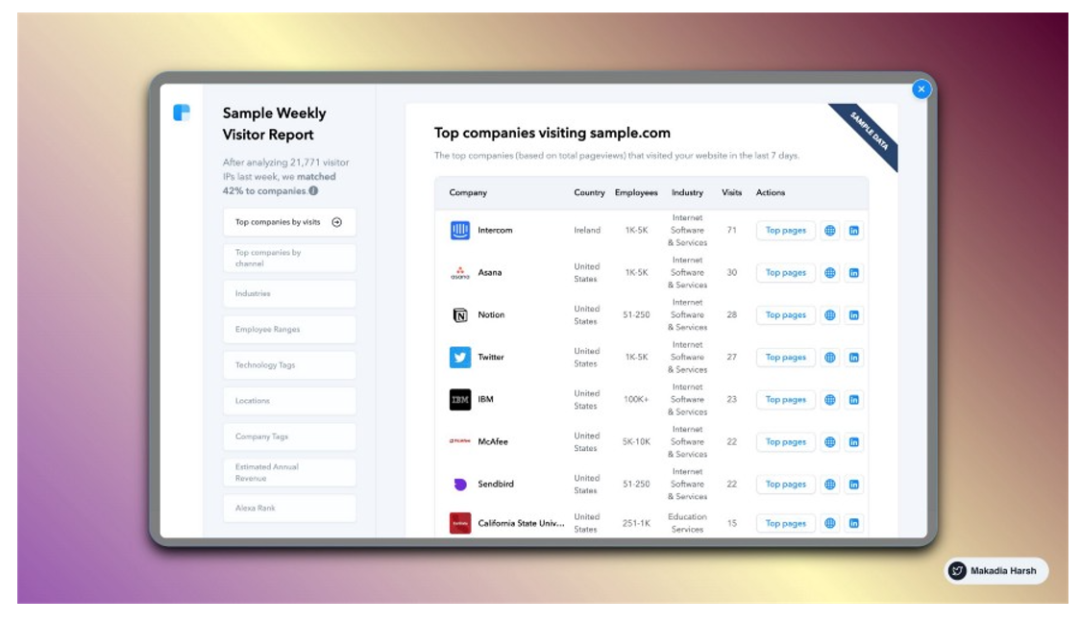
6、Weekly Visitor Report
地址:https://clearbit.com/resources/tools/visitor-report

获取访问您网站的公司的每周报告。
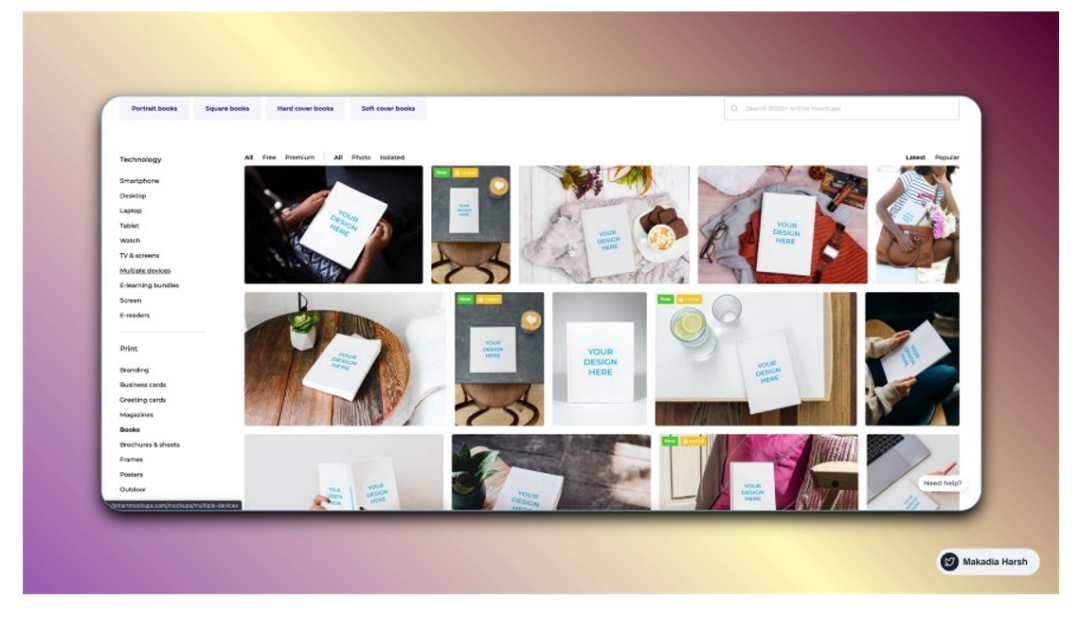
7、Smart Mockup
地址:https://smartmockups.com/zh

轻松在线创建令人惊叹的产品模型
最快的基于网络的模型工具
无需经验或技能,超级好用
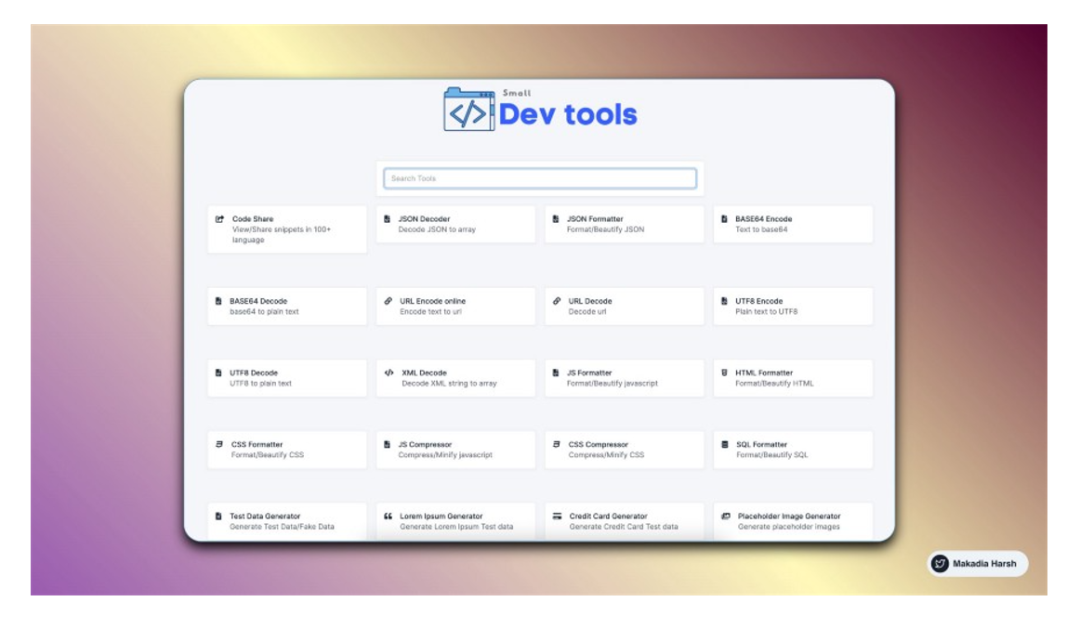
8、Small Dev tools
地址:https://smalldev.tools/

方便的开发人员工具,具有令人愉悦的界面。提供 20 多种工具,帮助开发人员完成编码/解码、缩小、测试虚拟数据集等常见任务。
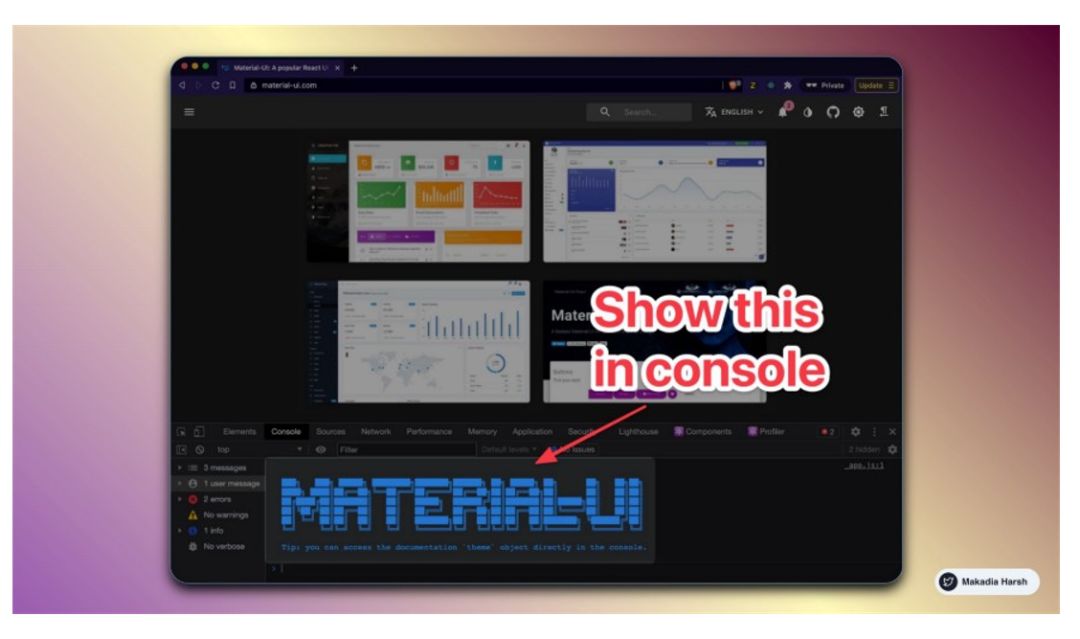
9、在控制台中显示漂亮的消息
地址:https://www.npmjs.com/package/figlet

Figlet 是一个用普通文本制作大字母的程序。
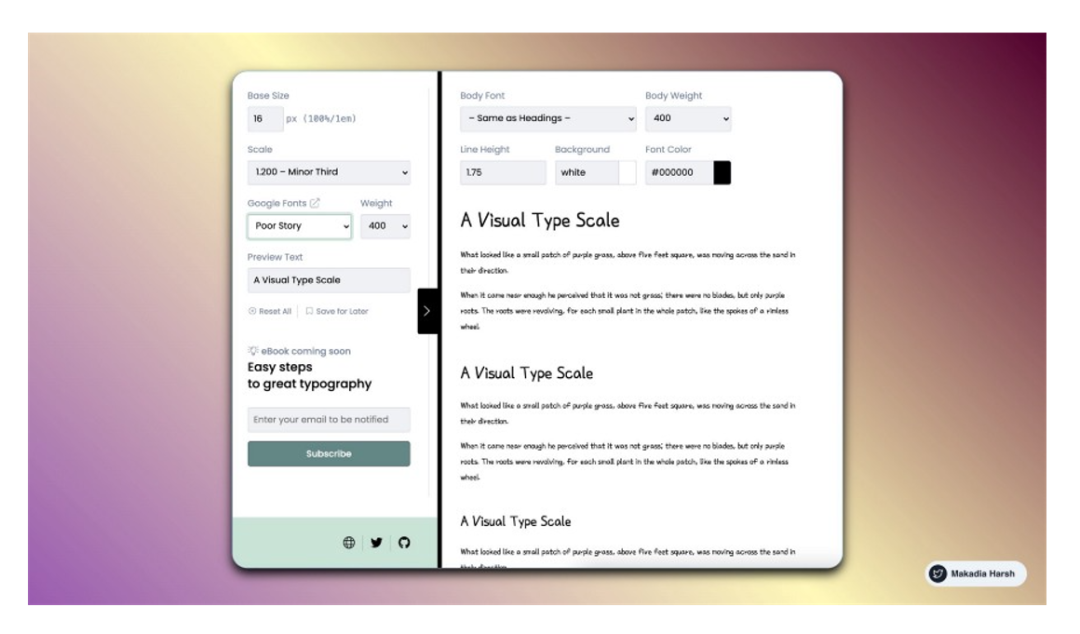
10、Type Scale
地址:https://type-scale.com/

理解并可视化不同字体大小、REM 与 EM 值之间的差异。实时检查预览以查看其外观
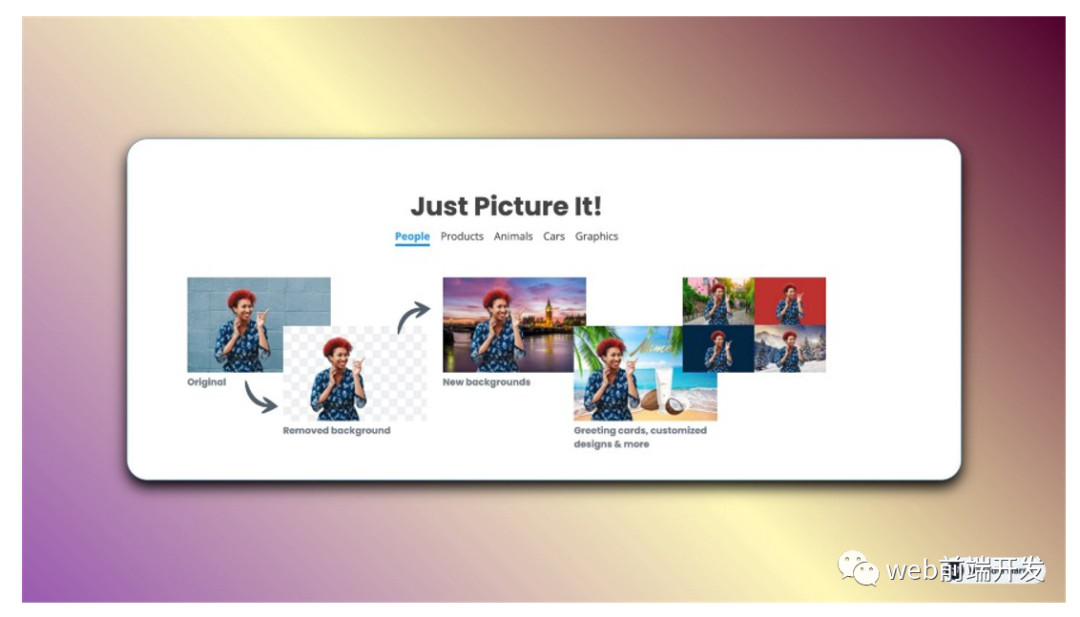
11、从图像中删除背景
地址:https://www.remove.bg/

零点击,5 秒内100%自动去除背景 。
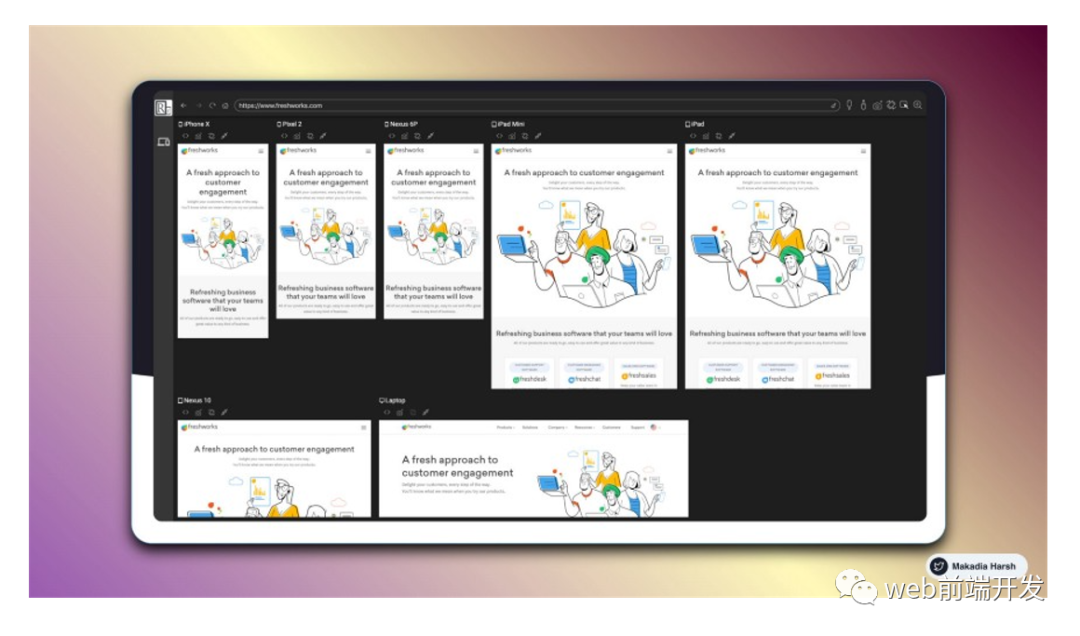
12、Responsively
地址:https://responsively.app/

让你的响应式 Web 应用程序速度提高 5 倍!
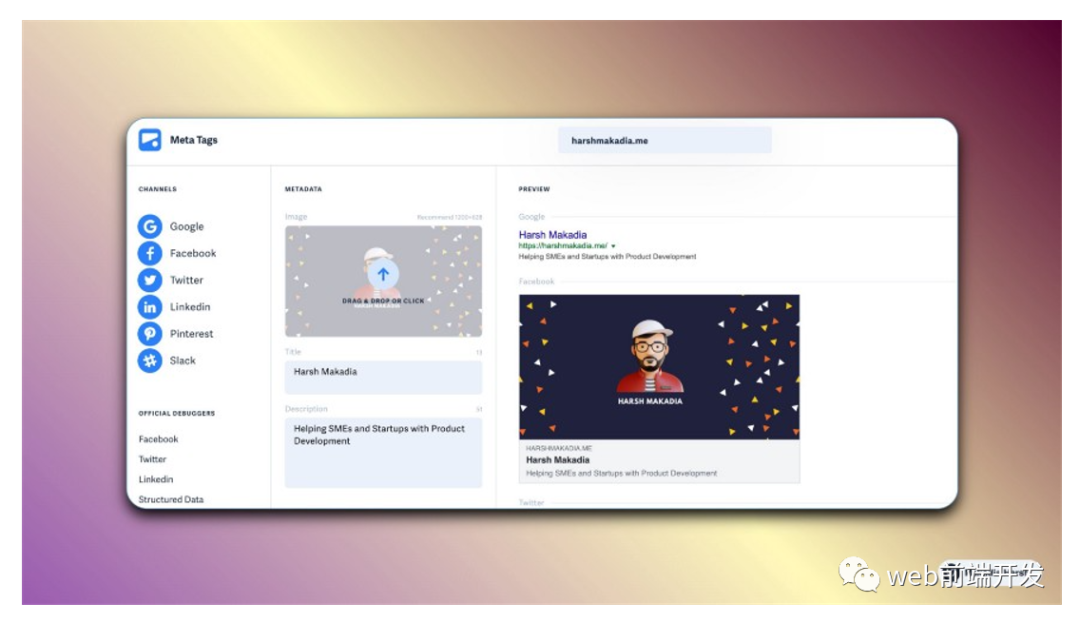
13、Metatags
地址:https://metatags.io/

Meta Tags 是一种为任何网站调试和生成元标签代码的工具。你可以编辑和试验你的内容的标签,然后预览您的网页在 Google、Facebook、Twitter 等上的外观!
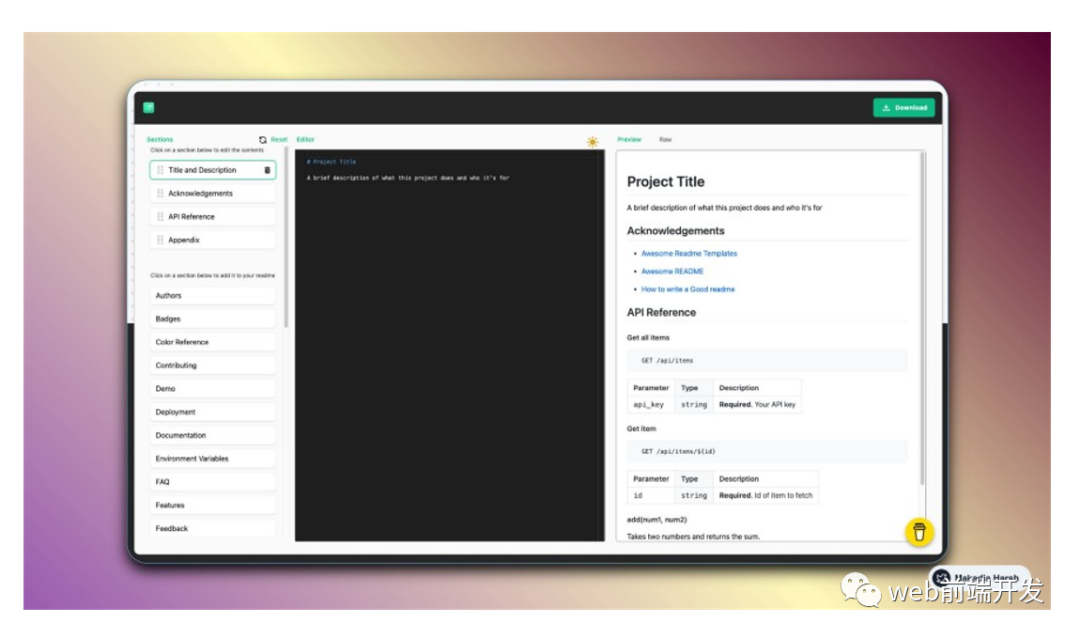
14、ReadMe
地址:https://readme.so/

在几分钟内直观地创建 README 文件的最简单方法。
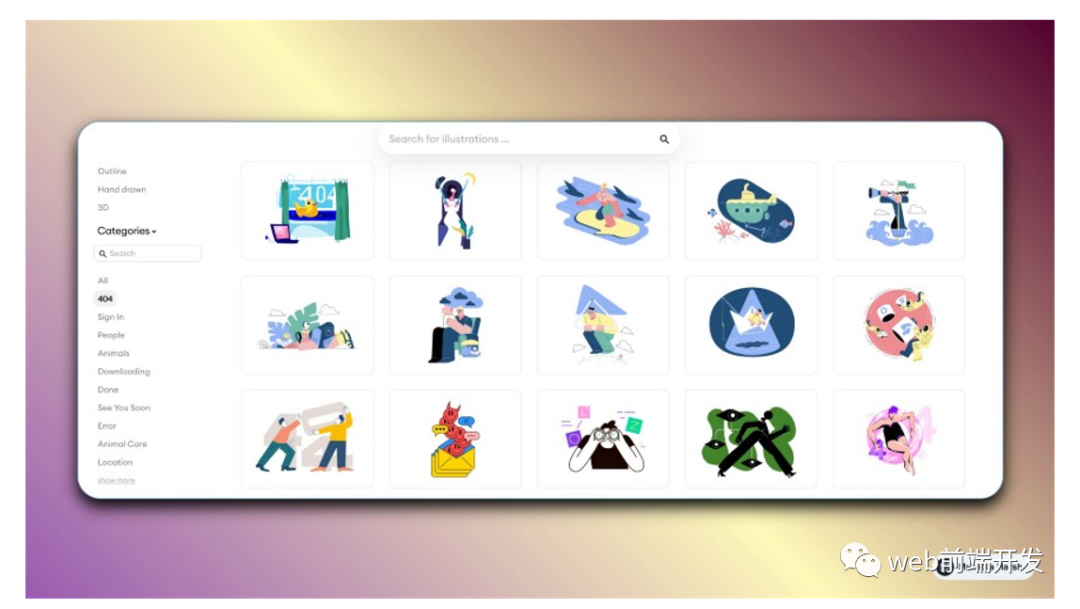
15、Storytale
地址:https://storytale.io/

用于 Web 和移动项目的高级插图,使用出色的角色让您的项目引人注目,将其用于商业和个人目的。
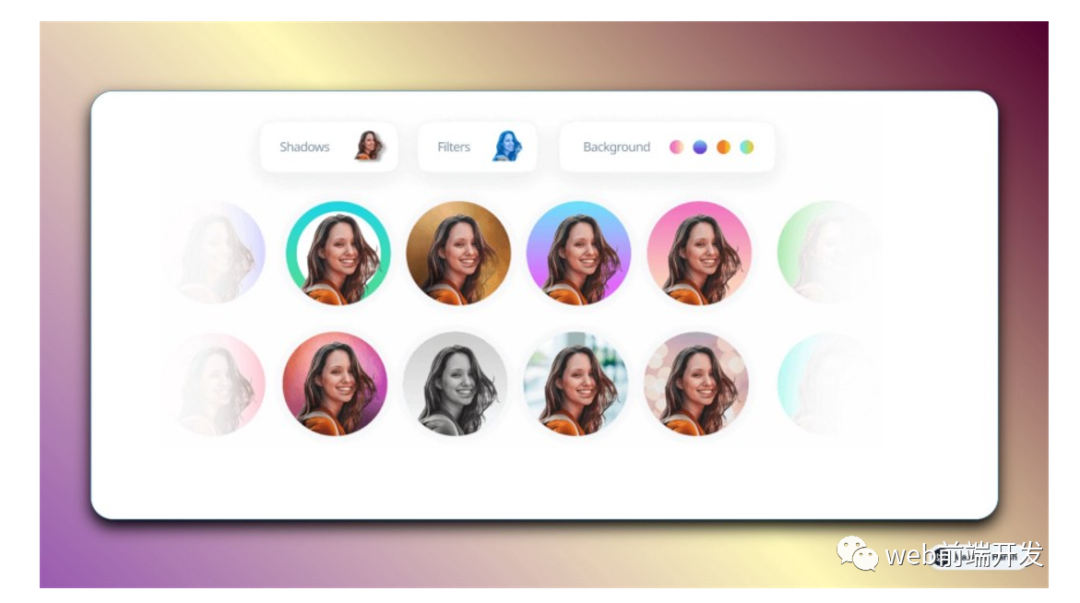
16、个人头像制作工具
地址:https://pfpmaker.com/

你可以选择任何一张照片来制作一张很棒的个人资料的头像图片。
17、SigmaOS
地址:https://sigmaos.com/

可以你快速测试你项目的浏览器工具。
总结
在这篇文章中,我分享了17个对前端开发人员来讲比较实用的一些资源网站,希望可以帮助到您,也希望您通过这些网站上的内容,学习到一些新的知识。
最后,感谢您的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()


最后
以上就是复杂紫菜最近收集整理的关于17个面向Web 开发人员的杀手级网站,值得你收藏的全部内容,更多相关17个面向Web内容请搜索靠谱客的其他文章。








发表评论 取消回复