display: flex;弹性盒模型
加在其父元素上,
flex-direction: ; 决定主轴方向及项目其他方向
flex-direction: row;默认水平方向从左往右
flex-direction: row-reverse; 水平方向从右往左
flex-direction: column; 垂直方向从上到下
flex-direction: column-reverse; 垂直方向从下到上排列
flex-wrap: nowrap; 不换行,默认值
flex-wrap: wrap; 换行,第一行在上方
flex-wrap: wrap-reverse; 换行,第一行在下方
flex-flow: ; 复合属性,flex-direction: 和 flex-wrap:
简写 flex-flow: column-reverse wrap;
/* 如果只写一个值,另一个就是默认值 */
justify-content主轴上的对齐方式
justify-content: flex-end; 右对齐
justify-content: flex-start; 默认值左对齐
justify-content: center; 居中,就算有margin内容也会居中
justify-content: space-between; 两端对齐
justify-content: space-around; 项目间隔相等,不受margin干扰,会把margin大小计算在内
justify-content: space-evenly; 项目之间的间距和项目与边框的间距都相等,会受到子元素margin的影响
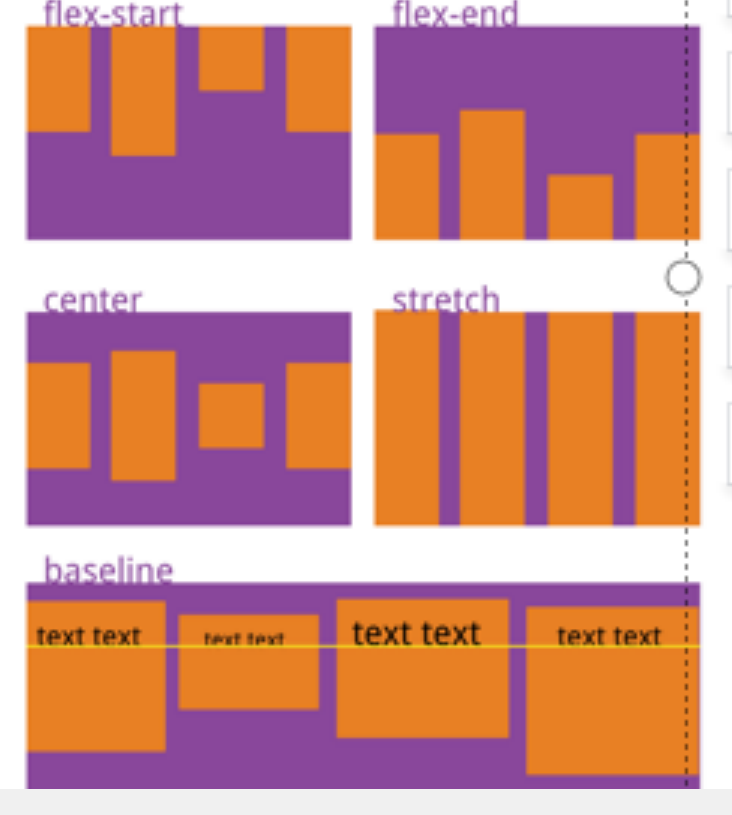
align-items:起点对齐方式(交叉轴对齐)
align-items: flex-start; 起点对齐(默认值)
align-items交叉轴对齐方式
align-items: flex-end; 交叉轴终点对齐
align-items: center; 交叉轴 中点对齐
align-items: baseline; 第一行文字的基线对齐,需要给第一行文字设置行高
align-items: stretch; 如果位置高度或auto, 将沾满整个容器的高度


最后
以上就是老迟到黄蜂最近收集整理的关于弹性盒模型的几种属性值的全部内容,更多相关弹性盒模型内容请搜索靠谱客的其他文章。








发表评论 取消回复