开发前需要对PHPCMS的基本几大模块进行了解。。最近需要将服务器上的项目结合PHPCMS在本地上进行二次开发测试,下面针对近期的研究做个笔记!
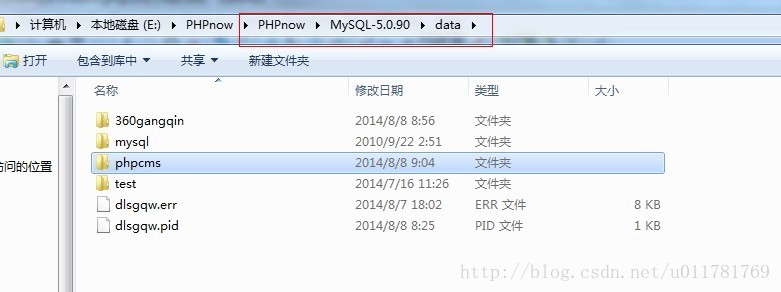
第一步:将数据库备份到 安装目录/PHPnow/Mysql/data下面,这里可以自定义文件夹,也可以直接将数据放在phpcms文件夹下面

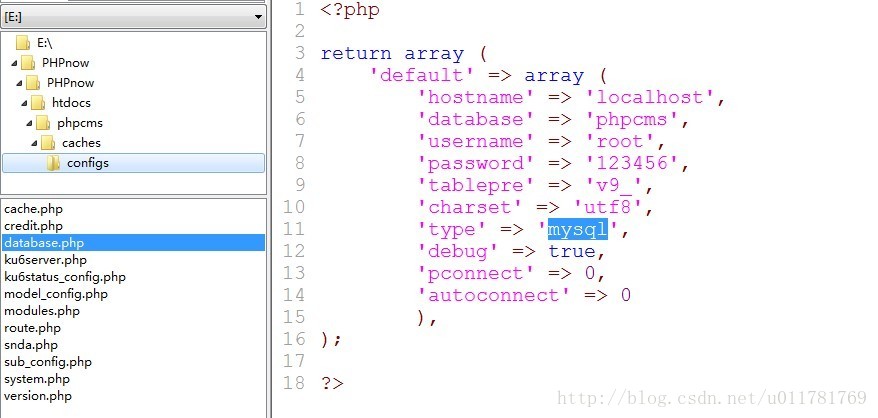
第二步:用editPlus 打开PHPnow/htdocs/phpcms/caches/configs/database,php 对数据库进行操作,这里可以对数据库名(也就是第一步中的文件夹名称)和table前缀进行相关设置(也就是此处的tablepre),比如此处的“tablepre=v9_”,因此第一步中的 phpcms文件夹下面的数据库命名必须以v9_开头

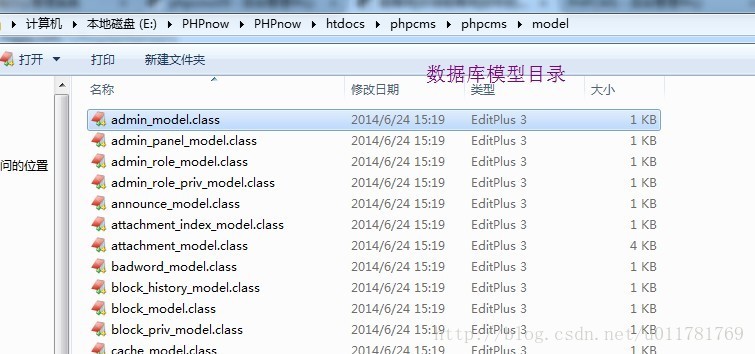
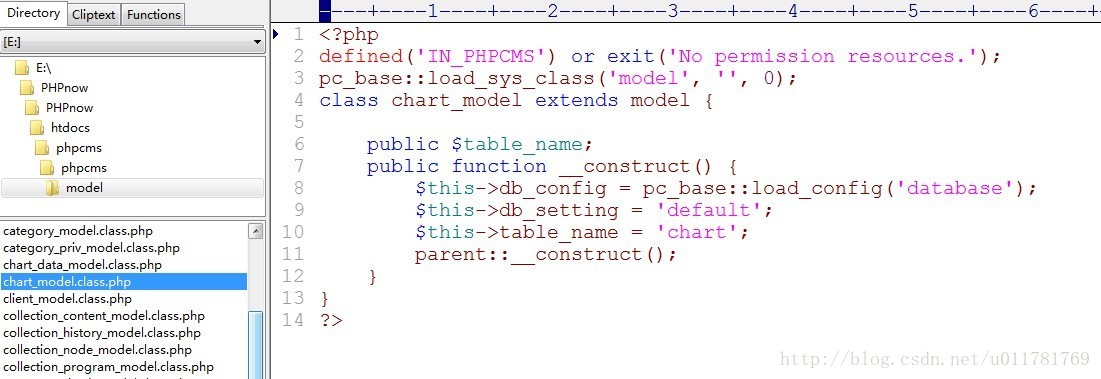
第三步: 安装目录/PHPnow/Mysql/data下面的数据库,我们要在 安装目录/PHPnow/htdocs/phpcms/phpcms/model 数据库模型目录下面创建相关的数据库模型(注意必须以"_model.class.php"结尾)具体代码如下:


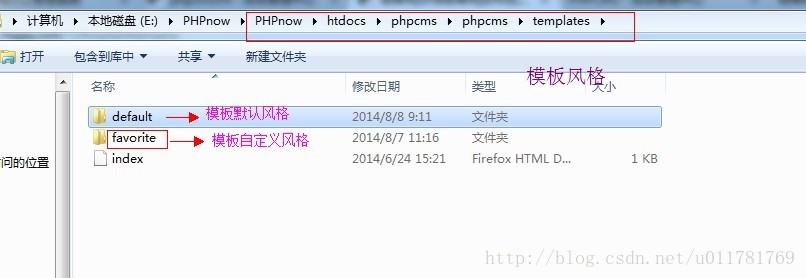
第四步: 对于PHPCMS的二次开发我们可以选择其自带的默认风格(default),也可以自定义风格,这里我用的是自定义的风格, 安装目录/PHPnow/htdocs/phpcms/phpcms/templates下面有文件夹default(即为默认风格),这里也可以自己创建文件夹作为自定义的模板风格。


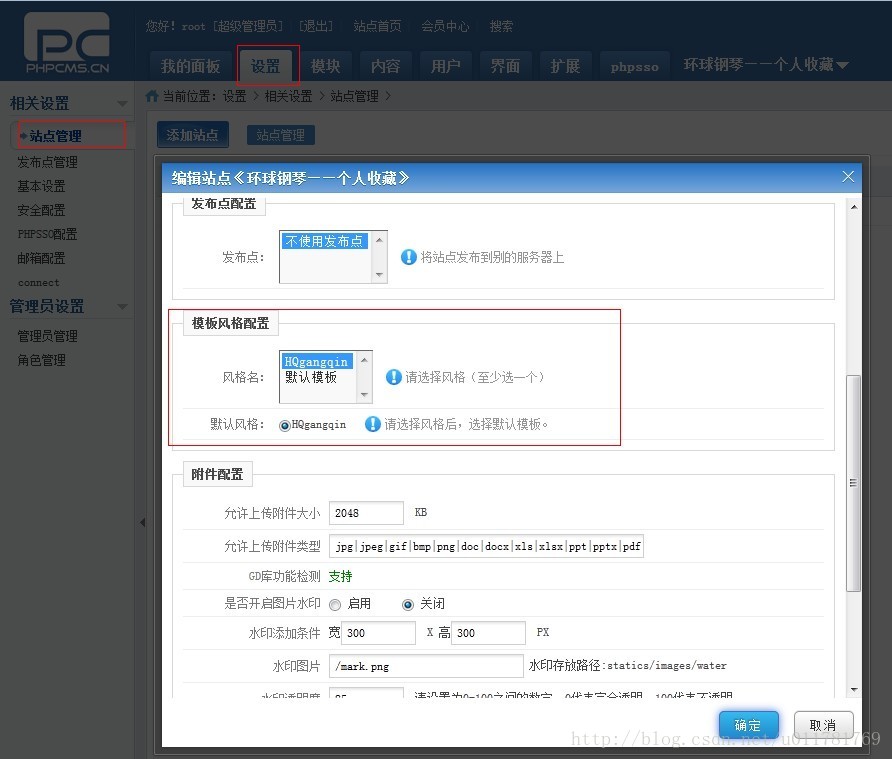
第五步: 在PHPCMS后台可以设置站点风格

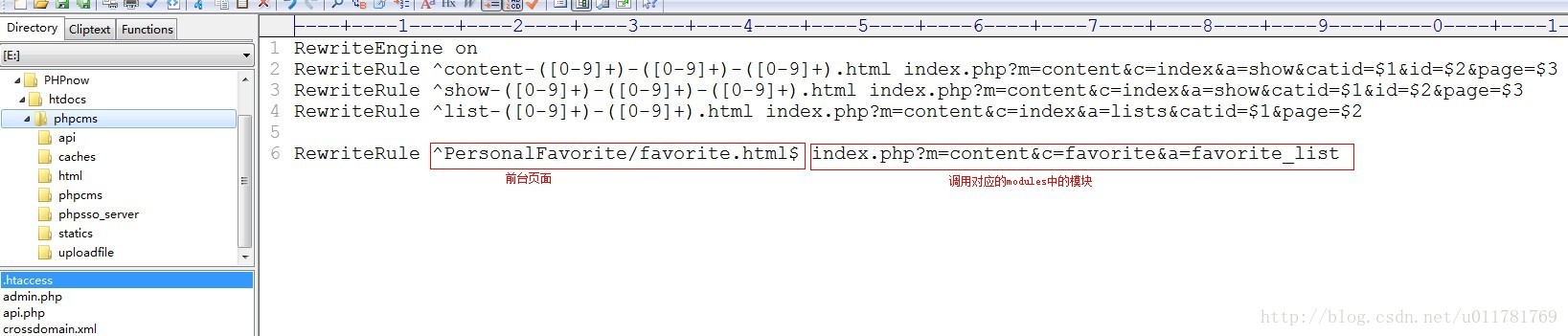
第六步: 对于 安装目录/PHPnow/htdocs/phpcms/phpcms/templates下面前台页面,我们需要有对应的后台PHP代码,这里在 安装目录/PHPnow/htdocs/phpcms/modules/下面的文件夹(m)对应的是模块名称,文件夹下面的.php(c)文件对应的是模块控制其名称,而.php文件里面的函数(a)对应的是事件名称。。我们在前台有时候会用到post响应事件是会直接使用“action='index.php?m=content&c=login&a=checkInfo'”。。。


第七步: 要将前台页面与后台php文件相对应 需要在 安装目录/PHPnow/htdocs/phpcms/.htaccess中做相关设置

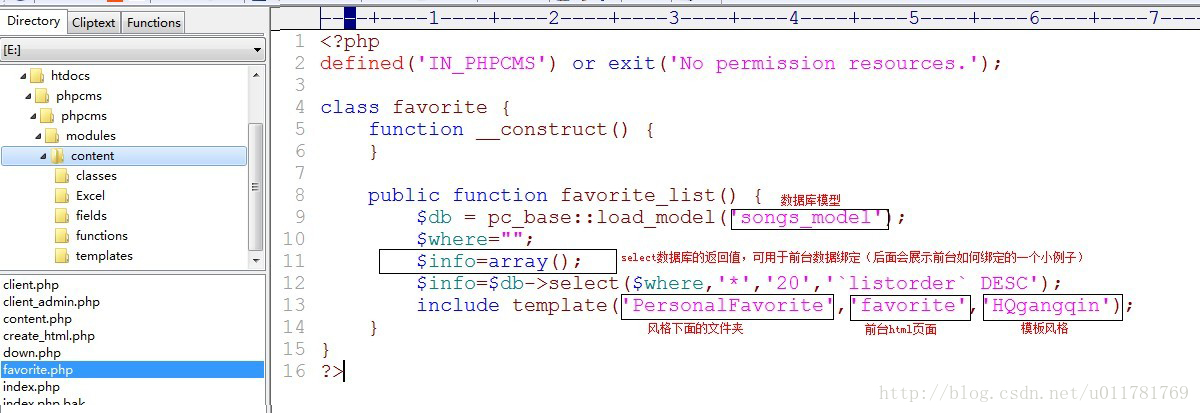
第八步: 在前台html页面用{loop}获取后台返回的数据。。在.php页面有$info返回值
$db = pc_base::load_model('songs_model');
$where="";
$info=array();
$info=$db->select($where,'*','20','`listorder` DESC');
include template('PersonalFavorite','favorite','HQgangqin');
<ul class="navigation">
{loop $info $r}
<li class="t1">
<a href="#" ><h3>{$r[title]}</h3></a>
<span class="date">{date("Y-m-d",$r[inputtime])}</span>
<a class="edit" href="javascript:void(0)">
<img alt="编辑" src="../images/favorite/edit.jpg"/></a>
<a class="delete" href="#">
<img alt="删除" src="../images/favorite/delete.jpg"/></a>
</li>
{/loop}
</ul>
【效果如下】

最后
以上就是爱笑黑米最近收集整理的关于PHPCMS本地项目二次开发流程的全部内容,更多相关PHPCMS本地项目二次开发流程内容请搜索靠谱客的其他文章。








发表评论 取消回复