原文链接 http://blog.csdn.net/pony_maggie/article/details/52367093
phpstorm自带了一个web server,我们可以直接在IDE中直接运行调试代码,非常方便。先来看个例子:
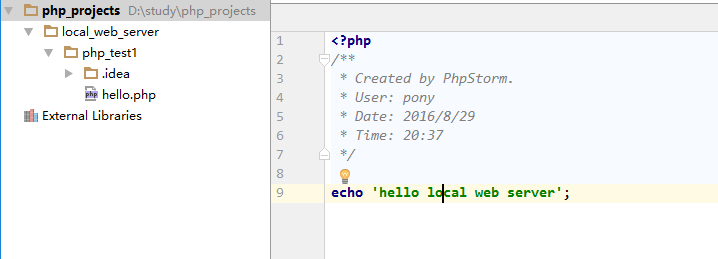
我电脑的PHP路径是D:studyphp_projects,用phpstorm打开这个路径,这个目录下新建一个local_web_server的目录(后面会配置成server document root,这个概念后面会讲到)。在local_web_server下再建一个名为php_test1的目录,里面新建一个hello.php的代码文件,最终如下图:

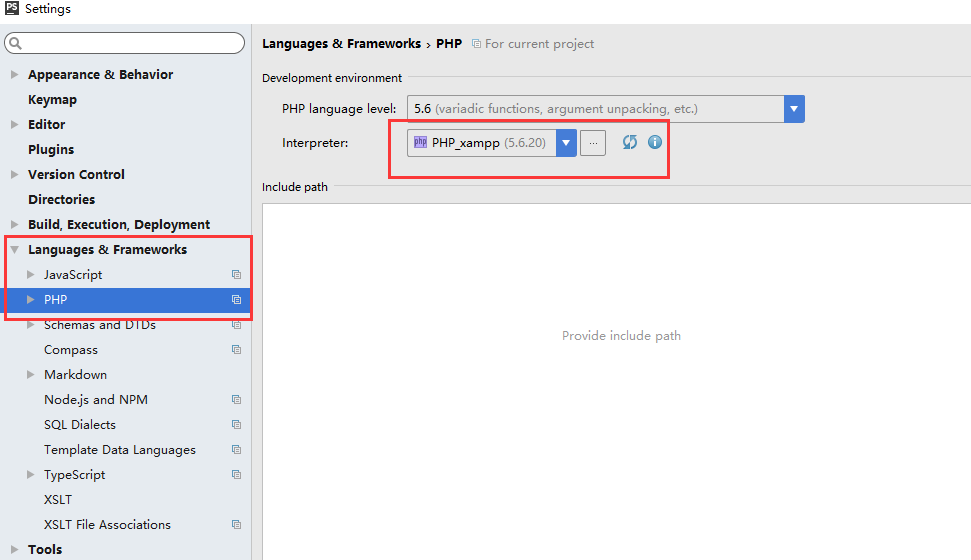
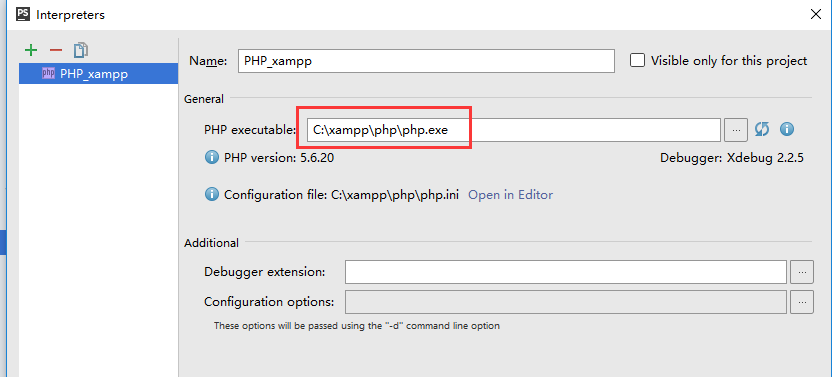
配置interpreter
工程第一次运行还要配置一下PHP的解释器,我电脑的配置如下:


运行
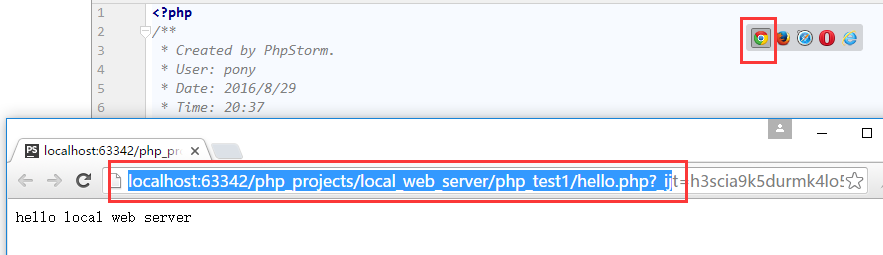
点击IDE右边浏览器图标,直接运行:

可以看到代码已经顺利在浏览器中运行了。端口是默认的63342(关于如何修改这个端口可以看看之前的文章),
路径是我们项目的路径。这里我们运行内置服务器是使用了默认的配置,那么可以自定义这个配置吗?答案是肯定的。
配置 build-in webserver
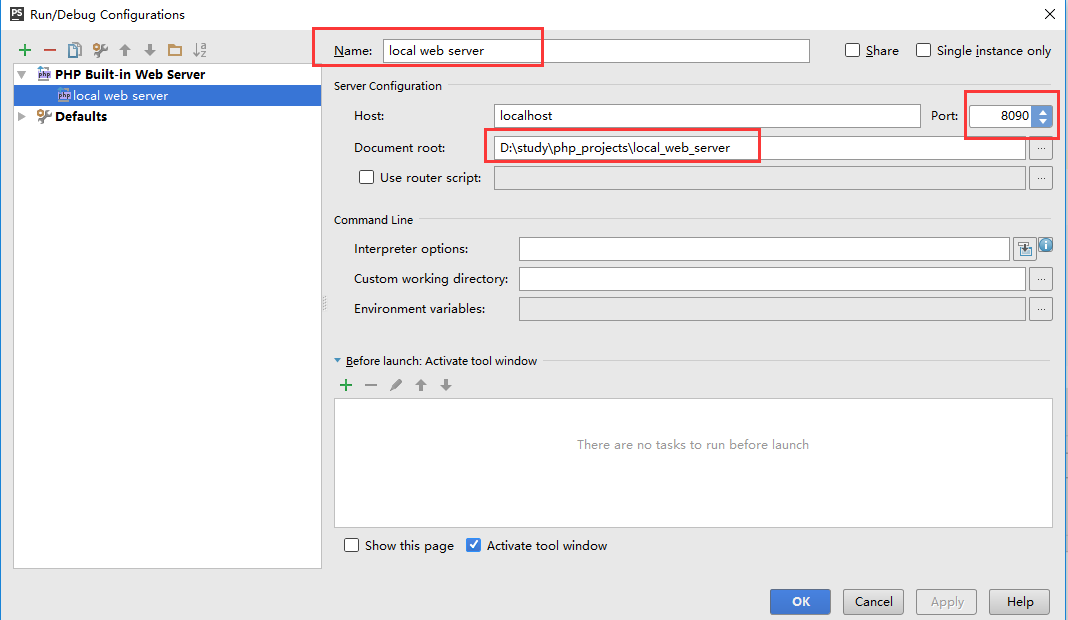
菜单栏,run-edit configuration,看到有个+号,增加一个PHP build-in web server,看一下我自己的配置:

名字可以随便起,我这里是叫local web server,host是localhost,因为我是在本地调试,端口也是随便起 ,不过官方建议用1024以上的值。document root可以理解成一个相对目录,这里配好后,我们再访问php文件就不用这么长的目录了。配置好保存,发现在工具栏上多了一个运行的选项,点击绿色的按钮运行起来:


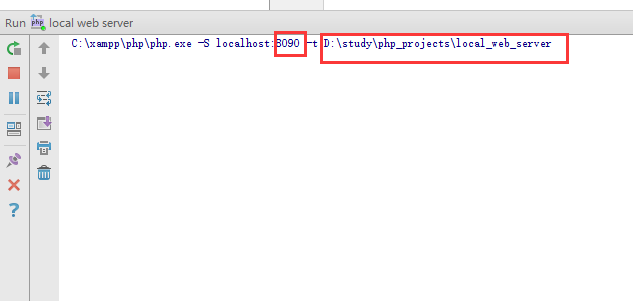
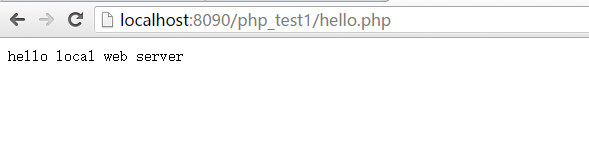
点击右边的浏览器图标,在浏览器中执行,发现还是原来的地址和端口,不用急,手动改下,新的地址照样可以运行:

转载于:https://www.cnblogs.com/cythical-l-zc/p/7890722.html
最后
以上就是眯眯眼睫毛最近收集整理的关于phpstorm 配置 webserver ,配置根目录的全部内容,更多相关phpstorm内容请搜索靠谱客的其他文章。








发表评论 取消回复