示例:
new Notification('网易有道词典', {
body: '程序已启动',
icon: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1549464117983&di=286ad42d05b9ea9720daa1d62cd18ee5&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimgad%2Fpic%2Fitem%2F8326cffc1e178a8208b90d86fc03738da977e80b.jpg'
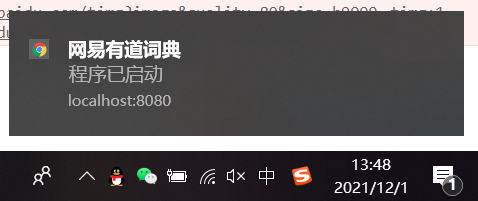
})效果图:

此方法只针对pc端使用,移动端不生效。
其他代码:
const notification = window.Notification || window.mozNotification || window.webkitNotification
if (notification) {
// 可以通过使用箭头函数变更this指向
notification.requestPermission(result => {
console.log(result) // granted(允许) || denied(拒绝)
if ('denied' == result) {
console.warn('请授权浏览器通知!')
} else {
const tag = 'tag' + new Date().getTime()
// let notification = new Notification(title, options)
// https://developer.mozilla.org/zh-CN/docs/Web/API/notification
const notify = new notification(
'测试标题', // title标题
{
dir: 'auto', // 文字的方向;它的值可以是 auto(自动), ltr(从左到右), or rtl(从右到左)
lang: 'zh-CN', // 指定通知中所使用的语言
body: 'body字符串', // 通知中额外显示的字符串
tag: tag, // 赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除
icon: './favicon.ico' // 将被用于显示通知的图标,可使用import引入,也可以填写图标存放路径
})
notify.onclick = () => {
console.info('click methods')
}
notify.onerror = () => {
console.error('error methods')
}
notify.onshow = () => {
console.log('show methods')
}
notify.onclose = () => {
console.info('close methods')
}
}
})
} else {
console.warn('浏览器不支持通知!')
}js 调用浏览器 Notification_让我玩项羽的博客-CSDN博客
相关教程:
JS制作常见通知信息(适用于手机通知信息和电脑通知信息)_马优晨-CSDN博客
https://www.jb51.net/article/122150.htm
notification - Web API 接口参考 | MDN
https://www.jb51.net/article/122150.htm
最后
以上就是勤劳蛋挞最近收集整理的关于js PC端桌面系统通知功能,系统通知的全部内容,更多相关js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复