我是靠谱客的博主 瘦瘦秋天,这篇文章主要介绍android 用shape画出来的颜色做背景时,动态改变它的颜色值用shape画出的颜色做为背景。activity的xml文件activity的代码。用seekbar来控制背景的颜色demo下载 请戳这里。效果图,现在分享给大家,希望可以做个参考。
用shape画出的颜色做为背景。
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FF000000"/>
<stroke android:width="4dp" android:color="#FFFFFFFF"
android:dashWidth="1dp" android:dashGap="5dp" />
<padding android:left="7dp" android:top="7dp"
android:right="7dp" android:bottom="7dp" />
<corners android:radius="4dp" />
</shape>activity的xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv_change_color"
android:layout_width="match_parent"
android:layout_height="50dip"
android:background="@drawable/shape_2" />
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:max="100" />
</LinearLayout>activity的代码。用seekbar来控制背景的颜色
setContentView(R.layout.shape_drawable_1);
mColorChangeValue = (mEndColor - mStartColor) / 100;
mSeekBar = (SeekBar) findViewById(R.id.seekbar);
mImageTest = (ImageView) findViewById(R.id.iv_change_color);
mGrad = (GradientDrawable) mImageTest.getBackground();
mSeekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
mGrad.setColor(mStartColor+mColorChangeValue * progress);
}
});---------
demo下载 请戳这里。
---------
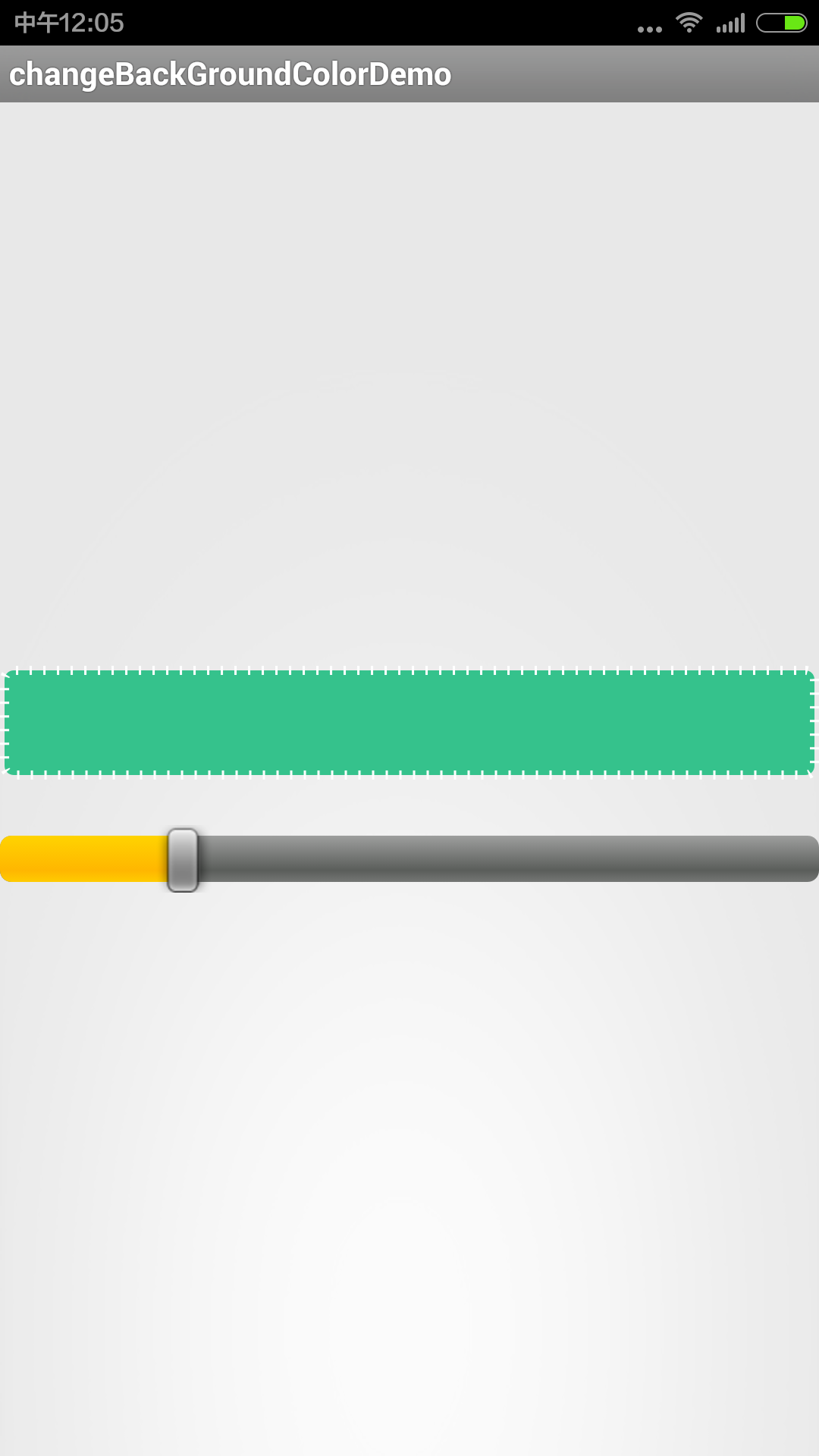
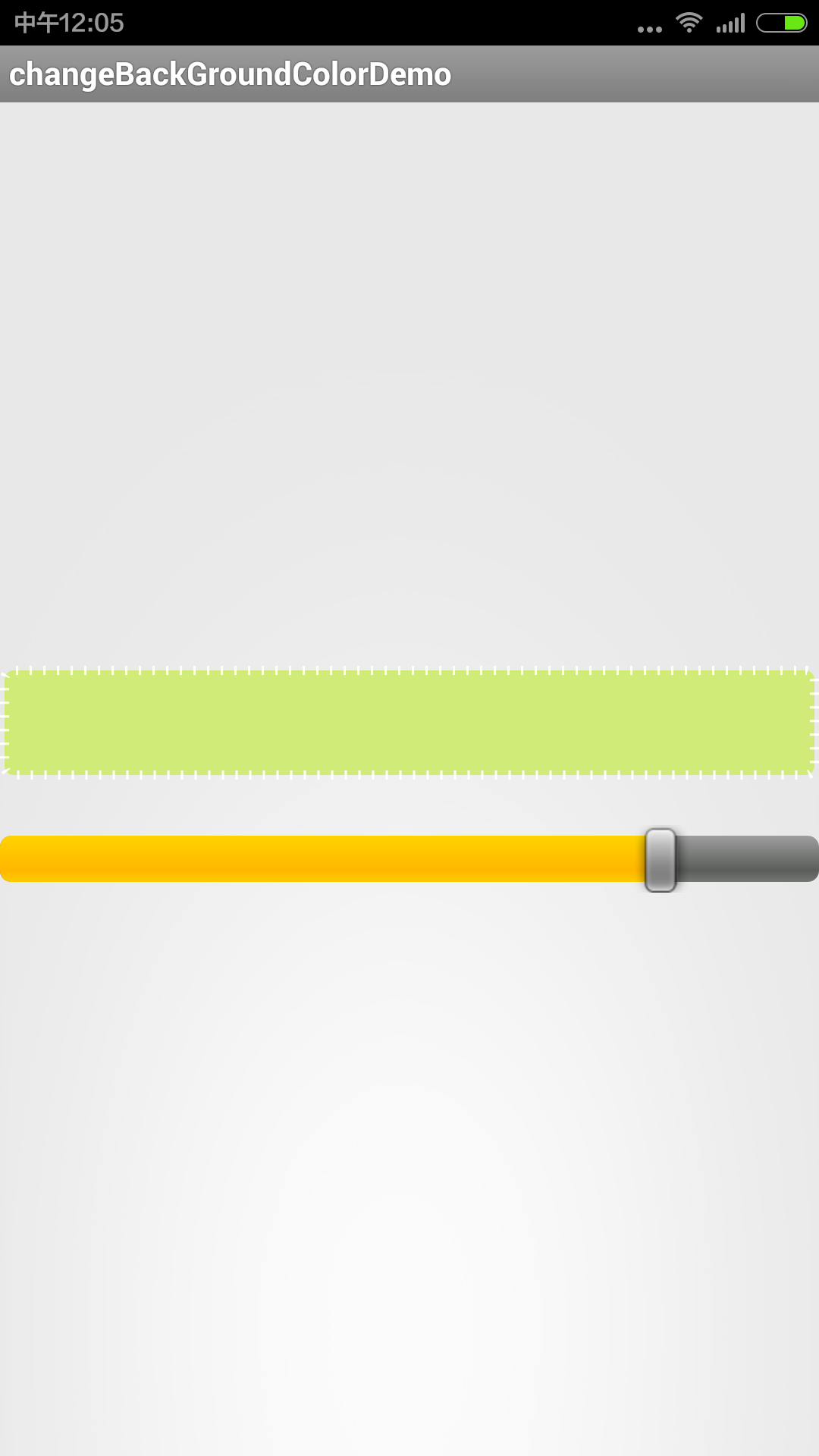
效果图


最后
以上就是瘦瘦秋天最近收集整理的关于android 用shape画出来的颜色做背景时,动态改变它的颜色值用shape画出的颜色做为背景。activity的xml文件activity的代码。用seekbar来控制背景的颜色demo下载 请戳这里。效果图的全部内容,更多相关android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复