遇到的问题
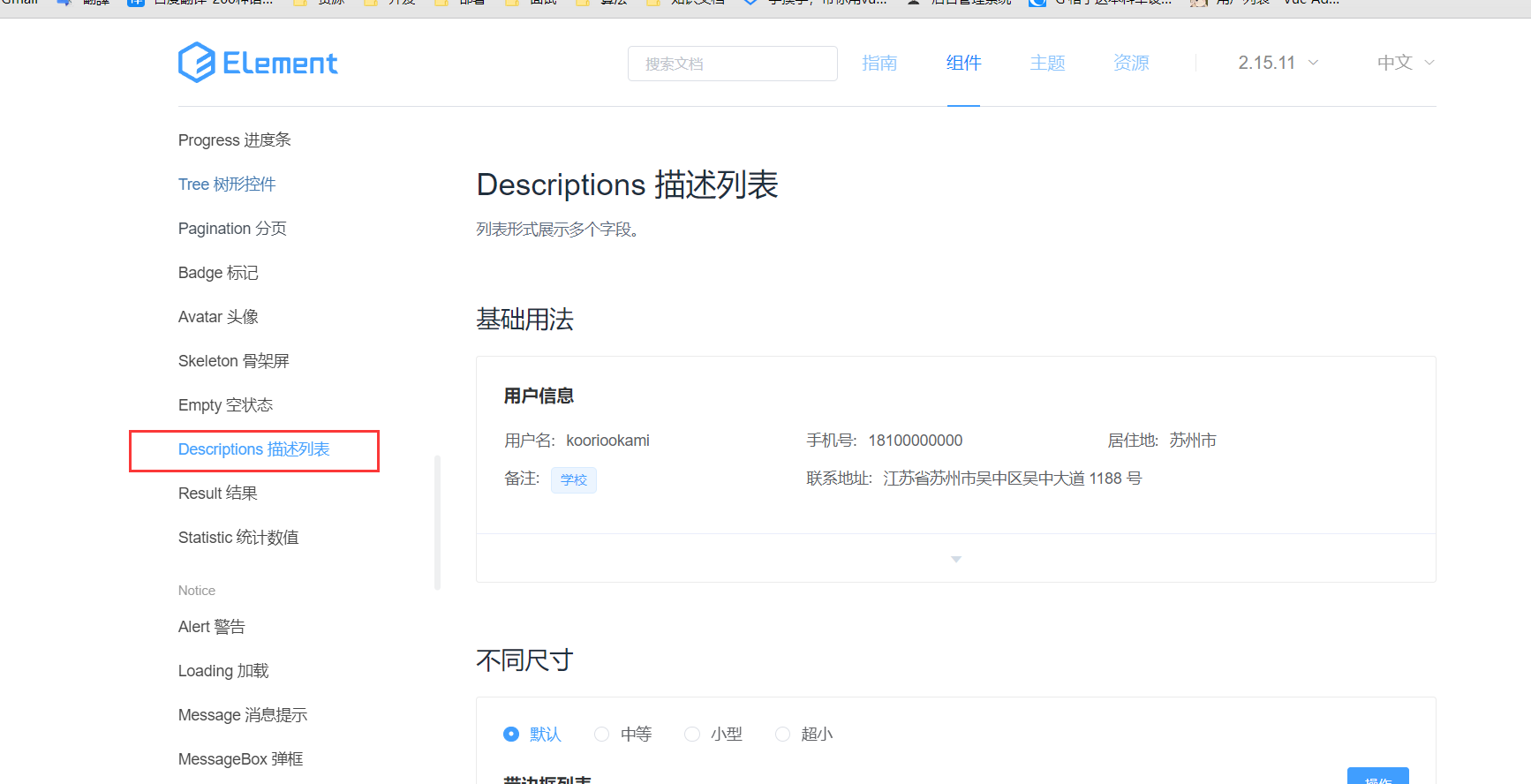
在开发基于element-template的vue管理系统中,我需要使用到element-ui的描述列表,但是写入代码后没有相关样式。

经过查询资料后发现可能是由于element-ui的版本较低导致,于是我更新了element-ui的版本至最新,然后就出现了该问题
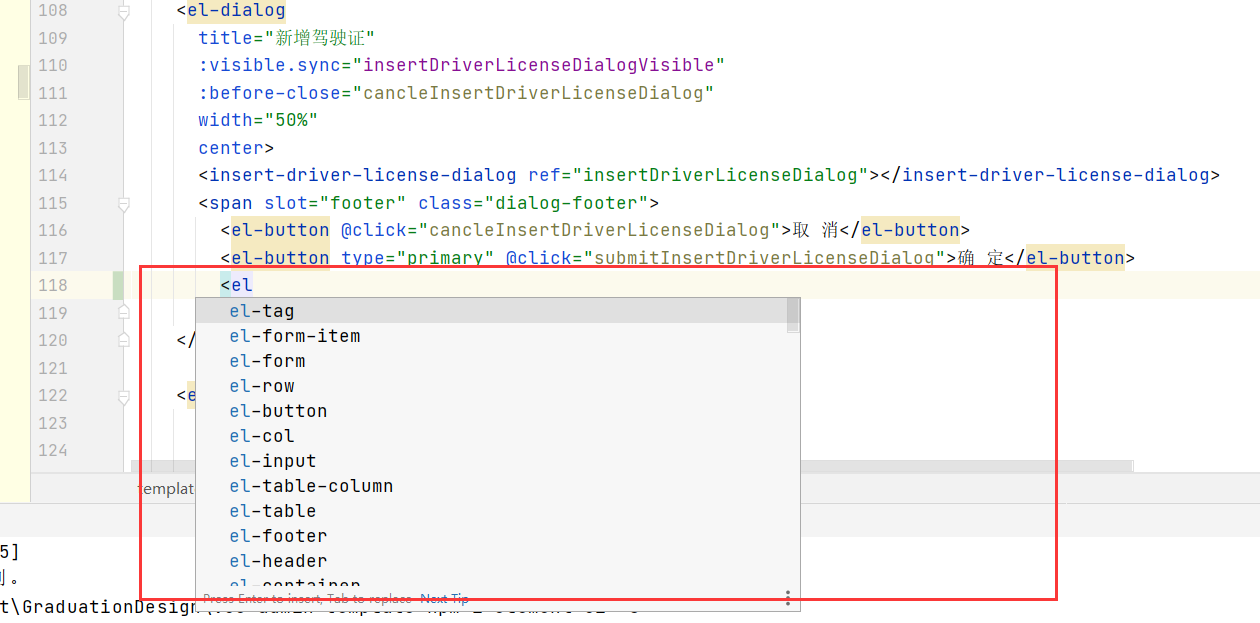
在idea的vue文件中,打代码的时候没有element-ui的代码提示,如下图,没有红色框框内的代码提示

问题原因
可能是由于element-ui的版本问题导致
解决方案
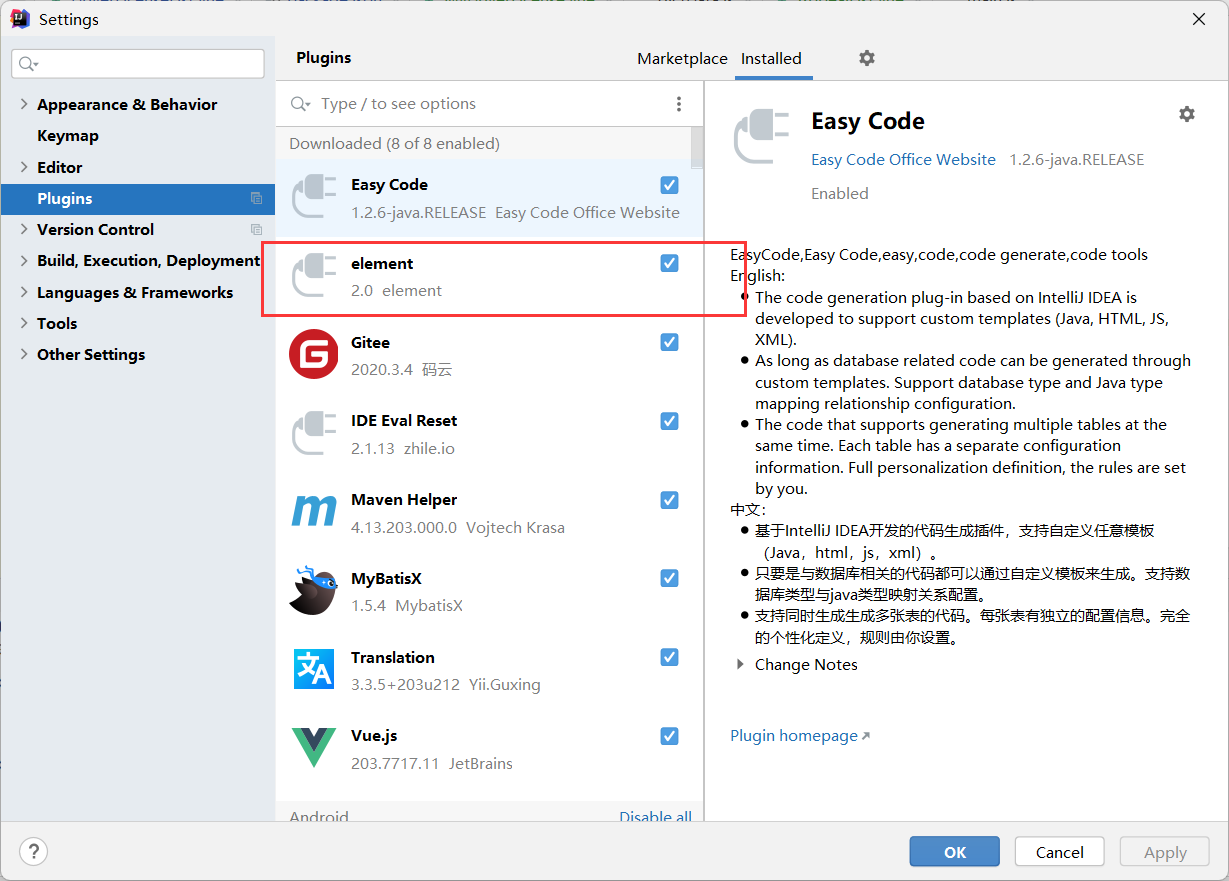
在网上查询资料后我的解决方案是,在idea中安装element插件,安装完成并且重启idea后发现确实有代码提示了(但与之前不太一样)
虽然这个代码提示和出问题之前显示的不太一样,但是总归是有提示可用

**注:**查询资料时,有一个方法是:将node_modules中element-ui这个文件夹整个替换掉,替换的来源,可以是其他能正常提示element-ui的前端模块npm install下载的那个文件夹,但我没有去尝试,如有需要请自行尝试
最后
以上就是伶俐雪碧最近收集整理的关于element-template中的element-ui版本升级后不出现el的代码提示的全部内容,更多相关element-template中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复