小程序AP配网和AK配网教程(开源)
一、 Airkiss配网的实现方式
Airkiss配网我们采用插件的形式,非常简单方便。感谢半颗心脏大佬的开源插件。
1. Airkiss 简介
AirKiss是微信硬件平台为Wi-Fi设备提供的微信配网、局域网发现和局域网通讯的技术。开发者若要实现通过微信客户端对Wi-Fi设备配网、通过微信客户端在局域网发现Wi-Fi设备,或者把微信客户端内的音乐、图片、文件等消息通过局域网发送至Wi-Fi设备。
设备进入 Wi-Fi 混杂模式(promiscuous mode)以监听捕获周围的 Wi-Fi 报文。由于设备暂未联网,且 Wi-Fi 网络的数据帧已通过加密,设备无法获取 payload 的内容,但可以获取报文的某些特征数据,例如每个报文的长度,同时对于某些数据帧;例如 UDP 的广播包或多播包,其报文的帧头结构比较固定,较容易识别。
此时在手机 App 或者小程序侧,即可通过发送 UDP 的广播包或多播包,并利用报文的特征,例如长度变化进行编码。
将目标 Wi-Fi 路由器的 SSID/PSW 字符以约定的编码方式发送出去,设备端在捕获到 UDP 报文后,按约定的方式进行解码,即可得到目标 Wi-Fi 路由器的相关信息并进行联网。
更多关于关于微信airkiss说明,请查阅官网文档:点击我访问
2. 使用流程
- app.js或者app.json中引入插件
- 页面中引入插件
- 初始化WIFI 这里参考上一篇的微信小程序WIFI点击我访问
(wx.startWifi,wx.getWifiList,wx.onGetWifiList)
获取WIFI列表 - 选择所要连接WIFI,输入WIFI密码
- 点击确定按钮,执行AirKissSubmit()
2. 如何使用
-
原生的小程序中在app.js中添加
"plugins": { "airkiss": { "version": "1.1.0", "provider": "wx610ea582556c983e" } }uniapp中在app.json中添加
{ "pages": [], "plugins": { "airkiss": { "version": "1.1.0", "provider": "wx610ea582556c983e" } } ] -
引入插件
<script> const airkiss = requirePlugin('airkiss'); </scirpt>
3. 方法使用
<script>
const airkiss = requirePlugin('airkiss');
//参考上一篇的博客
import initWIFI from '@/common/WifiApi.js'
export default {
data() {
return {
showWIFIList:false,
toggleDelay:false,
status:1,
wifiInfo:{
ssid:'',
bssid:'',
password:'',
is5G:''
},
wifiList:[],
isIos:wx.getSystemInfoSync().platform == "ios"
}
},
onLoad(){
},
onShow(){
this.initMyWIFI()
this.initInfo()
this.initAnimation()
},
methods: {
openWifiDialog(){
if(this.isIos){
uni.showToast({
title: 'IOS请手动输入WIFI名称',
icon: 'none',
});
}else{
this.showWIFIList=true
}
},
AirKissSubmit(){
//这里最好加微信小程序判断账号密码是否为空,以及其长度和是否为5G频段
airkiss.startAirkiss(this.wifiInfo.ssid, this.wifiInfo.password, function (res) {
uni.hideLoading();
switch (res.code) {
case 0:
uni.showModal({
title: '初始化失败',
content: res.result,
showCancel: false,
confirmText: "收到"
});
break;
case 1:
uni.showModal({
title: '配网成功',
content: '欢迎继续使用',
showCancel: false,
confirmText: "好的"
});
break;
case 2:
uni.showModal({
title: '配网失败',
content: '请检查密码是否正确',
showCancel: false,
confirmText: '收到',
})
break;
default:
break;
}
})
},
submit(){
if (this.wifiInfo.ssid == '') {
uni.showToast({
title: '请先选择WIFI名字',
icon: 'none',
});
return;
}
uni.showLoading({
title: '配网中',
})
if(this.status==2){
this.AirKissSubmit();
}else{
this.SoftApSubmit();
}
},
choseWifi(item){
if(item.frequency> 4900){
uni.showToast({
title: '请选择2.4G的WIFI',
icon: 'none',
});
return
}else{
this.wifiInfo.ssid = item.SSID
this.wifiInfo.bssid = item.BSSID
this.showWIFIList = false
}
},
async initMyWIFI(){
let res = await initWIFI()
if(res.ok){
this.wifiList = res.data
}else{
uni.showToast({
title: res.msg,
icon: 'none',
});
}
},
}
}
</script>
二、 SoftAP配网
1. softap简介
设备备通过 softAP 方式创建一个 Wi-Fi 热点,手机连接该热点,再通过数据通道例如 TCP/UDP 通讯,将目标 Wi-Fi 路由器的 SSID/PSW 传递该设备,设备获取后,即可连接 Wi-Fi 路由器从而连接互联网。同时,为了对设备进行绑定,手机 App 可以利用该 TCP/UDP 数据通道,将后台提供的配网 Token 发送给设备,并由设备转发至物联网后台,依据 Token 可以进行设备绑定。
2. 使用流程
-
初始化WIFI 这里参考上一篇的微信小程序WIFI
(wx.startWifi,wx.getWifiList,wx.onGetWifiList)获取WIFI列表
-
选择所要连接WIFI(设备创建的),输入WIFI密码
-
点击确定按钮,执行AirKissSubmit()
3. 如何使用
<script>
const airkiss = requirePlugin('airkiss');
import initWIFI from '@/common/WifiApi.js'
export default {
data() {
return {
showWIFIList:false,
status:1,
wifiInfo:{
ssid:'',
bssid:'',
password:'',
is5G:''
},
wifiList:[],
isIos:wx.getSystemInfoSync().platform == "ios"
}
},
onLoad(){
},
onShow(){
this.initMyWIFI()
this.initInfo()
this.initAnimation()
},
methods: {
openWifiDialog(){
if(this.isIos){
uni.showToast({
title: 'IOS请手动输入WIFI名称',
icon: 'none',
});
}else{
this.showWIFIList=true
}
},
initAnimation(){
this.toggleDelay= true;
setTimeout(()=>{
this.toggleDelay= false
}, 1000)
},
SoftApSubmit(){
let that = this
wx.connectWifi({
//设备wifi名称
SSID: 'www.test.cn',
forceNewApi: true,
//设备wifi密码
password: 'www.test.cn',
success (res) {
const udp = wx.createUDPSocket();
udp.bind();
const msgData = {
"ssid": that.wifiInfo.ssid,
"password": that.wifiInfo.password
}
setTimeout(function () {
udp.send({
address: '192.168.4.1',
port: 8266,
message: JSON.stringify(msgData)
});
},500)
udp.onMessage(function (res){
//字符串转换,很重要
let unit8Arr = new Uint8Array(res.message);
let encodedString = String.fromCharCode.apply(null, unit8Arr);
let message = decodeURIComponent(escape((encodedString)));
let msgObj = JSON.parse(message)
if(msgObj.RES==1){
uni.hideLoading()
uni.showModal({
title: '配网成功',
content: '欢迎继续使用',
showCancel: false,
confirmText: "好的"
});
}
});
},
complete (res2) {
}
})
},
submit(){
if (this.wifiInfo.ssid == '') {
uni.showToast({
title: '请先选择WIFI名字',
icon: 'none',
});
return;
}
uni.showLoading({
title: '配网中',
})
if(this.status==2){
this.AirKissSubmit();
}else{
this.SoftApSubmit();
}
},
choseWifi(item){
if(item.frequency> 4900){
uni.showToast({
title: '请选择2.4G的WIFI',
icon: 'none',
});
return
}else{
this.wifiInfo.ssid = item.SSID
this.wifiInfo.bssid = item.BSSID
this.showWIFIList = false
}
},
async initMyWIFI(){
let res = await initWIFI()
if(res.ok){
this.wifiList = res.data
}else{
uni.showToast({
title: res.msg,
icon: 'none',
});
}
}
}
}
</script>
三、 小程序成品
源码:https://download.csdn.net/download/qq_35921773/87260637
小程序码:

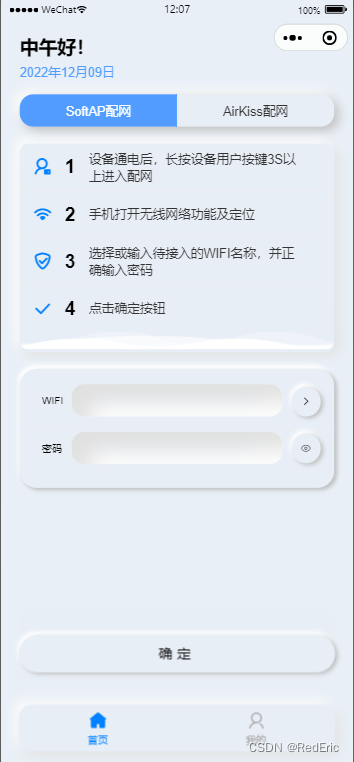
界面截图:



四、 结束语
持续了三年的疫情终于在这个月放开了,疫情的这三年有过压抑,有过彷徨,有过迷茫也有过感伤,但同时我也收获了许许多多。不知不觉的就看懂了之前百思不得其解的代码,收获了期许已久的爱情,工资也悄悄的上了一阶。
配网这个小程序从去年就做了第一版,借助半颗心脏大神的开源demo。但是Airkiss配网太不稳定,所以最近新增了SoftAP配网。AP配网成功率基本上可以达到100%。非常稳定,因为也是站在巨人的肩膀上,所以项目就开源了。对这种UI风格(拟物风格)感情去的可以看看我的下一篇博客。个人是比较喜欢这种风格的ui,也是研究了很久。希望可以对大家有所帮助。
最后
以上就是健康百合最近收集整理的关于小程序AP配网和AK配网教程(开源)小程序AP配网和AK配网教程(开源)的全部内容,更多相关小程序AP配网和AK配网教程(开源)小程序AP配网和AK配网教程(开源)内容请搜索靠谱客的其他文章。








发表评论 取消回复