在IDEA中构建Web项目流程
打开你的IDEA,跟着我走!
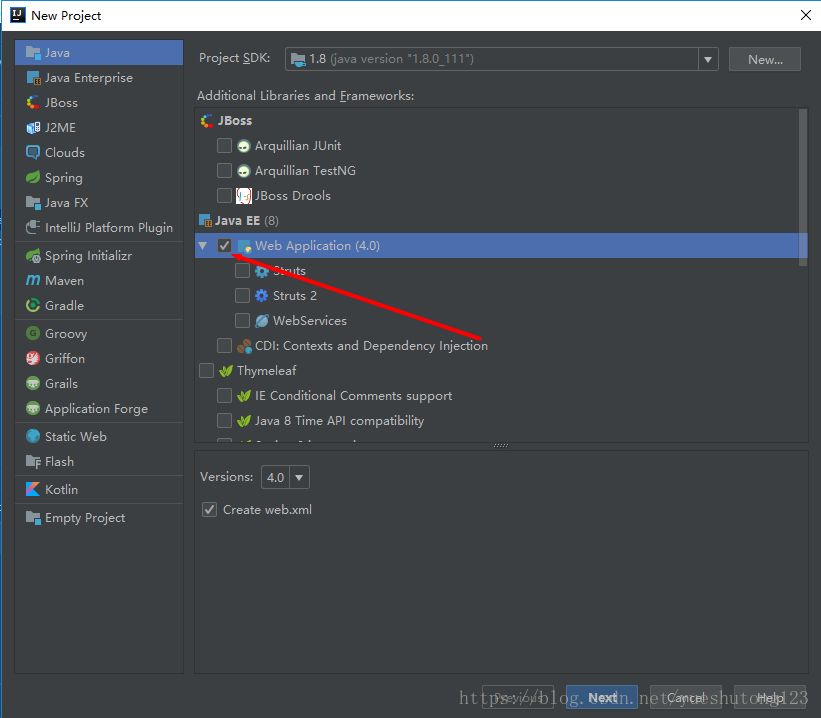
第一步:新建项目

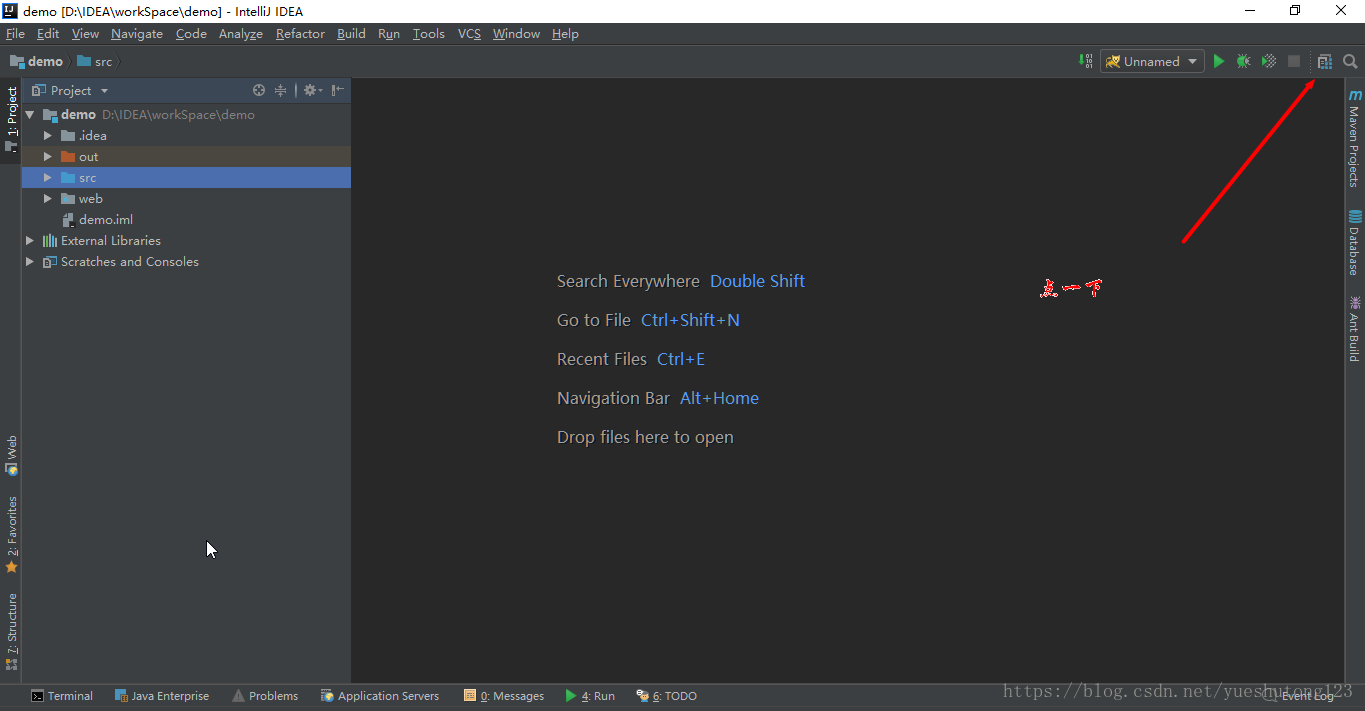
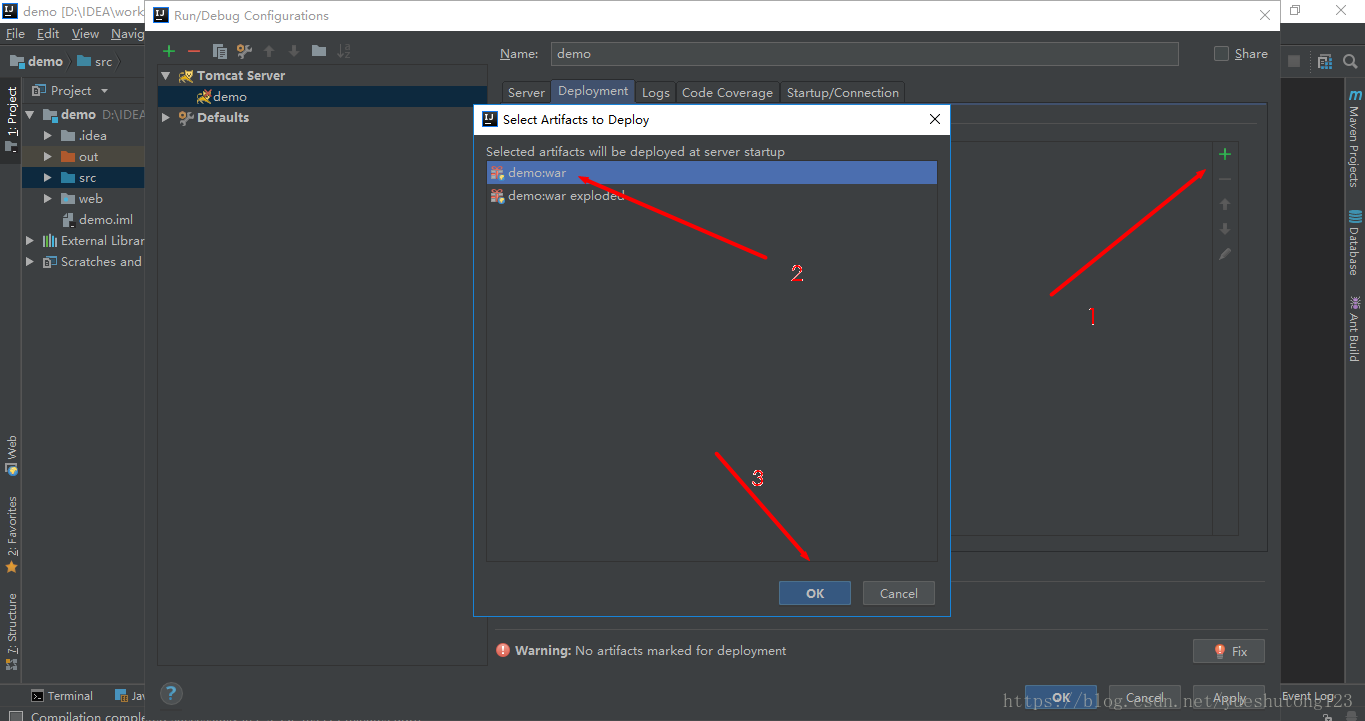
第二步:找到Artifacts

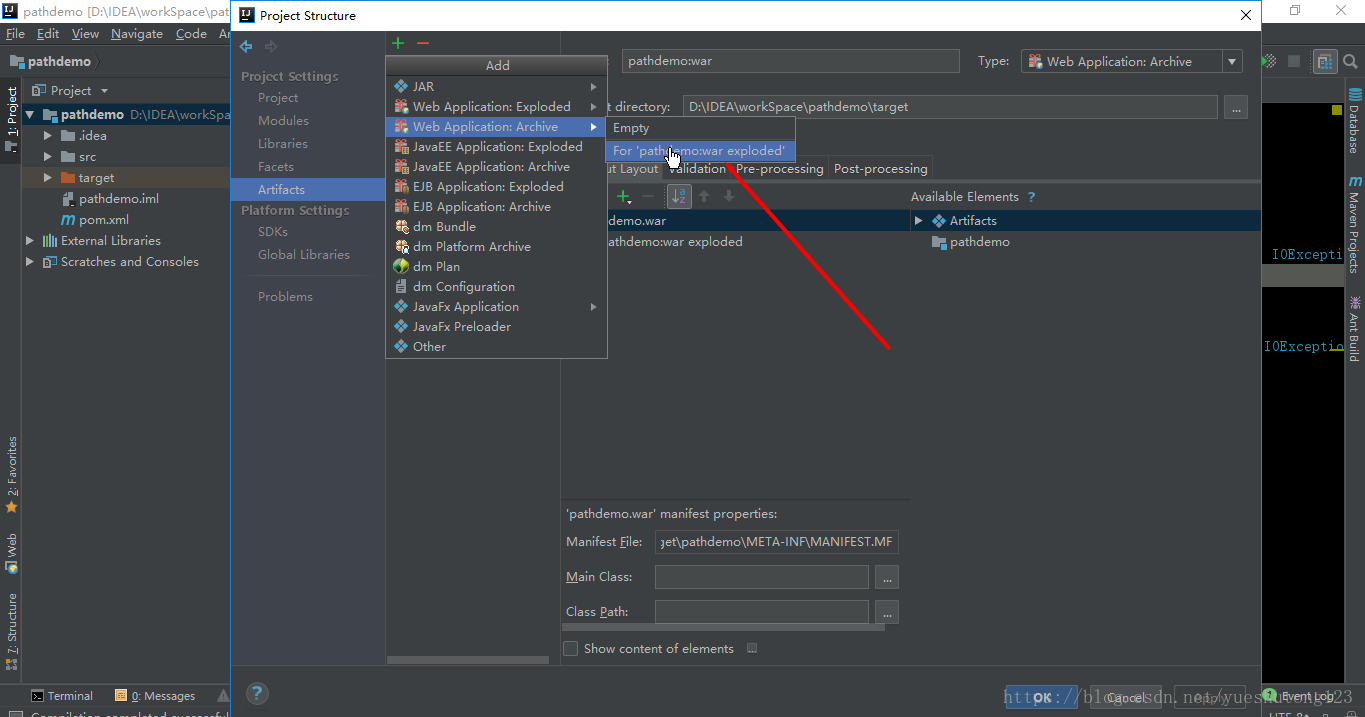
点击绿色的+号,如图所示,点一下
这一步很关键,目的是设置输出格式为war包,如果你的项目中已经有了,那就不需要再建了。有没有看右上角的Type

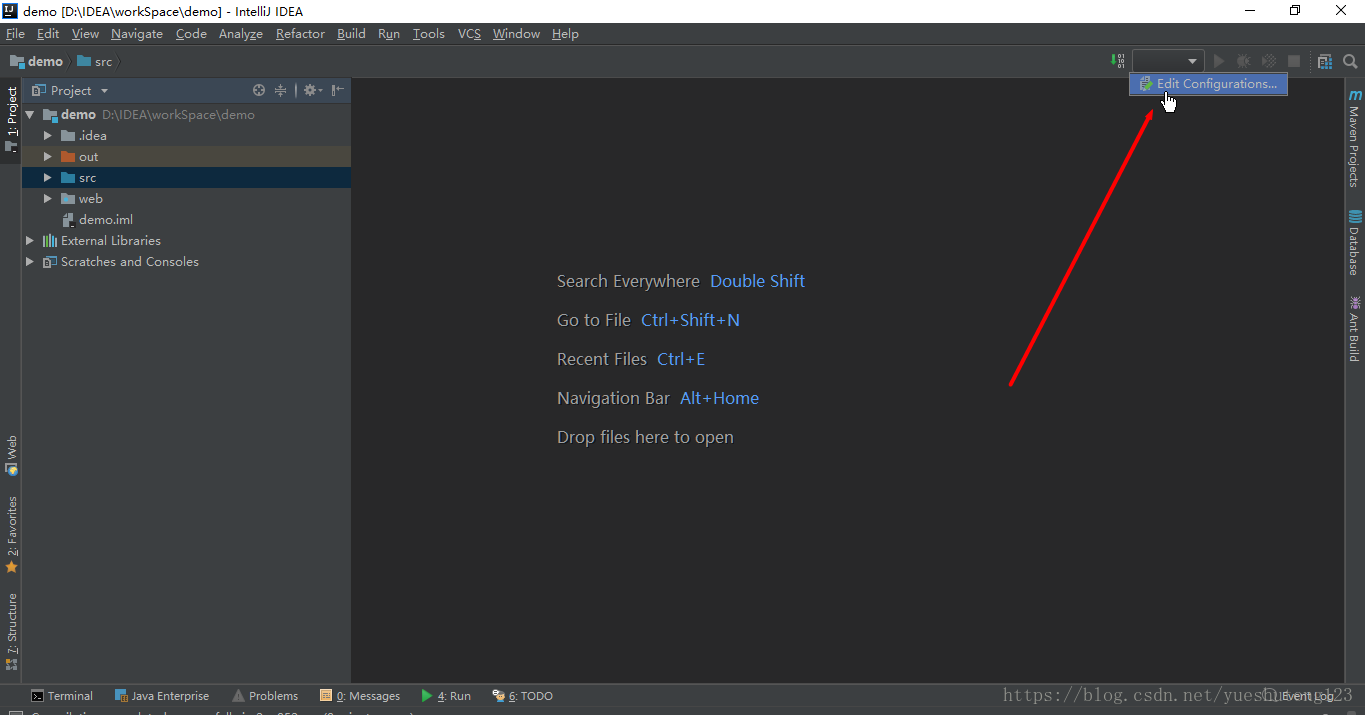
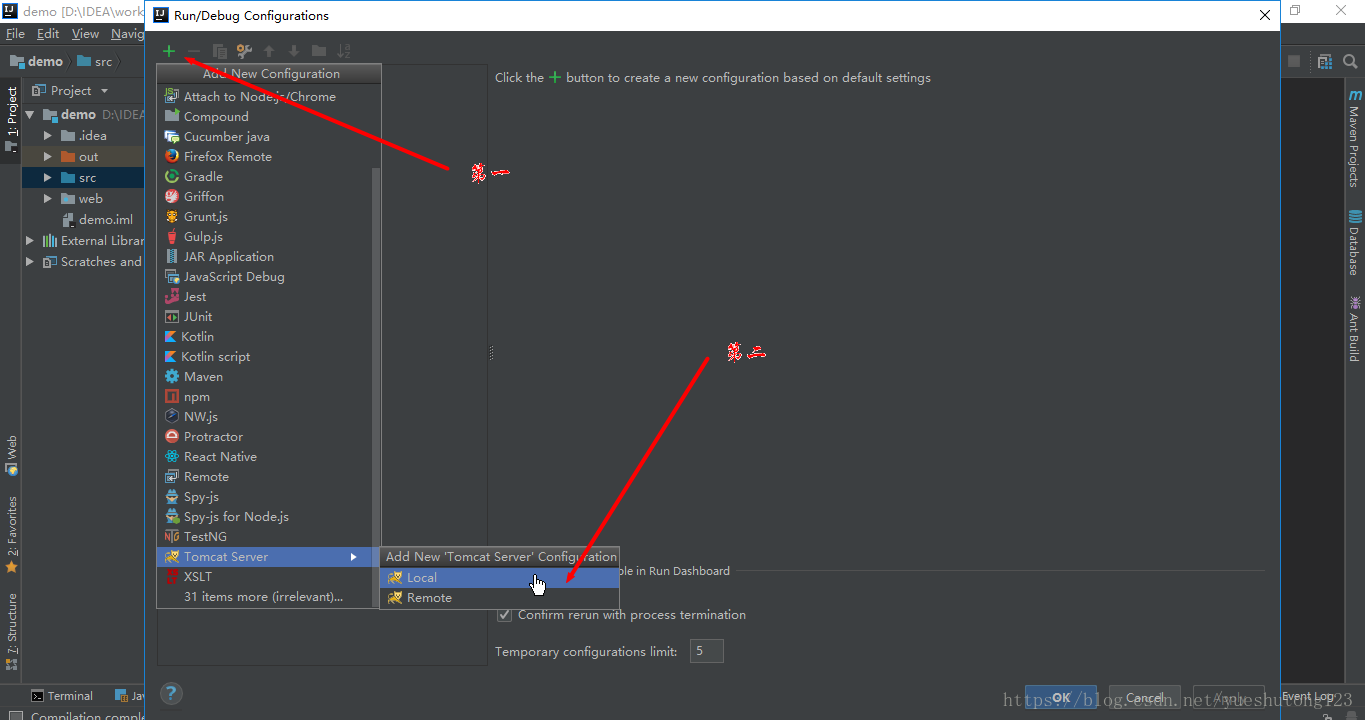
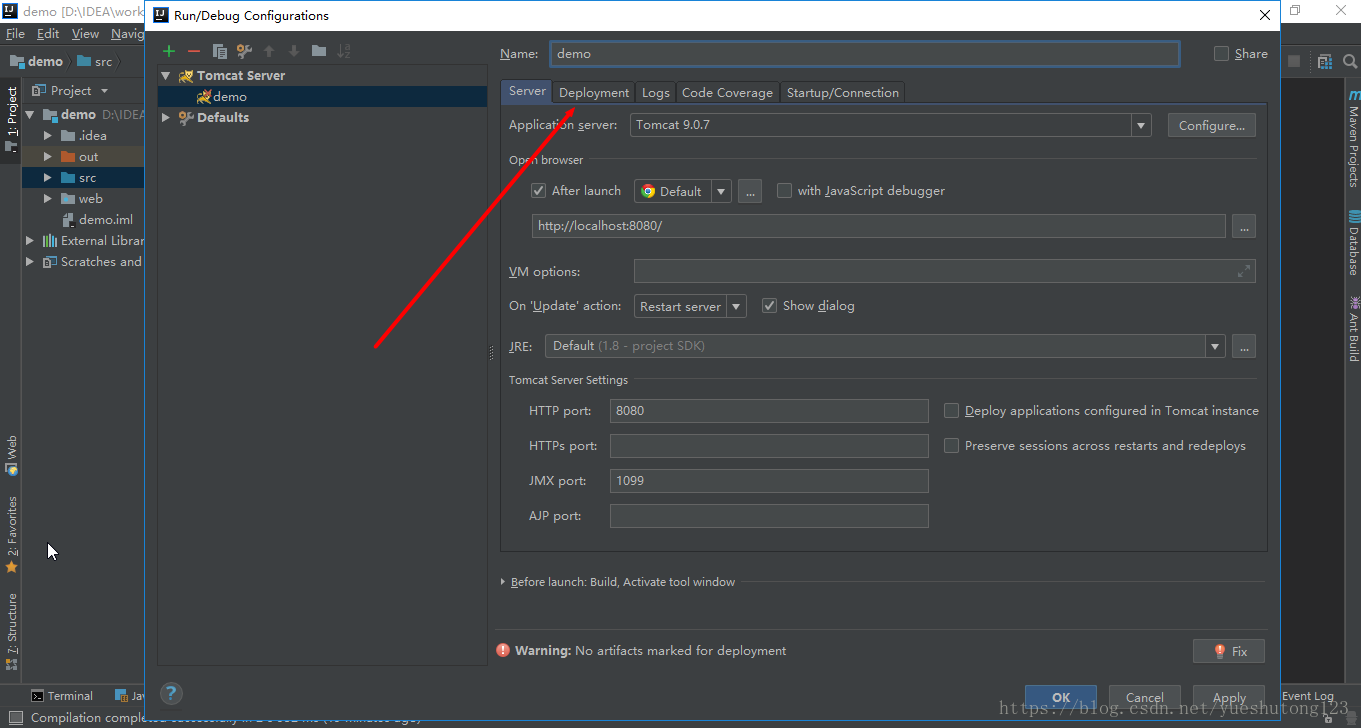
第三步:新建Tomcat




Tomcat关联输出的war包,这样我们就构建好了!右上角切换tomcat运行项目。
在上面配置Tomcat时可以手动设置路径, 类似http://localhost:8080/demo,但我们刚刚并没有配置,所以运行时,你会发现你的war包被解压到Tomcat安装目录下的webapps目录下的ROOT里。
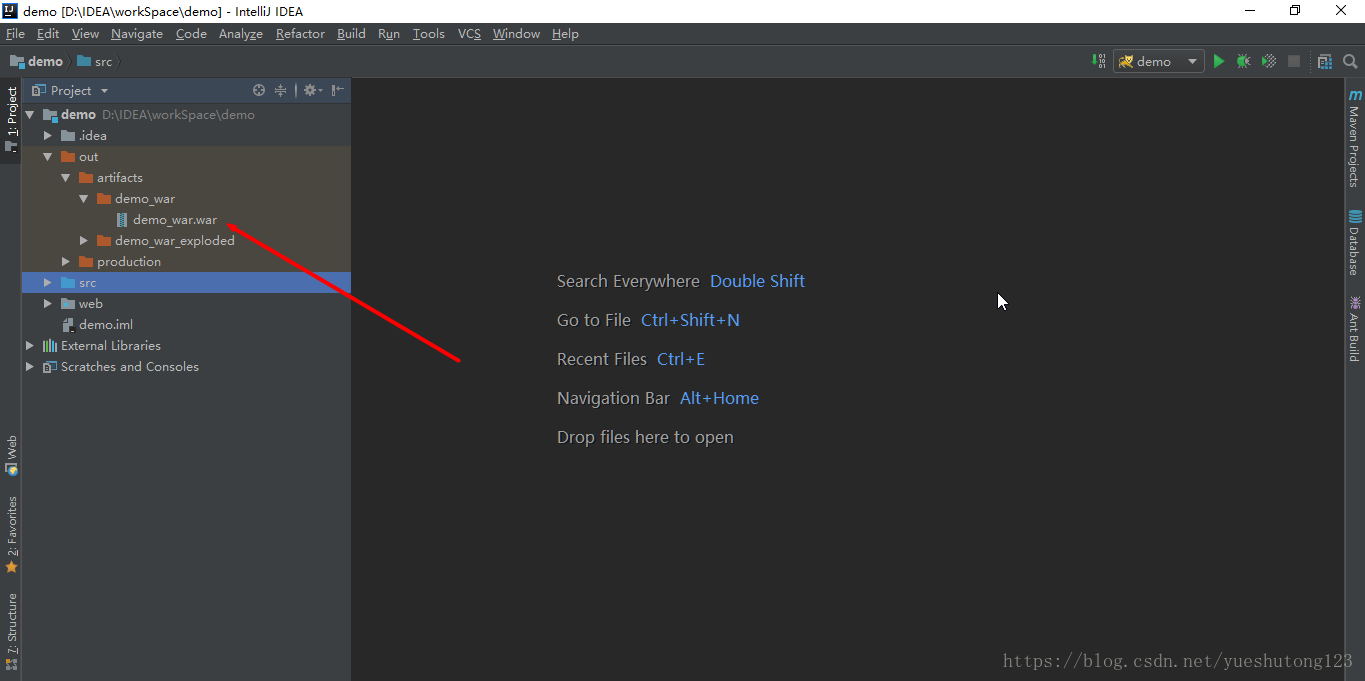
第四步:查看war包
当我们启动程序后,就可以找到程序为我们打好的war包

举一反三,在使用Maven方式构建webApp项目时,该方法同样适用!
最后
以上就是单身小土豆最近收集整理的关于在IDEA中构建Web项目流程在IDEA中构建Web项目流程的全部内容,更多相关在IDEA中构建Web项目流程在IDEA中构建Web项目流程内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复