前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站前言 – 床长人工智能教程正在上传…重新上传取消https://www.cbedai.net/gkbskc https://www.cbedai.net/gkbskc
https://www.cbedai.net/gkbskc
一、前言
前面我们介绍了web网页的快速开发,这次我们讲点更深层次些的,看这面之前建议先看
上篇,之后在食用这篇。
二、正文部分
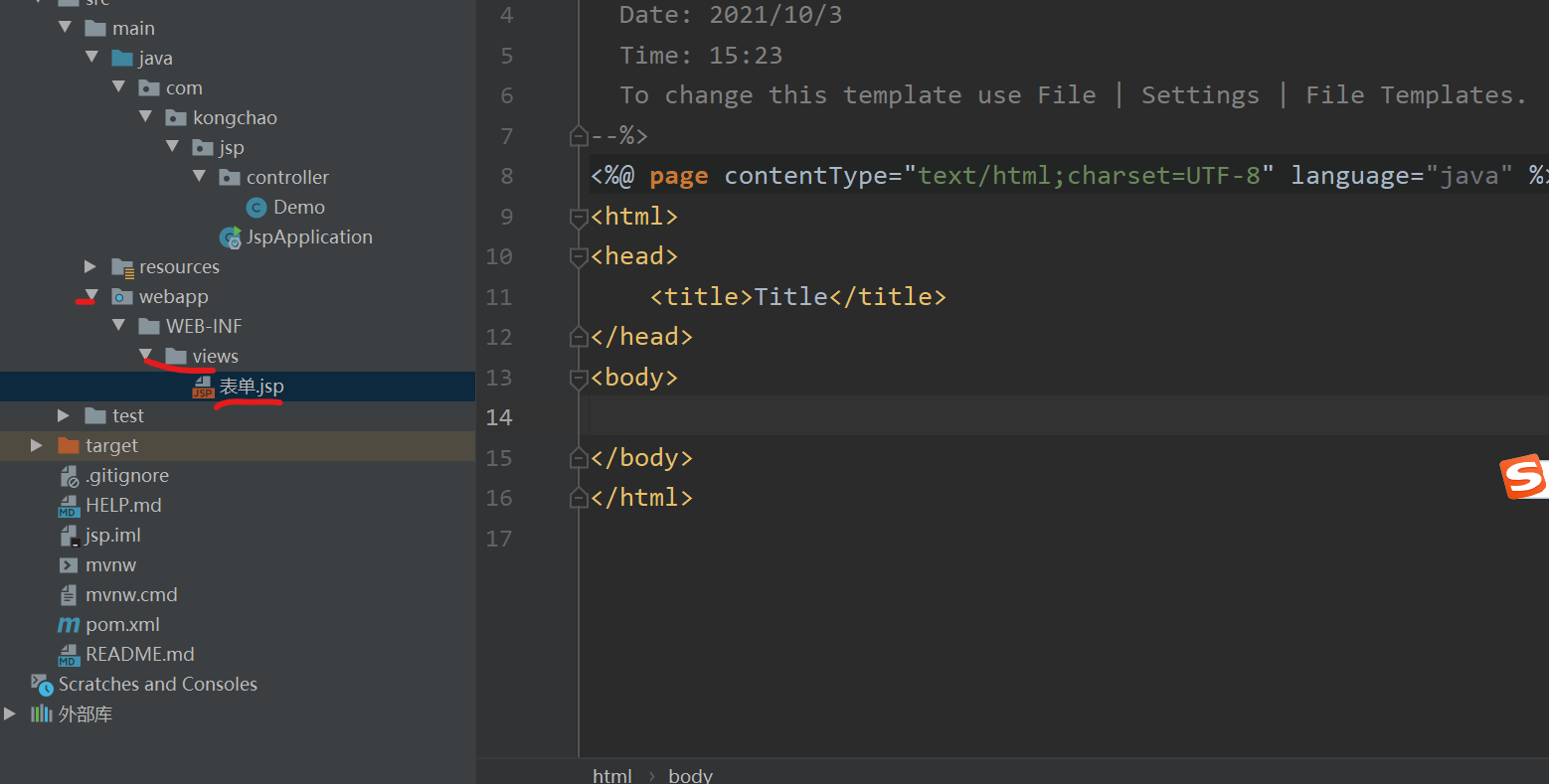
如图示:点击webapp上面的小三角形点到直到看到jsp位置
我们在创建好了之后这里会有jsp的空单子,我们在这输入的内容,会先反馈到前端,之后再进行
后端数据处理和接收。

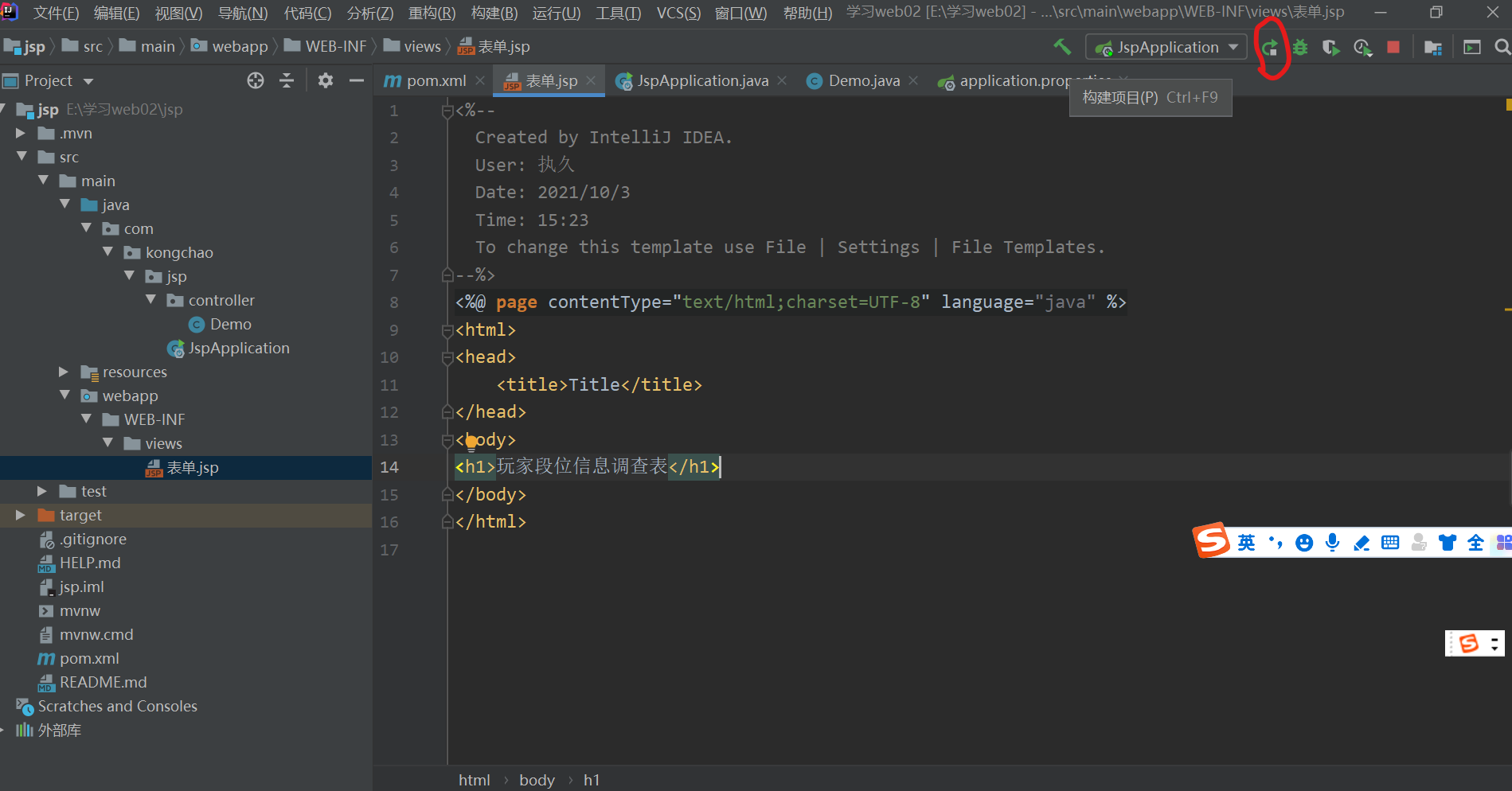
第一步:我们先在这输入一些东西如图:其中<h1>内容</h1>这是格式,说明中间的内容是
一个h1 大小的标题,h1--h6标题在逐渐减小,要慎用h1,因为h1比较大

要先点击这个运行之后,我们要去百度搜索localhost:8080 我们来看看效果


感觉挺大的,所以我们一般用<h2>内容</h2>
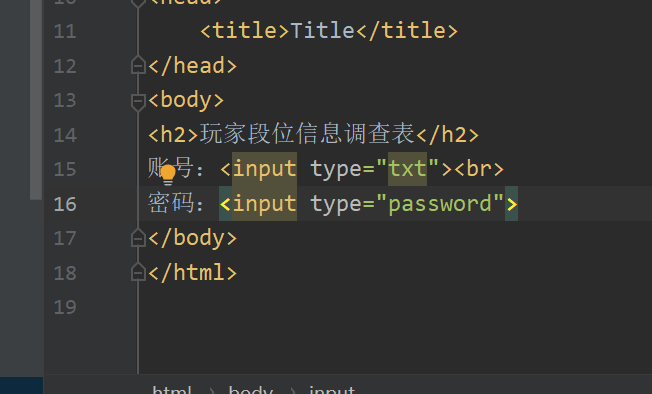
第二步:我们输入以下圈起来的内容,<input type=" ">是格式,"txt"表示后面是一个框
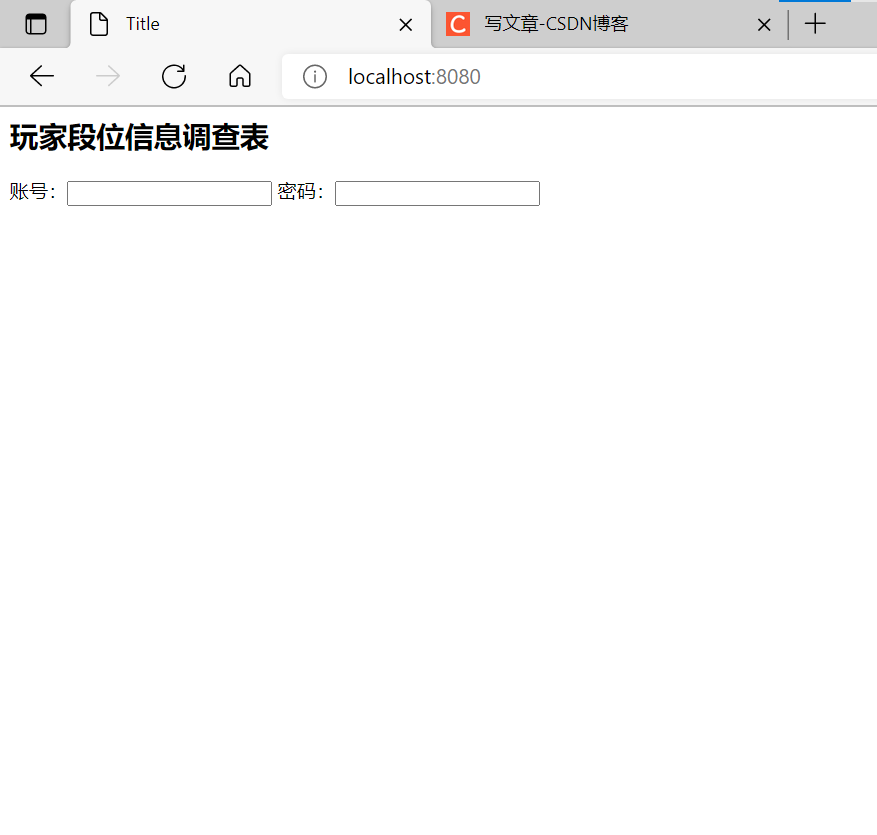
点击运行之后再到百度将刚才的内容刷新就可以得到新内容了如图:

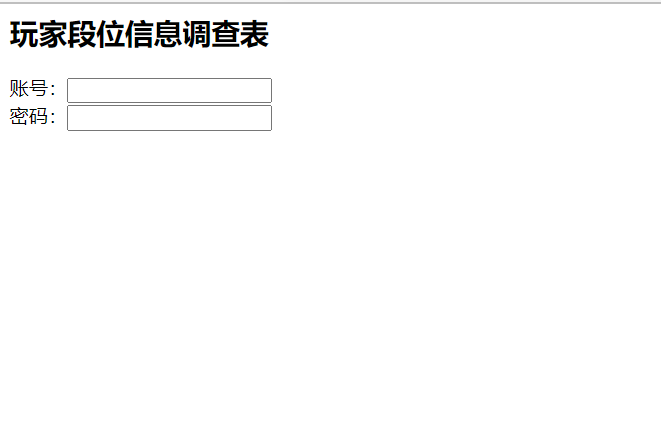
但是我们感觉这样在一行不太好看,所以我们只需要加个换行的<br>即可

点击运行之后就可以在百度上刷新就可以得到了

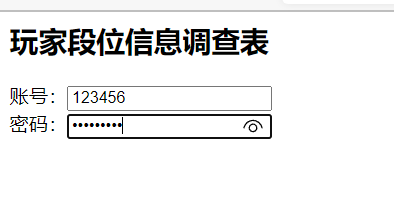
那我们来输入试试:

我们发现,密码可以看到,没有任何加密,所以我们只需要把txt改成password即可
点击运行后 在百度刷新查看:
该成之后如图:

就可以通过小眼睛标识来控制是否可见

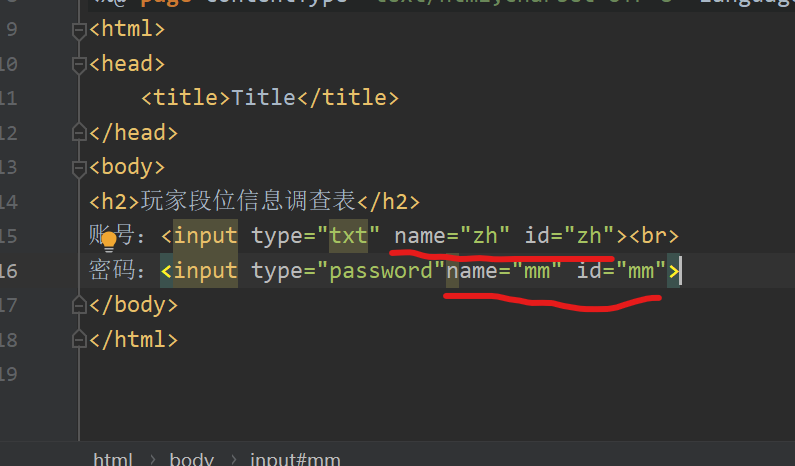
第三步:我们只需要加入name和id,其中,冒号下的表示一个类似标识符的东西,
id所对应的是在前段显示,name而是在后端传输数据的时候起作用
我们发现输完账号密码之后没法提交,这就需要设置一个按钮,如图,输入划线的部分

<input type=" ">是一种格式,submit是一个提交按钮

但是你会发现,点了提交没反应,这时我们就要加入<form></form>将整个包起来
<form></form>相当于一个问卷,有了问卷,就可以提交了。

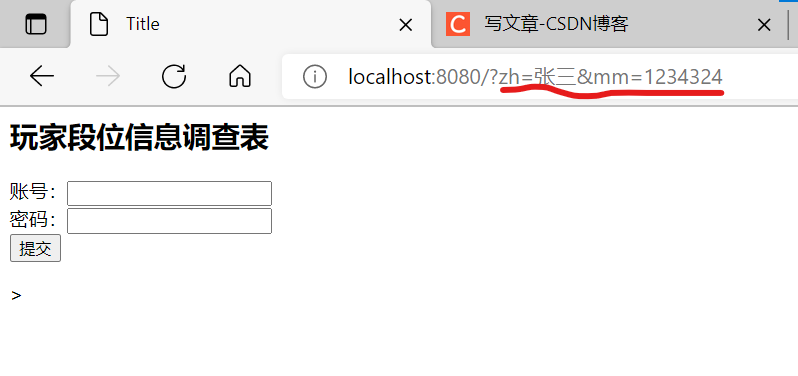
点击运行之后呢,就可以如图:

点击提交后,会在网页上显示出来,这时name的作用就体现出来了。
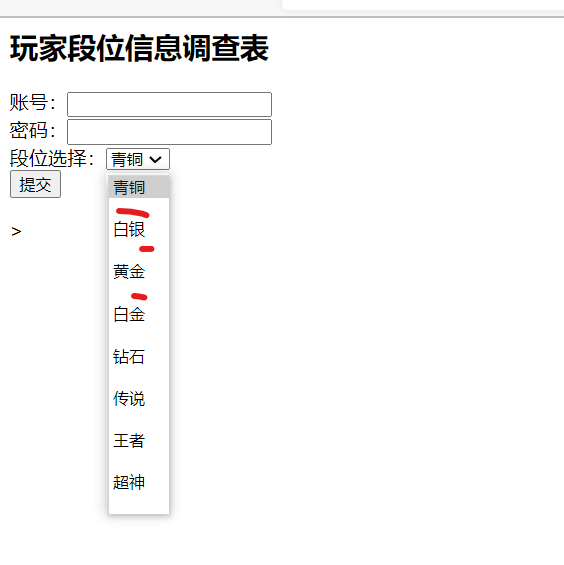
第四步:既然这是段位提交,那显然少不了段位选择,本来应该是<option>内容</option>
但是如果手抖写成<option>内容<option>,少了/,会怎么样呢

就会多出许多空格,且这些空格是可以选择的

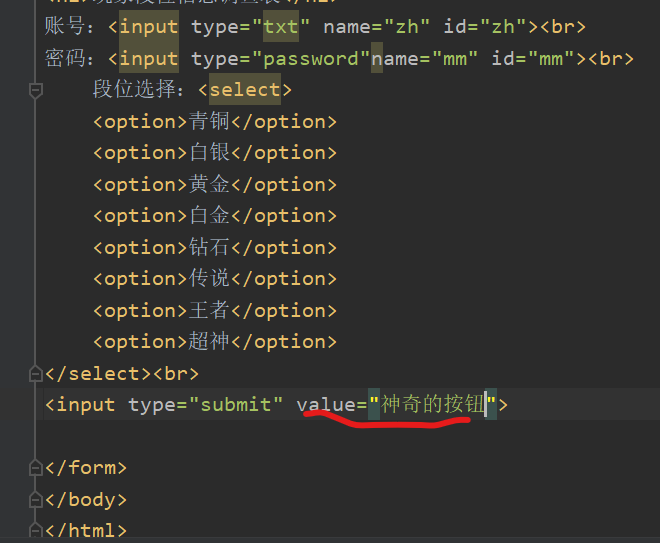
这就很难受的,所以还是变成在idea代码中加上/,如图:
之后点击运行在百度上刷新就可以了

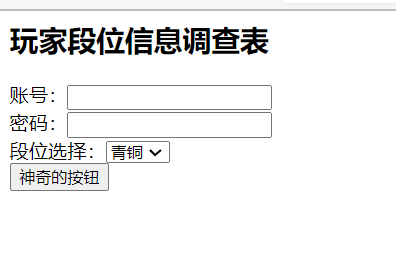
也可以设置不同的提交按钮,只需要一个value='' ''即可里面就可设置内容了

如图:

我们还可以设置单选多选,那又是怎么实现呢
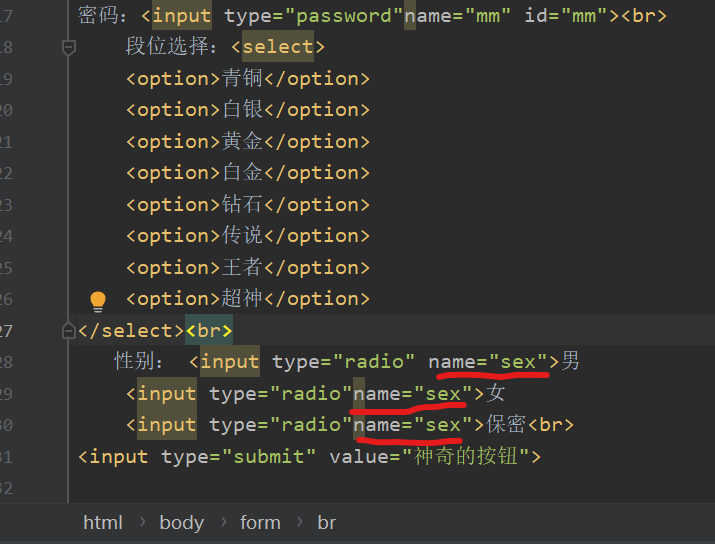
单选:单选的关键词是"radio",我们前面知道了设置一个功能的格式是<input type=" ">,
所以如图:
结果是:

我们发现三个都能选,所以我们必须加上name修饰,用相同的指向,表示只能选择一个

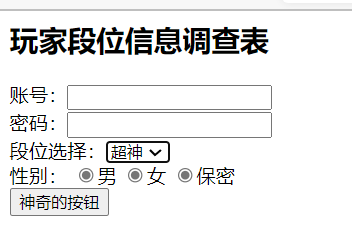
这次如图就可以了

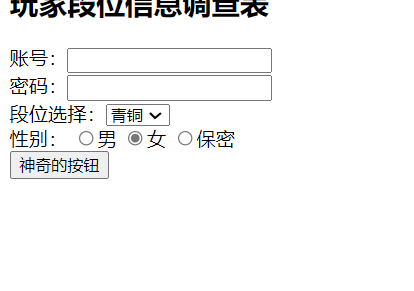
我们要想给这个加上一个默认值,默认选的那个,只需要加上checked即可如

之后:

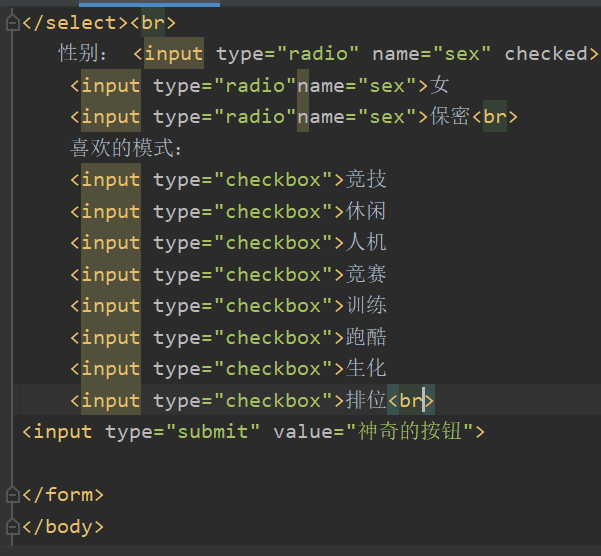
多选:多选和单选的区别在于把radio改为checkbox

运行后如图:

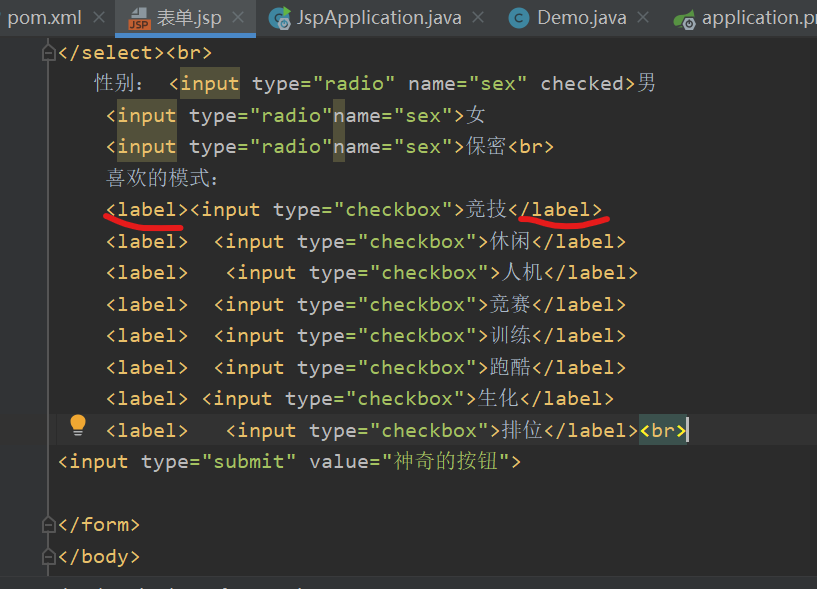
就可以了,离得太近,我们有时候点不到框框,点汉字却没反应无法选中,所以我们可以
设置成点汉字也可以选择直接加<label>内容</label>,如图

就可以实现点文字也能选上了:
 有时候我们写错太多,不想一个一个删除,这时我们就可以用一个重置按钮reset英文理解为
有时候我们写错太多,不想一个一个删除,这时我们就可以用一个重置按钮reset英文理解为
再设置,就是重置了,我们把上次的按钮改成提交按钮。

如图:

点击重置就可以清除了所有了。
上次写了个粗略版本

还有其他的我们之后去了解。
你想要找的在这:❤三种方式俯瞰后端数据接收❤(建议收藏)_执久呀的博客-CSDN博客
还有这里:直通大厂web入门级网页快速开发(❤建议收藏❤)_执久呀的博客-CSDN博客
最后
以上就是大气果汁最近收集整理的关于玩转web表单网页快速开发(❤建议收藏❤)的全部内容,更多相关玩转web表单网页快速开发(❤建议收藏❤)内容请搜索靠谱客的其他文章。








发表评论 取消回复