在前面的文章中介绍了如何使用SonarQube进行代码质量扫描,这篇文章继续介绍如何结合使用Karma + Jamsine 在Angular中实现前端单元测试与覆盖率的确认。
事前准备
SonarQube环境搭建
可以使用SonarQube的各个版本进行验证,此处使用SonarQube LTS 7.9.1版本 + Postgresql 12版本。详细环境搭建可以参看:
- SonarQube 7.9.1 环境搭建
Angular应用+Karma+Jasmine
单元测试覆盖率的获取,事前必须需要首先执行单元测试,然后SonarQube实际上会分析此结果才能进行覆盖率的展示。而这个过程中则需要多种工具包括Karma和Jasmine等,而由于Angular CLI创建的应用框架中已经默认几乎配置完毕,而且包含示例的测试文件,所以只需要如下步骤即可:
- 步骤1: ng new demo --style=less
- 步骤2: cd demo && npm install
- 步骤3: 设定karma的配置文件
- 步骤4: ng test --code-coverage
详细的说明和解释可以参看如下内容:Angular前端测试
Sonar-Scanner
liumiaocn:~ liumiao$ sonar-scanner --version
INFO: Scanner configuration file: /usr/local/share/sonar/sonar-scanner-3.2.0.1227-linux/conf/sonar-scanner.properties
INFO: Project root configuration file: NONE
INFO: SonarQube Scanner 3.2.0.1227
INFO: Java 1.8.0_191 Oracle Corporation (64-bit)
INFO: Mac OS X 10.14 x86_64
liumiaocn:~ liumiao$
测试执行
修改Karma的设定文件如下所示
liumiaocn:demo liumiao$ cat karma.conf.js
// Karma configuration file, see link for more information
// https://karma-runner.github.io/1.0/config/configuration-file.html
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['jasmine', '@angular-devkit/build-angular'],
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage-istanbul-reporter'),
require('@angular-devkit/build-angular/plugins/karma')
],
client: {
clearContext: false // leave Jasmine Spec Runner output visible in browser
},
coverageIstanbulReporter: {
dir: require('path').join(__dirname, './coverage/demo'),
reports: ['html', 'lcovonly', 'text-summary'],
fixWebpackSourcePaths: true
},
reporters: ['progress', 'kjhtml'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['ChromeHeadless'],
singleRun: true,
restartOnFileChange: true
});
};
liumiaocn:demo liumiao$
实际上事前准备中的ng test --code-coverage命令的执行就会生成相关的测试覆盖率文件,这里通过如下执行的日志示例来进行确认。
liumiaocn:demo liumiao$ ng test --code-coverage
30% building 11/11 modules 0 active04 11 2019 05:12:06.736:INFO [karma-server]: Karma v4.1.0 server started at http://0.0.0.0:9876/
04 11 2019 05:12:06.739:INFO [launcher]: Launching browsers ChromeHeadless with concurrency unlimited
04 11 2019 05:12:06.741:INFO [launcher]: Starting browser ChromeHeadless
04 11 2019 05:12:10.116:INFO [HeadlessChrome 78.0.3904 (Mac OS X 10.14.0)]: Connected on socket sW72hR86pa03j6XjAAAA with id 26423359
HeadlessChrome 78.0.3904 (Mac OS X 10.14.0): Executed 3 of 3 SUCCESS (0.345 secs / 0.296 secs)
TOTAL: 3 SUCCESS
TOTAL: 3 SUCCESS
TOTAL: 3 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 6/6 )
Branches : 100% ( 0/0 )
Functions : 100% ( 1/1 )
Lines : 100% ( 5/5 )
================================================================================
liumiaocn:demo liumiao$
测试结果文件确认
Java的测试覆盖率一般使用JaCoCo来实现,而前端则使用lcov,简单来说测试的结果中会有这样一个包含测试用例覆盖的代码的行号信息,上述执行的结果文件如下所示
liumiaocn:demo liumiao$ cat coverage/demo/lcov.info
TN:
SF:/private/tmp/demo/src/polyfills.ts
FNF:0
FNH:0
LF:0
LH:0
BRF:0
BRH:0
end_of_record
TN:
SF:/private/tmp/demo/src/test.ts
FNF:0
FNH:0
DA:13,1
DA:18,1
DA:20,1
LF:3
LH:3
BRF:0
BRH:0
end_of_record
TN:
SF:/private/tmp/demo/src/app/app.component.ts
FN:3,(anonymous_0)
FNF:1
FNH:1
FNDA:3,(anonymous_0)
DA:8,1
DA:9,3
LF:2
LH:2
BRF:0
BRH:0
end_of_record
liumiaocn:demo liumiao$
SonarQube显示测试覆盖率的方法
SonarQube需要通过上述文件来实现解析和显示覆盖率的状况,传入的方法则可以通过Sonar-Scanner的sonar.typescript.lcov.reportPaths参数来实现。本文示例的Sonar-Scanner执行命令如下所示
执行命令:
sonar-scanner -Dsonar.projectKey=coveragetest
-Dsonar.sources=src
-Dsonar.typescript.lcov.reportPaths=coverage/demo/lcov.info
-Dsonar.host.url=http://192.168.31.242:9001
-Dsonar.login=admin
-Dsonar.password=admin
执行日志如下所示
liumiaocn:demo liumiao$ sonar-scanner -Dsonar.projectKey=coveragetest
> -Dsonar.sources=src
> -Dsonar.typescript.lcov.reportPaths=coverage/demo/lcov.info
> -Dsonar.host.url=http://192.168.31.242:9001
> -Dsonar.login=admin
> -Dsonar.password=admin
INFO: Scanner configuration file: /usr/local/share/sonar/sonar-scanner-3.2.0.1227-linux/conf/sonar-scanner.properties
INFO: Project root configuration file: NONE
INFO: SonarQube Scanner 3.2.0.1227
INFO: Java 1.8.0_191 Oracle Corporation (64-bit)
INFO: Mac OS X 10.14 x86_64
INFO: User cache: /Users/liumiao/.sonar/cache
INFO: SonarQube server 7.9.1
INFO: Default locale: "en_CN", source code encoding: "UTF-8" (analysis is platform dependent)
WARN: SonarScanner will require Java 11+ to run starting in SonarQube 8.x
INFO: Load global settings
INFO: Load global settings (done) | time=383ms
INFO: Server id: 46AF5D23-AW4QVqQKMR98oZUMGunZ
INFO: User cache: /Users/liumiao/.sonar/cache
INFO: Load/download plugins
INFO: Load plugins index
INFO: Load plugins index (done) | time=355ms
INFO: Load/download plugins (done) | time=365ms
INFO: Process project properties
INFO: Project key: coveragetest
INFO: Base dir: /Users/liumiao/demo
INFO: Working dir: /Users/liumiao/demo/.scannerwork
INFO: Load project settings for component key: 'coveragetest'
INFO: Load quality profiles
INFO: Load quality profiles (done) | time=723ms
INFO: Load active rules
INFO: Load active rules (done) | time=834ms
WARN: SCM provider autodetection failed. Please use "sonar.scm.provider" to define SCM of your project, or disable the SCM Sensor in the project settings.
INFO: Indexing files...
INFO: Project configuration:
INFO: 14 files indexed
INFO: Quality profile for ts: Sonar way
INFO: ------------- Run sensors on module coveragetest
INFO: Load metrics repository
INFO: Load metrics repository (done) | time=338ms
INFO: Sensor SonarTS [typescript]
INFO: Load project repositories
INFO: Load project repositories (done) | time=316ms
INFO: Analyzing 9 typescript file(s) with the following configuration file /Users/liumiao/demo/tsconfig.json
INFO: 9 files analyzed out of 9
INFO: Sensor SonarTS [typescript] (done) | time=2919ms
INFO: Sensor SonarTS Coverage [typescript]
INFO: Analysing [/Users/liumiao/demo/coverage/demo/lcov.info]
INFO: Sensor SonarTS Coverage [typescript] (done) | time=6ms
INFO: ------------- Run sensors on project
INFO: Sensor Zero Coverage Sensor
INFO: Sensor Zero Coverage Sensor (done) | time=4ms
INFO: No SCM system was detected. You can use the 'sonar.scm.provider' property to explicitly specify it.
INFO: 6 files had no CPD blocks
INFO: Calculating CPD for 3 files
INFO: CPD calculation finished
INFO: Analysis report generated in 46ms, dir size=21 KB
INFO: Analysis report compressed in 38ms, zip size=15 KB
INFO: Analysis report uploaded in 1214ms
INFO: ANALYSIS SUCCESSFUL, you can browse http://192.168.31.242:9001/dashboard?id=coveragetest
INFO: Note that you will be able to access the updated dashboard once the server has processed the submitted analysis report
INFO: More about the report processing at http://192.168.31.242:9001/api/ce/task?id=AW4zHpk0zxaMqkyn8AYu
INFO: Analysis total time: 7.302 s
INFO: ------------------------------------------------------------------------
INFO: EXECUTION SUCCESS
INFO: ------------------------------------------------------------------------
INFO: Total time: 8.689s
INFO: Final Memory: 12M/198M
INFO: ------------------------------------------------------------------------
liumiaocn:demo liumiao$
SonarQube结果确认
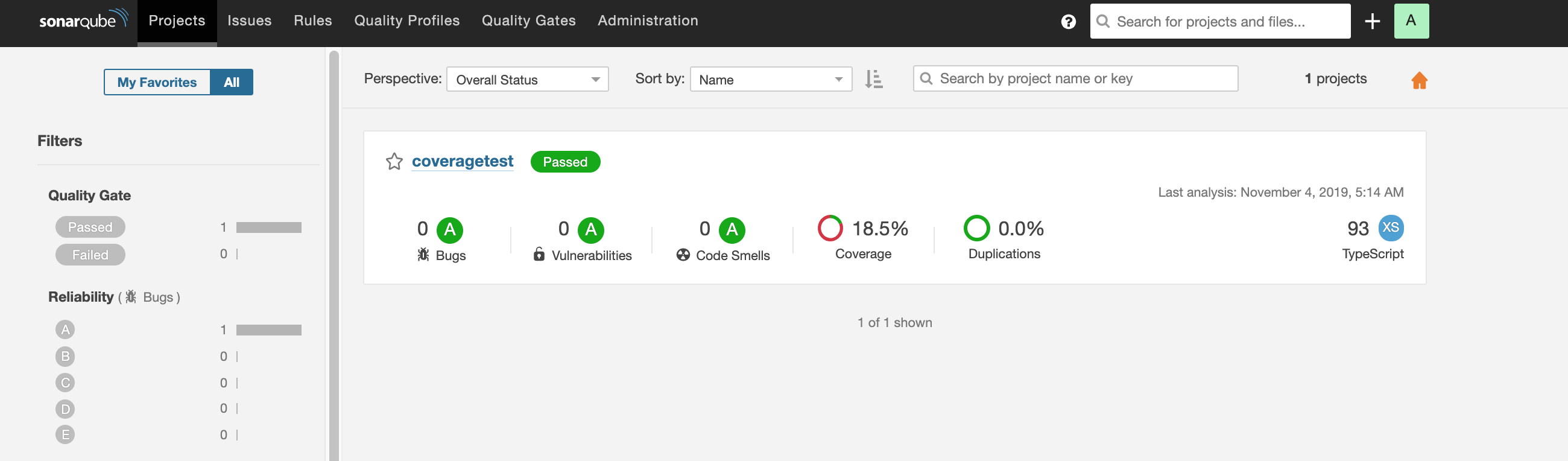
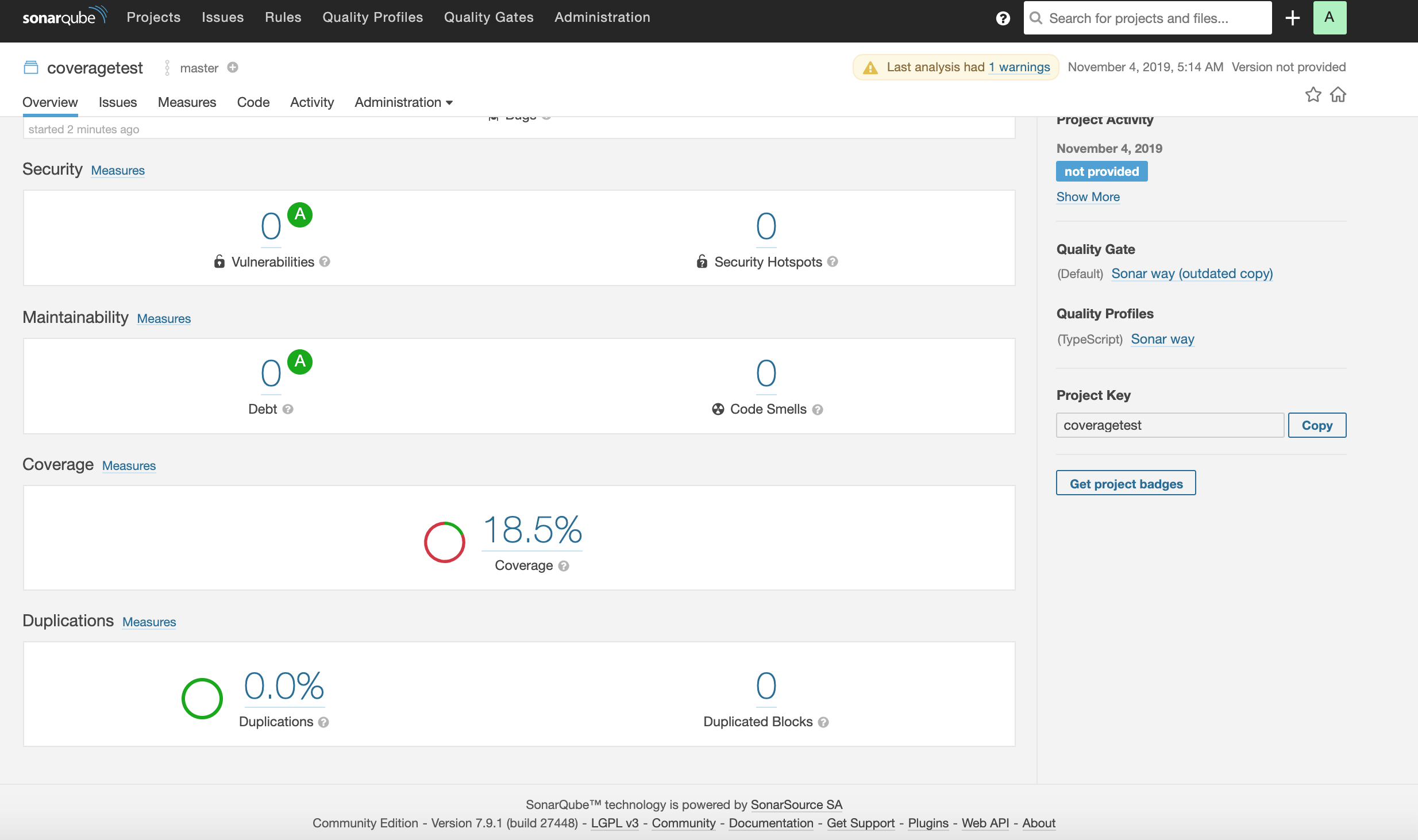
整体概要信息如下所示


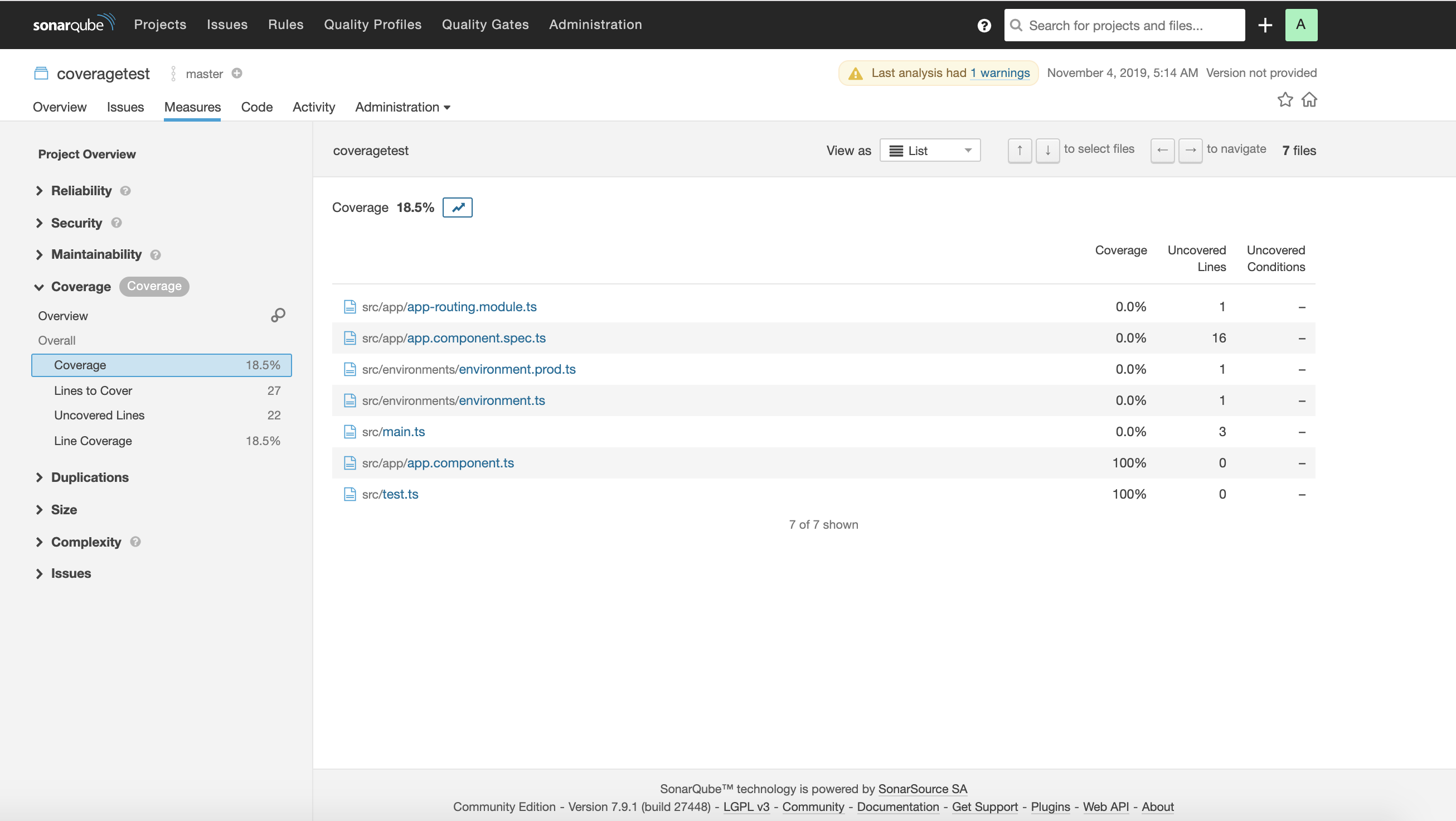
详细各文件的测试覆盖率状况

常见问题
SonarQube正常执行如果仍然无法看到测试覆盖率,可能是不存在指定的lcov的文件信息,或者目录信息出错,或者无权限等,请仔细检查日志信息,一般日志中会有信息提示。
最后
以上就是称心小丸子最近收集整理的关于使用SonarTS创建进行typescript代码质量扫描(续):如何显示测试覆盖率事前准备测试执行测试结果文件确认SonarQube显示测试覆盖率的方法SonarQube结果确认常见问题的全部内容,更多相关使用SonarTS创建进行typescript代码质量扫描(续):如何显示测试覆盖率事前准备测试执行测试结果文件确认SonarQube显示测试覆盖率内容请搜索靠谱客的其他文章。








发表评论 取消回复