使用type=“module"属性的<script>html标签会告诉浏览器相关执行的代码是模块代码。
模块代码可以直接嵌入在网页中,也可以作为外部文件引入:
单例模式:单一的实例,确保只有一个实例,并提供全局访问。
<script type="module">
// 模块代码
</script>
<!-- 或者 -->
<script type="module" src="path/to/myModule.js"></script>
注意:解析到<script type="module">标签后会立即下载模块文件,但执行会延迟到文档解析完成。
执行顺序:
<!-- 第二个执行 -->
<script type="module"></script>
<!-- 第三个执行 -->
<script type="module"></script>
<!-- 第一个执行 -->
<script></script>
一个页面上有多少个入口模块没有限制,重复加载同一个模块也没有限制。同一个模块无论在一个页面中被加载多少次,也不管它是如何加载的,实际上都只会加载(代码执行)一次。
<!-- moduleA 在这个页面上只会被加载一次 -->
<script type="module">
import './moduleA.js'
<script>
<script type="module">
import './moduleA.js'
<script>
<script type="module" src="./moduleA.js"></script>
<script type="module" src="./moduleA.js"></script>
ES6模块的行为特性
- 模块代码只能在加载后执行
- 模块只能加载一次
- 模块是单例的
- 模块可以定义公共接口,其他模块可以基于这个公共接口观察和交互
- 模块可以请求加载其他模块
- 支持循环依赖
- 默认在严格模式下执行
- 不共享全局命名空间
- 模块顶级的this不指向window,指向被导出的对象
- 模块中var声明的变量不会添加到window对象中
- 模块是异步加载和执行的
下面来看看实例代码吧
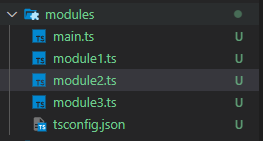
在vscode中创建以下目录文件:

module1.ts的代码如下:
//单例模式,单个实例, 模块只能加载一次
let instance: any = null;
console.log("???? ~ file: module1.ts ~ line 4 ~ this", this)
console.log("???? ~ file: module1.ts ~ line 4 ~ this",'test调用导入多次只执行一次');
class SingleI{
protected name: string
constructor(name: string){
this.name = name;
}
public getName(){
console.log(this.name);
}
static getInstance(name: string){
if (!instance) {
instance = new SingleI(name);
}
return instance;
}
}
export {
instance,
SingleI
}
module2.ts的代码如下:
//单例模式与模块化
import { SingleI } from "./module1";
export const single2:SingleI = SingleI.getInstance('h2');
console.log("???? ~ file: module2.ts ~ line 5 ~ this", this)
module3.ts的代码如下:
//单例模式与模块化
import { SingleI } from "./module1";
export const single3 = SingleI.getInstance('h3');
main.ts的代码如下:
import { single3 } from './module3';
import { single2 } from './module2';
//单例模式与模块化
console.log(single2 === single3);
single2.getName()
single3.getName()
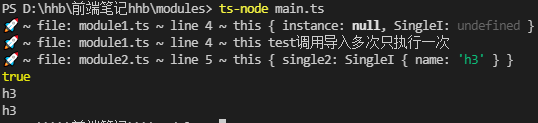
在终点命令行中输入:ts-node main.ts
得到如下结果:

模块1代码被模块2和模块3导入两次,但其代码只执行了1次。符合es6模块的行为特性,由于多次导入也只执行一次,所以
static getInstance(name: string){
if (!instance) {
instance = new SingleI(name);
}
return instance;
}
这个类上的方法就只会生成一个实例,多次调用不会执行再执行instance = new SingleI(name);这条语句。
再看模块文件的this指向,可以发现模块1的this指向export { instance, SingleI } export导出的对象。其中的值与代码的顺序有关,而且可以发现export导出的对象可以变量提升。
最后
以上就是冷艳小猫咪最近收集整理的关于【前端基础】ES6模块与单例模式的全部内容,更多相关【前端基础】ES6模块与单例模式内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复