一、内联与块的上下左右居中布局

1.1 内联上下左右居中布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 300px;
height: 200px;
background-color: skyblue;
display: flex;
align-items: center;
justify-content: center;
}
/* 方式2 */
/* .box {
width: 300px;
height: 200px;
background-color: skyblue;
display: flex;
flex-wrap: wrap;
align-content: center;
justify-content: center;
} */
/* 方式3 */
/* .box {
width: 300px;
height: 200px;
background: skyblue;
line-height: 200px;
text-align: center;
} */
/* 方式4 */
/* .box {
width: 300px;
height: 200px;
background: skyblue;
display:table-cell;
vertical-align: middle;
text-align: center;
} */
</style>
</head>
<body>
<!-- 针对内联 -->
<div class="box">12</div>
</body>
</html>
1.2 块级上下左右居中布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 方式 1 */
/* .box {
width: 300px;
height: 200px;
background-color: skyblue;
display: flex;
justify-content: center;
align-items: center;
}
.box div {
width: 200px;
height: 50px;
background-color: pink;
} */
/* 方式 2 */
/* .box {
width: 300px;
height: 200px;
background-color: skyblue;
position: relative;
}
.box div {
width: 200px;
height: 50px;
background-color: pink;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
} */
/* 方式 3 */
/* .box {
width: 300px;
height: 200px;
background-color: skyblue;
display: flex;
}
.box div {
width: 200px;
height: 50px;
background-color: pink;
margin: auto;
} */
/* 方式 4 */
.box {
width: 300px;
height: 200px;
background-color: skyblue;
position: relative;
}
.box div {
width: 200px;
height: 50px;
background-color: pink;
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
margin: auto;
}
</style>
</head>
<body>
<!-- 针对块级 -->
<div class="box">
<div></div>
</div>
</body>
</html>
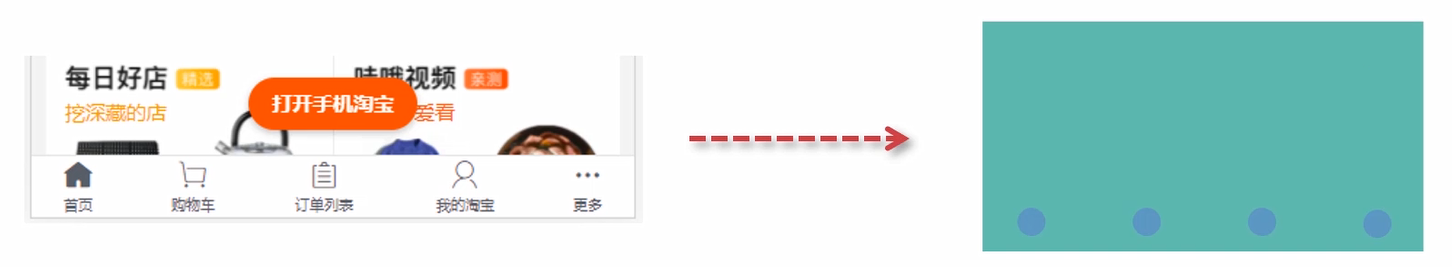
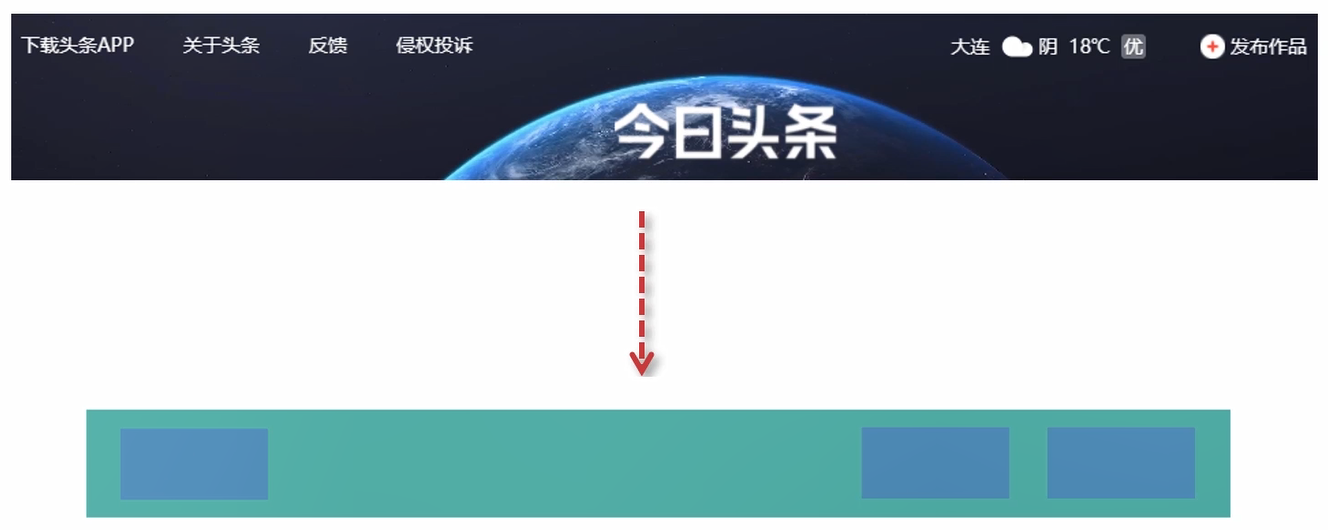
二、不定项居中布局

像上面这个,里面轮播图的指示点的个数其实是不固定的,可以是3个也可以是5个
除此之外还有分页效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 方式 1 */
/* .box {
width: 300px;
height: 150px;
background-color: skyblue;
display: flex;
justify-content: center;
align-items: flex-end;
}
.box div {
width: 20px;
height: 20px;
background-color: orange;
border-radius: 50%;
margin: 2px;
} */
/* 方式 2 */
.box {
width: 300px;
height: 150px;
background-color: skyblue;
position: relative;
}
.box section {
text-align: center;
width: 100%;
position: absolute;
bottom: 0;
/* 消除默认空隙 */
font-size: 0;
}
.box div {
width: 20px;
height: 20px;
background-color: orange;
border-radius: 50%;
margin: 2px;
font-size: 14px;
display: inline-block;
}
</style>
</head>
<body>
<!-- 方式1的 -->
<!-- <div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div> -->
<!-- 方式2的 -->
<div class="box">
<section>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</div>
</body>
</html>
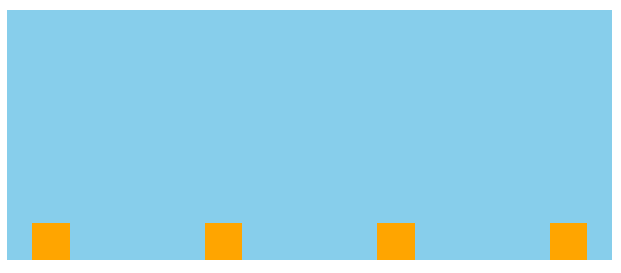
三、均分列布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 方式 1 */
.main {
height: 200px;
background-color: skyblue;
display: flex;
justify-content: space-between;
align-items: flex-end;
padding: 0 20px;
}
.main div {
width: 30px;
height: 30px;
background-color: orange;
}
/* 方式2 */
/* .main{
width:500px;
height:200px;
background:skyblue;
overflow: hidden;
padding:0 20px;
box-sizing: border-box;
}
.main section{
width:600px;
}
.main div{
width:30px;
height:30px;
background:pink;
border-radius: 50%;
float:left;
margin-right:70px;
} */
</style>
</head>
<body>
<!-- 方案 1 -->
<div class="main">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<!-- 方案 2 -->
<!-- <div class="main">
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</div> -->
</body>
</html>
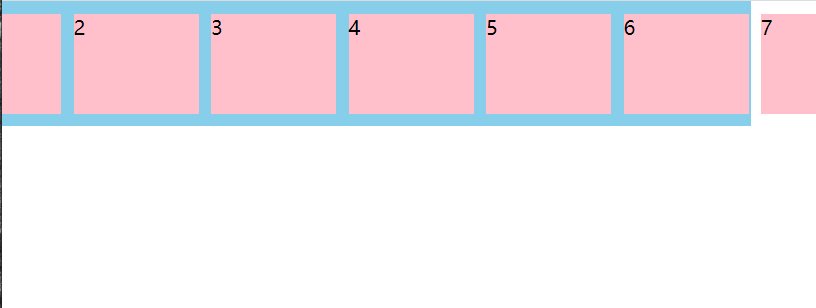
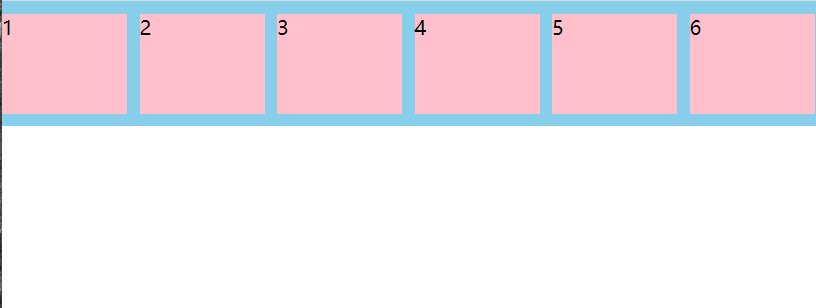
四、子项分组布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 方式 1 */
/* .main {
height: 80px;
background-color: skyblue;
display: flex;
justify-content: space-between;
align-items: center;
}
.main div:nth-of-type(2) {
display: flex;
margin-left: 10px;
}
.main .box {
width: 50px;
height: 60px;
} */
/* 方式 2 */
.main {
height: 80px;
background-color: skyblue;
display: flex;
align-items: center;
}
.main div {
width: 50px;
height: 60px;
background-color: pink;
margin-right: 10px;
}
.main div:nth-of-type(3),
.main div:nth-of-type(6) {
margin-right: auto;
}
</style>
</head>
<body>
<!-- 方式 1 -->
<!-- <div class="main">
<div class="box">1</div>
<div>
<div class="box">2</div>
<div class="box">3</div>
</div>
</div> -->
<!-- 方式 2 -->
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
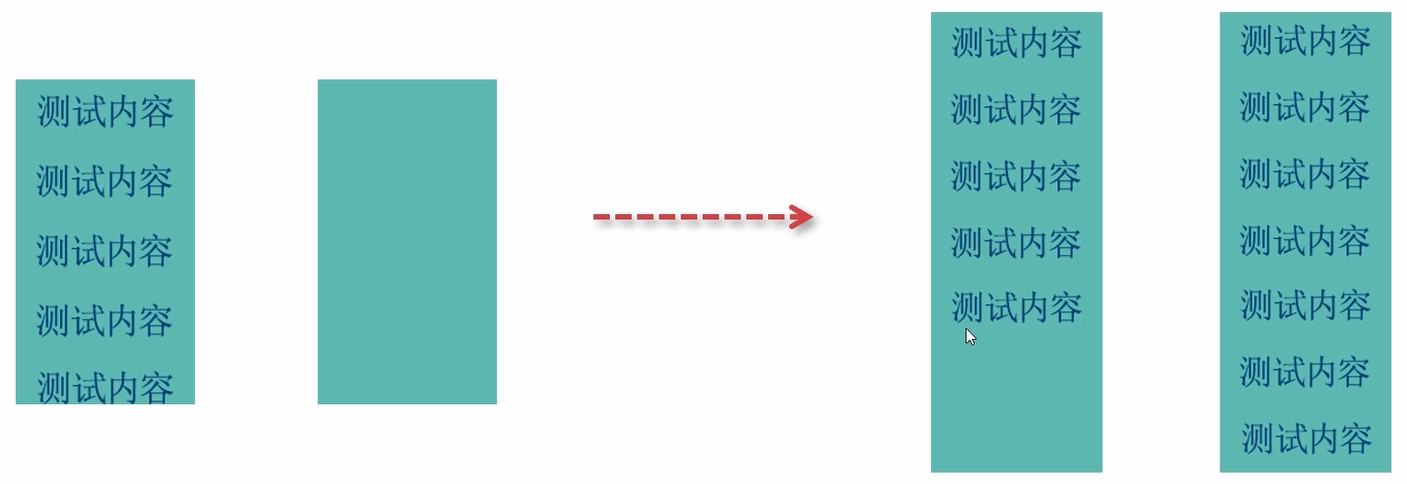
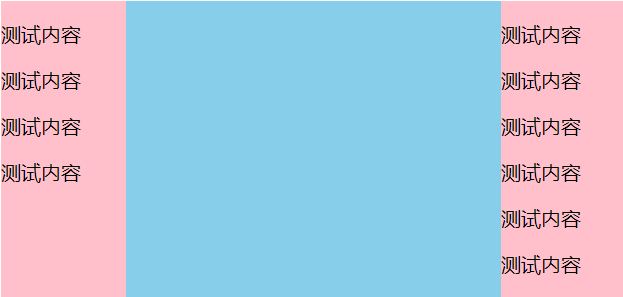
五、 等高布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 方式1 */
.main {
width: 500px;
background-color: skyblue;
display: flex;
justify-content: space-between;
}
.main div {
width: 100px;
background: pink;
}
/* 方式2 */
/* .main {
width: 500px;
background-color: skyblue;
overflow: hidden;
} */
/* .main div {
width: 100px;
background: pink;
float: left; */
/* 到这里的话如果右侧只有一个div,里面没有内容的话,
其实这个时候右侧div是没有高度的,那么怎样做才能让其显示容器的空间呢?
这里就需要用到一个技巧:给子项也就是 div 加一个 margin-bottom 值为
负数,负数可以稍微大一点,这样的话就会产生一个什么现象呢?就是负值会把
容器给它缩小,也就是容器撑不开了,那么接下来就需要通过padding-bottom
来进行相互抵消,此时padding-bottom为正值,因为padding会充当盒子的内
填充的,这样的话看上去就好像是撑开了,但是其实高度是没有的*/
/* margin-bottom: -2000px; */
/* padding-bottom: 2000px; */
/* } */
/* .main div:nth-of-type(2) {
float: right;
} */
</style>
</head>
<body>
<div class="main">
<div>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
</div>
<div>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
</div>
</div>
<!-- 方式2 -->
<!-- <div class="main">
<div>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
</div>
<div>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
<p>测试内容</p>
</div>
</div> -->
</body>
</html> 
六、两列与三列布局

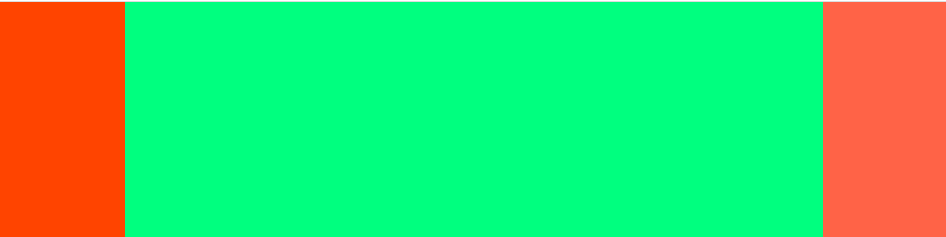
6.1 两列布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 方式1 */
.main {
height: 100vh;
background-color: pink;
display: flex;
}
.col1 {
width: 100px;
background-color: #f40;
}
.col2 {
flex-grow: 1;
background-color: springgreen;
}
/* 方式2 */
/* .main {
height: 100vh;
background-color: pink;
}
.col1 {
width: 100px;
height: 100%;
float: left;
background-color: #f40;
} */
/* .col2 {
height: 100%; */
/* margin-left: 100px; 或*/
/* overflow: hidden;
background-color: springgreen;
} */
</style>
</head>
<body>
<div class="main">
<div class="col1"></div>
<div class="col2"></div>
</div>
</body>
</html>
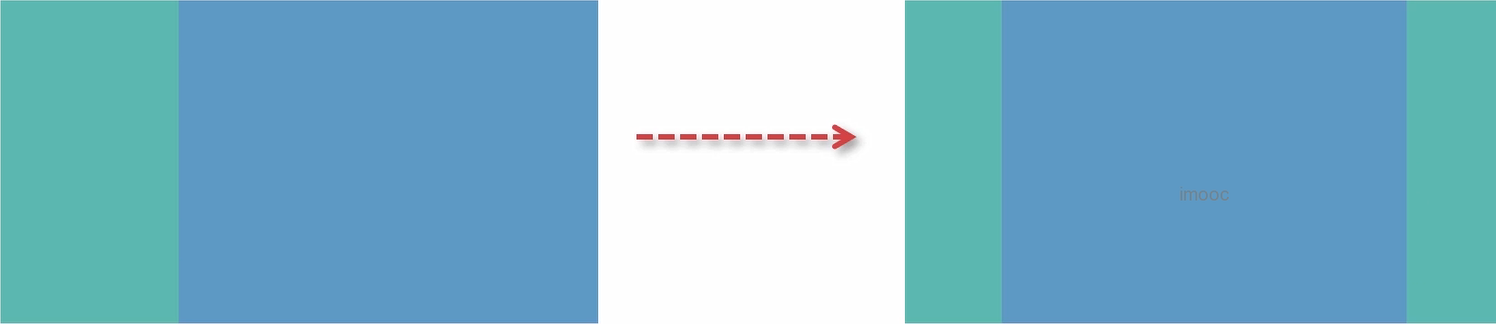
6.2 三列布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 方式1 */
.main {
height: 100vh;
background-color: pink;
display: flex;
}
.col1 {
width: 100px;
background-color: #f40;
}
.col2 {
flex-grow: 1;
background-color: springgreen;
}
.col3 {
width: 100px;
background-color: tomato;
}
/* 方式2 */
/* .main {
height: 100vh;
background-color: pink;
}
.col1 {
width: 100px;
height: 100%;
background-color: #f40;
float: left;
}
.col2 {
background-color: springgreen;
width: 100px;
height: 100%;
float: right;
}
.col3 {
margin: 0 100px;
background-color: tomato;
} */
</style>
</head>
<body>
<div class="main">
<div class="col1"></div>
<div class="col2"></div>
<div class="col3"></div>
</div>
<!-- 方式 2 -->
<!-- <div class="main">
<div class="col1"></div>
<div class="col3"></div>
<div class="col2"></div>
</div> -->
</body>
</html>
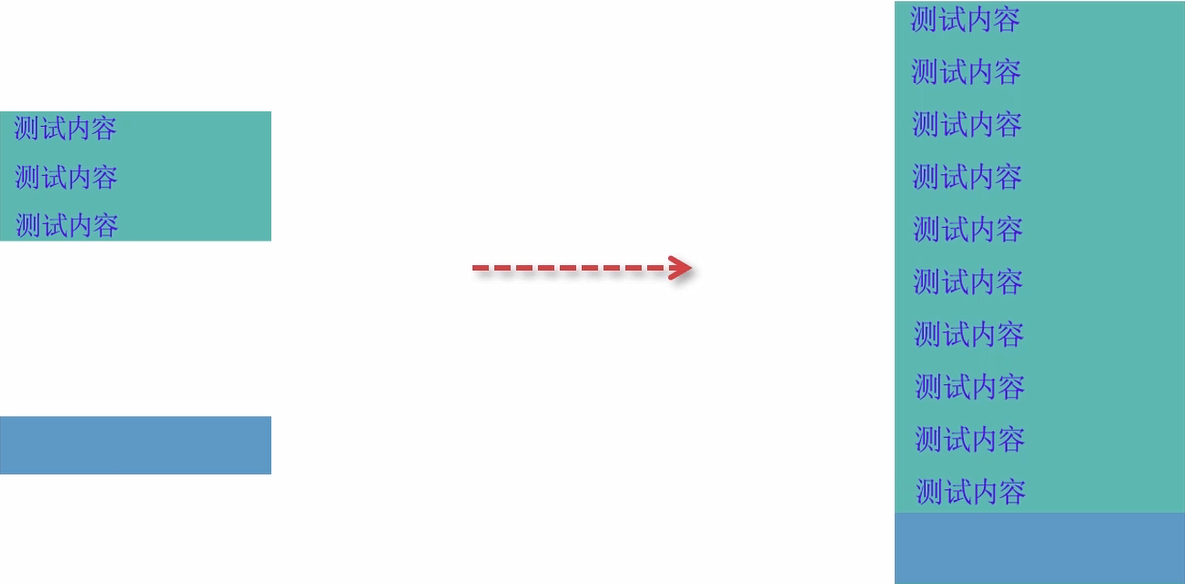
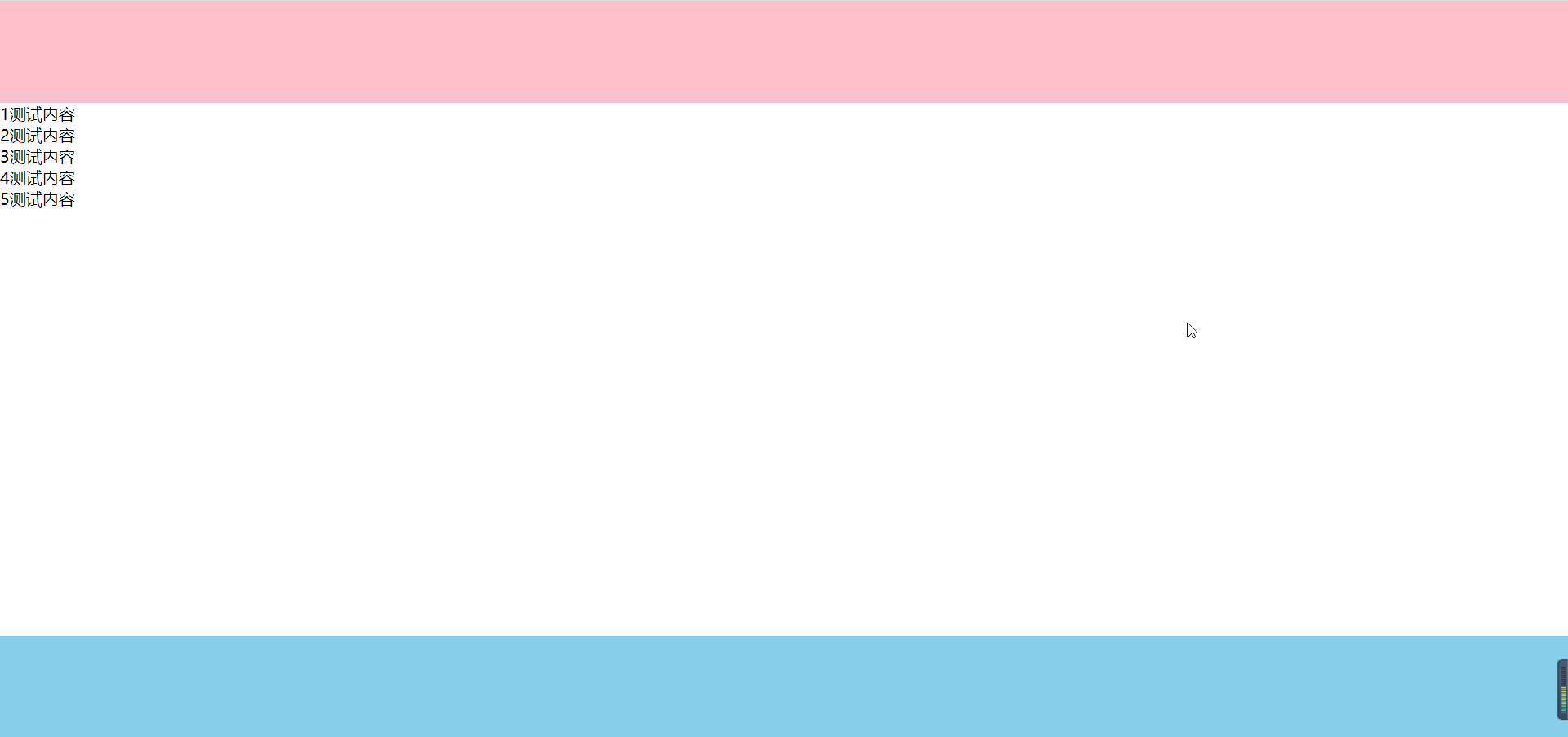
七、Stick Footer布局
其实就是粘性页脚

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.main {
min-height: 100vh;
display: flex;
flex-direction: column;
}
header {
height: 100px;
background-color: pink;
}
main {
flex-grow: 1;
}
footer {
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="main">
<header></header>
<main>
<p>1测试内容</p>
<p>2测试内容</p>
<p>3测试内容</p>
<p>4测试内容</p>
<p>5测试内容</p>
</main>
<footer></footer>
</div>
</body>
</html>
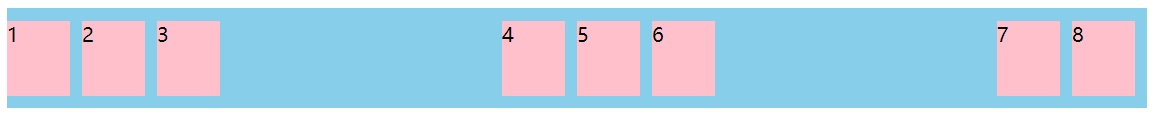
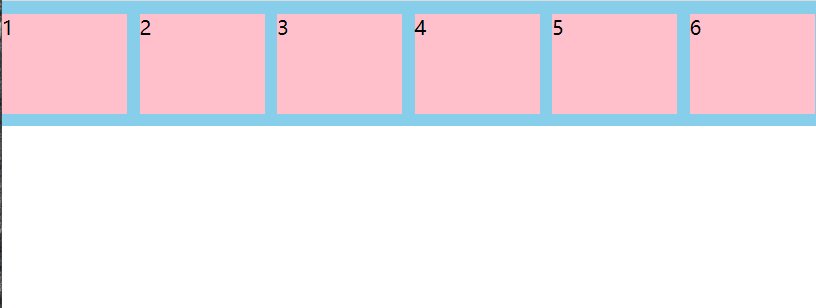
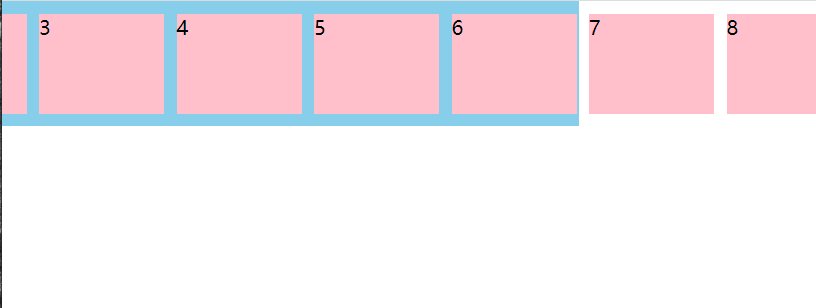
八、溢出项布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 方式1 */
.main {
height: 100px;
background-color: skyblue;
display: flex;
align-items: center;
}
.main div {
width: 100px;
height: 80px;
background-color: pink;
margin-right: 10px;
flex-shrink: 0;
}
/* 方式2 */
/* .main {
height: 100px;
background-color: skyblue;
}
.main section {
width: 900px;
}
.main div {
width: 100px;
height: 80px;
background-color: pink;
margin-right: 10px;
float: left;
} */
</style>
</head>
<body>
<!-- 方式1 -->
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
<!-- 方式2 -->
<!-- <div class="main">
<section>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</section>
</div> -->
</body>
</html>
九、综合案例
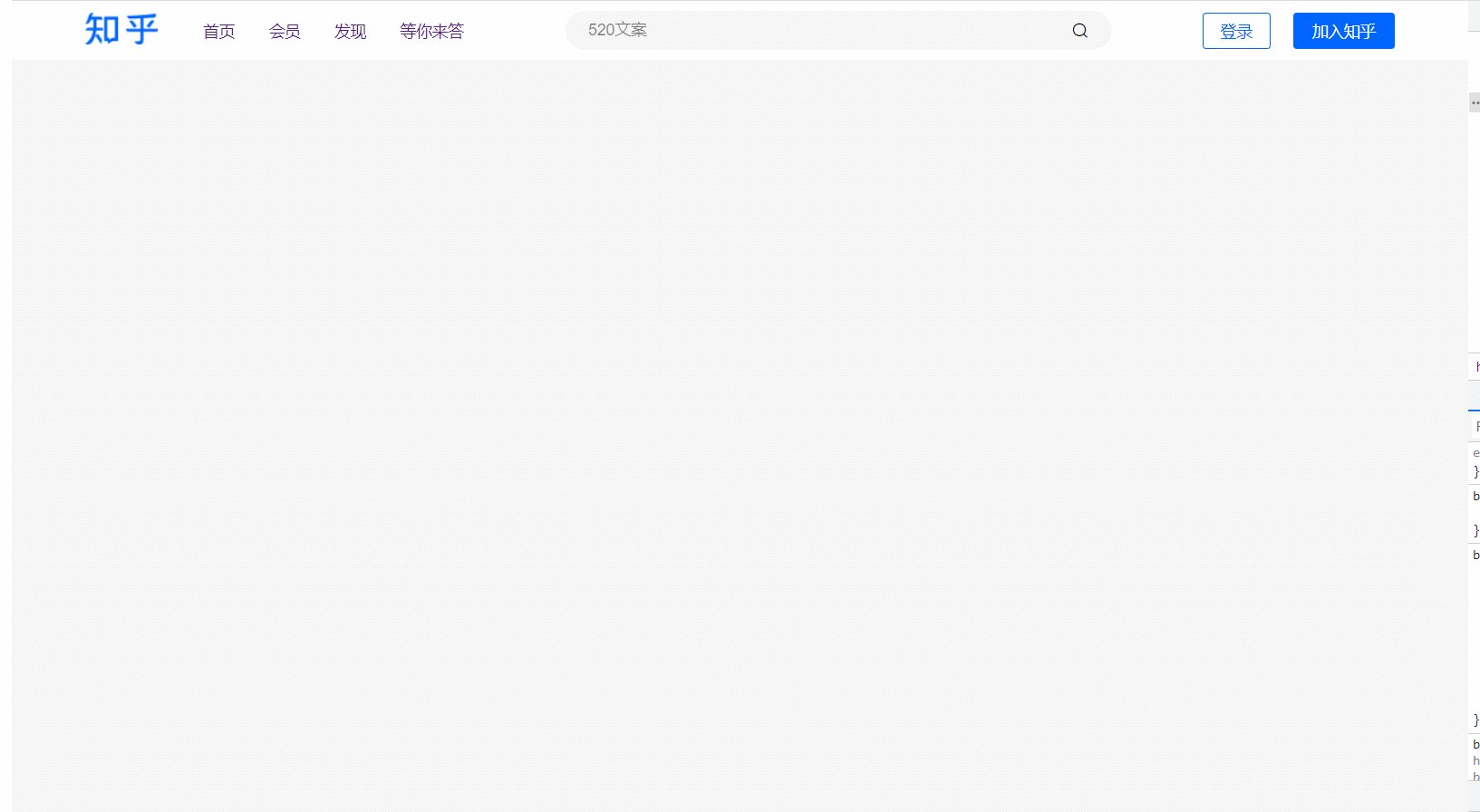
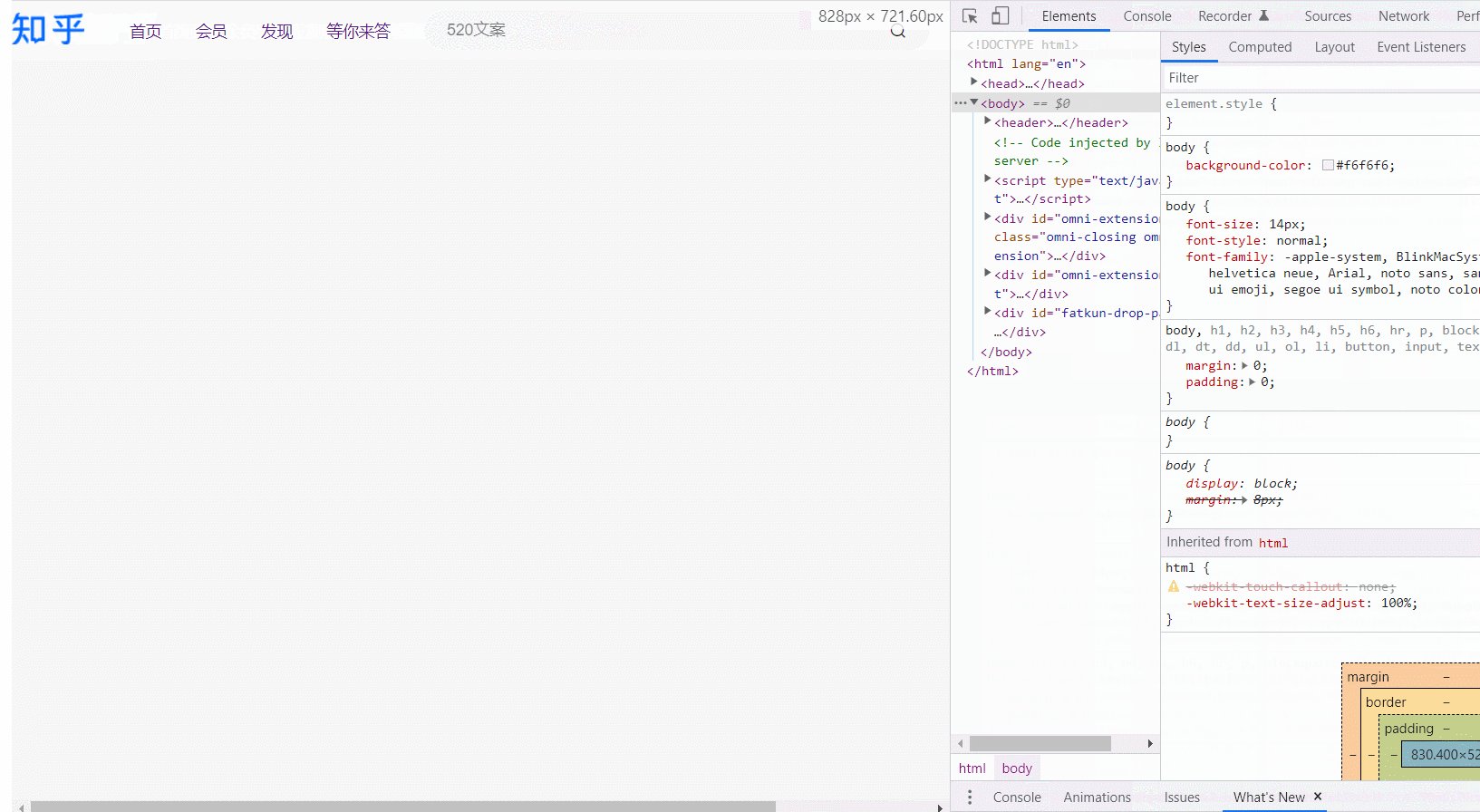
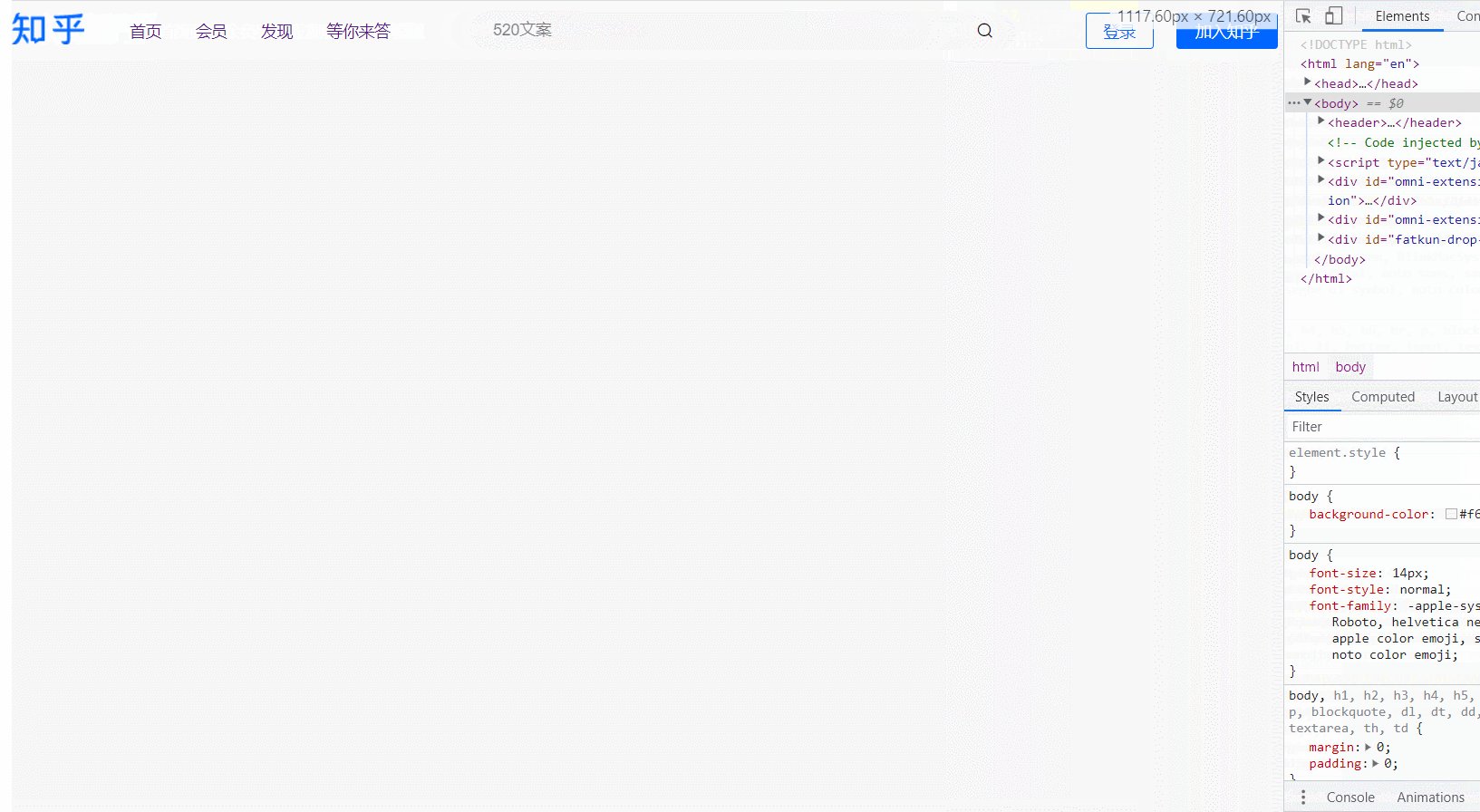
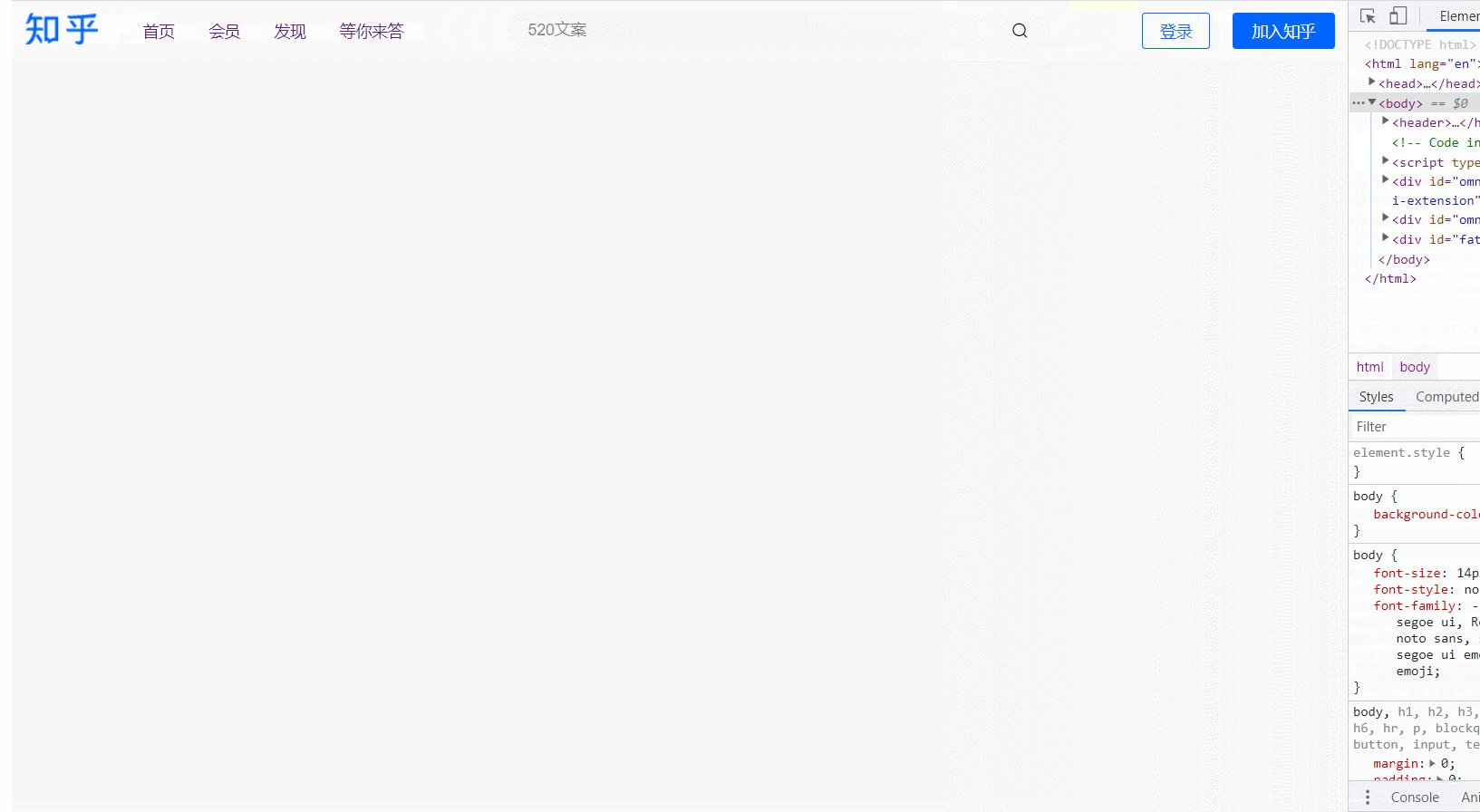
9.1 知乎导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="iconfonts/iconfont.css">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<header>
<div class="header-wrapper">
<div class="header-logo">
<a href="">
<img src="./images/logo.png" alt="">
</a>
</div>
<nav>
<ul class="header-nav">
<li><a href="">首页</a></li>
<li><a href="">会员</a></li>
<li><a href="">发现</a></li>
<li><a href="">等你来答</a></li>
</ul>
</nav>
<div class="header-search">
<div class="header_search_wrapper">
<input type="text" class="header_search_input" placeholder="520文案">
<i class="iconfont icon-fangdajing"></i>
</div>
</div>
<div class="header-btn">
<button class="header_btn_login">登录</button>
<button class="header_btn_zhihu">加入知乎</button>
</div>
</div>
</header>
</body>
</html>@charset "UTF-8";
body {
background-color: #f6f6f6;
}
header {
background-color: #fff;
}
header .header-wrapper {
margin: 0 auto;
height: 52px;
min-width: 1000px;
max-width: 1156px;
display: flex;
align-items: center;
}
header .header-wrapper .header-logo {
margin-right: 40px;
}
header .header-wrapper nav .header-nav {
display: flex;
}
header .header-wrapper nav .header-nav li {
margin-right: 30px;
}
header .header-wrapper .header-search {
/* 利用 flex-grow 进行拉伸剩余所有空间,这样就可
实现随着屏幕的放大、缩小,然后其搜索框随着进行放大
和缩小 */
flex-grow: 1;
display: flex;
/*里面的内容相对于剩余空间居中*/
justify-content: center;
}
header .header-wrapper .header-search .header_search_wrapper {
max-width: 482px;
display: flex;
flex-grow: 1;
height: 34px;
align-items: center;
justify-content: space-between;
background-color: #f6f6f6;
border-radius: 100px;
}
header .header-wrapper .header-search .header_search_wrapper .header_search_input {
border: none;
background: none;
margin: 0 20px;
}
header .header-wrapper .header-search .header_search_wrapper .icon-fangdajing {
margin: 0 20px;
}
header .header-wrapper .header-btn {
display: flex;
}
header .header-wrapper .header-btn .header_btn_login, header .header-wrapper .header-btn .header_btn_zhihu {
width: 60px;
height: 32px;
border: 1px solid #0066ff;
border-radius: 3px;
color: #0066ff;
background: none;
cursor: pointer;
/* 消除button内联元素之间的间隙问题:
先转换为块级元素,再采用felx布局即可 */
display: block;
margin-left: 20px;
}
header .header-wrapper .header-btn .header_btn_zhihu {
width: 90px;
height: 32px;
background-color: #0066ff;
color: #fff;
border: none;
}

最后
以上就是小巧香氛最近收集整理的关于常见的flex布局方案的全部内容,更多相关常见内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复