什么是gzip压缩
HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术。大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度。这一般是指WWW服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来.一般对纯文本内容可压缩到原大小的40%.这样传输就快了,效果就是你点击网址后会很快的显示出来.当然这也会增加服务器的负载. 一般服务器中都安装有这个功能模块的。
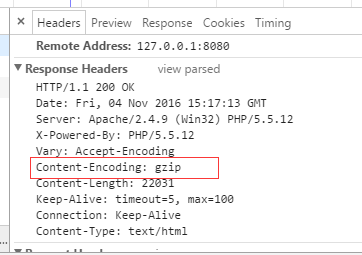
配置之后的效果:
Apache启用gzip压缩
开启headers_module ,deflate_module,filter_module 模块
具体功能和名字一样,header模块可以发送gzip文件头;filter模块用于过滤压缩的规则;deflate模块用于执行gzip压缩。
#LoadModule headers_module modules/mod_headers.so
#LoadModule deflate_module modules/mod_deflate.so
#LoadModule filter_module modules/mod_filter.sohttpd.conf或.htaccess中配置gzip压缩规则
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
#不需要进行压缩的内容
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:pdf|mov|avi|mp3|mp4|rm)$ no-gzip dont-vary
#需要进行压缩的内容
AddOutputFilterByType DEFLATE text/*
AddOutputFilterByType DEFLATE application/ms* application/vnd* application/postscript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php application/x-httpd-fastphp
#浏览器的过滤规则
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
</IfModule>Nginx启用gzip压缩
在server中添加字段
gzip on;
gzip_min_length
5k;
gzip_buffers
4 16k;
gzip_http_version 1.0;
gzip_comp_level 3;
gzip_types
text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;参考文章:
http://www.cnblogs.com/fly_binbin/p/4253064.html
http://www.jb51.net/article/48995.htm
最后
以上就是大力康乃馨最近收集整理的关于web服务器配置gzip压缩的全部内容,更多相关web服务器配置gzip压缩内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复