目录
选择器有哪些,优先级,important
浏览器打开空白几秒再出现页面解决方法
Js多线程
插入链表
队列和栈
HTTP请求过程
设计模式
闭包
XSS和CSRF
Http 和Https
let 和 var、const
WebSocket的实现和应用
跨域(jsonp,ajax)
● 如何实现跨域
Http是在那一层的
进程间通信
两个进程间怎么共享资源
HTTP认证
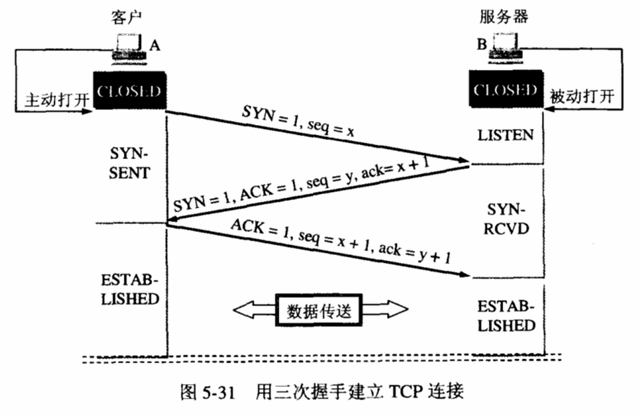
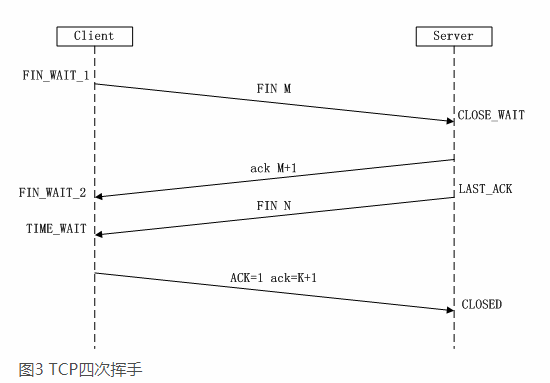
TCP三次握手,ACK,SYN代表什么
Promise
async/await
generator生成器
定义一个数组a,让b等于a,数组b改变,a会不会改变
node.js中import和ES6中import有什么区别
BOM浏览器对象模型
箭头函数this
JavaScript继承方式
选择器有哪些,优先级,important
| 选择器类别 | 说明 | 权重表示 | 权值表示 |
| 行内样式 | 行内只有一个 style = "" | (1.0.0.0) | 1000 |
| id选择器 | selector中使用了几个id,即#的个数 | (0.1.0.0) | 100 |
| 类选择器 | 类,伪类,以及属性的个数 如: .outerClass .buttonClass[type="button"]:hover{} 选择器中有2个类,1个属性,1个伪类 | (0.0.1.0) | 10 |
| 元素选择器 | 伪元素和标签元素的个数,如: p:first-child 选择器中有一个标签元素p和一个伪元素first-child | (0.0.0.1) | 1 |
!important 表示强制应用该样式,例如:button{ width: 150px !important;},与以上的选择器相遇时,强制使用此样式;
CSS选择器的使用,应该尽量避免使用 !important 和 内联样式;id通常也是与class区分开使用,前者多用于JS中的结点定位,后者多用于CSS选择器。
浏览器打开空白几秒再出现页面解决方法
使用懒加载,是不是数据库查询慢。或者你使用缓存保存一下结果
1、浏览器并发加载资源数是有限制的,网站里一些通用的图标(比如搜索、购物车等)合并成一张“雪碧”图;
2、确认一下服务器带宽是否够用
3、对于稍大的内容可以适当压缩后传输
4、建议使用CDN,肯定能解决打开慢的问题。现在CDN基本都是白菜价了
Js多线程
在HTML5中,引入了Web Worker这个概念。它能够在另外一个线程中执行计算密集的JS代码而不引起页面卡死,这是真正的多线程。然而为了保证线程安全,Worker中的代码是不能访问DOM的。
虽然dialog的弹出会阻塞js引擎线程,但是并不影响worker线程的运行,所以,在我们点击确定后,只是在js引擎线程上更新了新的内容,而数值是一直在跑动的,这就说明worker线程和原本的js线程互不影响.
那么既然互不影响,两个线程之间要怎么来联系呢,答案其实已经在代码里了,那就是onPostMessage 和 onmessage这两个函数,其中onPostMessage(data)的参数是你要传递的数据,而onmessage是一个回调函数,只有在接受到数据时,onmessage会被回调,onmessage有一个隐藏的参数,那就是event,我们可以用event.data获取到传递过来的数据来更新主线程。
插入链表
- 声明一个指针p指向链表的第一个结点,初始化j从1开始;
- 当j< i 时,遍历链表,让p的指针向后移动,不断指向下一结点,j累加1;
- 若到链表末尾p为空,说明第i个元素不存在;
- 否则查找成功,在系统中生成一个空结点s;
- 将数据元素e赋值给s->data;
- 单链表的插入标准语句 s->next = p->next; p->next = s;
- 返回成功。
/*初始条件:顺序线性表L已存在,1≤i≤ListLength(L)*/
/*操作结果:在L中第i个位置之前插入新的数据元素e,L的长度加1*/
Status ListInsert(LinkList *L,int i ,ElemType e)
{
int j;
LintList p,s;
p = *L;
j = 1;
while (p && j<i) /*寻找第i个结点*/
{
p = p->next;
++j;
}
if (!p || j >i)
return ERROR; /*第i个元素不存在*/
s = (LinkList)malloc(sizeof(Node)); /*生成新的结点*/
s->data = e;
s->next = p->next; /*将p的后继结点赋值给s的后继*/
p->next = s; /*将s赋值给p的后继*/
return OK;
}
队列和栈
1.队列先进先出,栈先进后出。
2. 对插入和删除操作的"限定"。 栈是限定只能在表的一端进行插入和删除操作的线性表。 队列是限定只能在表的一端进行插入和在另一端进行删除操作的线性表。
HTTP请求过程
DNS解析
TCP连接
发送HTTP请求
服务器处理请求并返回HTTP报文
浏览器解析渲染页面
连接结束
设计模式
单例模式:在它的核心结构中值包含一个被称为单例的特殊类。一个类只有一个实例,即一个类只有一个对象实例。
工厂模式:在创建对象时不会对客户端暴露创建逻辑,并且是通过使用一个共同的接口来指向新创建的对象。
发布订阅模式:在软件架构中,发布订阅是一种消息范式,消息的发送者(称为发布者)不会将消息直接发送给特定的接收者(称为订阅者)。而是将发布的消息分为不同的类别,无需了解哪些订阅者(如果有的话)可能存在。同样的,订阅者可以表达对一个或多个类别的兴趣,只接收感兴趣的消息,无需了解哪些发布者(如果有的话)存在。
闭包
函数内部可以直接读取全局变量,但是在函数外部无法读取函数内部的局部变量。
闭包就是能够读取其他函数内部变量的函数。
由于在javascript中,只有函数内部的子函数才能读取局部变量,所以说,闭包可以简单理解成“定义在一个函数内部的函数“。
所以,在本质上,闭包是将函数内部和函数外部连接起来的桥梁。
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中,不会在f1调用后被自动清除。
XSS和CSRF
XSS, 即为(Cross Site Scripting), 中文名为跨站脚本, 是发生在目标用户的浏览器层面上的,当渲染DOM树的过程成发生了不在预期内执行的JS代码时,就发生了XSS攻击。大多数XSS攻击的主要方式是嵌入一段远程或者第三方域上的JS代码。实际上是在目标网站的作用域下执行了这段js代码。
CSRF(Cross Site Request Forgery,跨站请求伪造),字面理解意思就是在别的站点伪造了一个请求。专业术语来说就是在受害者访问一个网站时,其 Cookie 还没有过期的情况下,攻击者伪造一个链接地址发送受害者并欺骗让其点击,从而形成 CSRF 攻击。
XSS防御的总体思路是:对输入(和URL参数)进行过滤,对输出进行编码。也就是对提交的所有内容进行过滤,对url中的参数进行过滤,过滤掉会导致脚本执行的相关内容;然后对动态输出到页面的内容进行html编码,使脚本无法在浏览器中执行。虽然对输入过滤可以被绕过,但是也还是会拦截很大一部分的XSS攻击。
防御CSRF 攻击主要有三种策略:验证 HTTP Referer 字段;在请求地址中添加 token 并验证;在 HTTP 头中自定义属性并验证。
cookie sessionStorage localStorage区别
cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递
cookie数据还有路径(path)的概念,可以限制。cookie只属于某个路径下
存储大小限制也不同,cookie数据不能超过4K,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如回话标识。
webStorage虽然也有存储大小的限制,但是比cookie大得多,可以达到5M或更大
数据的有效期不同sessionStorage:仅在当前的浏览器窗口关闭有效;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie:只在设置的cookie过期时间之前一直有效,即使窗口和浏览器关闭
作用域不同sessionStorage:不在不同的浏览器窗口中共享,即使是同一个页面;localStorage:在所有同源窗口都是共享的;cookie:也是在所有同源窗口中共享的
Http 和Https
http传输的数据都是未加密的,也就是明文的,网景公司设置了SSL协议来对http协议传输的数据进行加密处理,简单来说https协议是由http和ssl协议构建的可进行加密传输和身份认证的网络协议,比http协议的安全性更高。
主要的区别如下:
Https协议需要ca证书,费用较高。
http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
使用不同的链接方式,端口也不同,一般而言,http协议的端口为80,https的端口为443
http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
let 和 var、const
let声明的变量只再let命令所在的代码块中有效,不存在变量提升,let只能声明一次
const声明一个只读的常量,一旦声明,常量值不能改变
WebSocket的实现和应用
(1)什么是WebSocket?
WebSocket是HTML5中的协议,支持持久连续,http协议不支持持久性连接。Http1.0和HTTP1.1都不支持持久性的链接,HTTP1.1中的keep-alive,将多个http请求合并为1个
(2)WebSocket是什么样的协议,具体有什么优点?
HTTP的生命周期通过Request来界定,也就是Request一个Response,那么在Http1.0协议中,这次Http请求就结束了。在Http1.1中进行了改进,是的有一个connection:Keep-alive,也就是说,在一个Http连接中,可以发送多个Request,接收多个Response。但是必须记住,在Http中一个Request只能对应有一个Response,而且这个Response是被动的,不能主动发起。
WebSocket是基于Http协议的,或者说借用了Http协议来完成一部分握手,在握手阶段与Http是相同的。我们来看一个websocket握手协议的实现,基本是2个属性,upgrade,connection。
跨域(jsonp,ajax)
参考回答:
JSONP:ajax请求受同源策略影响,不允许进行跨域请求,而script标签src属性中的链接却可以访问跨域的js脚本,利用这个特性,服务端不再返回JSON格式的数据,而是返回一段调用某个函数的js代码,在src中进行了调用,这样实现了跨域。
● 如何实现跨域
参考回答:
JSONP:通过动态创建script,再请求一个带参网址实现跨域通信。document.domain + iframe跨域:两个页面都通过js强制设置document.domain为基础主域,就实现了同域。
location.hash + iframe跨域:a欲与b跨域相互通信,通过中间页c来实现。 三个页面,不同域之间利用iframe的location.hash传值,相同域之间直接js访问来通信。
window.name + iframe跨域:通过iframe的src属性由外域转向本地域,跨域数据即由iframe的window.name从外域传递到本地域。
postMessage跨域:可以跨域操作的window属性之一。
CORS:服务端设置Access-Control-Allow-Origin即可,前端无须设置,若要带cookie请求,前后端都需要设置。
代理跨域:起一个代理服务器,实现数据的转发
Http是在那一层的
应用层
进程间通信
进程间通信主要包括管道, 系统IPC(包括消息队列,信号量,共享存储), SOCKET.
管道包括三种:1)普通管道PIPE, 通常有种限制,一是半双工,只能单向传输;二是只能在父子进程间使用. 2)流管道s_pipe: 去除了第一种限制,可以双向传输. 3)命名管道:name_pipe, 去除了第二种限制,可以在许多并不相关的进程之间进行通讯.
两个进程间怎么共享资源
操作系统为了解决进程间合作和资源共享所带来的同步与互斥问题,通常采用的一种方法是使用中断。
中断是指CPU对系统发生的某个事件做出的一种反应,CPU暂停正在执行的程序,保留现场后自动地转去执行相应的处理程序,处理完该事件后再返回断点继续执行被“打断”的程序。
中断可分为三类:
1、第一类是由CPU外部引起的,称作中断,如I/O中断、时钟中断、控制台中断等;
2、第二类是来自CPU的内部事件或程序执行中的事件引起的过程,称作异常,如由于CPU本身故障(电源电压低于105V或频率在47~63Hz之外)、程序故障(非法操作码、地址越界、浮点溢出等)等引起的过程;
3、第三类由于在程序中使用了请求系统服务的系统调用而引发的过程,称作“陷入”(trap,或者陷阱)。前两类通常都称作中断,它们的产生往往是无意、被动的,而陷入是有意和主动的。
HTTP认证
一、Http Basic Authentication 基本认证
将认证的信息填写到请求头,参考博客文章:
二、Http Digest Authentication Digest认证
以上这两种认证方式都是一种无状态的认证方式,就是不需要服务器端保存必要的session,所以也没有session失效期。
三、Form Based Authentication 表单认证
表单提交认证:认证信息作为请求参数,类似于Http基本认证
TCP三次握手,ACK,SYN代表什么

SYN: 表示建立连接
FIN: 表示关闭连接
ACK: 表示响应
PSH: 表示有 DATA数据传输
RST: 表示连接重置。

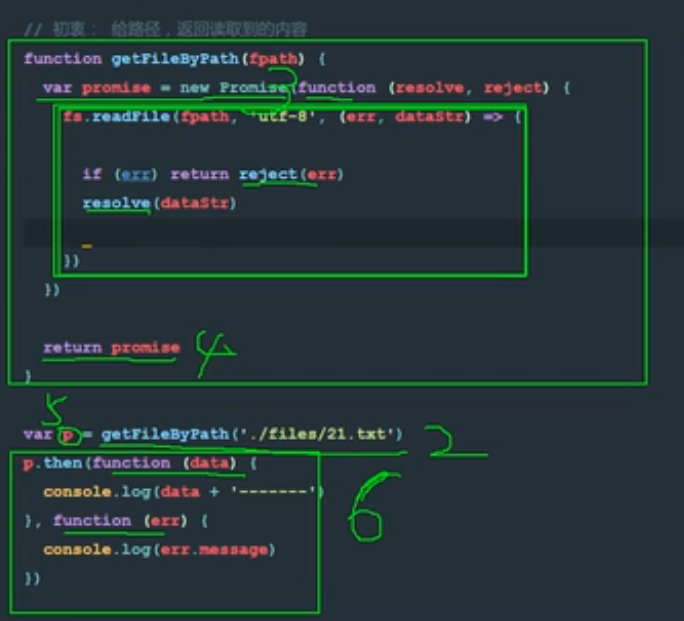
Promise

async/await
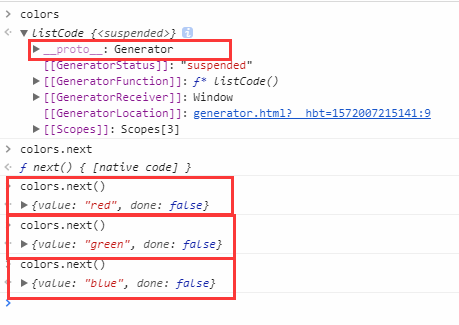
generator生成器
yield 关键字用来暂停和继续一个生成器函数。我们可以在需要的时候控制函数的运行。
function* ge() { //声明时需要添加*,普通函数内部不能使用yield关键字,否则会出错
yield '1';
yield '2';
yield '3';
return '4';
}
var a = ge(); //调用函数后不会运行,而是返回指向函数内部状态的指针
a.next(); // { value: '1', done: false } 遇到yield暂停
a.next(); // { value: '2', done: false }
a.next(); // { value: '3', done: false }
a.next(); // { value: '4', done: true} 函数执行完毕,返回done
a.next(); // { value: undefined, done: true} 已经执行完毕,返回undefined
例子:
<script type="text/javascript">
function* listCode(){
yield 'red';
yield 'green';
yield 'blue';
}
const colors = listCode()
</script>
定义一个数组a,让b等于a,数组b改变,a会不会改变
var a = [1,2,3]
var b = a;
//b = [1,2];
b.shift()
console.log(b)
console.log(a)
node.js中import和ES6中import有什么区别
CommonJS 中的 require/exports 和比ES6 中的 import/export出现得早,node.js是他的实现;CommonJS 中的 require/exports 是老的标准,ES6 中的 import/export要比它更加权威。
CommonJS 中的 require/exports是运行时加载,就是说它没办法进行编译处理和优化。而ES6 中的 import/export是运行时加载,即在静态编译时就已经包含了需要导入导出的模块。
BOM浏览器对象模型
window.document
页面文档集合
window.frames
浏览器内所有框架的集合
window.navigator
浏览器内的描述信息及其功能信息的对象
window.screen
提供浏览器以外的环境信息
window.location
href属性 控制浏览器地址栏的内容
reload( ) 刷新页面
reload(true) 刷新页面,不带缓存
assign( ) 加载新的页面
replace() 加载新的页面(注意:不会再浏览器的历史记录表中留下记录)
window.history
浏览器的历史记录
window.history.length 获取历史记录的长度
back() 上一页
forward() 下一页
go(num) num<0时,跳转到自己后方的第num个记录。num>0时,跳转到自己前方的第num个记录。
箭头函数this
箭头函数this绑定的是定义时那个对象
JavaScript继承方式
ECMAScript中将原型链作为实现继承的主要方法。其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。
继承是面向对象开发的又一个重要概念,它可以将现实生活的概念对应到程序逻辑中。例如水果是一个类,具有一些公共性质,而苹果也是一个类,但苹果属于水果,所有苹果应该继承于水果。
在JavaScript中没有专门的机制去实现类的继承,但是通过拷贝一个类的prototype到另一个类来实现继承。
function class1(){
//构造函数
}
function class2(){
//构造函数
}
class2.prototype = new class1(); //将class1的属性和方法都给class2,让class2继承class1,将class1实例赋给class2的原型链
class2.prototype.moreProperty1 = "xxx"; //设置class2独有的属性
class2.prototype.moreMethod1 = function(){ //设置class2独有的方法
//方法实现代码
}
var obj = new class2()
构造继承:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没用到原型)
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true组合继承:相当于构造继承和原型链继承的组合体。通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例作为子类原型,实现函数复用
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
Cat.prototype = new Animal();
Cat.prototype.constructor = Cat;
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); // true
一起学习,一起进步 -.- ,如有错误,可以发评论
最后
以上就是闪闪玉米最近收集整理的关于秋招前端面试问题记录的全部内容,更多相关秋招前端面试问题记录内容请搜索靠谱客的其他文章。








发表评论 取消回复