转载自http://my.oschina.net/zhanglubing/blog/94386?p=1#comments
-
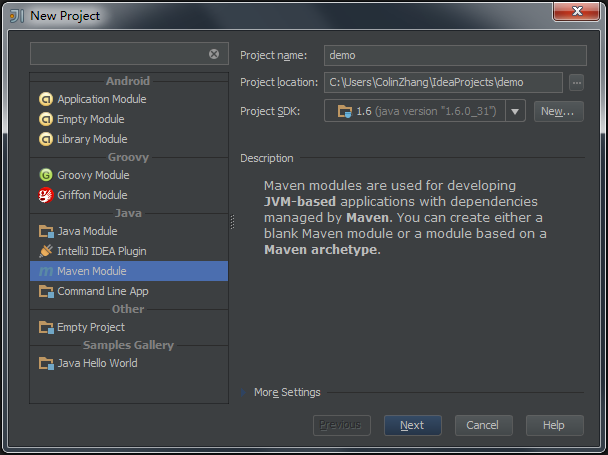
首先我们来创建一个Maven项目,项目类型选择“Maven Module”,输入项目名称“demo”。

-
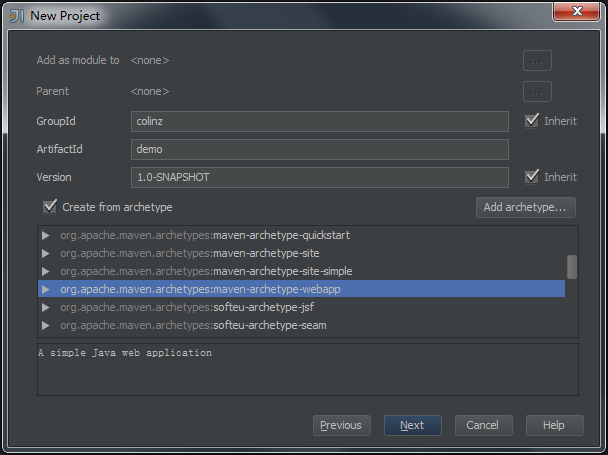
选择项目使用的Archetype为“maven-archetype-webapp”,这里也可以随便修改下GroupId等信息。

-
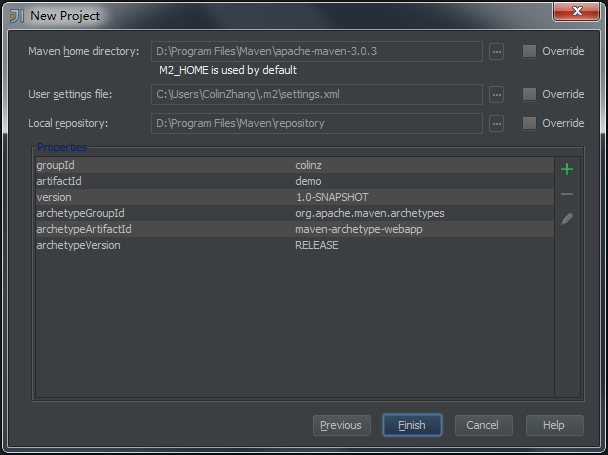
这一步直接点击“Finish”。

-
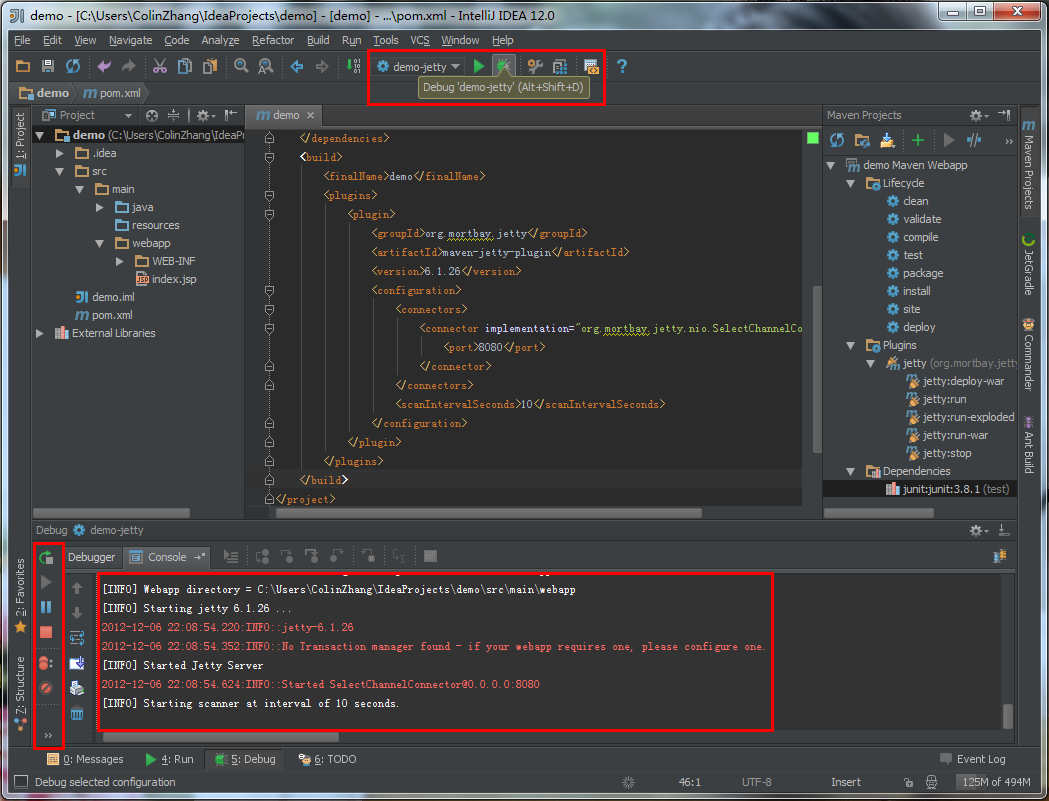
打开Maven的配置文件pom.xml,在build节点中添加如下代码,即增加Maven的Jetty插件。
<plugins>
<plugin>
<groupId>org.mortbay.jetty</groupId>
<artifactId>maven-jetty-plugin</artifactId>
<version>6.1.26</version>
<configuration>
<connectors>
<connector implementation="org.mortbay.jetty.nio.SelectChannelConnector">
<port>8080</port>
</connector>
</connectors>
<scanIntervalSeconds>10</scanIntervalSeconds>
</configuration>
</plugin>
</plugins> -
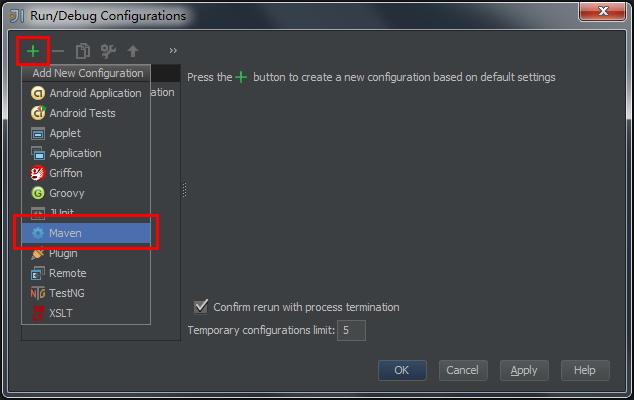
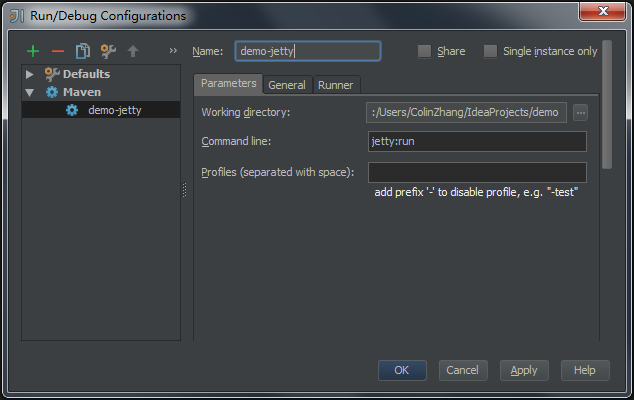
选择工具栏的"Run"-->"Edit Configurations...",打开“Run/Debug Configurations”窗口,点击绿色的“+”号按钮,在弹出的下拉列表里选择“Maven”。

-
取一个名称,比如“demo-jetty”;在"Working directory"一栏选择你的工作目录,并在"Command Line"里输入“jetty:run”。然后点击“OK”。

-
到此,配置已经OK了,在工具栏上出现了一个名为“demo-jetty”的运行项,点击后面的调试按钮就可以进行调试了。

当然,Web开发还有很多方面啦,这篇仅仅是演示了如何使用IDEA结合Maven来开发(着重调试)Web项目,若有技术疏漏,或者言辞不当之处,请多多拍砖!
路漫漫其修远兮,吾将上下而求索。我也是初步来尝试IDEA,希望可以把它用好!!
更新
2012-12-07 13:15
感谢@冷血 指点,调试代码还有一个简便的方法:
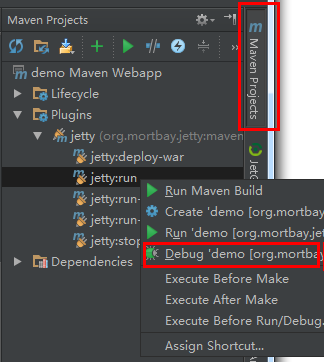
在添加了Jetty插件之后,跳过上面提到的调试配置,直接打开“Maven Projects”面板,展开 Plugins-->jetty,在“jetty:run”上点击右键,选择“Debug”即可。

最后
以上就是温婉时光最近收集整理的关于使用Idea社区版开发Web项目的全部内容,更多相关使用Idea社区版开发Web项目内容请搜索靠谱客的其他文章。








发表评论 取消回复