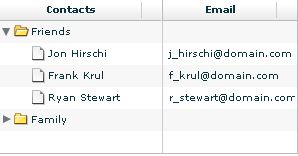
复杂的flex datagrid ,在datagrid 中添加树

<?xml version="1.0" encoding="utf-8"?>
<!--http://blog.sina.com.cn/s/blog_6dd3fe2e0100pa8p.html-->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<fx:XMLList id="myXML">
<friends name="Friends">
<friend name="Jon Hirschi" email="j_hirschi@domain.com"/>
<friend name="Frank Krul" email="f_krul@domain.com"/>
<friend name="Ryan Stewart" email="r_stewart@domain.com"/>
</friends>
<families name="Family">
<family name="Zafira Ahmed" email="z_ahmed@domain.com"/>
<family name="Shiraz Ahmed" email="s_ahmed@domain.com"/>
</families>
</fx:XMLList>
<mx:HierarchicalData source="{myXML}" id="myHD"/>
</fx:Declarations>
<mx:AdvancedDataGrid dataProvider="{myHD}" width="300">
<mx:columns>
<mx:AdvancedDataGridColumn dataField="@name" headerText="Contacts"/>
<mx:AdvancedDataGridColumn dataField="@email" headerText="Email"/>
</mx:columns>
</mx:AdvancedDataGrid>
</s:Application>
最后
以上就是帅气唇膏最近收集整理的关于flex datagrid 复杂表格 树型表格 flex 教程 flex培训 flex源码 flex实例的全部内容,更多相关flex内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复