有过一些开发经验的朋友,在做圆角按钮的背景时可能不再需要.9的切图了,而一般都是在drawable文件夹下面建立一个xml文件shape(其他状态不变色)或者selector(按下、选中状态变色),但是如果我们想在应用中动态的改变控件的颜色怎么办?
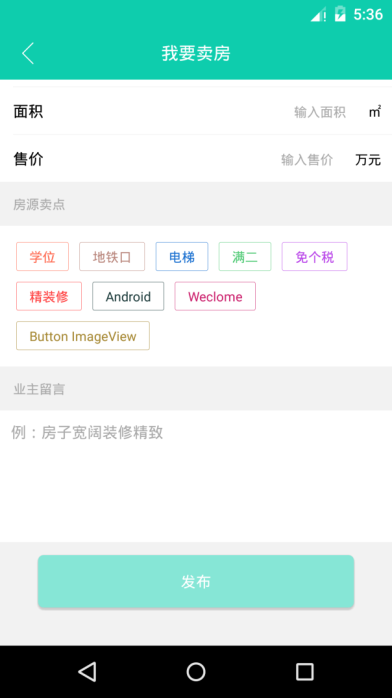
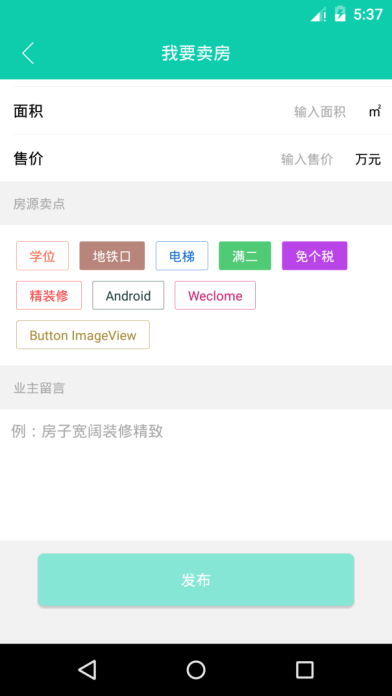
比如说这种需求,看图

一些标签类型的控件,数据都是从后台获取得到,当然也包括颜色值。在没有选中的情况下边框颜色和字体颜色一样背景白色,选中后背景变色,字体变白色。这样的动态修改控件的颜色怎么做?下面为大家介绍下GradientDrawable
官方对它的介绍是这样的
android.graphics.drawable
类 GradientDrawable
java.lang.Object
继承者 android.graphics.drawable.Drawable
继承者 android.graphics.drawable.GradientDrawable
public class GradientDrawable extends Drawable
A Drawable with a color gradient for buttons, backgrounds, etc.
通常可以用作Button或是背景图形的Drawable
It can be defined in an XML file with the shape element.
可以在xml里面shape元素下定义的
(没有了,只有这两行。。。)
但是进入源码我们可以了解到,
绘制图形的种类有:LINE,OVAL,RECTANGLE或是RING
图形的其它属性有:Radius,startColor,centerColor,endColor,angle,centerX,centerY,
Stroke_width,Stroke_color,Solid_color,Padding
由此我们大概的知道,该类能做到的事情有哪些了。它就相当于一个可以动态设置的shape,我们实例化一个出来后,再指定某些属性,最后让控件setBackground就可以了,很简单。
TextView textView = new TextView(this);
GradientDrawable drawable = new GradientDrawable();
drawable.setCornerRadius(5);
drawable.setStroke(1, Color.parseColor("#cccccc"));
drawable.setColor(Color.parseColor("#eeeeee"));
textView.setBackgroundDrawable(drawable);如果说要实现按下时(android:state_pressed)的状态,可以实现控件的setOnTouchListener,在MotionEvent.ACTION_DOWN事件下再设置你想要实现的背景给控件就好了。
至于我上图中的流式布局的标签可以参考鸿洋大神的FlowLayout
而GradientDrawable的渐变不在讨论范围就不详说了。
最后
以上就是虚幻发卡最近收集整理的关于Android动态设置Shape的全部内容,更多相关Android动态设置Shape内容请搜索靠谱客的其他文章。









发表评论 取消回复