我是靠谱客的博主 时尚诺言,这篇文章主要介绍第九章 Vue-Loader 打包Vue单文件组件9.1 打包 Vue 基本配置9.2 webpack与 Vue 单文件组件案例9.3 解决警告问题9.4 模块热替换(HMR),现在分享给大家,希望可以做个参考。
9.1 打包 Vue 基本配置
基于 webpack-demo6
-
安装 vue-loader 和 vue-template-compiler 依赖

-
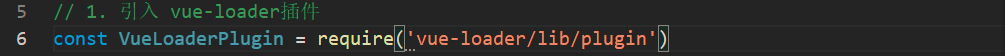
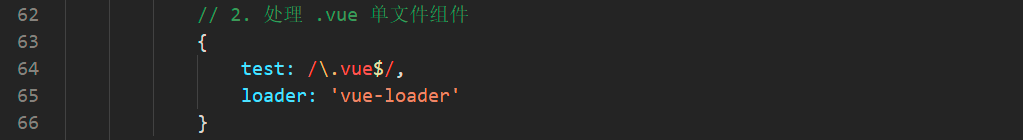
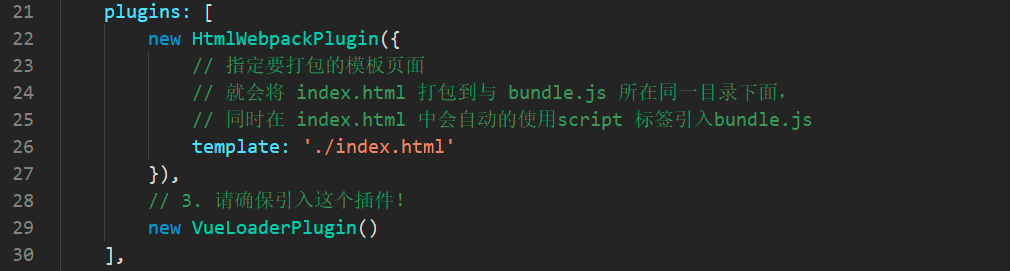
修改 webpack.config.js 配置



-
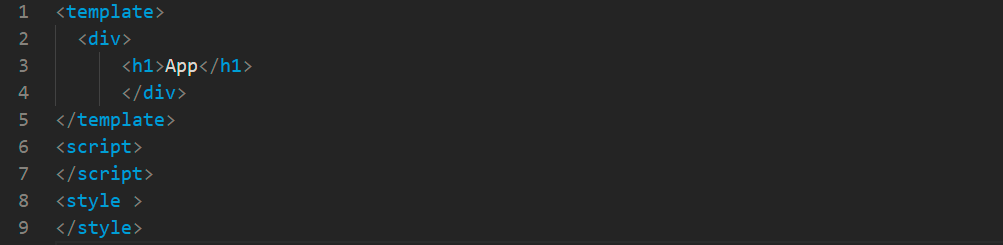
在 src 目录下创建 App.vue

-
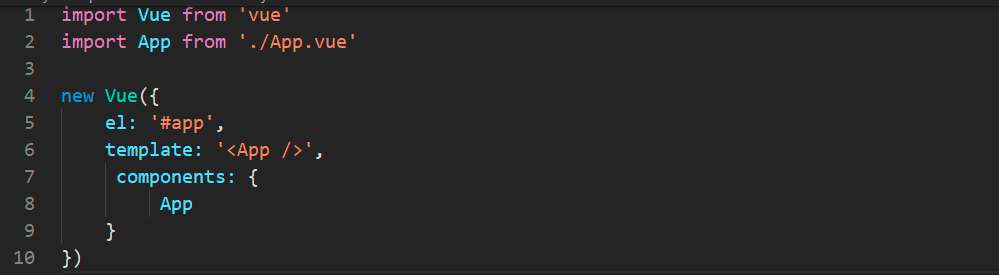
在 main.js 中导入 App.vue
 导入之后,这个 App 组件就可以作为子组件进行使用了
导入之后,这个 App 组件就可以作为子组件进行使用了 -
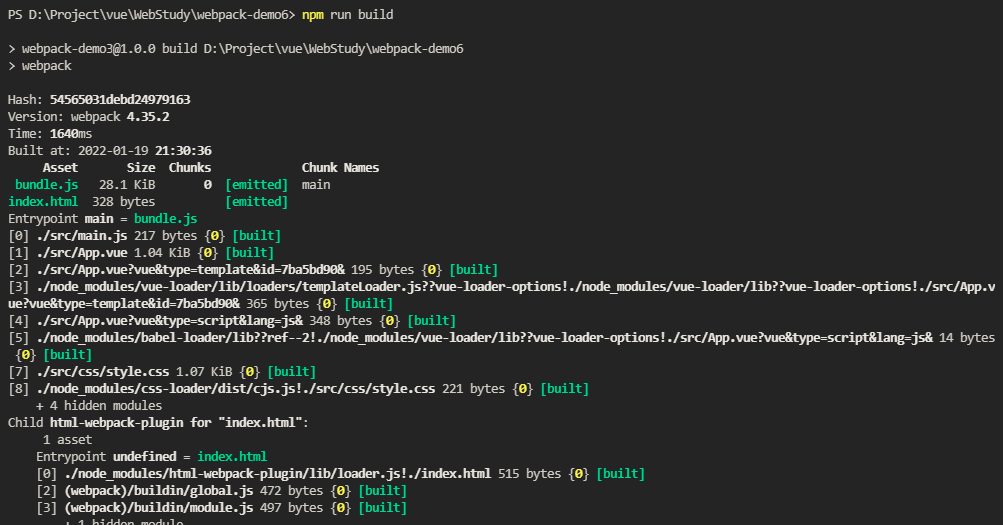
打包
 控制台不报错,说明配置正确打包成功
控制台不报错,说明配置正确打包成功
9.2 webpack与 Vue 单文件组件案例
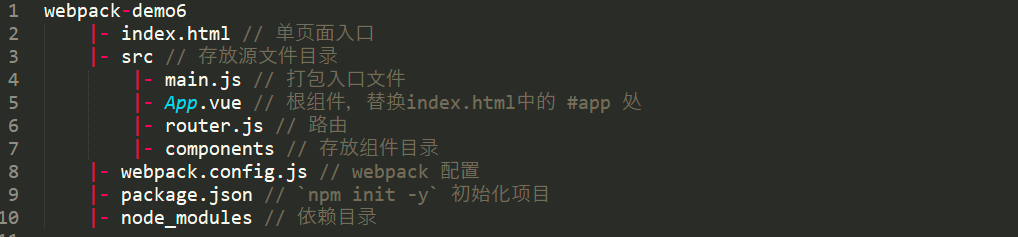
- 创建 webpack-demo6

- 安装 vue 模块

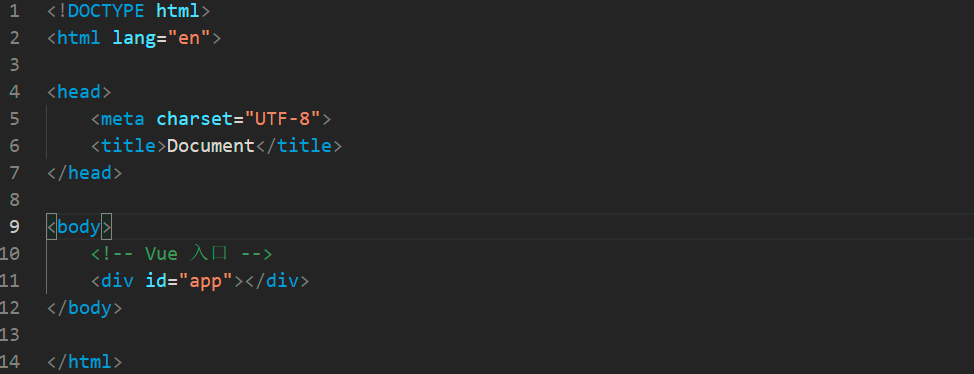
- index.html 单页面入口

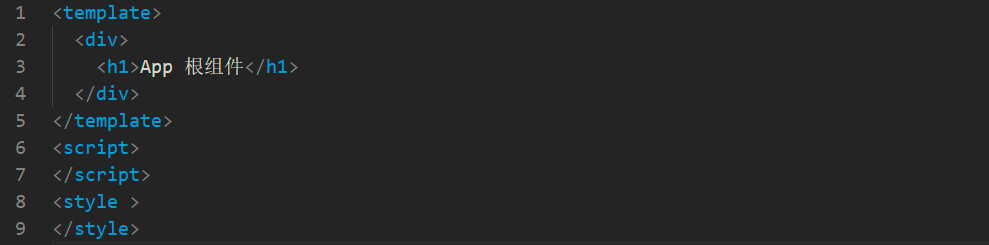
- App.vue 根组件

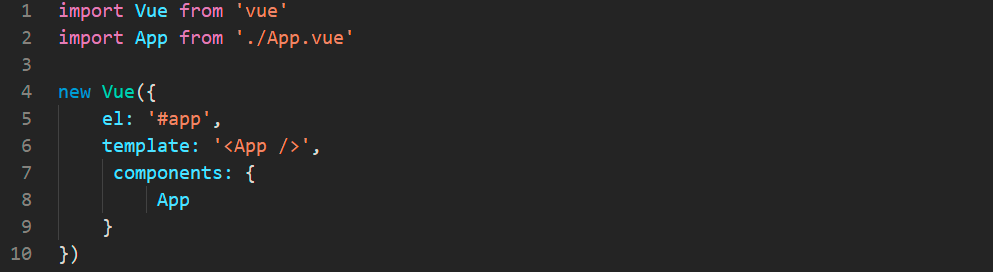
- main.js 打包入口文件

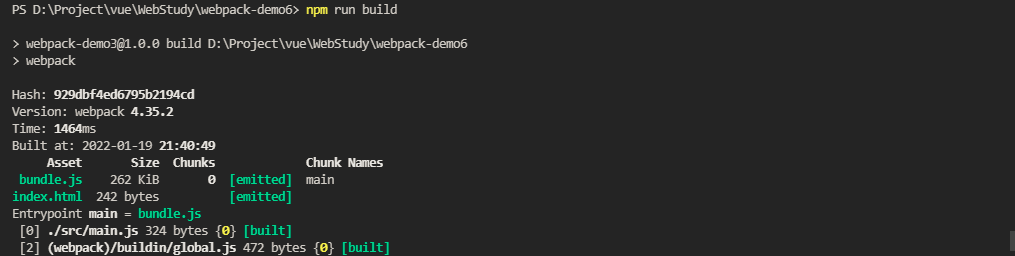
- 打包构建
 打包成功,无报错
打包成功,无报错
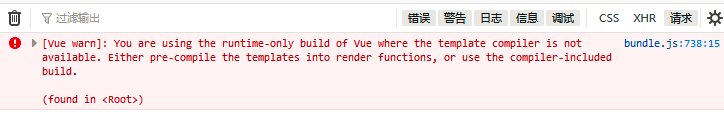
访问 dist/index.html ,发现App组件没有被渲染出来,按 F12 查看控制台发现报警告:

9.3 解决警告问题
9.3.1 分析原因
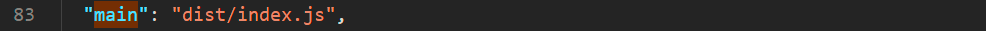
- 在node_modules目录,找到刚刚安装的vue目录,打开目录下的package.json文件,找到main属性

import Vue from ‘vue’ 导入的vue文件默认是 package.json 中的 main 属性指定的文件,可以发现它并不是我们熟悉的 vue.js 完整版文件
9.3.2 两种解决方法
引用完整版 vue.js
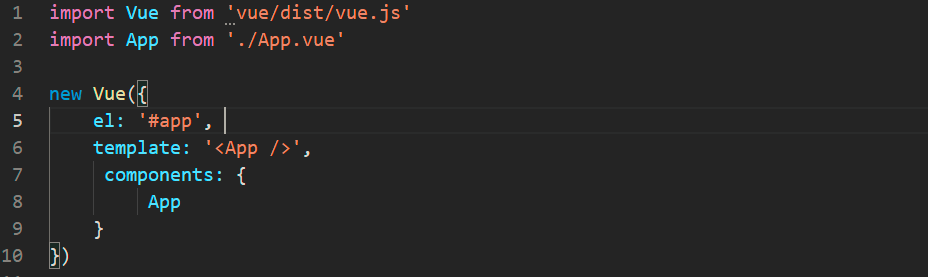
- 第1种方法:import 导入完整版 vue

- 第2种方法
- 依旧 import Vue from ‘vue’

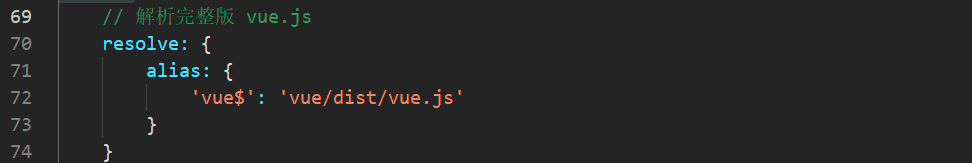
- 然后 webpack.config.js 增加一个属性

总结: - 以上两种方法都可以解决。但是完整版比运行时 vue 大,性能不如运行时 vue
- 官方更推荐运行时 vue,因为 vue-loader 可以编译 .vue 文件,所以事实上是不需要 vue 的编译功能的,只需要渲染功能即可。
- 而 template 自身没有渲染功能,最终渲染底层都是通过 render 函数够实现的。如果写 template 属性,则需要编译成 render 函数,这个编译过程对性能会有一定损耗。
- 所以使用运行时 vue 通过 render 函数来渲染组件即可
9.3.3 最优解决方法
Vue 实例中,不使用 template ,而是直接使用 render 函数来渲染组件即可
注意:上面方法2在 webpack.config.js 添加的配置记得取消掉
9.4 模块热替换(HMR)
9.4.1 介绍
- 模块热替换(hot module replacement 或 HMR)是 webpack 提供的最有用的功能之一。
- 模块热替换无需完全刷新页面,局部无刷新的情况下就可以更新
- 参考:https://webpack.docschina.org/guides/hot-module-replacement
9.4.2 配置
注意:要安装了 webpack-dev-server 模块
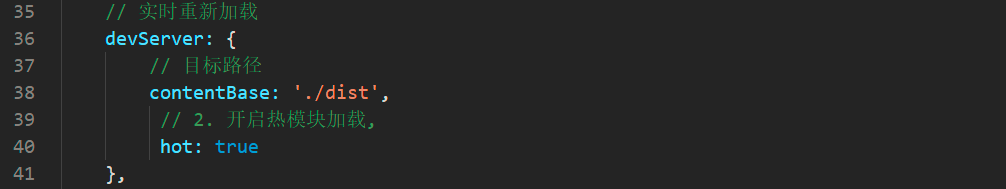
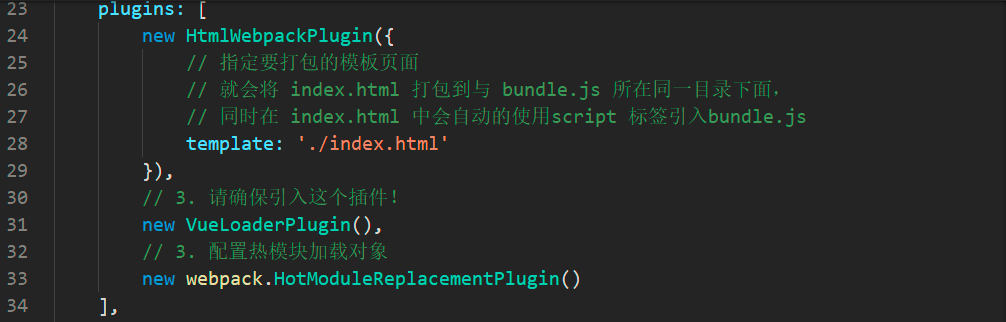
修改 webpack.config.js 配置



9.4.3 测试
注意:只能更新组件,更新 js 是无法热替换的
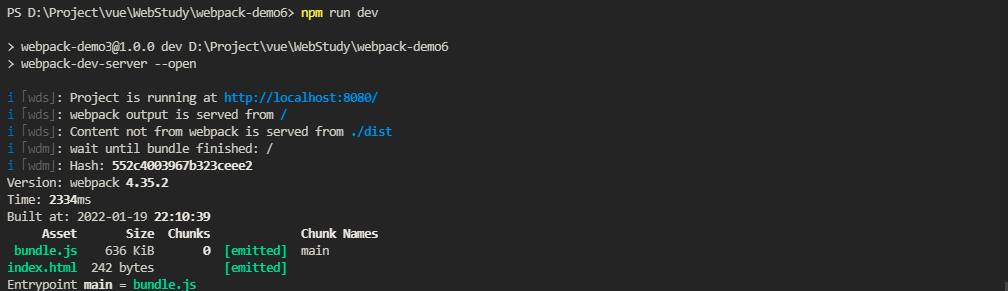
- 打包构建:注意是 dev

- 访问 dist/index.html , 然后对 .vue 单文件组件更新,会局部热替换。
注意:对 js 文件是无效果的,如修改main.js不会热替换的
最后
以上就是时尚诺言最近收集整理的关于第九章 Vue-Loader 打包Vue单文件组件9.1 打包 Vue 基本配置9.2 webpack与 Vue 单文件组件案例9.3 解决警告问题9.4 模块热替换(HMR)的全部内容,更多相关第九章内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复