一.通过脚手架创建项目
1.删除我们不需要,官方自带的文件夹,将红框的文件直接删除。
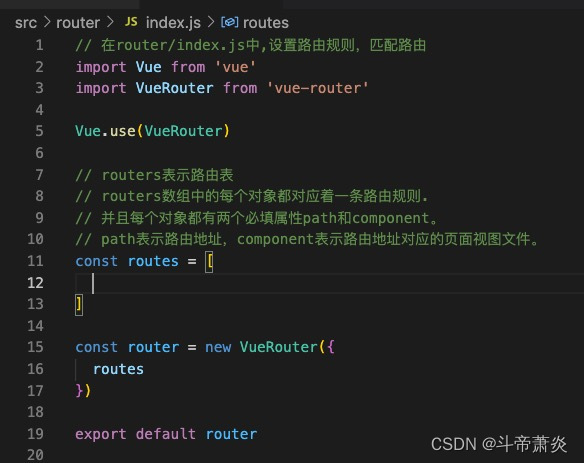
2.之后保留的Router文件内容

3.把app.vue页面的所有内容删除 <符号生成骨架

4.在src文件下 新建一个styles文件夹 在放一个base.less文件 放我们的全局样式

5 .清除完全局的默认边距后 需要在main.js引入全局样式
6.使用vant组件库,首先安装npm

7.引入vant组件的三种方法
方式一. 自动按需引入组件 (推荐)
# 安装插件 npm i babel-plugin-import -D
// 在.babelrc 中添加配置
// 注意:webpack 1 无需设置 libraryDirectory
{ "plugins":
[ ["import",
{ "libraryName": "vant", "libraryDirectory": "es", "style": true }] ] }
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置
module.exports =
{ plugins: [ ['import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant'] ] };
方式二. 手动按需引入组件
在不使用插件的情况下,可以手动引入需要的组件。
import Button from 'vant/lib/button'; import 'vant/lib/button/style';
方式三. 导入所有组件
Vant 支持一次性导入所有组件,引入所有组件会增加代码包体积,因此不推荐这种做法。
import Vue from 'vue'; import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant);
最后
以上就是慈祥黑裤最近收集整理的关于Vue项目创建2的全部内容,更多相关Vue项目创建2内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复