idea开发系列教程(-)-创建maven webapp项目
可能大家在学习web的时候使用最多就是myeclipse和eclipse,我也是,我个人比较喜欢myeclipse,因为他会自加载xmlcatlog,eclipse貌似不会,每次我都得自己配置本地,但是作为向web进军的学习者,我们止步于ide的限制,作为开发者,我们不应该纠结于那种工具最好,那种是坨屎,我们应该关注的我们需要的功能,所以,不管那种工具,我们都有必要去了解一下,以下是我的学习心得:
1.首先安装idea,建议大家使用15idea,因为16的破解有困难,社区版的功能有阉割
教程我就不写了,没有什么难度,别人写的很详细地址:http://www.ddooo.com/softdown/74268.htm
我写博客的宗旨就是,别人写的很好的我就不写了,没有必要重复劳动,如果搜到的都是一坨屎,我想我就该做点什么了:
2.maven简介
好吧,有可能大家刚刚学习java的系列框架之后,maven我们自学的时候很少会考虑到这个工具的学习,这里我也不会详细说太多,你们可以自己去百度下,没有什么难度,你们就把maven当做一个jar包管理工具,以前我们的项目都是本地导入jar,而现在只需要配置pom脚本,将我们的jar包脚本到配置到pom中即可,即由本地依赖改为远程依赖,maven工具会根据脚本从公库中下载jar包,和本地依赖没有什么区别,项目发布到tomcat时idea会把项目中pom中的jar都下载并和其他文件打包成一个war包发布到tomcat下,
当然我们也可以配置本地的maven仓库,但对于maven还没有什么了解的新手来首,先使用公库是比较明智的,公库地址idea默认的都是Apache的仓库地址,这个大家可以自行百度,但脚本文件我们可以去maven repository去copy就好了
暂且就把maven当做一个jar包管理工具好了
3.创建并配置第一个mavenwebapp项目:
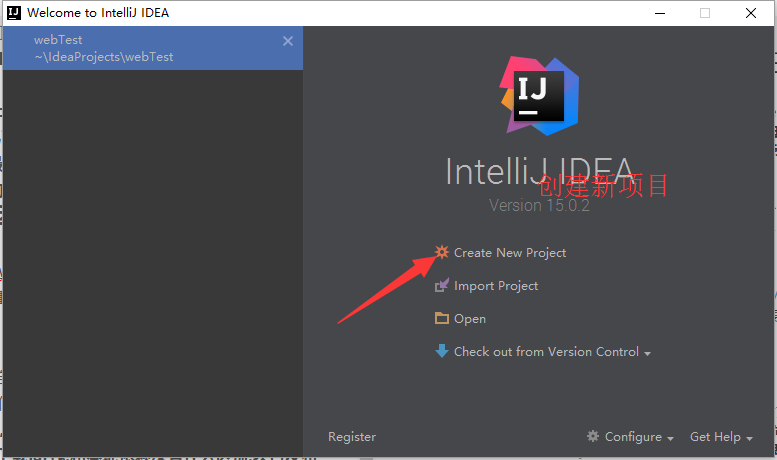
3.1创建工程
3.1.1:IntelliJ IDEA中的Project,并不是真正的project,它其实跟eclipse中的workspace

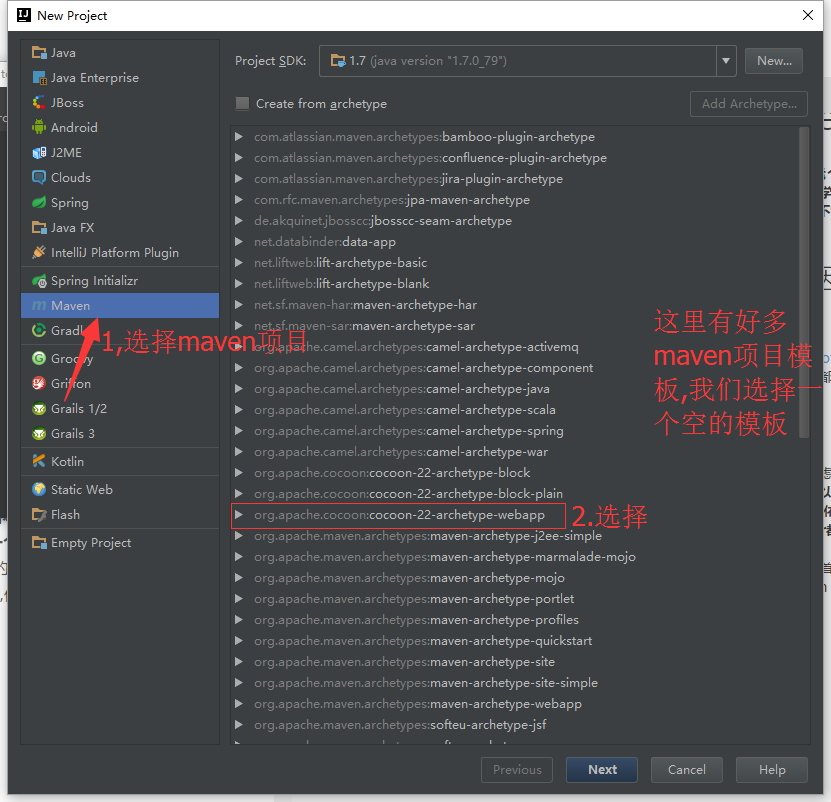
3.1.2:选择maven

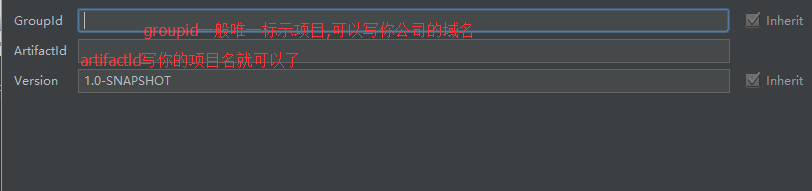
3.1.3:填写groupid和artifacetid和版本

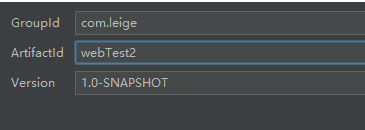
例如:

3.1.4:填写项目名,点击finish
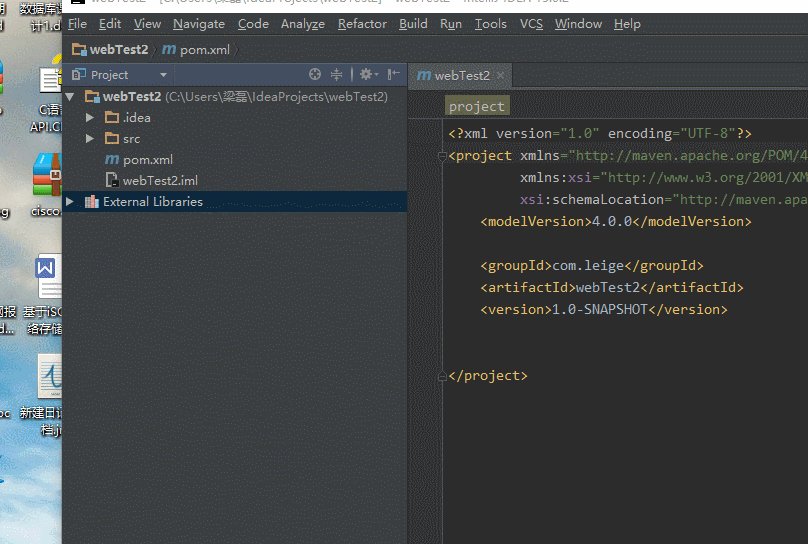
到此一个空的项目web项目就配置好了
3.2配置项目
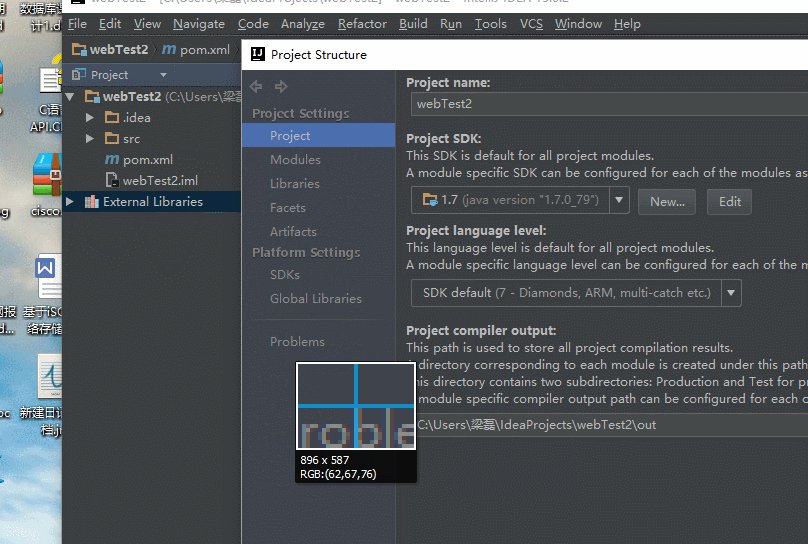
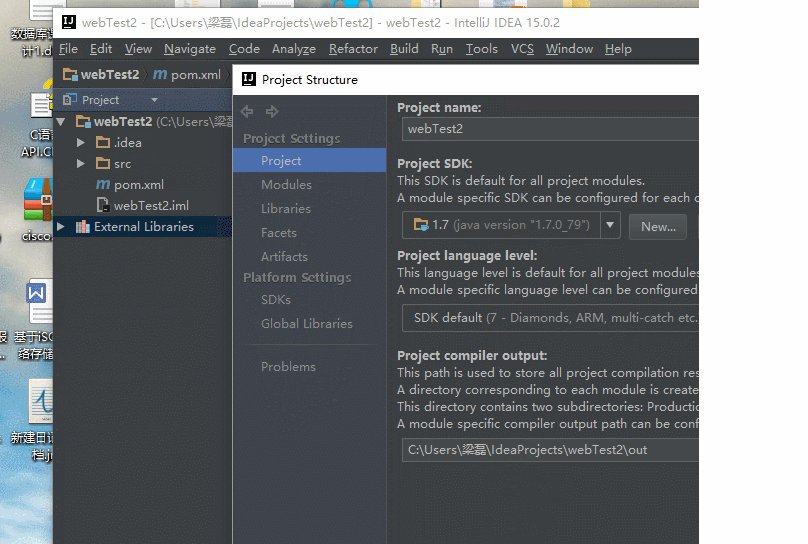
3.2.1配置jdk,建议我们创建module就配置默认jdk这样,idea就为给module下的porject同意jdk了

3.2.2配置pom脚本,导入我们需要jar包:
例如我们要导入fastjson包:
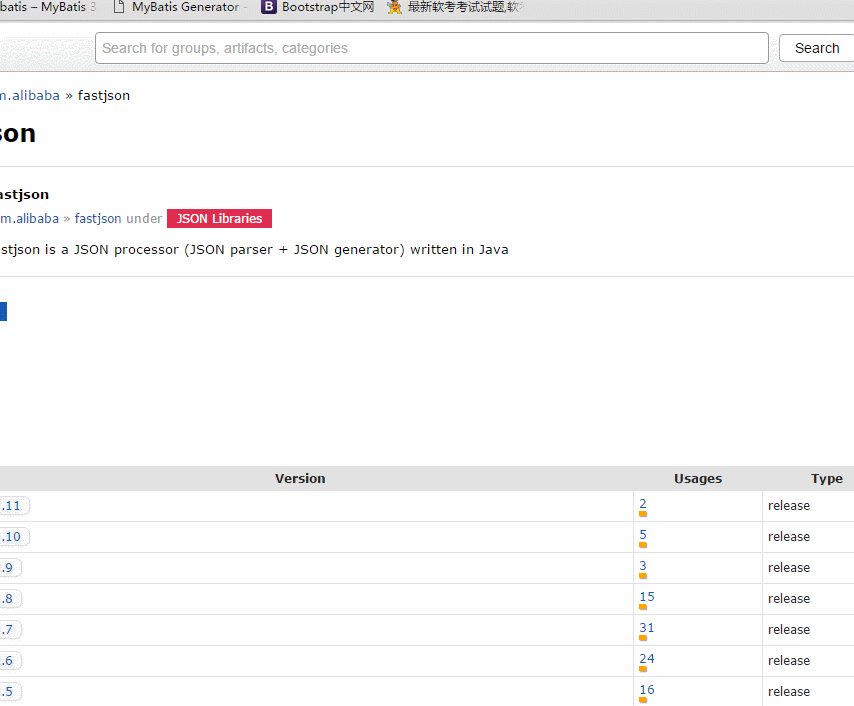
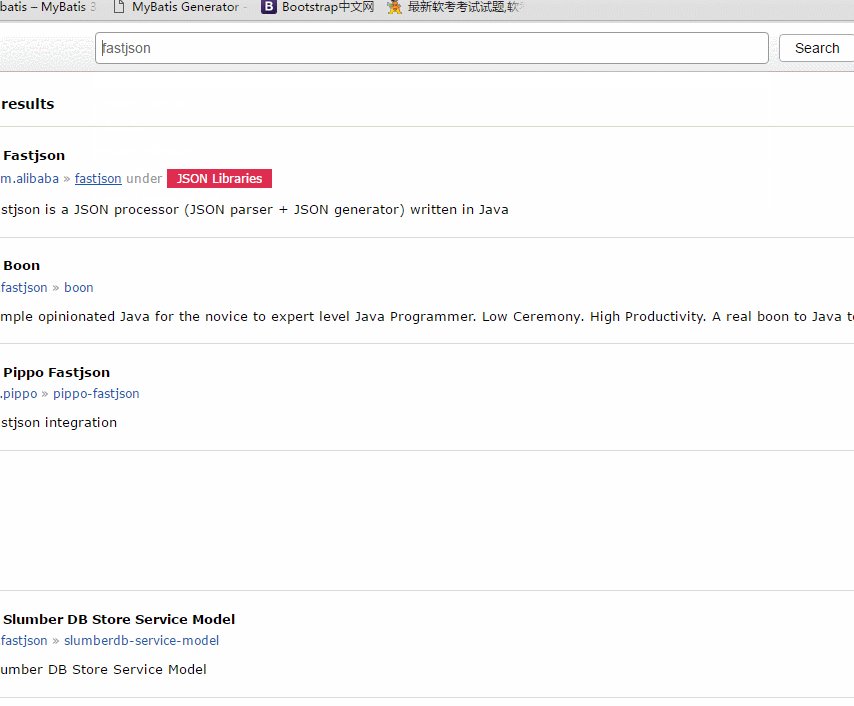
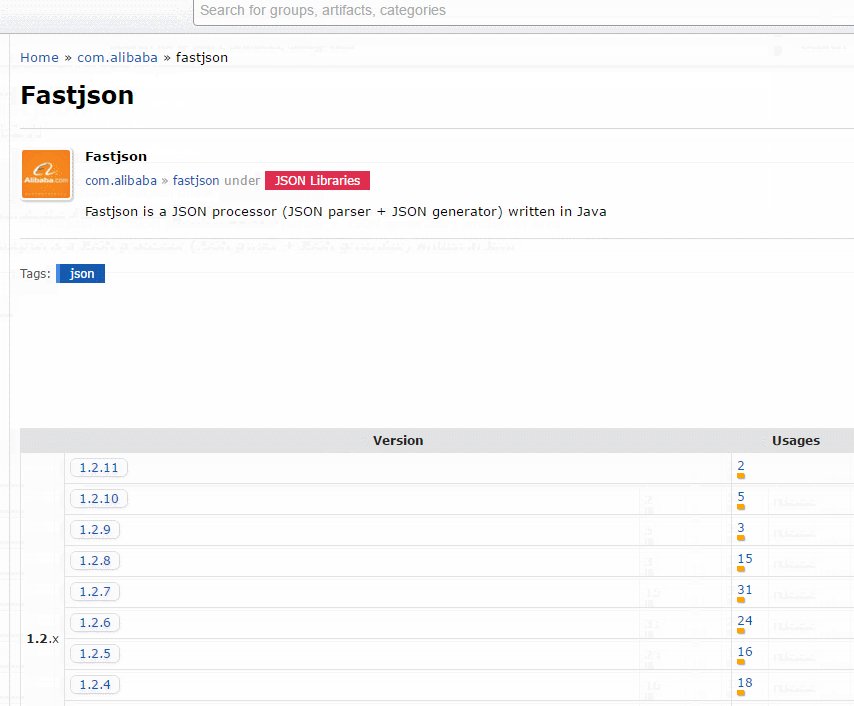
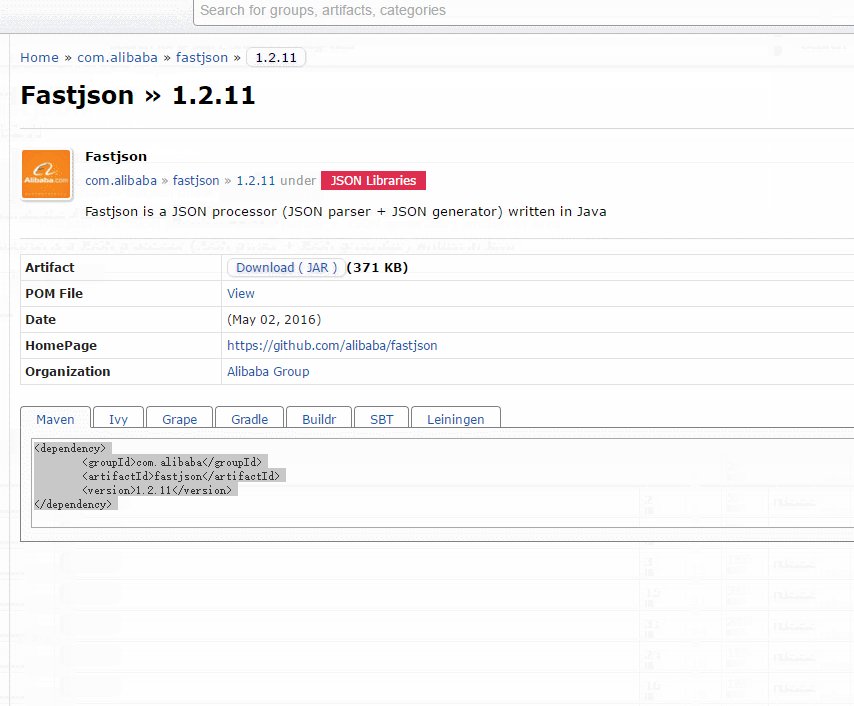
1.去maven repository查找,jar包,选择版本号,copy脚本到pom中

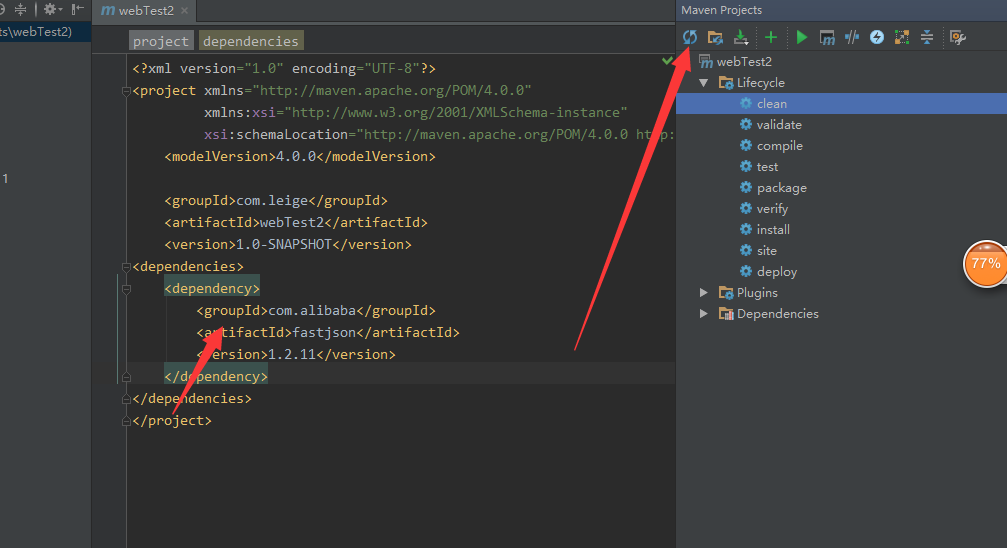
2:如下
3.脚本导入后,我们发现并没有什么变化,所以需要告诉maven,我们下载jar包,
按两下shift,搜索maven,就会弹出maven操作栏,点击

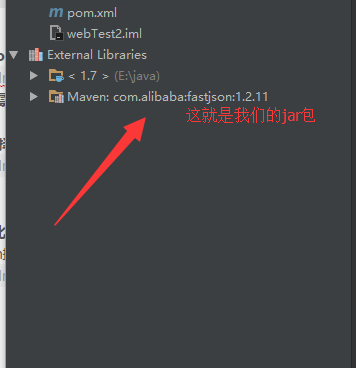
刷新之后就会见,maven自动给我们下载了jar包:

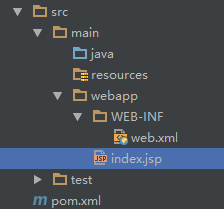
4.既然是web项目,当然创建在main下创建webapp目录
结构如下:

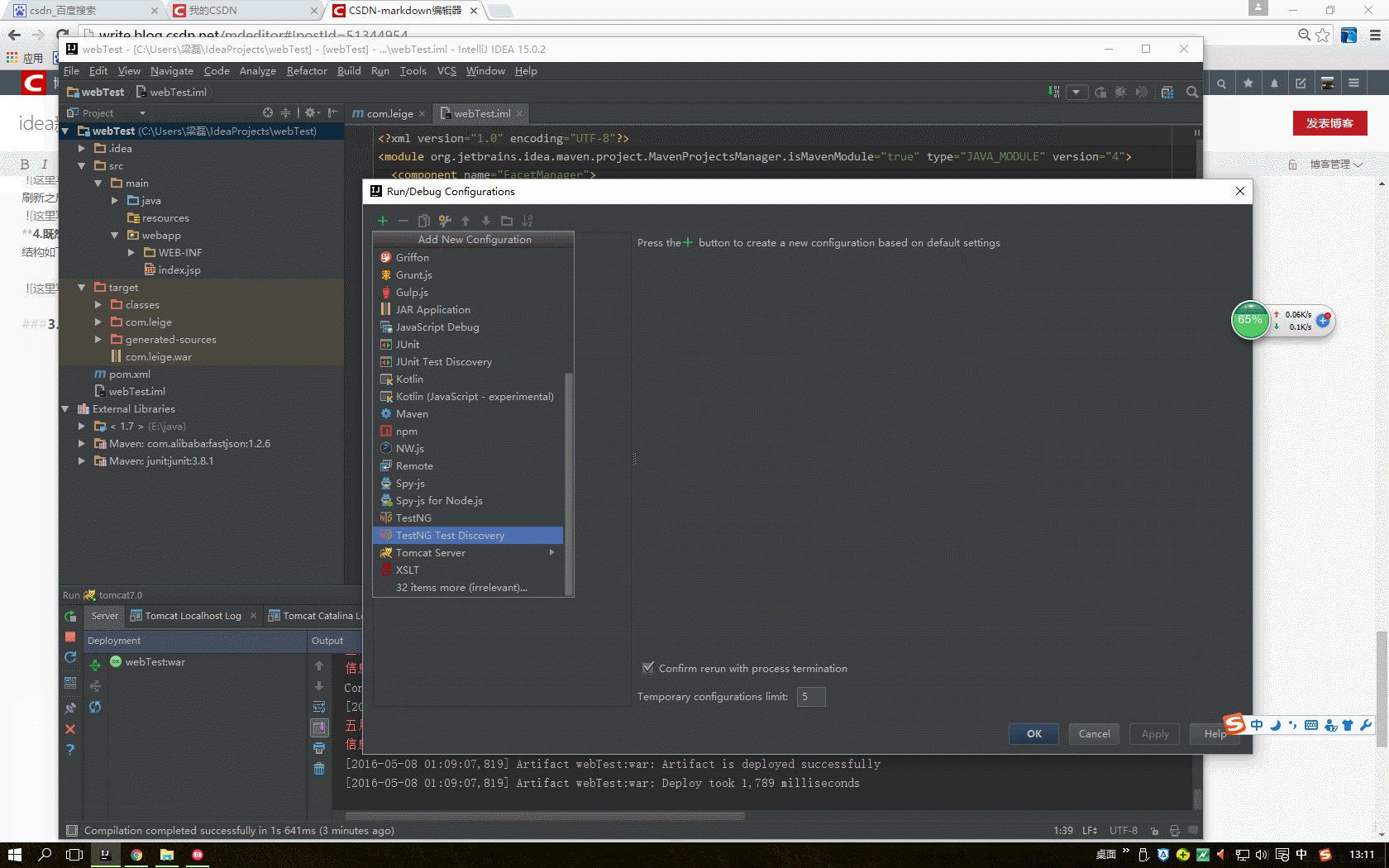
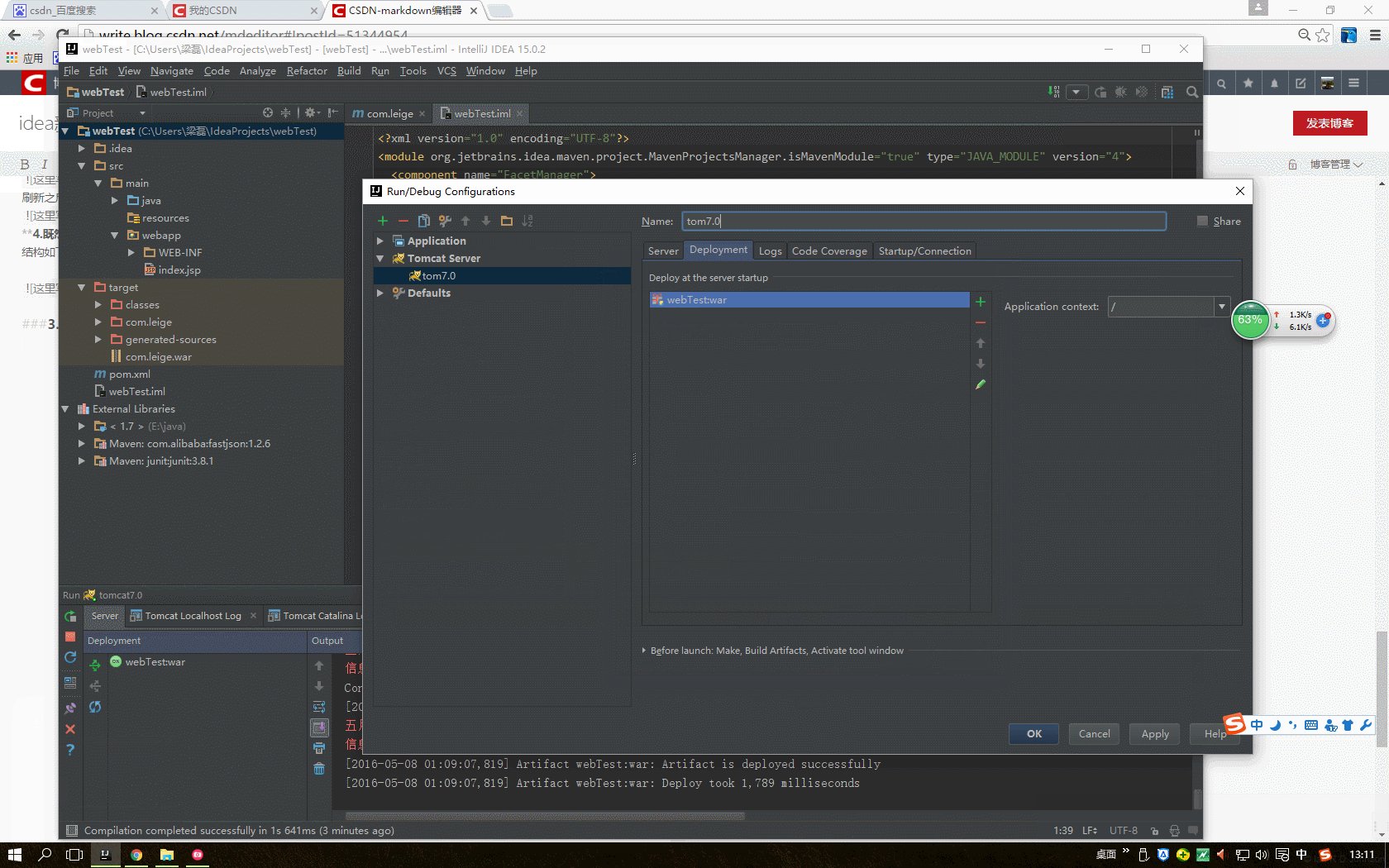
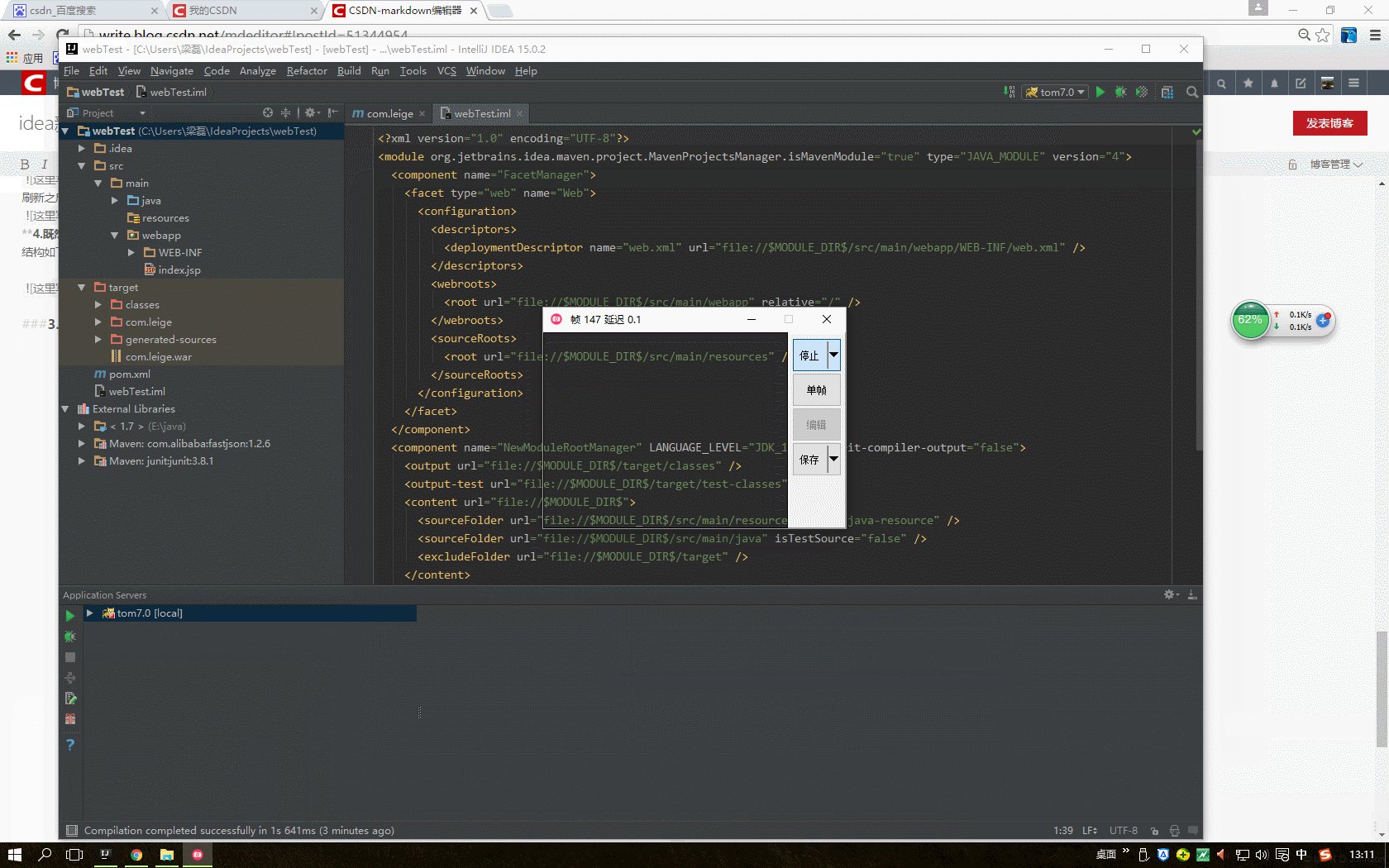
3.2.3为项目配置一个tomcat

如果配置tomcat时没有war包可以在pom.im中添加,然后在maven编译下就可以了:
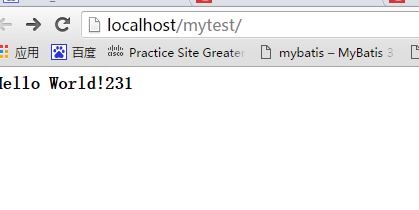
<packaging>war</packaging>结果:

很用心写的文章,我也是刚刚开始学习,遇到问题可以给我留言,但是一定要自己先百度,谷歌后
最后
以上就是等待墨镜最近收集整理的关于idea新手学习系列之创建maven web项目idea开发系列教程(-)-创建maven webapp项目的全部内容,更多相关idea新手学习系列之创建maven内容请搜索靠谱客的其他文章。








发表评论 取消回复