公告:所有蓝奏云(www.lanzous.com)链接失效,可以将资源URL地址中的lanzous.com替换为lanzoux.com 或 lanzoui.com即可。
我想大部分人对听音乐是强需求吧,如果没有音乐,那么你的生活里将不在有色彩。有人喜欢用网易云音乐、有人喜欢用虾米、QQ 音乐等,但是想大家不可能同时装这么多客户端吧?因为版权的原因,每个在线音乐网站都没有做到完全的曲库,你又不可能把每个音乐网站都买上会员,所以有时候你需要去不同的网站搜索音乐,这个时候请使用 Listen 1,简直不要太良心。
Listen 1 的作者这样说道:
当我发现找个想听的歌因为版权听不了,需要打开好几个网站开始搜索,来回切换让我抓狂的时候,我知道是时候该做点什么了。 妈妈再也不用担心我找不到我想听的歌了。这里包含了网易云音乐,虾米,QQ音乐的曲库,够全够大了吧。 搜歌,听歌,就用 Listen1。
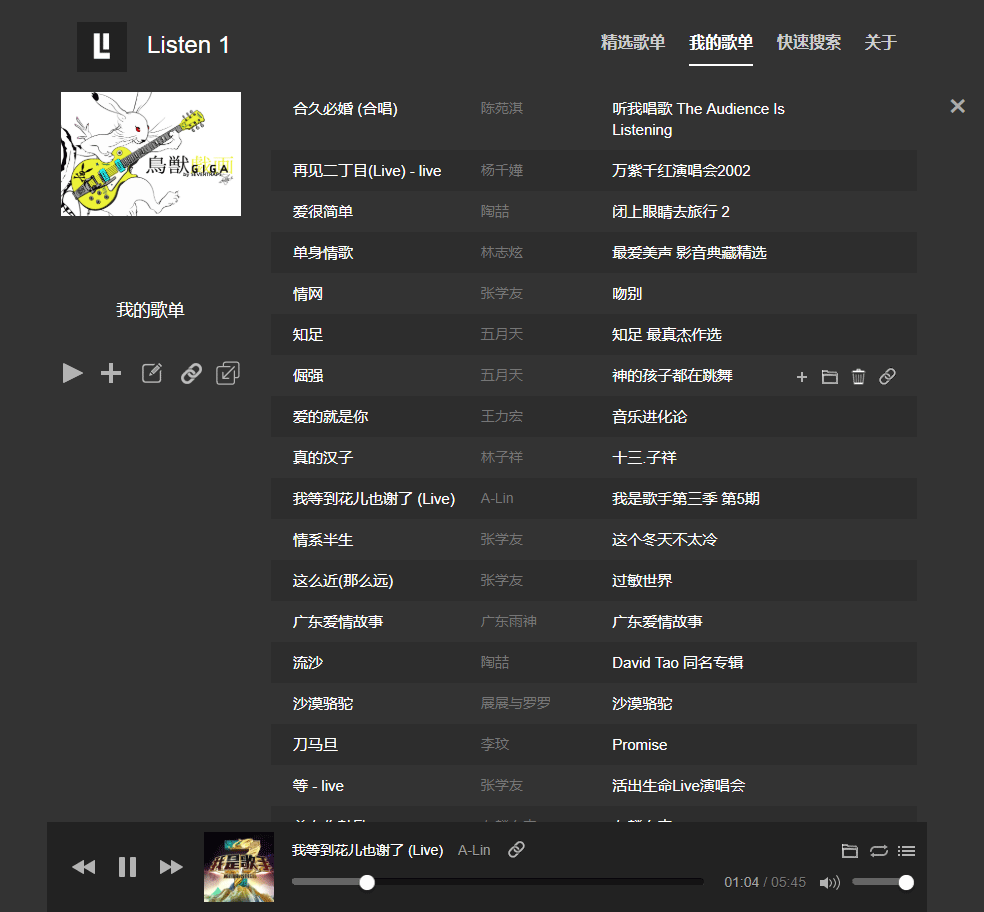
Listen 1 是一款 Chrome 插件,它长这样:

界面也有点极客范,堪称程序员专属听歌工具。但是,由于版权的原因,Listen 1 并没有在 Chrome 应用商店上架,而是以开源的方式放在了 GitHub,只需要下载并让 Chrome 以开发者模式加载即可。
安装方式:
安装文件在github上就可以下载,如果觉得访问缓慢可以到这里下载
Chro
最后
以上就是潇洒烤鸡最近收集整理的关于html怎么制作一个歌单,如何制作属于自己的个性歌单 | Listen1的全部内容,更多相关html怎么制作一个歌单,如何制作属于自己的个性歌单内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复