使用ThinkPHP框架创建数据库Web应用
一、开发环境:
1、Windows7 32位操作系统
2、Web服务器:Apache2.2 32位(Apache-2.2.17-win32-x86-openssl-0.9.8o.msi)
3、PHP:PHP5.3 Win32(php-5.3.27-Win32-VC9-x86.zip)
4、MySql数据库:MySql5.1(mysql-essential-5.1.73-win32.msi)
5、ThinkPHP:ThinkPHP3.2.3(thinkphp_3.2.3_full.zip)
二、基本安装配置:
1、安装配置Apache服务器为8080端口(Listen8080)。
修改httpd.conf文件
2、配置PHP服务
在httpd.conf文件中添加:
LoadModule php5_moduleD:/php-5/php5apache2_2.dll
PHPIniDir "D:/php-5"
AddType application/x-httpd-php .php .phtml
3、PHP配置中开启php_mysql、php_mysqli和php_mbstring扩展服务
修改PHP文件夹下php.ini文件
4、建立Web虚拟文件夹ThinkPHP
在Apache配置文件httpd.conf中修改:
<IfModule dir_module>
#设置缺省载入页面
DirectoryIndex index.html index.php
#设置站点别名
Alias /ThinkPHP "G:/fxp/PHP/php_project"
<Directory G:/fxp/PHP/php_project>
#设置访问权限
Order Allow,Deny
Allow from all
</Directory>
</IfModule>
三、项目基本设置:
1、在G:/fxp/PHP/php_project文件夹下建立项目文件夹:pDatabase;
2、复制thinkphp_3.2.3_full.zip 中的ThinkPHP文件夹到pDatabase文件夹下;


3、在pDatabase文件夹下创建index.php文件,内容为:
<?php
//1.确定应用名称
define('APP_NAME','MyWeb');
//2.确定应用路径
define('APP_PATH','./MyWeb/');
define('APP_DEBUG',true);
//3.应用核心文件
require'./ThinkPHP/ThinkPHP.php';
?>
该文件指定应用程序名称为’MyWeb’,应用程序路径为'./MyWeb/',表示该Web应用程序的文件均会生成在G:/fxp/PHP/php_project/pDatabase/ MyWeb文件夹下。
4、启动浏览器,在地址栏中输入:http://localhost:8080/ThinkPHP/pDatabase/

初次运行G:/fxp/PHP/php_project/pDatabase/ ThinkPHP/ThinkPHP.php程序,这时框架会在G:/fxp/PHP/php_project/pDatabase/文件夹下自动生成MyWeb文件夹,MyWeb文件夹下又有Commom、Home和Runtime文件夹,各文件夹下又有相应的文件和子文件夹等。


这时基本的ThinkPHP的Web应用框架已经形成。应用程序的页面和代码存在于G:/fxp/PHP/php_project/pDatabase/MyWeb/Home/文件夹下,ThinkPHP框架基于MVC模型,在Home文件夹下的Model、View和Controller三个文件夹分别对应MVC。当在浏览器中输入地址:http://localhost:8080/ThinkPHP/pDatabase/时,最后运行了G:fxpPHPphp_projectpDatabaseMyWebHomeController文件夹下的IndexController.class.php程序,该程序的内容为:
<?php
namespace HomeController;
use ThinkController;
class IndexController extendsController {
public function index(){
$this->show('<styletype="text/css">*{ padding: 0; margin: 0; } div{ padding: 4px48px;} body{ background: #fff; font-family: "微软雅黑"; color: #333;font-size:24px} h1{font-size: 100px; font-weight: normal; margin-bottom: 12px; } p{ line-height:1.8em; font-size: 36px } a,a:hover{color:blue;}</style><divstyle="padding: 24px 48px;"> <h1>:)</h1><p>欢迎使用 <b>ThinkPHP</b>!</p><br/>版本 V{$Think.version}</div><scripttype="text/javascript"src="http://ad.topthink.com/Public/static/client.js"></script><thinkadid="ad_55e75dfae343f5a1"></thinkad><scripttype="text/javascript" src="http://tajs.qq.com/stats?sId=9347272"charset="UTF-8"></script>','utf-8');
}
}
这些内容由ThinkPHP框架自动生成,建立自己的Web应用时自行修改。目前还没有用到MVC架构。一般在Controller文件夹下的文件称为“控制”,为实现Web应用的业务逻辑需要,会定义一个或多个派生于Controller类的类,每一个类中一般都有一个index成员函数,ThinkPHP框架下的Web应用相当于会调用相应的控制类中的成员函数。如刚才的浏览器中地址栏的地址为:
http://localhost:8080/ThinkPHP/pDatabase/,也可以为:
http://localhost:8080/ThinkPHP/pDatabase/index.php
http://localhost:8080/ThinkPHP/pDatabase/index.php/Home
http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/Index
http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/Index/index
这些地址都会由ThinkPHP框架解析到G:fxpPHPphp_projectpDatabaseMyWebHomeController文件夹下的IndexController.class.php文件中IndexController类的index成员函数。
四、创建数据库与表
1、在开始菜单中选择”MySQL”->”MySQL Server 5.1”->”MySQL Command Client”

打开MySQL命令行操作窗口:

输入root用户密码后进入MySQL的命令行操作模式。
2、创建数据库tempdb
create database tempdb;
3、创建数据表
use tempdb;
create table tb_user(id int (10)AUTO_INCREMENT primary key,
username varchar(80),userpassvarchar(80),tel varchar(20));
4、向表tb_user中添加数据
insert into tb_user(username,userpass,tel)values('admin', md5('123456'), '7186121');
五、对tb_user表的CRUD操作
1、在G:fxpPHPphp_projectpDatabaseMyWebHomeController文件夹下新建文件UserController.class.php,内容为:
<?php
namespace HomeController;
use ThinkController;
class UserController extendsController {
public function index(){
$this->show('User');
}
}
在浏览器地址栏中输入:
http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/User,浏览器显示:

2、配置数据库访问设置。
打开G:fxpPHPphp_projectpDatabaseMyWebCommonConf文件夹下的config.php文件,添加配置,内容如下:
<?php
return array(
//'配置项'=>'配置值'
'DB_TYPE' => 'mysql', // 数据库类型
'DB_HOST' => 'localhost', // 服务器地址
'DB_NAME' => 'tempdb', // 数据库名
'DB_USER' => 'root', // 用户名
'DB_PWD' => '123456', // 密码
'DB_PORT' => '3306', // 端口
'DB_PREFIX' => 'tb_', // 数据库表前缀
'SHOW_PAGE_TRACE' => true, //设置页面调试
);
这时将UserController.class.php中的index()函数内容修改为:
public function index(){
$tUser= M('user');
$select= $tUser->select();
$this->show($select[0]['username']);
}
再刷新http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/User,则显示数据表tb_user中的第一条记录的username字段内容,表示数据库配置完成,接下来就可以操作数据库了。
3、显示tb_user中的全部数据。
显示查询数据分为两部分,先在控制(Controller)中添加公共函数获取模型数据,然后将数据传给视图(View)显示。
① 在UserController.class.php文件内的类UserController内新增函数showUser。代码如下:
public function showUser(){
$tUser = M('user');
$select = $tUser->select();
$this->assign('data',$select);
$this->display();
}
② 在G:fxpPHPphp_projectpDatabaseMyWebHomeView文件夹下新增’User’文件夹,该文件夹作为UserController控制类的视图模板文件存放的文件夹,在该文件夹内新增showUser.html文件,文件内容如下:
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>浏览用户信息</title>
</head>
<body>
<div style="width:400px;margin:auto">
<tableborder="1" bordercolor="#fff"bgcolor="#CCCCCC">
<tralign="center">
<tdwidth="10">ID</td>
<tdwidth="40">用户名</td>
<tdwidth="100">密码</td>
<td>电话号码</td>
</tr>
<volistname='data' id='user'>
<tr>
<td>{$user['id']}</td>
<td>{$user['username']}</td>
<td>{$user['userpass']}</td>
<td>{$user['tel']}</td>
</tr>
</volist>
</table>
</div>
</body>
</html>
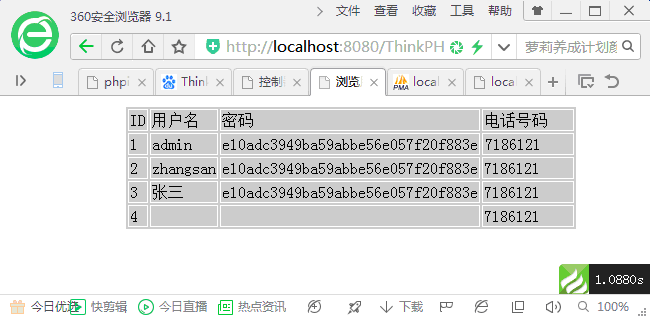
这时,在浏览器地址栏中输入:http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/User/showuser/,浏览器显示User表的内容:

4、删除用户信息
① 修改showUser.html网页,在每一行用户右边显示两个“修改”和“删除”的超链接。修改后内容如下:
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>浏览用户信息</title>
</head>
<body>
<div style="width:700px;margin:auto">
<tableborder="1" bordercolor="#fff"bgcolor="#CCCCCC">
<tralign="center">
<tdwidth="20">ID</td>
<tdwidth="100">用户名</td>
<tdwidth="280">密码</td>
<tdwidth="100">电话号码</td>
<tdwidth="100">修改操作</td>
<tdwidth="100">删除操作</td>
</tr>
<volistname='data' id='user'>
<tr>
<td>{$user['id']}</td>
<td>{$user['username']}</td>
<td>{$user['userpass']}</td>
<td>{$user['tel']}</td>
<td><ahref="__URL__/modiUser/id/{$user['id']}">修改</a></td>
<td><ahref="__URL__/delUser/id/{$user['id']}">删除</a></td>
</tr>
</volist>
</table>
</div>
</body>
</html>
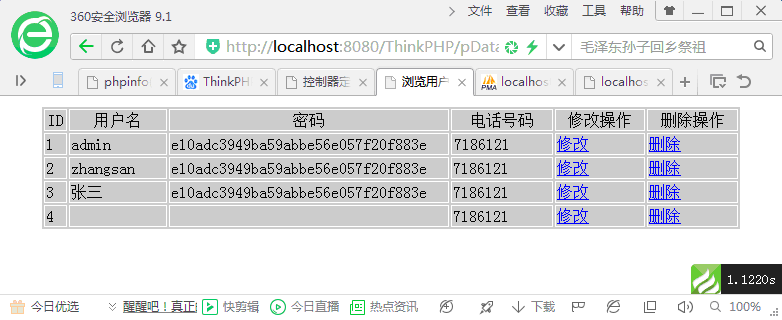
再次刷新http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/User/showuser/后,浏览器显示为:

点击每一行后面的“删除”会运行User控制类的delUser方法,并将对应ID传给该方法。
http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/User/delUser/id/1
② 实现delUser方法,在UserController.class.php文件中新增UserController类的共有函数delUser,代码如下:
//删除指定用户
publicfunction delUser(){
$tUser= M('user');
$count= $tUser->delete($_GET['id']);
if($count>0){
$this->success('数据删除成功!',U('User/showUser'));
}else{
$this->error('数据删除失败!',U('User/showUser'));
}
}
③ 点击查询用户界面中的“删除”超链接,则会删除相应用户信息。
5、修改用户信息
修改用户信息需要在控制类中添加modiUser方法和在View/User/文件夹下添加对应的视图模板文件modiUser.html,以及保存修改数据的modiUserSave方法。
① 添加modiUser方法,代码如下:
//修改用户数据
publicfunction modiUser(){
$tUser= M('user');
$select= $tUser->find($_GET[id]);
$this->assign('data',$select);
$this->display();
}
②添加modiUser方法的视图模板文件modiUser.html,代码如下:
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>修改用户信息</title>
</head>
<body>
<div style="width:350px;margin:auto">
<formaction="__URL__/User/modiUserSave/" method="post">
<divstyle="height:40px;">
<inputtype="hidden" name="id"value="{$data['id']}"/>
<inputtype="hidden" name="userpass" value="{$data['userpass']}"/> <divstyle="width:100px; text-align:right; float:left;">用户名:</div>
<divstyle="width:200px; text-align:left; float:left;">
<inputtype="text" name="username"value="{$data['username']}"/>
</div>
</div>
<divstyle="height:40px;">
<divstyle="width:100px; text-align:right; float:left;">电话号码:</div>
<divstyle="width:200px; text-align:left; float:left;">
<inputtype="text" name="tel"value="{$data['tel']}"/>
</div>
</div>
<divstyle="height:40px; text-align:center;">
<inputtype="submit" value="保存数据"/>
</div>
</form>
</div>
</body>
</html>
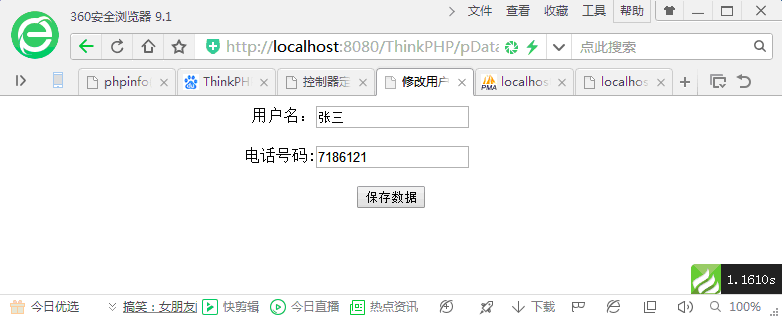
当点击用户查询页面中的“修改”超链接时显示如下页面:

当修改用户名和电话号码后,点击“保存数据”,则调用控制类中的modiUserSave函数处理。
③ 实现modiUserSave方法,将修改信息保存。代码如下:
//保存修改数据
publicfunction modiUserSave(){
$tUser= M('user');
$data['id']= $_POST['id'];
$data['username']= $_POST['username'];
$data['userpass']= $_POST['userpass'];
$data['tel']= $_POST['tel'];
$count= $tUser->save($data);
if($count>0){
$this->success('数据更新成功!',U('User/showUser'));
}else{
$this->error('数据更新失败!',U('User/showUser'));
}
}
6、添加新用户信息。
添加用户信息需要在控制类中添加addUser方法和在View/User/文件夹下添加对应的视图模板文件addUser.html,以及保存修改数据的addUserSave方法。
① 在showUser.html网页中增加一个打开添加用户界面的超链接。


② 在UserController.class.php文件中新增UserController类的共有函数addUser方法,代码如下:
//添加新用户
publicfunction addUser(){
$this->display();
}
③ 在View/User/文件夹下添加对应的视图模板文件addUser.html,代码如下:
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>添加用户信息</title>
</head>
<body>
<div style="width:350px;margin:auto">
<formaction="__URL__/addUserSave/" method="post">
<divstyle="height:40px;">
<divstyle="width:100px; text-align:right; float:left;">用户名:</div>
<divstyle="width:200px; text-align:left; float:left;">
<inputtype="text" name="username" value=""/>
</div>
</div>
<divstyle="height:40px;">
<divstyle="width:100px; text-align:right; float:left;">密 码:</div>
<divstyle="width:200px; text-align:left; float:left;">
<inputtype="password" name="userpass" value=""/>
</div>
</div>
<divstyle="height:40px;">
<divstyle="width:100px; text-align:right; float:left;">电话号码:</div>
<divstyle="width:200px; text-align:left; float:left;">
<inputtype="text" name="tel" value=""/>
</div>
</div>
<divstyle="height:40px; text-align:center;">
<inputtype="submit" value="保存新增用户信息"/>
</div>
</form>
</div>
</body>
</html>
④在UserController.class.php文件中新增UserController类的公有函数addUserSave方法,代码如下:
//保存新增用户信息
publicfunction addUserSave(){
$tUser= M('user');
$tUser->username= $_POST['username'];
$tUser->userpass= md5($_POST['userpass']);
$tUser->tel= $_POST['tel'];
$count= $tUser->add($data);
if($count>0){
$this->success('用户数据添加成功!',U('User/showUser'));
}else{
$this->error('用户数据添加失败!',U('User/showUser'));
}
}
六、总结
在整个过程中,修改了config.php配置文件,添加了UserController.class.php控制文件,在该文件中实现了showUser、delUser、modiUser、modiUserSave、addUser、addUserSave方法,在View/User/文件夹中添加了showUser.html、modiUser.html和addUser.html3个网页模板文件。
最后
以上就是俊秀雪糕最近收集整理的关于使用ThinkPHP框架创建数据库Web应用的全部内容,更多相关使用ThinkPHP框架创建数据库Web应用内容请搜索靠谱客的其他文章。








发表评论 取消回复