我是
靠谱客的博主
标致发箍,这篇文章主要介绍
Photoshop绘制逼真的山水香木折扇效果图,现在分享给大家,希望可以做个参考。
效果图:

配上素材一张:

1,新建画布。

2,前景色随便调一个喜欢的颜色,alt+ delete 填充背景色。

3,背景调好后 接下来我们做扇骨,用圆角矩形工具画个 长度宽度合适的长条。

4,我们复制一层画好的 长条 ,然后将复制的第2层 ctrl+alt+T得到变换控件。将控件的 中心参考点 移动至最下端 具体位置看下图【也就是固定扇骨的那股锚点位置】。然后用移动工具旋转下图样子的度数。

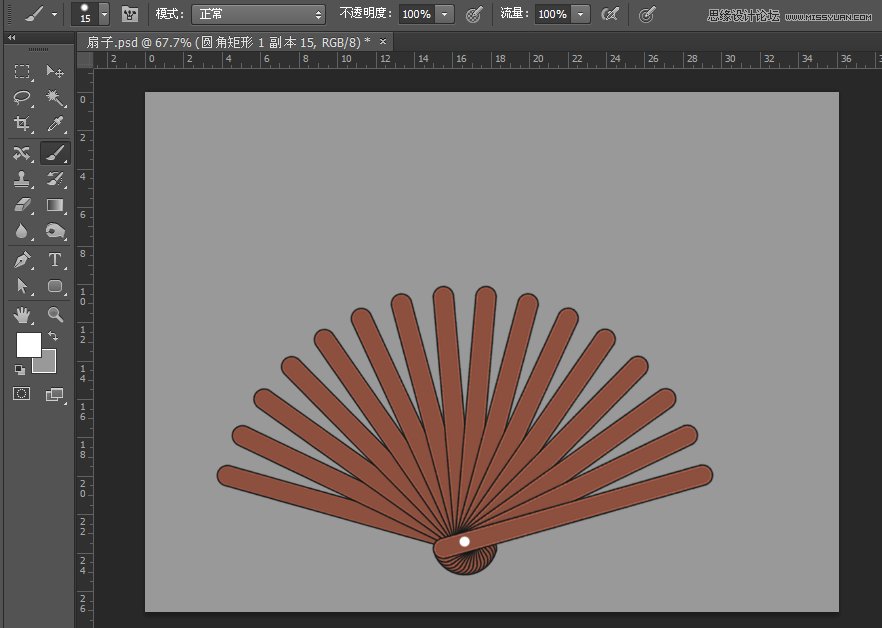
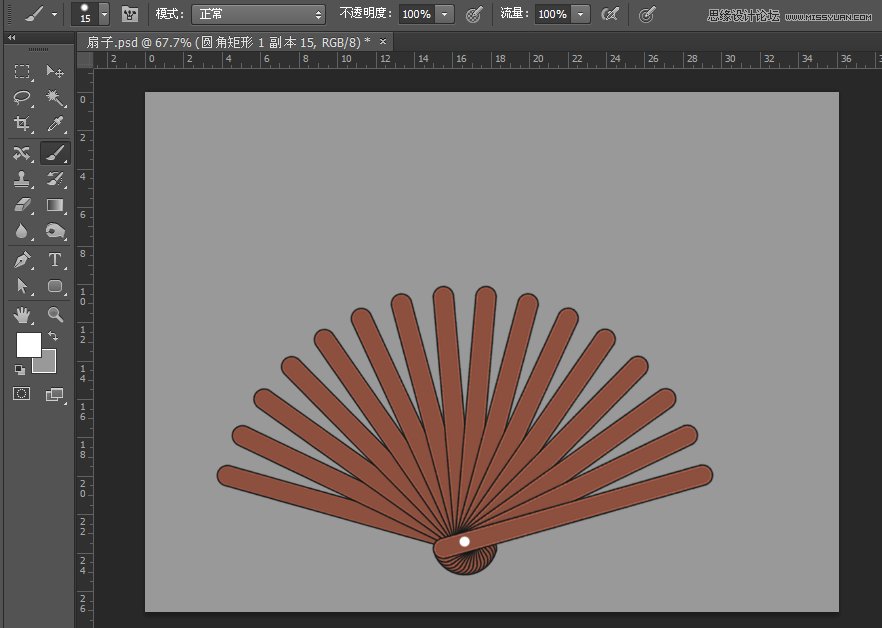
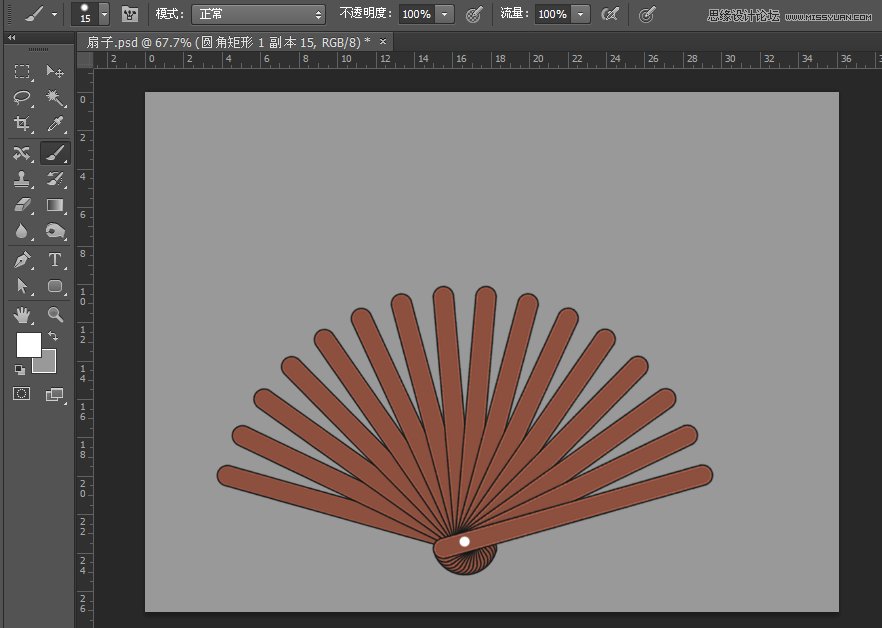
5,移动至上图位置以后 按ctrl+alt+shift+T 连续复制出下图【差不多16个左右吧 具体大家也快自定义】。

6,得到上图以后大家可以 调节一下喜欢的颜色,我挑的一下颜色。【图层处创建 色相 具体我就不细说了】。

7,得到下图,新建一层 调节好画笔大小 在下图出 点出轴点效果。

8,然后拖入 水墨画 素材。

9,调节好大小 ,透明度微调。

10,大家这时候也可以 拉上 参考线。

11,在水墨画上面新建图层,用椭圆工具拉出以下 形状。【抓完图才发现参考线无意中被我隐藏了,大家可以打上参考线 从中心拉出合适的 椭圆。也可以随自己感觉来】

12,调整椭圆的 透明度方便 查看效果和 距离。【然后按住 ctrl 键 鼠标点击椭圆层 得到选区。】

13,得到选区后 在点击水墨画 图层,按住 ctrl+X 剪切出选区部分。得到下图效果【先栅格化水墨画图层】。

14,用刚刚的 椭圆层 同比拉大 覆盖 扇骨 部分。

15,同样 ctrl+鼠标大家椭圆图层 得到选区。

16,选择反向 如下图操作。

17,同样 ctrl+X剪切出选区部分.

18,隐藏椭圆层 得到以下效果。

19,为了方便大家可以在 水墨画图层建立蒙版 用画笔擦出两边多余部分,【也可以用钢笔等工具选择选区在 处理,感觉怎么方便怎么来】。

20,点击水墨画图层 调节 图层样式,调节如下图。

21,调节下图。

22,得到最终效果。

最后
以上就是标致发箍最近收集整理的关于Photoshop绘制逼真的山水香木折扇效果图的全部内容,更多相关Photoshop绘制逼真内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
















































发表评论 取消回复