event对象
用来获取事物的详细信息:鼠标位置、键盘按键
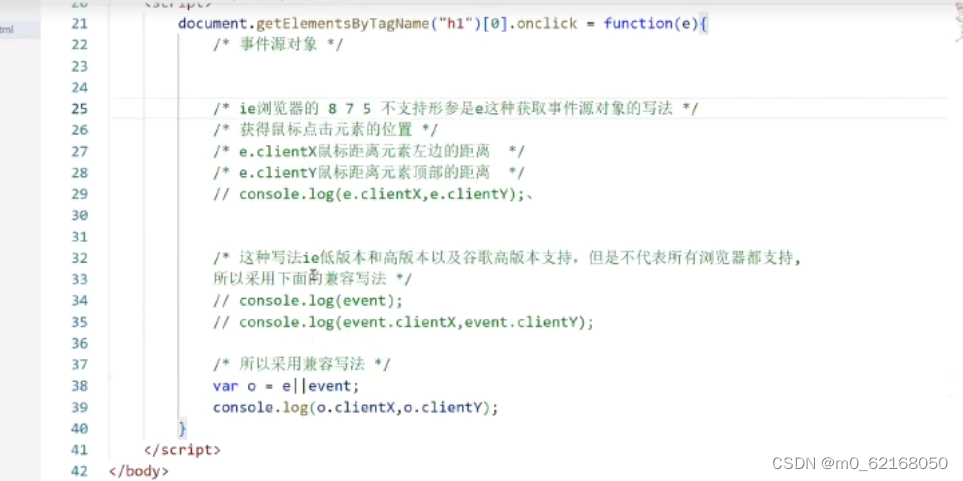
e.clientX 鼠标距离元素所在的X轴(左边)位置
e.clientY 鼠标距离元素所在的Y轴(顶部)位置
(左上角为0,0点)
获取event对象(兼容性写法)
e: ie浏览器的8、7、5不支持形参是e这种获取事件源对象的写法
e:事件源对象
o=e||event;
document.οnclick=function(e){
o=e||event;
alert(o.clientX+','+o.clientY);
}


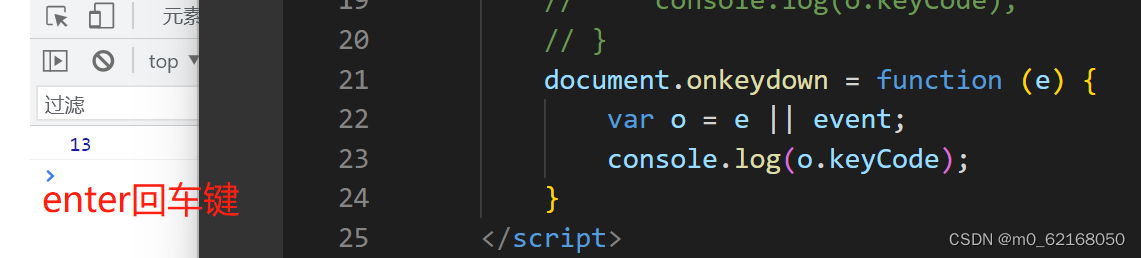
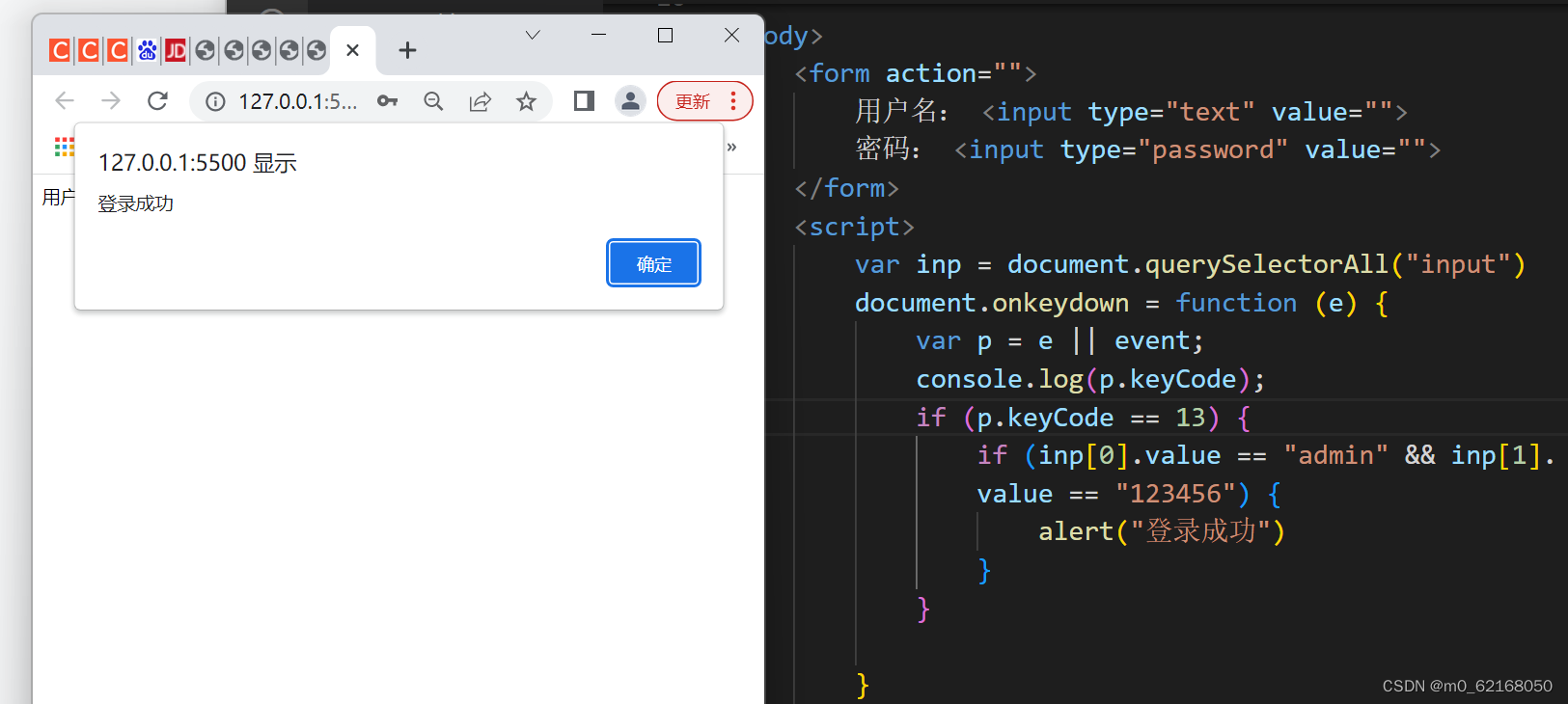
获取键盘按键,通过keyCode,例如keycode=13表示回车


事件流
从页面中接收事件的顺序
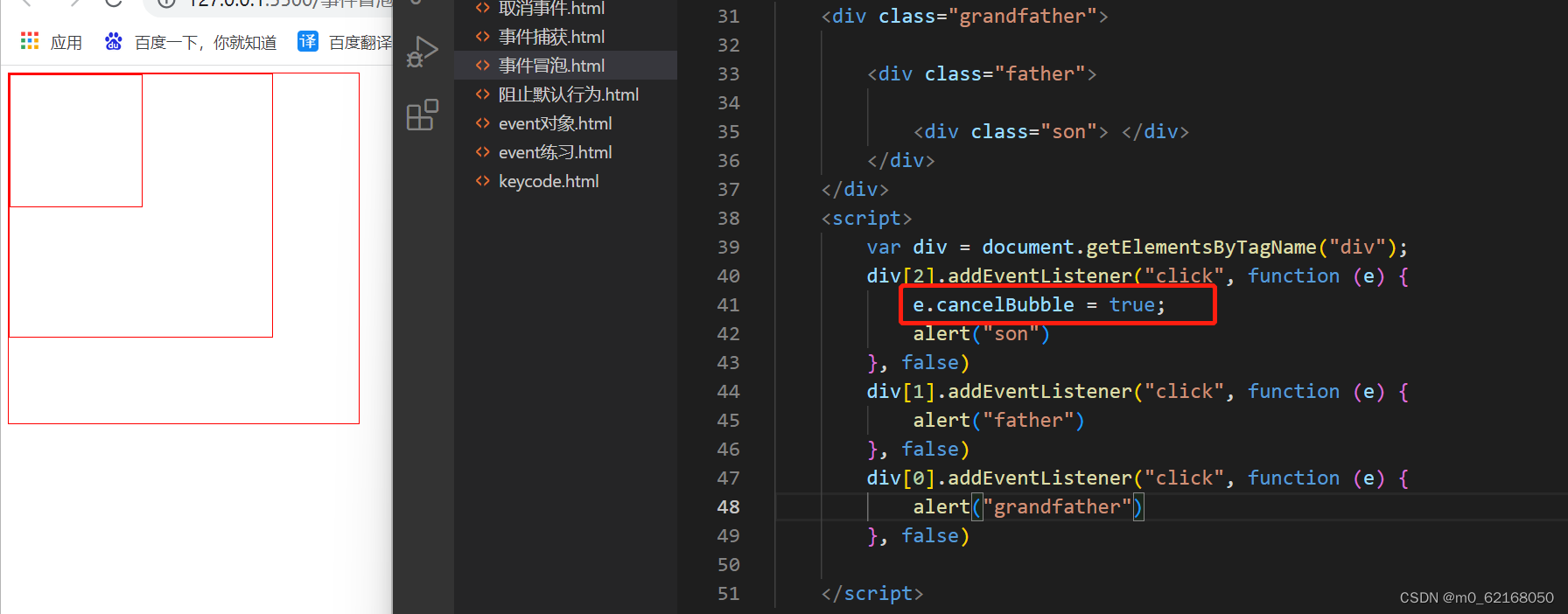
事件冒泡
当一个元素接收到事件的时候会把他接收到的事件传给自己的父级,一直到window
无论哪种方式绑定方式,都会触发事件冒泡,有些事件没有冒泡的,比如onblur、onfocus等。
阻止事件冒泡
非IE下:event.stopPropagation();在ie578浏览器中不支持,
IE下:event.cancelBubble=true;IE下和谷歌中都能阻止冒泡,推荐使用


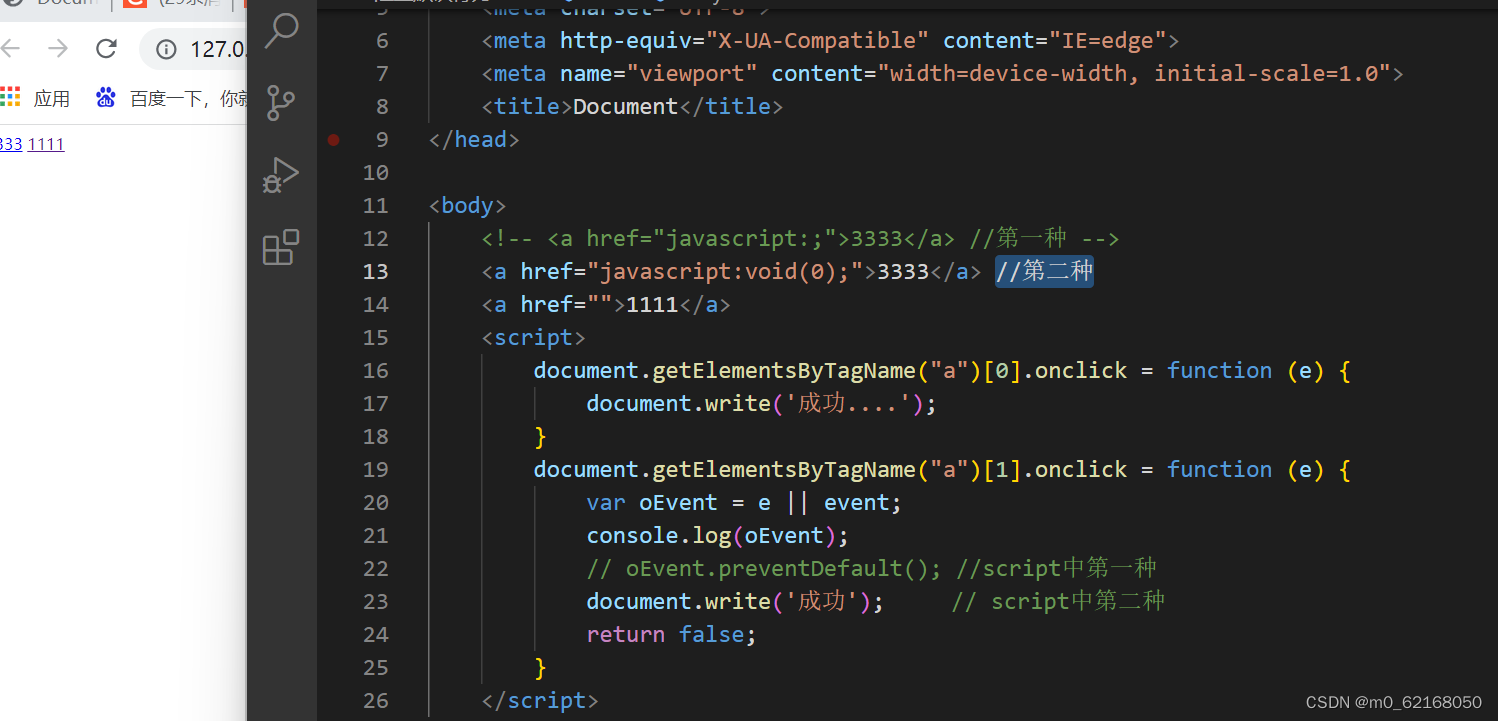
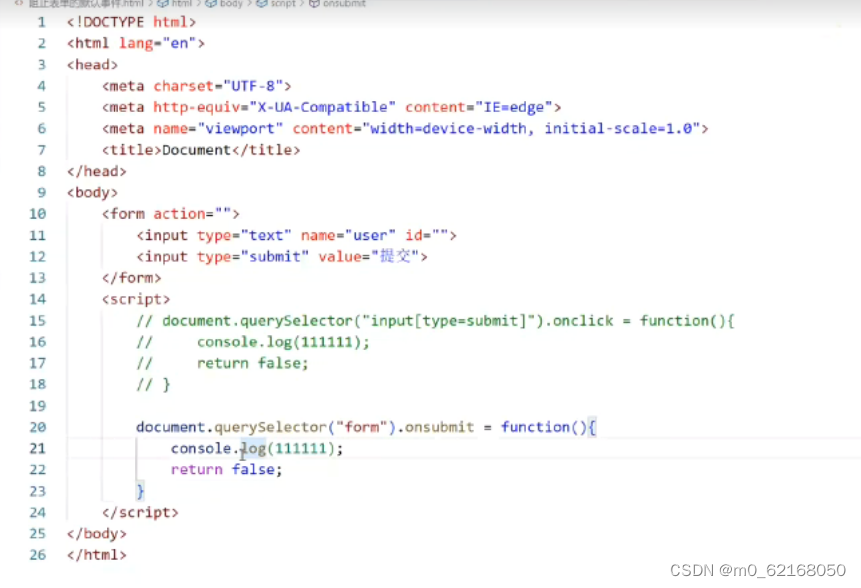
阻止默认行为
行内样式中设置
<!-- <a href="javascript:;">3333</a> -->
<a href="javascript:void(0);">3333</a>
script中设置:
第一种:preventDefault()
第二种:return false
return false;
阻止默认行为,在原生js中不能阻止事件的冒泡和捕获,这个兼容性更好,支持ie和谷歌,推荐使用
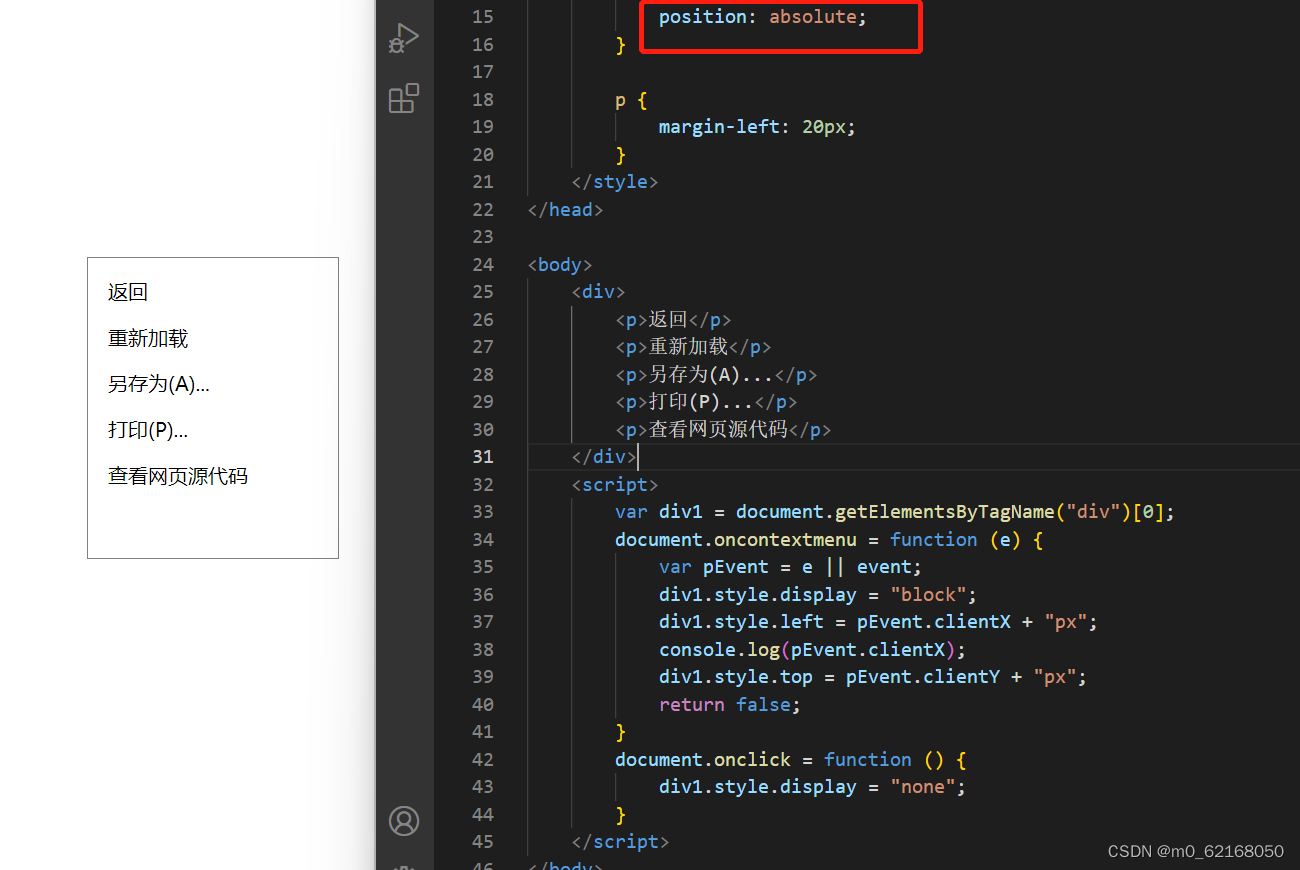
取消鼠标右键的默认行为:
document.οncοntextmenu=function(){
return false; //阻止默认行为
}

事件捕获
// addEventListener,第三个参数为true,默认为捕获事件,弹出的顺序为里外到外
// addEventListener,第三个参数为false或者为空,默认为冒泡事件,弹出的顺序为从里到外

取消事件:removeEventListener



练习1:
仿浏览器菜单:

练习2:
点击鼠标右键,阻止掉默认菜单,出现自定义菜单,且鼠标点击哪里,自定义菜单就在哪里
自定义菜单使用CSS制作,并添加过渡效果

练习3:
使用鼠标事件对象以及DOM属性完成拖拽案例
步骤:
鼠标按在红色方块上可以随意的在浏览器内拖拽红色方块
红色方块不可以超出上下左右浏览器的边界
鼠标松开红色方块时,红色方块被拖拽到了哪里便停在哪里即可

最后
以上就是迷路唇彩最近收集整理的关于JavaScript事件——event对象&事件冒泡& 阻止默认行为&事件捕获的全部内容,更多相关JavaScript事件——event对象&事件冒泡&内容请搜索靠谱客的其他文章。








发表评论 取消回复