Idea不用Archetype创建Web项目
以新建模块为例。
- 新建Maven项目
- 不勾选【Create from artchetype】,直接Next
- pom中添加一句话:
<artifactId>XXX</artifactId>
<!--↓ 加此句 -->
<packaging>war</packaging>
<!--↑ 加此句 -->
</project>- 在srcmain下新建文件夹【webapp】
- 在webapp下新建文件夹【WEB-INF】
- 在【WEB-INF】下新建文件【web.xml】
文件夹结构:
src
|--main
|--|--webapp
|--|--|--WEB-INF
|--|--|--|--web.xmlweb.xml的内容:
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
</web-app>webapp文件夹上出现了一个小红点,表示web功能生效,全赖pom中哪句war。
确认
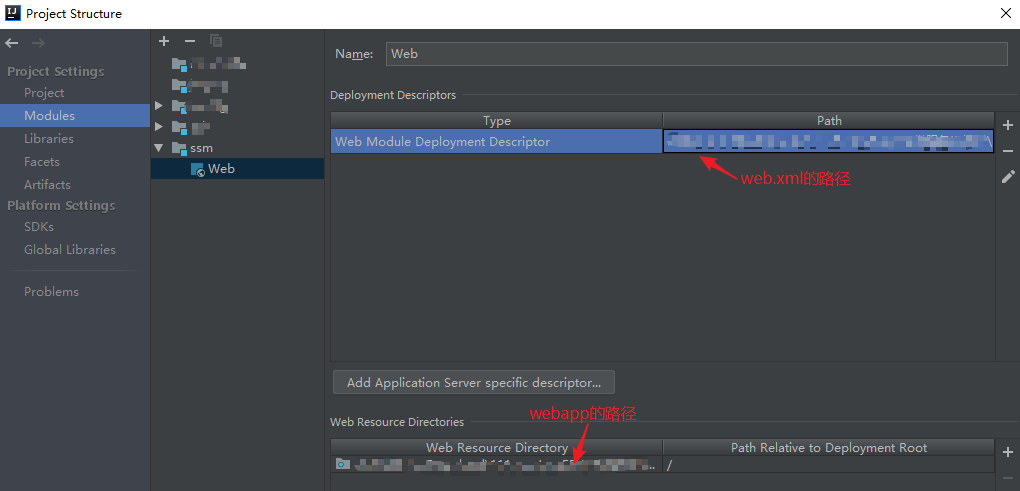
Ctrl+Shift+Alt+S(Project Structure·项目结构)
- 选择左侧的Modules,选择对应的模块,选择下面的【Web】
看看项目中是否有Web模块,deploymentDescriptiors是否选中了web.xml。不是的话就手动改一下。

部署项目到Tomcat
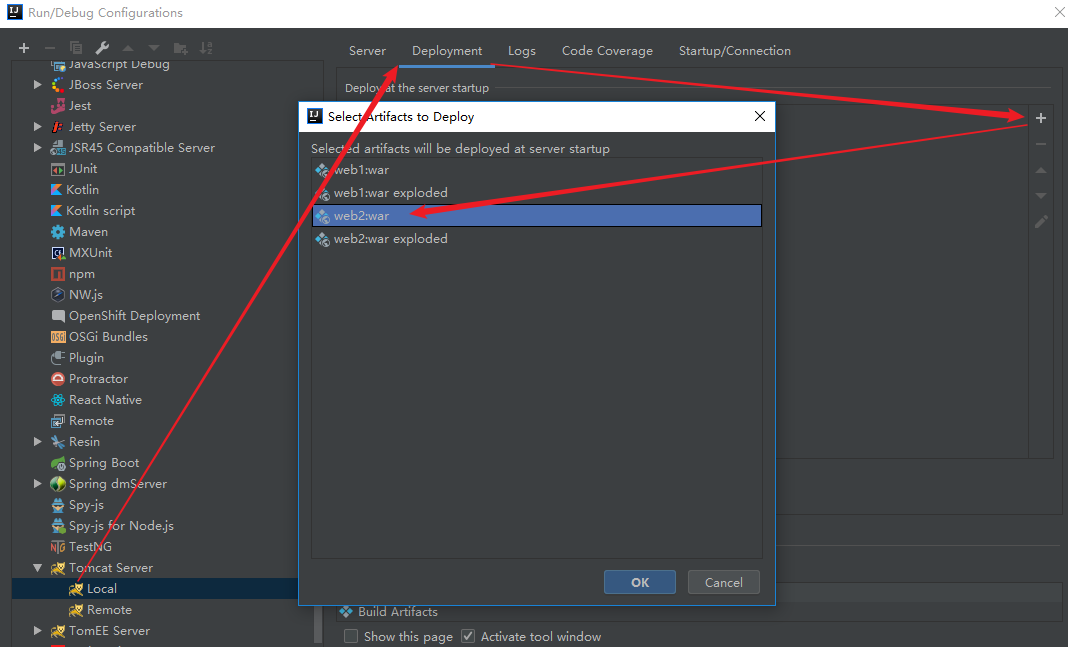
- Run → Run Configuration → Tomcat Server → Local(前提是本地已经装好Tomcat)
- Deployment(部署)→右侧的+→选择【Artifacts】→选择需要部署的模块

- 在webapp下放置一个jsp文件,如【index.jsp】,内容可以只是HTML
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>- 右键运行这个jsp文件,目的是调出tomcat的面板。这是页面是404。
- 双击tomcat面板中的工程,可以正常显示页面。
测试Servlet
pom中添加依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
</dependency>写Servlet
package org.ah.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/action")
public class MyServlet extends HttpServlet {
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
response.getWriter().write("success");
}
}测试
重启Tomcat,双击模块名运行,输入servlet的url。
转载于:https://www.cnblogs.com/tigerlion/p/11524445.html
最后
以上就是不安大侠最近收集整理的关于IDEA创建web工程,不用Archetype(超简单)Idea不用Archetype创建Web项目的全部内容,更多相关IDEA创建web工程内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复